はじめに#
GitHubで公開している自家製ライブラリをCarthageでインストールできるように対応させてみました。備忘のために手順をメモします。
ちなみに、タイトルにSwift3を入れましたが、特に従来の手順と大きく変わるところはありません。アクセスコントロールの修飾子の意味や種類が変わる程度です。
frameworkを作る#
Cocoa touch frameworkをTargetsに追加します。操作としては、TARGETSの下の+から進んでいけば作れます。

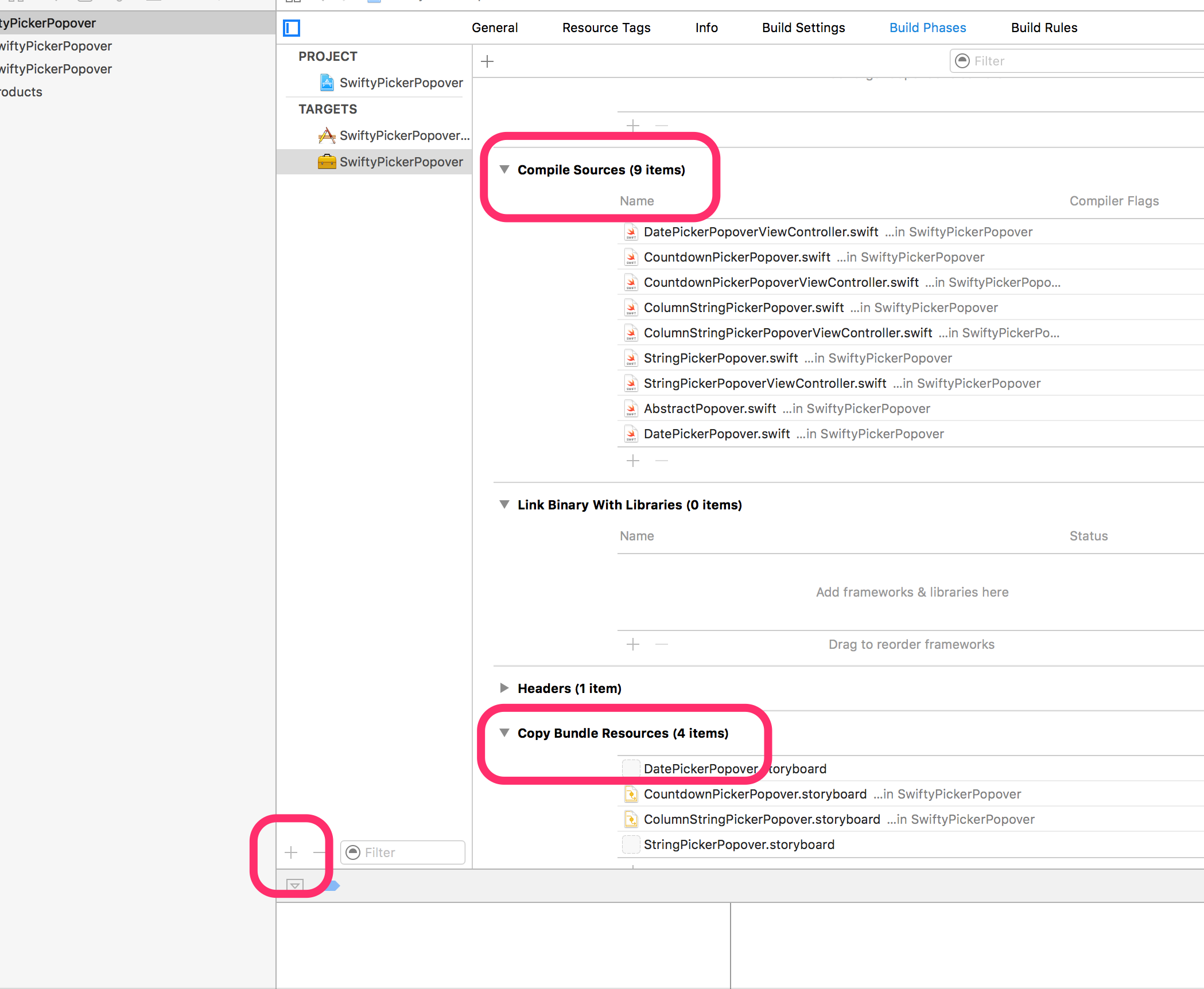
次に、SwiftのソースファイルやStoryboardのリソースファイルを入れます。つまり、.swiftファイルは赤で囲ったCompile Sourcesへ。.StoryboardはCopy Bundle Resourcesへ。
アクセスコントロールを指定する#
公開したいクラスや関数にpublicないしopenをつけます。
Swift 2.3とSwift 3でpublicの意味が違うので、注意します。Swift 3からは、継承を許す場合を区別してopenを使えるようになりました。
Swift 3からのアクセスコントロールの仕様変更については、Swift 3からのアクセスコントロールが詳しいです。
sharedにする#
Carthageでインストールできるように、上のframeworkターゲットをsharedにします。つまり、Schemeの切り替えボタンから、frameworkのターゲットを指定して、Manage schemesを選択します。frameworkのターゲットの右端のSharedのチェックを入れます。Closeします。
検証する#
Carthageによるインストールができるか検証します。つまり、ターミナルを起動してリポジトリのディレクトリに移動し、次のコマンドを実行します。
carthage build --no-skip-current
リポジトリフォルダ下にCarthage/Buildという階層が用意され、.frameworkファイルなどが作成できていれば正常です。
なお、これ自体をリモートリポジトリにプッシュする必要はありません。
プッシュする#
以上で作ったローカルリポジトリの内容を、しかるべきブランチでコミットし、リモートにプッシュします。
基本的にこれでCarthage対応は完了です。
なお、GitHubのRelease管理のためのバージョンタグはここでつけておくと忘れないと思います。
README.mdの編集#
README.mdにCarthage対応を示すこういうバッヂをつけることができます。
このコードを記述すれば表示されます。
[](https://github.com/hsylife/SwiftyPickerPopover)
一方、インストール方法についての説明文面は、このように書けます。
For Installing with Carthage, add it to your Cartfile.
github "hsylife/SwiftyPickerPopover"
Carthageのframeworkのアップデートコマンド#
ところで、サンプルプロジェクトにCarthageのframeworkを含めている場合、その更新は次のコマンドでできます。
Cartfileのあるディレクトリに移動した後で:
carthage update --platform iOS
参考リンク#
Carthageの配布の仕方(すっごい簡単!)は簡潔に手順を説明してくださっています。
Carthageを使ってビルド時間を短縮しようはインストールを試すための手順について説明があります。
[Swift] CocoaPodsとCarthageの違い / ライブラリ管理
hsylife/SwiftyPickerPopoverは、実際に試したリポジトリです。
