はじめに
こんにちは、おがわです!
この記事はほぼ独学・未経験者が購入したXDデザインカンプからコーディングをした記事になります。
初学者の方や、同じようにコーディングにつまづいている方の力になれるよう、頑張って書いてみました!
自己紹介
私は現在、36歳で、介護の仕事をずっとしてきました。
そんな私が「Web制作 コーダー」という職種に興味を持ち、2020年12月よりプログラミング学習を開始しました。
今回のコーディングは、WordPress化、かつ仕事をしながら、ということもあり2週間近くかかったと思います。
概要
タイトルにある様に、XDデザインカンプからコーディングをした記事になります。
トップページ
トップページで困ったこと
実はいきなり手が止まりました…。
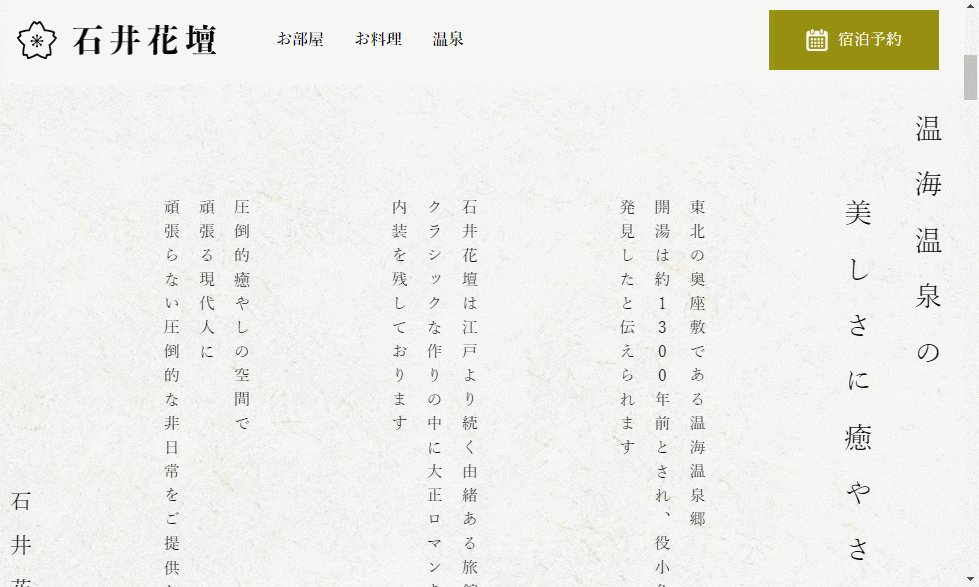
かの有名な星のやのサイトみたいに、メインビジュアルの部分を少しずつズームをかけながら画像が切り替わる感じで、との指示が!![]()
「誰だよ!HTML、CSSが簡単なんて言ったの!」と、一人でイライラしていたのを覚えています(笑)
『javascript アニメーション 大きく』と検索しても、cssでの記述が出てきて、
「あれ?JavaScriptじゃない?」と疑心暗鬼になってみたり。
丸2日悩んで検索してもよくわからず、たまらず同じ課題に取り組んでいる先輩のサイトを見て、
「まぢか、CSSでアニメーションできるんだ!」とすごく感動したのを覚えています。
本当に、HTML、CSSは簡単じゃない!(笑)
ほかにも困ったトップページ
・縦書き
・inner幅から出る、画像
・JavaScriptを用いてのタブの切り替え
などなど
縦書きのコードはこれ!
writing-mode: vertical-rl;
実は縦書きにもいろいろなcssがあって、英数字は横のままとかもあります。
inner幅からはみ出る画像の配置は、頭が変になりました…。
始めは、innerを設置し、どの要素にも同じ余白を持てるようにしていたのですが、
このinnerからはみ出る感じの画像があり、ここも悩みました。
色々試行錯誤してみて、一度innerを外してみたところ、なんとかうまくいった、というのが本当のところです。
innerを設置したまま、はみ出す方法もあるのですが、この時は上記の方法でやってみました。
じゃあ、どうやって余白を合わせてるの?
margin-left: 7.135%;
// もしくは
margin-right: 7.135%;
と、両脇の隙間を同じだけとることで、バランスがとれます。
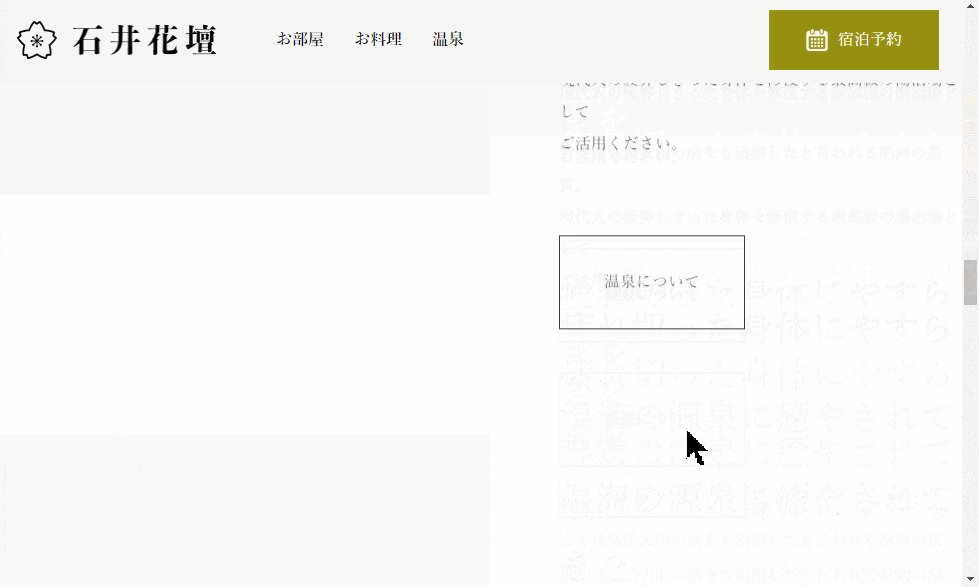
よくある『ふわっと表示』のやり方はたくさんある!
今回のデザインカンプでは、Aos.jsというものを使って、ふわっと表示してほしいとの指示があり、またもや検索!
Wow.jsを使ったりしたこともあったので、これでコーディングの引き出しが増えました!![]()
コーディングの面白さは、正解が1つじゃないところ!
たぶん、コーディングを挫折してしまう理由の1つに、正解の多さがあると思います。
というのも、先ほどのように、『ふわっと表示』する方法だけでも、もっといろいろな方法があるからです。
それを調べるのが楽しかったり、うまく表示できた時の喜びがある人は、Web制作が少しずつでも進むような気がします。
ただ、おがわは仕事をしながらの学習だったため、結構イライラしながら学習してました(笑)
なぜなら、そもそもうまくコードが書けなかったからです。
コーディングに挫折しない方法
毎日少しずつでもいいから、コーディングをしていくことかな?と思います。
学習し始めのころは、身近な存在じゃないので、慣れるまで時間がかかると思います。
でもそれは、みんな同じです。
あきらめず、でも嫌いにならないように、無理せずに学んでいくことが一番の近道だと思います。
最後に
巷では「HTML、CSSは簡単!」という人が多い気がしますが、その人にとっては簡単だったのかもしれません。
ただ、一年以上学習している私でも、奥が深く、まだ理解できていないことの方が多いです。
少し挫折してしまったり、休憩してみたりするのは、全然あると思います。
実際、私もそうでした。
でも、コーディングができると、ホームページを作ることができるようになります。
そのホームページが集客に役立ったり、色々な人をつなぐ道具になります。
これって、結構すごいことで、ホームページがあることで、世界とつながることができるんですよ!![]()
なので、難しいことの方が多くてしんどい時もあるかと思いますが、少しずつでも前に進めるよう、一緒に学んでいきましょう!![]()