担当者
ファム・ホアン・フン
内容
twitter_clone_devというプロジェクトにAPIを開発します。そのプロジェクトは有名なアプリケーションtwitterの通りに簡単にユーザーとこれらのポストがあるアプリケーションをつくりました。
使った技術
NodeJS, TypeScript, Firebase Cloud Function, Firestore。
開発するツール
Visual Code ver 1.29.1。
テストツール
Postman ver 6.4.4。
APIの一覧
デモ画面
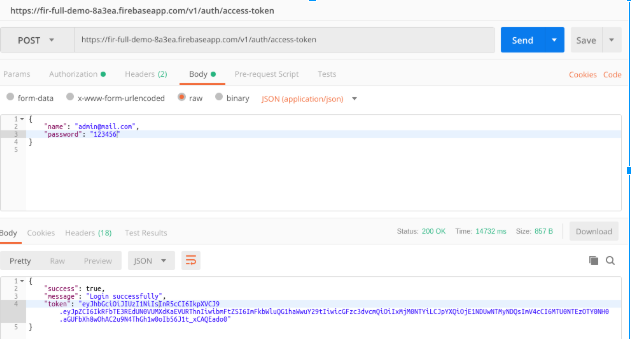
API endpoint(/v1/auth/access-token)
ユーザーが名前とパスワードをインプットしてトーケンを取得します。名前あるいはパスワードが間違う場合、エラーとメッセージというレスポンスを返事されます。

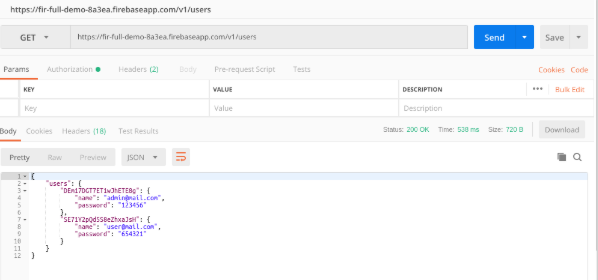
API endpoint(/v1/users, method: GET)
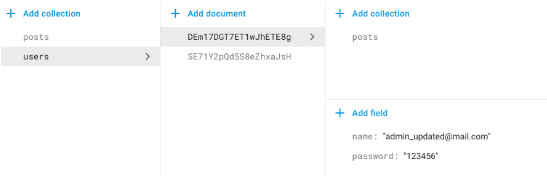
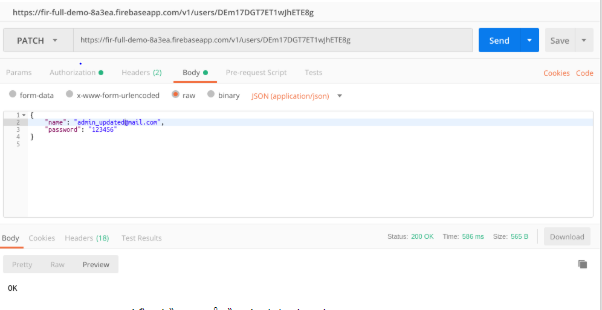
API endpoint(/v1/:userId, method: PATCH)
ユーザーが名前とパスワードをインプットしてリクエストにユーザーのIDを含んで遅れてユーザーの情報をアップデートされます。レスポンスの状態を返事されます。

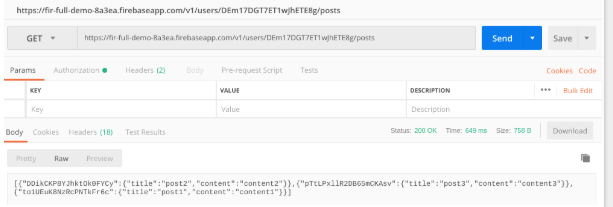
API endpoint(/v1/:userId/posts)
他のAPI
全部のAPIをデモすることができませんが他のAPIはほとんどデモしたのAPIのようです。間違ってもインプットが正しくなくても検索ことができなくて404の状態を返事されます。そしてログインした上にトーケンを取得するAPIは別として全部のAPIはヘッダの中にトーケン(トーケンはユーザーの情報があるペイロードを含んだ)があってチェックして正しい場合はアクセスことができます。
問題点
NoSQLでデータを処理することが少し難しかったです。他には特にありませんでした。
結論
FirebaseまたはFirestoreで開発するようになります。それからTypeScriptでAPIを開発することができました。