前回の記事の続きです。
環境構築とか見てない人はそちらからどうぞ。環境なんぞ変えんッという方であればそのままお通りください。
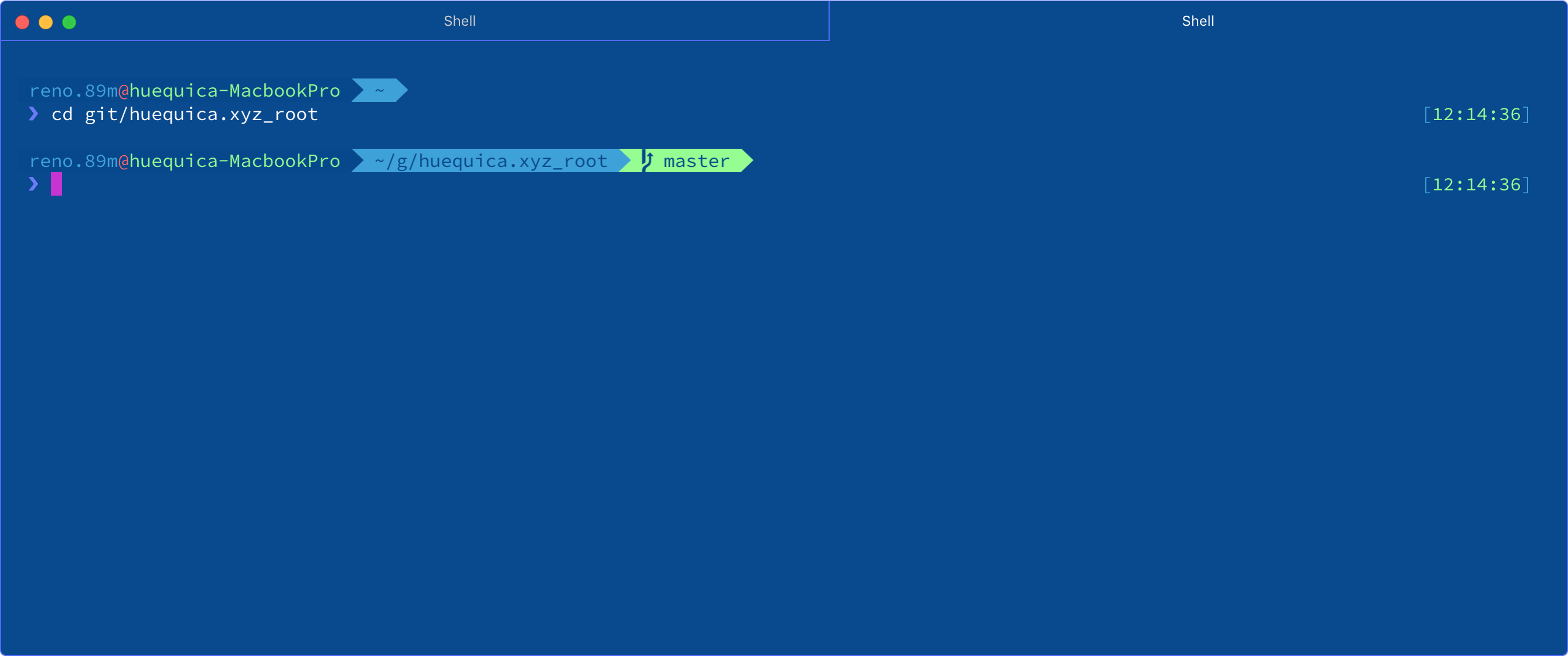
色を変えていく
Hyper上でCmd + ,を押すとデフォルトのエディターで.hyper.jsなるファイルが出てきますが、これが設定ファイルです。
それぞれ全部解説とかは面倒なのでファイルをGitHub Gistにあげておきました。海っぽくしたい人はこれに書き換えればそれっぽくなります。

ここまでやっておいてアレなんですが、
ʕ◔ϖ◔ʔ <寂しい…キャラクターぽいのがほしい…
ってなったので、画像をCSSで埋め込みます。
画像を埋め込む
以下の素材を利用させていただきました。ありがとうございます。
クラゲのキャラクター
泡の素材
あとは先人の記事に習い、.hyper.jsのcssを加筆すればOKです。
css: `
.terms_terms{
background-image:url("画像のパス");
background-size: 20%;
background-position: right bottom;
background-repeat: no-repeat;
};
`,
あとはView -> Full Reloadで変更が適用されます。
完成
 ターミナルが涼しくなりました。くっっっそ暑い季節にはピッタリかもしれません
開発モチベーションも高くなったので、よかったらみなさんもターミナル替えしてみてはいかがでしょうか。
ターミナルが涼しくなりました。くっっっそ暑い季節にはピッタリかもしれません
開発モチベーションも高くなったので、よかったらみなさんもターミナル替えしてみてはいかがでしょうか。
余談ですが私の方は特に涼しくなりませんでした。エアコン様に今年も甘えます。
