今回は、「Jamstackカンファレンス 2021」で行われたプレゼンテーションから、「The next generation of Jamstack is less JS!」の内容をご紹介します![]()
10年以上の歴史を持つ「Jamstackカンファレンス」は、Jamstackの生みの親であるクラウドコンピューティング企業「Netlify」が主催。世界中の開発者が集い、Jamstackをコンセプトとした最新のWebサイトの設計、開発などについて話し合います。プレゼンテーションの言語は英語ですが、本ブログでは日本語でご紹介します。
目次
サイトのパフォーマンスとユーザーアクションの関係性
肥大化するJavaScript
解決策
- サーバー側でレンダリングするフレームワークを使用する
- クライアント側でレンダリングするフレームワークを使用する
① marko
② astro- React次期バージョン
最後に
今回の講演者は「Plasmic」の開発に携わったYang Zhang氏。(Plasmicは、コンテンツを迅速に作成するための強力なノーコードビジュアルビルダーを備えたヘッドレスCMSです。)
Jamstack構成が拡大するにつれて、JavaScriptが肥大化してデータが増えるという問題。
この問題を解決するためのアプローチを紹介しています。一体どんなフレームワークや手法を活用できるのでしょうか。
早速見ていきましょう!
サイトのパフォーマンスとユーザーアクションの関係性
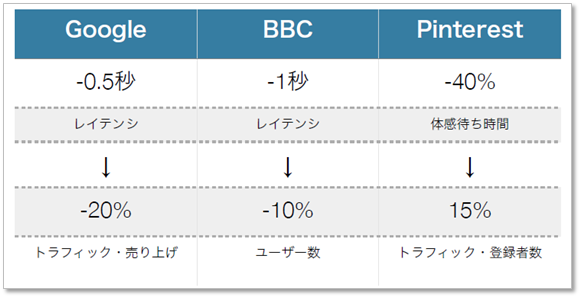
以下の表をご覧ください。通信の遅延時間(レイテンシ)が売上やユーザー登録者数にどのように影響するかを調査した結果です。サイトパフォーマンスがユーザーの行動に大きな影響を与えていることが一目瞭然でわかります。
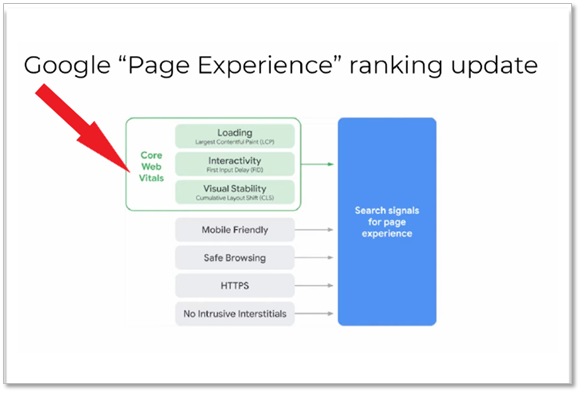
そのため、Googleは「ページエクスペリエンス」を重要視しています。ページエクスペリエンスとは、簡単に言うと、「ユーザーがそのページを訪れた際、情報そのもの以外に何を得ることができるか」です。
その中でも、Core Web Vitals※ として括られる3つの要素は、いずれもユーザーがページを訪れたときの体験に関するものです。
※Core Web Vitalsとは・・
・Largest Contentful Paint(LCP): 読み込みパフォーマンスの尺度。
・初回入力遅延(FID): インタラクティブ性の尺度。
・Cumulative Layout Shift(CLS): 視覚的安定性の尺度。
Jamstackがこれらの尺度にどのようにアプローチできるのか、期待が高まります!
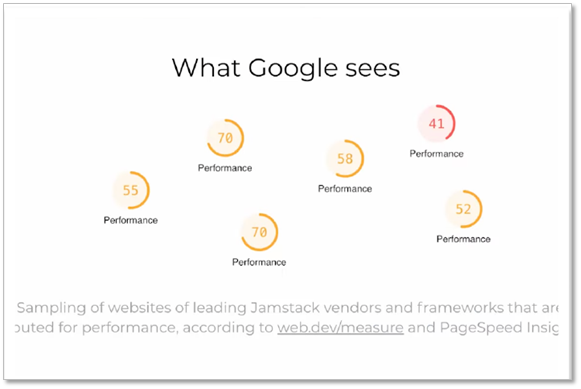
こちらの結果を見てみましょう。
結果は意外とパッとしません・・・。
原因は何でしょうか?
それは、肥大化するJavaScriptです。
肥大化するJavaScript
Jamstackでは、基本的に静的HTMLのページをクライアントに送ることで高速化を実現しています。パフォーマンスを上げるため、クライアント側に送るデータを少なくしているというわけです。
しかし、インタラクションを実現するため大量のJavaScriptがやり取りされ、結局データ量が増えてしまうというのが実情です。
JavaScriptが増えるとどうなるでしょうか?
Core Web VitalsのうちのFirst Input Delayのスコアが悪くなります。
JavaScriptがスレッドをブロックするためです。
JavaScriptが読み込まれると、ページにすでに存在している画像やテキストなどを再評価します。
このハイドレーションと呼ばれる処理が、パフォーマンスに影響するのです。
解決策はあるのでしょうか?!
解決策
この問題の解決策として挙げられるのは、
1. サーバー側でレンダリングするフレームワークを使用する
PHPやHUGOといったフレームワークに逆戻りすることも、要件によっては十分選択肢となります。
2. クライアント側でレンダリングするフレームワークを使用する
次世代フレームワークのmarko、astro、Elder、Qwikなどは、クライアント側で必要なときだけレンダリングすることができます。
では、次世代フレームワークについて、詳しく見ていきましょう。
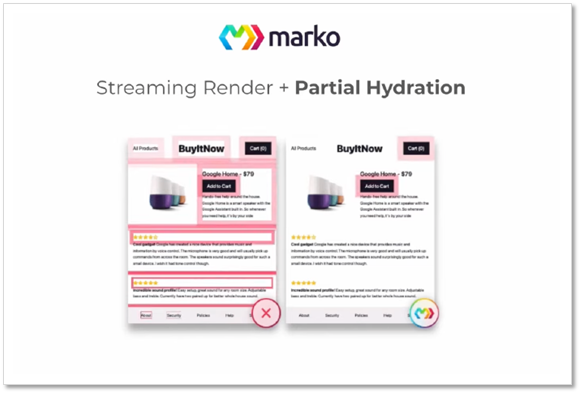
① marko
eBayが開発した、2014年頃から存在するフレームワークです。
Streaming RenderingとPartial Hydrationという概念を持ち込んだパイオニアと言えるでしょう。
Partial Hydration=部分ハイドレーションでは、ページ全体をハイドレーションする必要がありません。
個々のパーツを「Island(島)」として分けることで、どの部分をハイドレーションするかを定義できます。markoの次のバージョンでは、対象とするハイドレーション範囲をより厳密に絞ることができるようになる予定です。
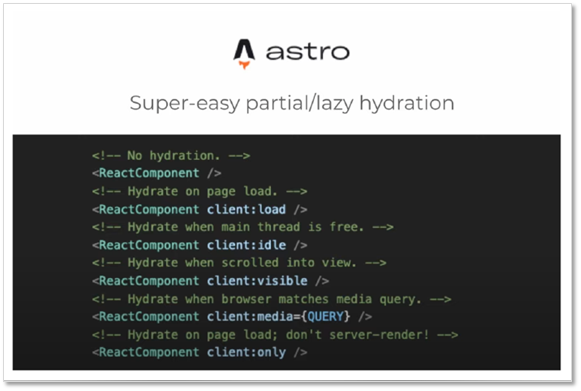
② astro
astroは、サーバーサイドのテンプレート言語です。データを取得してJSXでレンダリングします。最大の特徴は、ReactやVueで作ったコンポーネントをそのまま読み込めること。単体ではHTMLだけがレンダリングされますが、

上記のように記述することで、コンポーネントが読み込まれるタイミングを指定することができます。よく使われるタイミングが網羅されており、使い勝手が優れています。
3. React次期バージョン
一方、Reactの進化も見逃せません。現在でも、手書きをすれば部分ハイドレーションを実現できますが、今後さらなる進化が期待できます。
公式サイトのロードマップ(https://github.com/adam-golab/react-developer-roadmap/blob/master/roadmap.png) を見てみると、
サーバーとクライアントのコンポーネントの将来の実装概念が記されています。静的ページであっても、サーバーコンポーネントによってHTMLが部分的に生成されつつ、クライアントコンポーネント部分はそのままで表示されるようになるということです。実現されれば、さまざまな機能を柔軟に配置することができるようになりますね!
最後に
静的なWebサイトは、機能要件が複雑化すればするほどサーバー側が重くなり、パフォーマンスが低下します。
これを解決しようとJamstackが注目されるようになったわけですが、ここにきてJamstackでも同じ課題が発生・・・。
その解決策として、現在もっとも有力な手法が部分ハイドレーション(Partial Hydration)です。
職人芸のようにわずかでも処理を切り分け、ローディングに影響が出ないようにする努力が続けられています。
まだどの方法も荒削りで、欠点が指摘されているものの、今回挙げられているフレームワークのうちどれが頭角を現すのか、今後に注目です!
最後まで読んでくださり、ありがとうございました![]()
株式会社ヒューマンサイエンスは、他社にはない、「ドキュメント制作のノウハウ」×「最新のWeb開発技術(Jamstack)」を用いて、Webコンテンツとプラットフォームのソリューションをご提供します。
関心がある方は、ぜひこちらまでお問い合わせください!
株式会社ヒューマンサイエンス
https://www.science.co.jp/document/jamstack.html