前提
以下の準備できること
- ChatWork関連
- Chatwork Webhook
- Chatwork チャネル
- Python関連
- http.server、socketserver、json、requests、ChatBotのインストール
- ngrok関連
- ngrokのインストール
スクリプトの実装
Pythonで200 OKを返すようなサーバーを作る
webhookchatwork.py
import http.server
import socketserver
import json
import requests
class MyHandler(http.server.BaseHTTPRequestHandler):
def do_POST(self):
self.send_response(200)
self.end_headers()
content_leng = int(self.headers.get("content-length"))
req_body = self.rfile.read(content_leng).decode("utf-8")
json_object = json.loads(req_body)
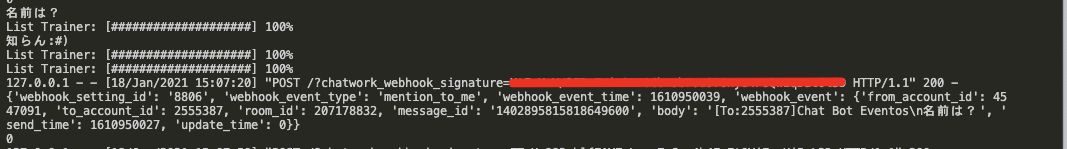
print(json_object)
# ローカルの環境に3000ポートを設定
with socketserver.TCPServer(("", 3000), MyHandler) as httpd:
httpd.serve_forever()
Ngrokでローカルホストをインターネットに公開する
- ngrokのインストール
- https://ngrok.com/
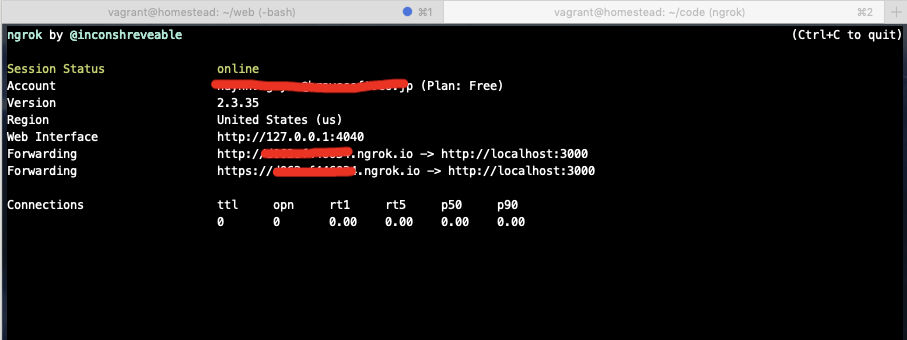
- ngrokを実行
- 上記の
webhookchatwork.pyに3000ポートを利用しているので下記に実行
ngrok http 3000
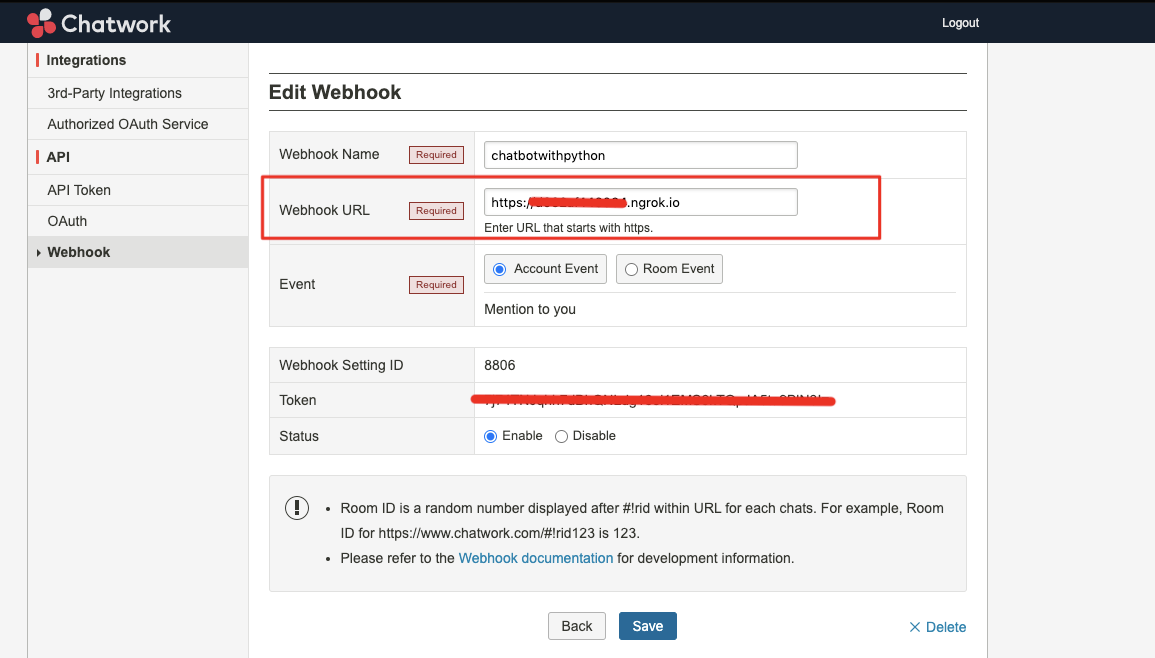
Chatwork webhookとNgrokに連携
ここまでローカルのwebhookchatwork.pyのファイルはインターネットに公開しました。
チャットワークから投稿する時webhookchatwork.pyに受け取るように設定しなければなりません。

上記の赤枠にngrokのURLを記入
記入した後Chatwork webhookとNgrokに連携できると思います。
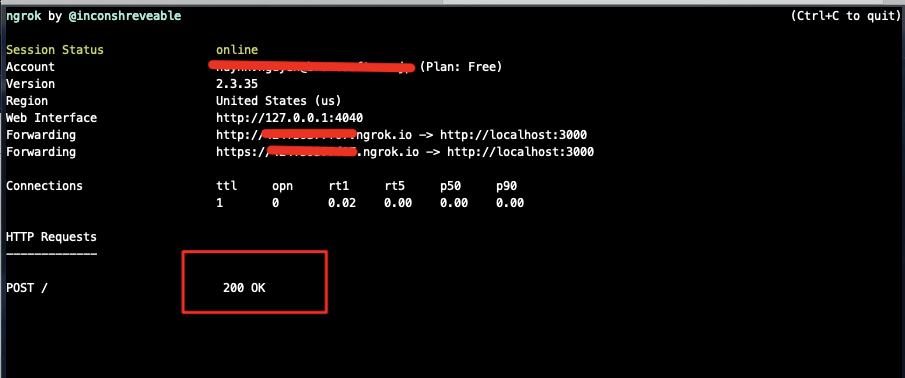
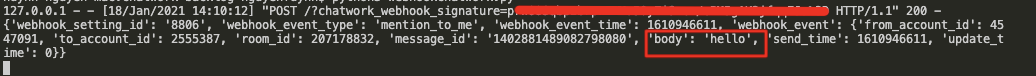
確認:
-
webhookchatwork.pyを実行:
python3 webhookchatwork.py
ChatBotのスクリプト
ChatBotの処理は二つがあります
- チャットワークに返事すること
webhookchatwork.py
APIKEY = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXX' # ChatworkのAPI tokenから取得
ENDPOINT = 'https://api.chatwork.com/v2'
ROOMID = 'XXXXXXXXX' # 投稿したいルーム
post_message_url = '{}/rooms/{}/messages'.format(ENDPOINT, ROOMID)
headers = { 'X-ChatWorkToken': APIKEY }
def checkAssignee(assigneenum): # 返事する人
if assigneenum ==3987766:
assigneename = 'Aさん'
elif assigneenum ==4388605:
assigneename = 'Bさん '
return assigneename
# # チャットワークに送信- start
def sendtoChatworkRemind(answer,fromaccountid,sendtouser):
headers = { 'X-ChatWorkToken': APIKEY }
params = { 'body': '[To:'+str(fromaccountid)+']'+ sendtouser+ '\n' + str(answer)
}
requests.post(post_message_url,
headers=headers,
params=params)
# チャットワークに送信 - end
- トレニングすること
webhookchatwork.py
chatbot = ChatBot('EventosChatBot')
trainer = ListTrainer(chatbot)
traningjson = []
print(json_object['webhook_event']['body'].find("[To:2555387]Chat Bot Eventos"))
if "[To:2555387]Chat Bot Eventos" in json_object['webhook_event']['body'] :
fromaccountid = json_object['webhook_event']['from_account_id']
reponse = json_object['webhook_event']['body'].replace("[To:2555387]Chat Bot Eventos\n","")
sendtouser = checkAssignee(fromaccountid)
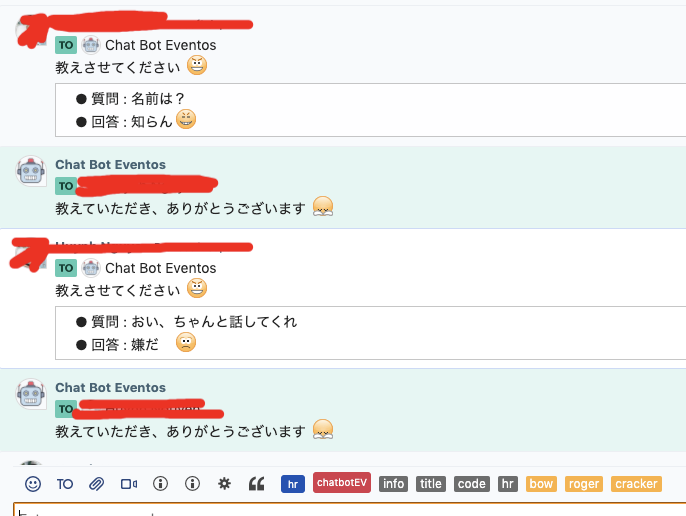
if "教えさせてください ]:)" in json_object['webhook_event']['body'] :
for item in json_object['webhook_event']['body'].split("\n"):
if "質問 :" in item:
print(item.strip().replace("● 質問 : ",""))
if item.strip().replace("● 質問 : ","") != "":
traningjson.append(item.strip().replace("● 質問 : ",""))
else:
traningjson.append("")
if "回答 :" in item:
print(item.strip().replace("● 回答 : ",""))
if item.strip().replace("● 回答 : ","") != "":
traningjson.append(item.strip().replace("● 回答 : ",""))
else:
traningjson.append()
trainer.train(traningjson)
answer = "教えていただき、ありがとうございます (bow)"
sendtoChatworkRemind(answer,fromaccountid,sendtouser)
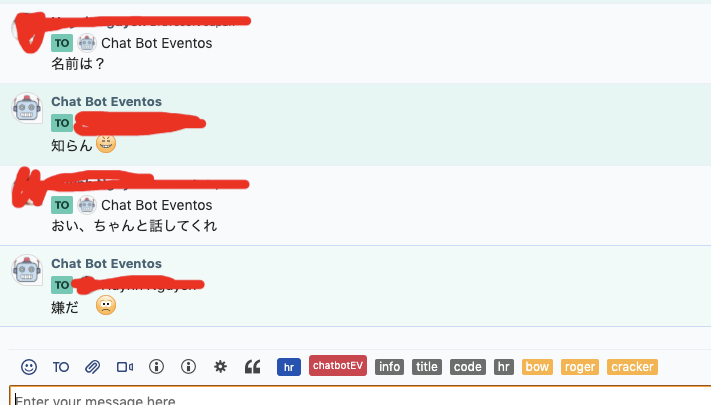
else:
answer = chatbot.get_response(reponse)
sendtoChatworkRemind(answer,fromaccountid,sendtouser)
Google extensionに作り
誰でもchatbotにトレニングできるようにGoogle extensionを作成しましょう
- googel extension開発の方法
- https://qiita.com/RyBB/items/32b2a7b879f21b3edefc
- トレニングのソースコード
content_scropts.js
setTimeout(function(){
$("#__chatworkInputTools_toolbarIcons").prepend('<li class="_showDescription __chatworkInputTools_toolbarIcon" id="teachChatbot" role="button" aria-label="info: Surround selection with [chatbotEV] tag"><span class="btnDanger" style="padding: 3px 4px; font-size: 10px; border-radius: 3px; position: relative; top: -2px;">chatbotEV</span></li>');
$("#teachChatbot").click(function(){
$("#_chatText").val('[To:2555387]Chat Bot Eventos \n教えさせてください ]:) \n[info]\n ● 質問 : \n ● 回答 : \n[/info]');
})
},1000);