はじめに
three.js初心者です。three.jsの基本を学んでいる途中です。
qiitaも初めてです。
このページでマテリアルに地球儀の画像を貼り付けて表示出来るらしいのですが、もうひと手間必要だったということで投稿します。(初投稿になります)
ローカルサーバを立ててそのファイルにアクセスしないと上手く行きませんでした(地球儀が表示できない)。
linuxのOSでやってますので他のOSでは下記の通りにいくかどうかは存じ上げません。
1,書いてあるとおりにする
先述のサイトのサンプルコードを保存し、地球儀の画像もそのサイトのリンクから保存し、同じディレクトリに格納する。
サンプルソース-github
(コード内の'imgs/earthmap1k.jpg'を'earthmap1k.jpg'に書き換えるか、同ディレクトリにimgsディレクトリを作りその中に画像を格納する)
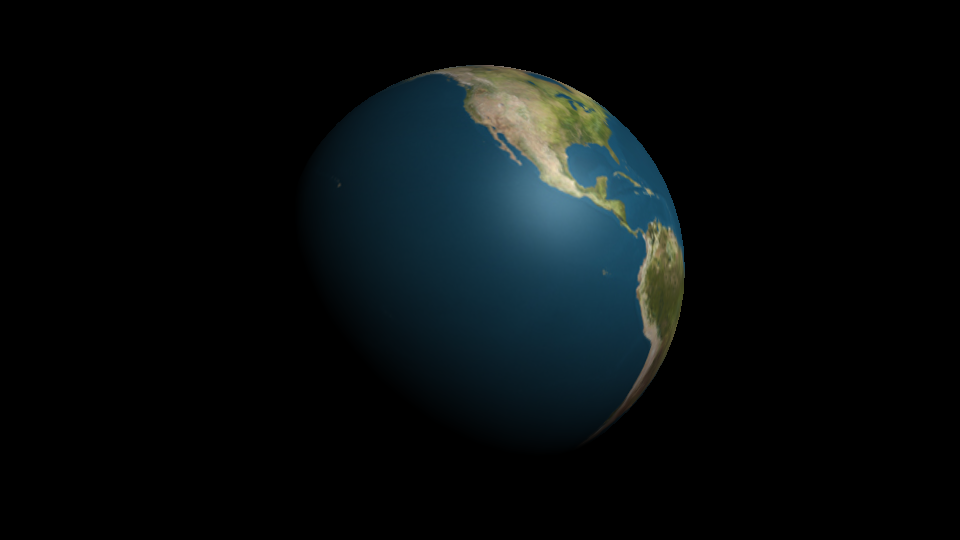
地球儀
2,上手く行かない
サンプルファイルをダブルクリックしても、ほぼ真っ黒のシーンにわずかなライトのみ表示される。

ローカルのサーバーを立てないといけない様です。
3,そんな時は、phpでサーバーを立てる
端末でコードのあるディレクトリに移動し、コマンドを打ちます。
php -S localhost:9000
その後ブラウザで
localhost:9000/ソースコードのファイル名