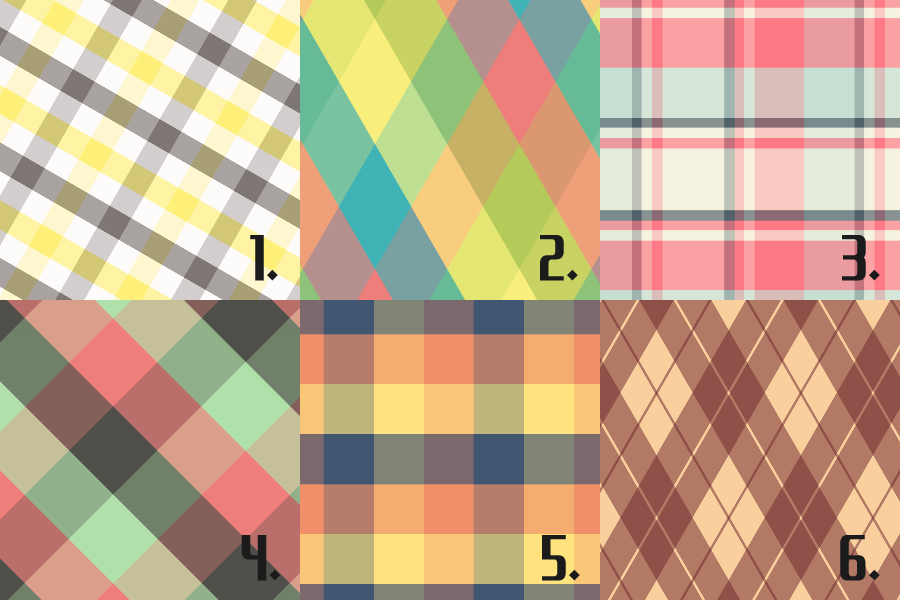
画像を使わず、CSSだけでかわいいチェック柄を作りました。
オタクだからチェック柄が大好きなんだよな
1. ガンクラブチェック
1.css
.container1 {
padding: 150px 15px;
background-color: white;
background-image:
repeating-linear-gradient(
30deg,
rgba(255, 250, 250, 0.50),
rgba(255, 250, 250, 0.50) 20px,
rgba(84, 74, 71, 0.50) 20px,
rgba(84, 74, 71, 0.50) 40px,
rgba(255, 250, 250, 0.50) 40px,
rgba(255, 250, 250, 0.50) 60px,
rgba(255, 236, 71, 0.50) 60px,
rgba(255, 236, 71, 0.50) 80px
),
repeating-linear-gradient(
-60deg,
rgba(255, 250, 250, 0.50),
rgba(255, 250, 250, 0.50) 20px,
rgba(84, 74, 71, 0.50) 20px,
rgba(84, 74, 71, 0.50) 40px,
rgba(255, 250, 250, 0.50) 40px,
rgba(255, 250, 250, 0.50) 60px,
rgba(255, 236, 71, 0.50) 60px,
rgba(255, 236, 71, 0.50) 80px
);
}
2. ハーリキンチェック
2.css
.container2 {
padding: 150px 15px;
background-color: white;
background-image:
repeating-linear-gradient(
60deg,
rgba(234, 85, 80, 0.50),
rgba(234, 85, 80, 0.50) 50px,
rgba(0, 155 ,159, 0.50) 50px,
rgba(0, 155 ,159, 0.50) 100px,
rgba(255, 243, 82, 0.50) 100px,
rgba(255, 243, 82, 0.50) 150px,
rgba(156, 187, 28, 0.50) 150px,
rgba(156, 187, 28, 0.50) 200px
),
repeating-linear-gradient(
-60deg,
rgba(234, 85, 80, 0.50),
rgba(234, 85, 80, 0.50) 50px,
rgba(0, 155 ,159, 0.50) 50px,
rgba(0, 155 ,159, 0.50) 100px,
rgba(237, 220, 68, 0.50) 100px,
rgba(237, 220, 68, 0.50) 150px,
rgba(156, 187, 28, 0.50) 150px,
rgba(156, 187, 28, 0.50) 200px
);
}
3. マドラスチェック
3.css
.container3 {
padding: 150px 15px;
background-color: white;
background-image:
repeating-linear-gradient(
180deg,
rgba(245, 241, 213, 0.50),
rgba(245, 241, 213, 0.50) 50px,
rgba(24, 46, 56, 0.50) 50px,
rgba(24, 46, 56, 0.50) 58px,
rgba(255, 77, 97, 0.50) 58px,
rgba(255, 77, 97, 0.50) 66px,
rgba(245, 241, 213, 0.50) 66px,
rgba(245, 241, 213, 0.50) 74px,
rgba(255, 77, 97, 0.50) 74px,
rgba(255, 77, 97, 0.50) 114px,
rgba(180, 214, 198, 0.50) 114px,
rgba(180, 214, 198, 0.50) 154px,
rgba(24, 46, 56, 0.50) 154px,
rgba(24, 46, 56, 0.50) 162px,
rgba(245, 241, 213, 0.50) 162px,
rgba(245, 241, 213, 0.50) 170px,
rgba(255, 77, 97, 0.50) 170px,
rgba(255, 77, 97, 0.50) 178px
),
repeating-linear-gradient(
90deg,
rgba(245, 241, 213, 0.50),
rgba(245, 241, 213, 0.50) 50px,
rgba(24, 46, 56, 0.50) 50px,
rgba(24, 46, 56, 0.50) 58px,
rgba(255, 77, 97, 0.50) 58px,
rgba(255, 77, 97, 0.50) 66px,
rgba(245, 241, 213, 0.50) 66px,
rgba(245, 241, 213, 0.50) 74px,
rgba(255, 77, 97, 0.50) 74px,
rgba(255, 77, 97, 0.50) 114px,
rgba(180, 214, 198, 0.50) 114px,
rgba(180, 214, 198, 0.50) 154px,
rgba(24, 46, 56, 0.50) 154px,
rgba(24, 46, 56, 0.50) 162px,
rgba(245, 241, 213, 0.50) 162px,
rgba(245, 241, 213, 0.50) 170px,
rgba(255, 77, 97, 0.50) 170px,
rgba(255, 77, 97, 0.50) 178px
);
}
4. ブロックチェックななめ
4.css
.container4 {
padding: 150px 15px;
background-color: white;
background-image:
repeating-linear-gradient(
45deg,
rgba(22, 22, 14, 0.50),
rgba(22, 22, 14, 0.50) 50px,
rgba(234, 85, 80, 0.50) 50px,
rgba(234, 85, 80, 0.50) 100px,
rgba(152, 217, 142, 0.50) 100px,
rgba(152, 217, 142, 0.50) 150px
),
repeating-linear-gradient(
-45deg,
rgba(22, 22, 14, 0.50),
rgba(22, 22, 14, 0.50) 50px,
rgba(234, 85, 80, 0.50) 50px,
rgba(234, 85, 80, 0.50) 100px,
rgba(152, 217, 142, 0.50) 100px,
rgba(152, 217, 142, 0.50) 150px
);
}
5. ブロックチェック
5.css
.container5 {
padding: 150px 15px;
background-color: white;
background-image:
repeating-linear-gradient(
0deg,
rgba(255, 219, 79, 0.50),
rgba(255, 219, 79, 0.50) 40px,
rgba(237, 109, 53, 0.50) 40px,
rgba(237, 109, 53, 0.50) 80px,
rgba(0, 30, 67, 0.50) 80px,
rgba(0, 30, 67, 0.50) 120px
),
repeating-linear-gradient(
90deg,
rgba(255, 219, 79, 0.50),
rgba(255, 219, 79, 0.50) 40px,
rgba(237, 109, 53, 0.50) 40px,
rgba(237, 109, 53, 0.50) 80px,
rgba(0, 30, 67, 0.50) 80px,
rgba(0, 30, 67, 0.50) 120px
);
}
6. アーガイルチェック
6.css
.container6 {
padding: 150px 15px;
background-color: #fad09e;
background-image:
repeating-linear-gradient(
60deg,
rgba(108, 39, 45, 0.50),
rgba(108, 39, 45, 0.50) 24px,
rgba(255, 255, 255, 0) 24px,
rgba(255, 255, 255, 0) 26px,
rgba(108, 39, 45, 0.50) 26px,
rgba(108, 39, 45, 0.50) 50px,
rgba(255, 255, 255, 0) 50px,
rgba(255, 255, 255, 0) 74px,
rgba(108, 39, 45, 0.50) 74px,
rgba(108, 39, 45, 0.50) 76px,
rgba(255, 255, 255, 0) 76px,
rgba(255, 255, 255, 0) 100px
),
repeating-linear-gradient(
-60deg,
rgba(108, 39, 45, 0.50),
rgba(108, 39, 45, 0.50) 24px,
rgba(255, 255, 255, 0) 24px,
rgba(255, 255, 255, 0) 26px,
rgba(108, 39, 45, 0.50) 26px,
rgba(108, 39, 45, 0.50) 50px,
rgba(255, 255, 255, 0) 50px,
rgba(255, 255, 255, 0) 74px,
rgba(108, 39, 45, 0.50) 74px,
rgba(108, 39, 45, 0.50) 76px,
rgba(255, 255, 255, 0) 76px,
rgba(255, 255, 255, 0) 100px
);
}
7. 参考
http://thequalityclothing.com/types-of-plaid/
チェック柄の種類を参考にさせていただきました。
https://color.adobe.com/
ここから色を拾ってきてアレンジするといい感じになるかもです。