簡単なプログラムの仕組み(自分なりの解説)
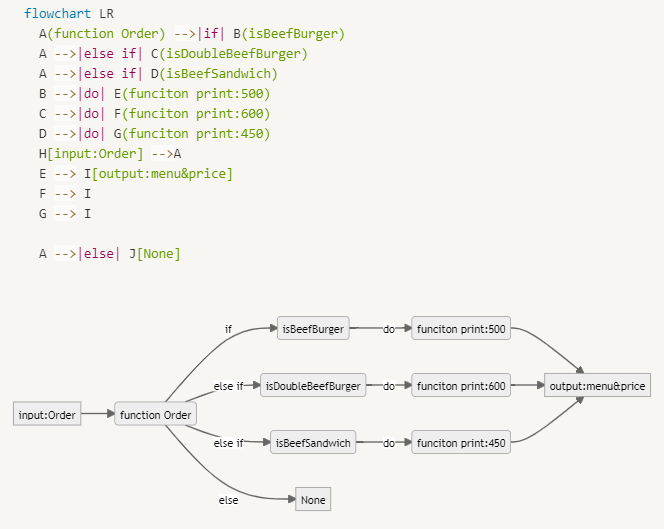
input → conditional(loop, if, function) → output
シチュエーション:レストランの注文システム
疑似コード(Pseudocode)
コード
// step1 データ設置
const menus = ['ビーフバーガー', 'ダブルビーフバーガー', 'ビーフサンドイッチ']
function order(menu) {
// step2 もし引数のmenuが当てはまったら、その条件式の関数式を行う
if (menu === 'ビーフバーガー') {
makeBeefBurger();
} else if (menu === 'ダブルビーフバーガー') {
makeDoubleBeefBurger();
} else if (menu === 'ビーフサンドイッチ') {
makeBeefSandwich();
} else {
// step3 どれも当てはまらないときエラーを出す
console.log('メニューに載ってないんです!');
}
}
// 分岐条件に入ったとき、値段を示す
function makeBeefBurger() {
console.log('ビーフバーガー, price: 500')
}
function makeDoubleBeefBurger() {
console.log('ダブルビーフバーガー, price: 600')
}
function makeBeefSandwich() {
console.log('ビーフサンドイッチ, price: 450')
}
// step4 注文を受ける(関数式を呼び出す)
order('ダブルビーフバーガー') // ダブルビーフバーガー, price: 600
order('ビーフサンドイッチ') // ビーフサンドイッチ, price: 450
order('チキンバーガー') // メニューに載ってないんです!
//毎回字を入れるには面倒なので、データの配列を利用する
order(menus[0]) // ダブルビーフバーガー, price: 600
order(menus[2]) // ビーフサンドイッチ, price: 450
小まとめ
今回の作業はほぼノート1のまとめとしてやってみました。
最近は簡単なものコーディングしながら考えてましたが、プログラムではデータの扱い方を通して欲しい機能に対応していくものを作るような、ある順序に沿っている感じがします。
書く前にとにかくこの三つを考えています。
どんな結果が欲しい?
入れるデータは何?(データ型、ページ?DB?どこからアクセス?)
開始条件と終了条件はどう設定する?またはどんな条件で分岐する?
あとは書くとき、const/letで宣言の違い, ==/===(またはtruthy&falsy value)について細心を払って、すべての条件や変数は、ハードコードを避けるように念頭におくなど。
機能を作り出したら、次はアレンジに入る(コードの簡潔化、可読性など)。まだ簡単なものしか書けませんが。。