Ateam Lifestyle Advent Calendar 2019の9日目は
新卒1年目 株式会社エイチームライフスタイル 名古屋開発部の@hurikake06が担当します。
普段はバックエンド(rails)の開発をメインでやっています。
投稿も開発も未熟者ではありますが、精一杯書かせていただきます。
はじめに
はじめてのおつかい 夏の大冒険スペシャル
ではなく、
はじめてのcypress 冬の大失敗スペシャル
失敗談を語りつつ、cypressを紹介できればと思います。
Cypressとは
jsで記述できるお手軽E2Eテストフレームワーク
install
$ npm install cypress
起動
$ npx cypress open
あとは、
integration/examples/
配下のサンプルや公式のドキュメントを見ながら実装していくだけです。
本当はやりたかったこと(ここから失敗談)
gasを通してスプレットシートを基にE2Eテストを実行する。

失敗談
(例)
アクセスするURLと設定されていてほしいcanonicalの値を
スプレットシートから読み取ってE2Eテストをする
手順
①スプレットシートにデータをいれる
(例)
https://www.a-tm.co.jp/
| URL | canonical |
|---|---|
| / | / |
| /news_category/corporate/ | /news_category/corporate/ |
| /news_category/corporate/page/2 | /news_category/corporate/ |
②スプレットシートからデータを公開するAPIを作成
function doGet(e) {
return ContentService.createTextOutput(getCanonicalJson()).setMimeType(ContentService.MimeType.JSON)
}
function getCanonicalJson(){
SHEETS_ID = 'YOUR_SHEETS_KEY'
SHEET_NAME = 'YOUR_SHEET_NAME'
var sheet = SpreadsheetApp.openById(SHEETS_ID).getSheetByName(SHEET_NAME)
var values = sheet.getRange('A1:B4').getValues() //Rangeは適当
var canonicals = {}
values.forEach(function(value){
canonicals[value[0]] = value[1]
})
return JSON.stringify(canonicals)
}
③cypress側から取得
const API_URL = 'YOUR_API_URL'
canonicals = async function getApiDate() {
const res = await fetch(API_URL)
const data = await res.json()
return data
}
結果
CORSエラー
→ application/jsonの場合は発生するようです
参考
JSONPなども試しましたが、cypressからはうまく取得できず詰まる。
以上、失敗談でした。
最後に
成果物(canonicalをチェックしているテスト)を載せておきます
export { targetURLs as default }
var targetURLs = [{name: 'トップページ', url: "https://www.a-tm.co.jp/", canonical: "https://www.a-tm.co.jp/"},
{name: '企業情報', url: "https://www.a-tm.co.jp/about/", canonical: "https://www.a-tm.co.jp/about/"},
{name: '大切にしていること', url: "https://www.a-tm.co.jp/about/philosophy/", canonical: "https://www.a-tm.co.jp/about/philosophy/"}]
import targetURLs from './MySettings'
describe('Ateam Canonical Test', () => {
targetURLs.forEach(target => {
it(target.name, () => {
cy.visit(target.url)
cy.get('link[rel=canonical]').should('have.attr', 'href', target.canonical)
})
});
})
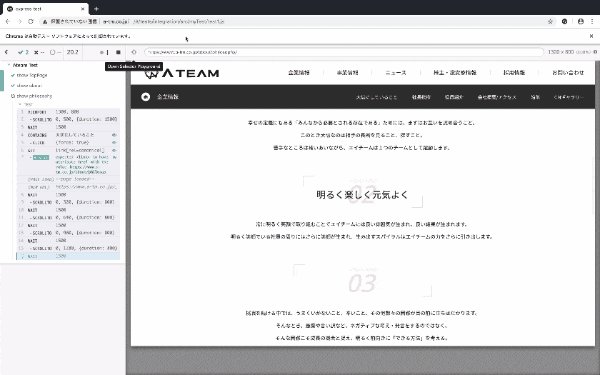
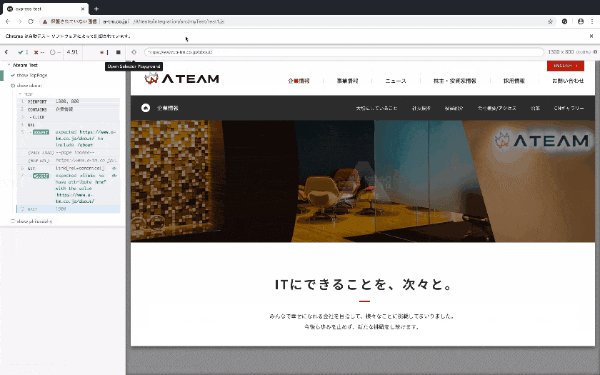
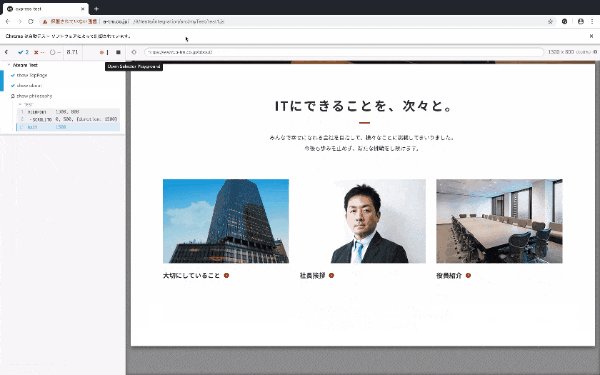
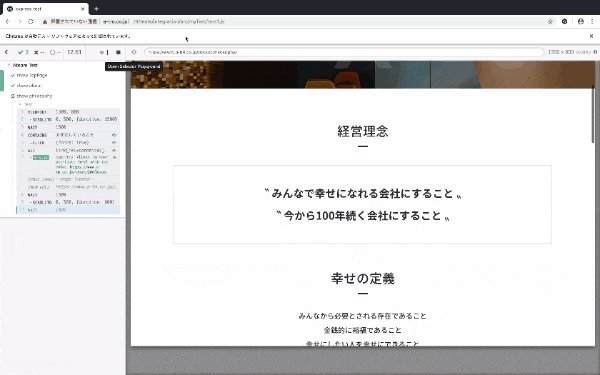
ページごとに
スクロールやクリックをつけるといい感じに..。
動的に生成しているDOMのチェックなど色々できるので
これから勉強していこうと思います!
まとめ
最後まで読んでくださりありがとうございました!
初めてのおつかい然り初めてのcypress然り
最初から寄り道をするとろくなことにはなりませんね
次回のアドベントカレンダー
Ateam Lifestyle Advent Calendar 2019の10日目は、@yutaroud がお送りします。
自動化大好きエンジニア@yutaroudの記事は必見ですよ!
“挑戦”を大事にするエイチームグループでは、一緒に働けるチャレンジ精神旺盛な仲間を募集しています。興味を持たれた方はぜひエイチームグループ採用サイトを御覧ください。
https://www.a-tm.co.jp/recruit/