TypeScriptとReactの勉強がしたかったので、
React Tutorial を TypeScript で書いてみました。
- ajaxのところを試したかったのでサーバからのデータの取得のところまで
- ajaxを扱うライブラリはjQueryではなくsuperagentを使用
- Markdown化は省略
- タスクランナーはgulp
githubにソースを置きました。
https://github.com/hushin/react-tutorial-typescript
作業コマンドメモ
npm init
gibo Node >> .gitignore
npm install react --save
dtsm init
dtsm install react react-dom superagent --save
tsc --init
# edit tsconfig.json
# add tslint.json
npm install gulp gulp-shell typescript tslint gulp-tslint gulp-tsconfig-update run-sequence coffee-script --save-dev
# edit gulpfile.coffee
開発環境
Atom に atom-typescript をインストールしています。
感想
型が付いているのでやっぱり安心感あっていいですね。
1年前くらいTypeScript試した時は開発環境がまだあまり揃ってなくて微妙だなーと思っていたんですが、Atom なら設定も楽でいい感じです。
よくわかっていない
- フォルダ構造:下記のように置いていますがTypeScriptの流儀にあってるのかよくわからないです。あまり気にしなくていいかもしれませんが。。
- src: .ts, .tsx
- lib: TypeScriptからコンパイルしたJavaScript
- public: browserify でライブラリも結合したJavaScript
- TypeScriptのバージョンアップが頻繁にあるので半年前の書き方と変わっている
- サンプルコードには
/// <reference path='../../hoge'/>とあるが今ならtsconfigを書けば不要になるっぽい - 最新の仕様でイケているモジュールの扱いがよくわからない
- サンプルコードには
- tsconfig.jsonのfilesプロパティの更新をgulpでやるべきか?
- Atomでもやってくれるのでいらないかも?
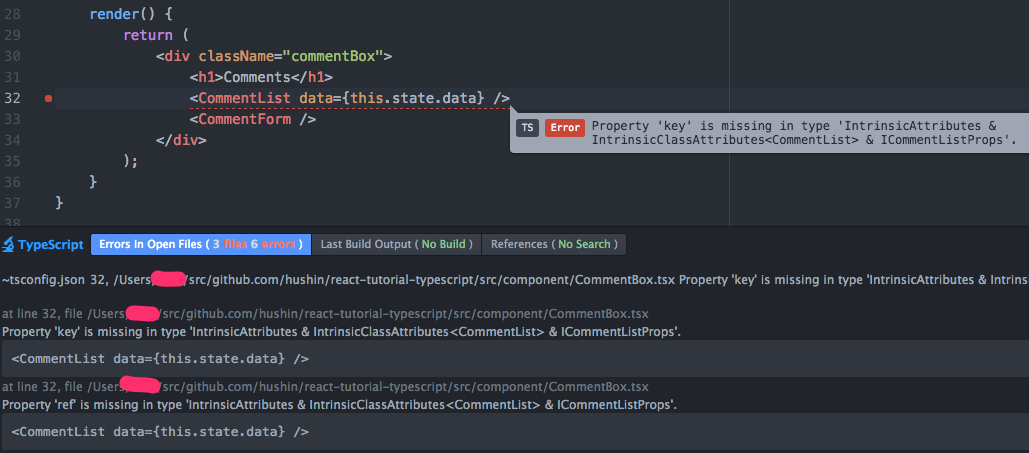
うまく行ってない点
Atom上でTSXのpropやstateの行で下記エラーになる
Property 'key' is missing in type-
Property 'ref' is missing in type
gulpからのコンパイルだとうまくいくので様子見。
下記のissueと状況が似ているので待っていたら直るかも??
tsx file compile fails on optional properties · Issue #6029 · Microsoft/TypeScript
あとでやりたい
- unit test
- source map
- watchify
参考にしたページ
- React and Redux with TypeScript — Jack Hsu
- UWP アプリ開発に TypeScript + React を導入することの検討 (Node.MSBuild.Npm の紹介) - ひだまりソケットは壊れない
- TypeScript で React - present
- TypeScript でも React Meets Redux - present
- Windowsに頼らずに、お金をかけずにTypeScriptを始めてみる | f-labo blog
- TypeScript の開発環境構築と周辺ツールの紹介 | HTML5Experts.jp
- Working with React and TypeScript
- JSX と TypeScript の混合 Flux または悪魔合体 ::ハブろぐ
- Hello World with TypeScript and JSX - Developing on Staxmanade