この記事はEmacs Advent Calendar 2018の20日目の記事です。
こんにちは🤗
初Emacs Advent Calendarです。
今日は起動画面に様々な情報できるEmacs Dashboardを紹介します。
Emacs Dashboardとは
昨年のアドベントカレンダーで@kiwanamiさんからも紹介されていますが、
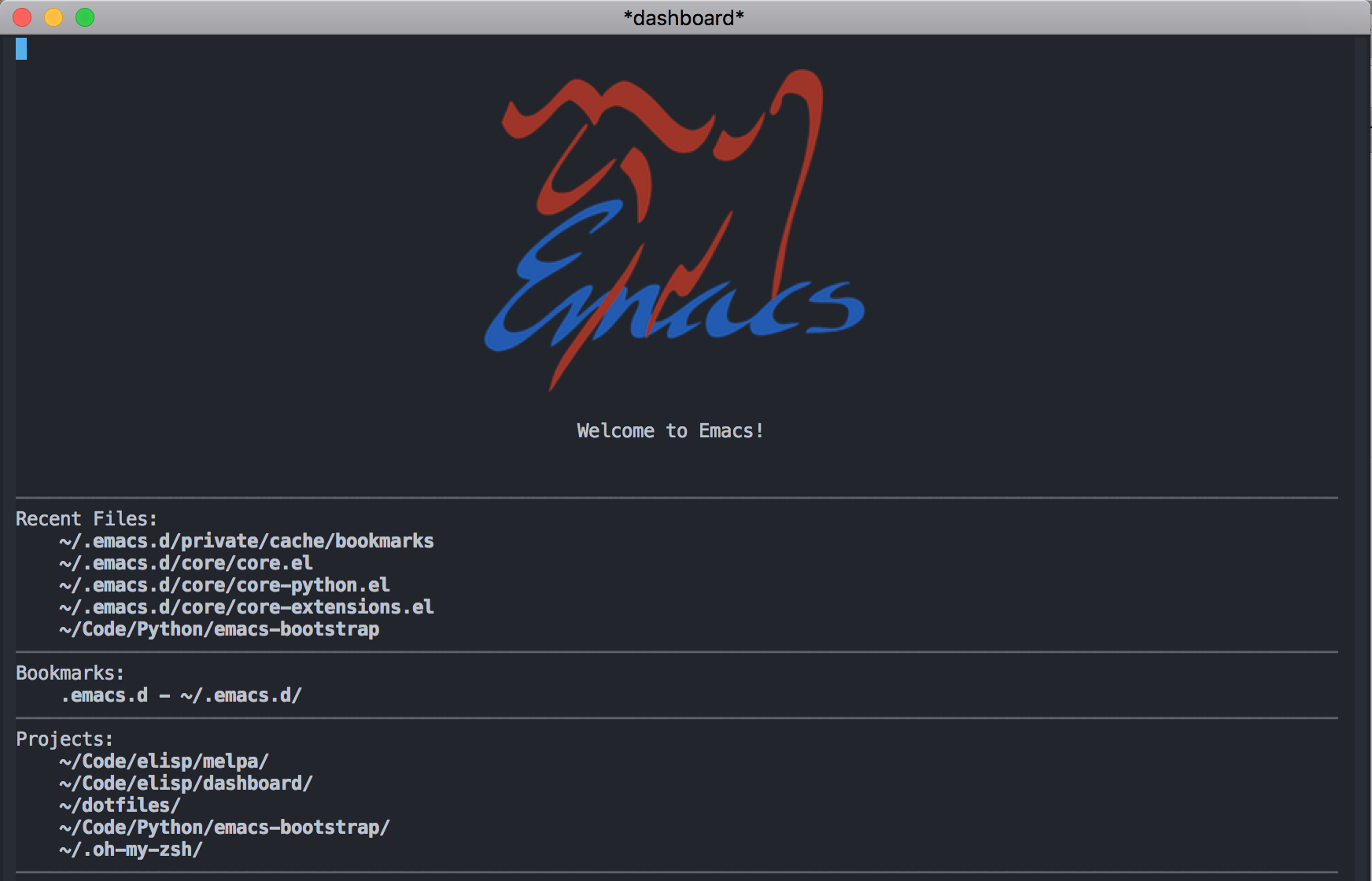
Emacs起動時の初期画面にロゴやRecent files, Bookmarksなど便利な情報を表示してくれるパッケージです。

GitHub - rakanalh/emacs-dashboard: An extensible emacs dashboard
パッケージを入れた後、 dashboard-items に値をsetqしてあげることで、以下の情報が表示できます。
- Recent files
- Bookmarks list
- Recent projectile projects list (Depends on `projectile` package)
- Org mode agenda
- Register list
(setq dashboard-items '((recents . 5)
(bookmarks . 5)
(projects . 5)
(agenda . 5)
(registers . 5)))
何も設定しない場合、Recent files, Bookmarks list, Org mode Agendaが表示されます。
Dashboardに表示情報を追加するには
Dashboardには上記の以外にも、
表示用の関数を用意し、 dashboard-item-generators リストに追加することで、独自の情報を表示することができます。
下記サンプルとなります。
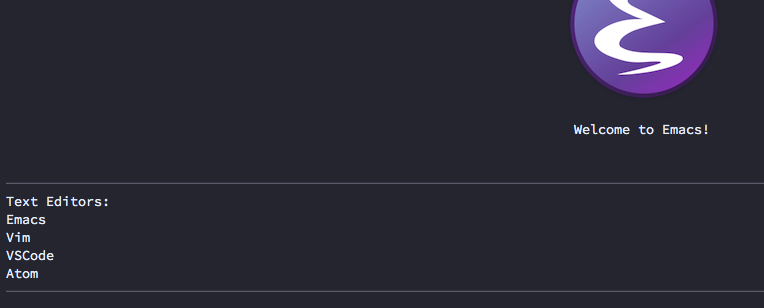
;; dashboard-item-generatorにエディタ名を表示する関数を追加する
(add-to-list 'dashboard-item-generators
'(editor . (lambda (list-size)
(dashboard-insert-heading "Text Editors:")
(mapc (lambda (el) (insert "\n" el))
'("Emacs" "Vim" "VSCode" "Atom")))))
;; dashbord-item(表示する項目)のリストに上記で定義した情報を設定する
(setq dashboard-items '((editor . nil)))
様々な情報を表示させる
dashboard-item-generators と独自関数を組み合わせることで様々な情報を表示することができます。
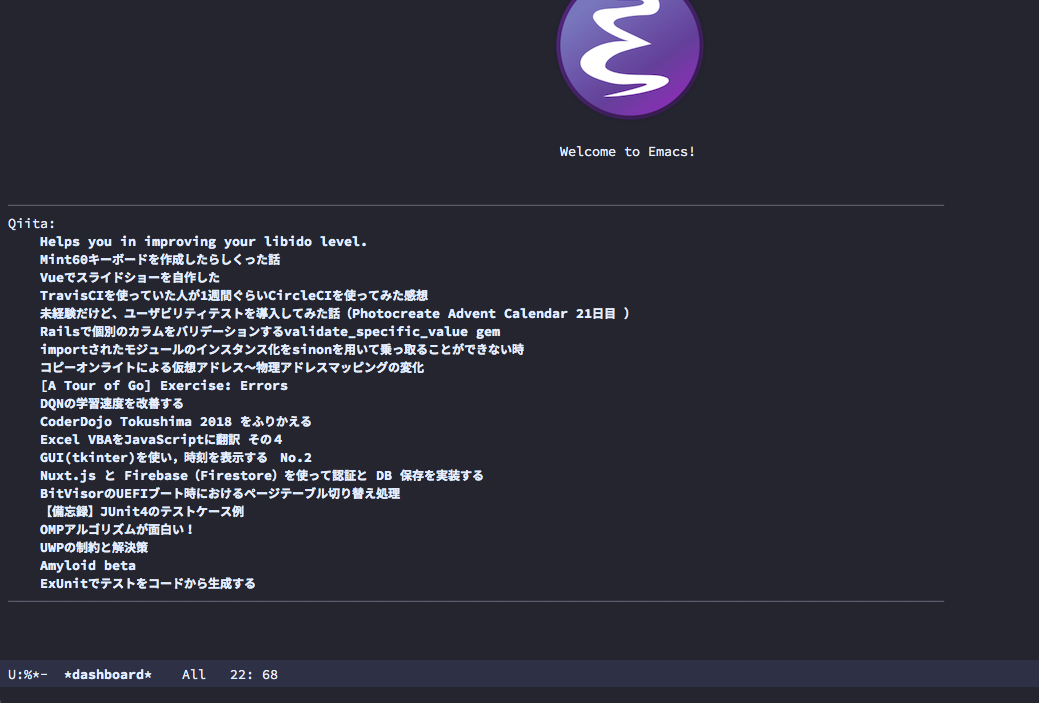
例えば、QiitaのAPIをコールし記事を表示する!みたいなことが可能です。
;; APIコールにrequest.elを利用
(require 'request)
;; アイテム表示用関数
(defun dashboard-qiita-insert-list (list-display-name list)
"Render LIST-DISPLAY-NAME and items of LIST."
(dashboard-insert-heading list-display-name)
(mapc (lambda (el)
(insert "\n ")
(widget-create 'push-button
:action `(lambda (&rest ignore)
(browse-url ,(cdr (assoc 'url el))))
:mouse-face 'highlight
:follow-link "\C-m"
:button-prefix ""
:button-suffix ""
:format "%[%t%]"
(decode-coding-string (cdr (assoc 'title el)) 'utf-8))) list))
;; 記事を取得し、表示する関数
(defun dashboard-qiita-insert (list-size)
"Add the list of LIST-SIZE items from qiita."
(request
(format "https://qiita.com/api/v2/items?page=1&per_page=%s" list-size)
:sync t
:parser 'json-read
:success (cl-function
(lambda (&key data &allow-other-keys)
(dashboard-qiita-insert-list "Qiita:" data)))))
;; dashboardに記事を追加
(add-to-list 'dashboard-item-generators '(qiita . dashboard-qiita-insert))
(setq dashboard-items '((qiita . 20)))
まとめ
簡単でしたが、
簡単に軌道画面をカスタマイズできるEmacs Dashboardを紹介しました。
Dashboardでお好みの起動画面にコーディネートしてみましょう!
明日はconao3さんの「use-packageからの移行のすゝめ - leaf.elでバージョン安全なinit.elを書く」です!