はじめに
Evernoteでブログを公開できるサービスPostach.ioで、Facebookのいいね/シェアボタンを記事毎に配置する手順について、メモを残したいと思います。
Facebookのアプリ登録
- このページから、Webサイトをfbアプリとして登録します。
- アプリを選択して、公開を許可します。
htmlを編集する
1) このページから、いいねボタンのコードを取得します。
- 仮のURLを入力して、コードを取得を押します。
- 開いた画面のステップ1の通り、登録したFacebookアプリと言語を選択します。
- ステップ2のコードをコピーします。
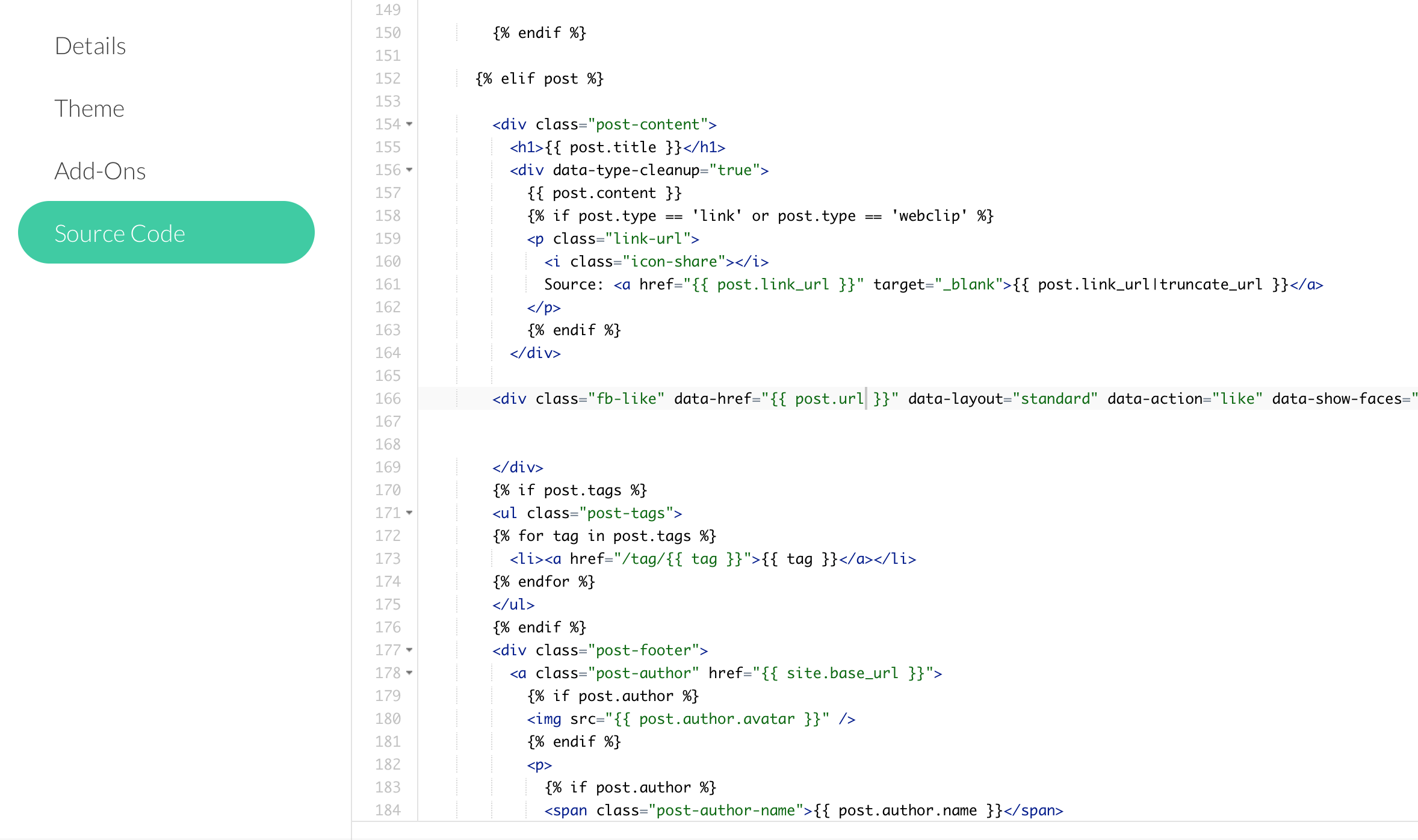
2) サイトの管理画面からSource Codeを選ぶ。
- コピーしたコードを、
<body>タグの後にペーストします。 - ついで、ステップ3のコードをいいね/シェアボタンを配置したい位置にペーストします。例えば、
<div class="post-content">の一番下にペーストしてみます。 - 記事の下、タグの上の間にいいねボタンが配置されるようになります。
- 記事のURLが相対的に指定されるようにコードを編集します。
data-href="{{ post.url }}"
多言語対応
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.6&appId=あなたのid"
の部分で、いいねボタンの表示をどの言語で行うか指定しています。
en_USとすると、米語です。固定で済ます場合、en_USが無難かもしれません。
日英で対応したい場合、次のように書き換えます。
var language = (window.navigator.userLanguage || window.navigator.language).substr(0,2);
if (language == "ja"){
language = "ja_JP"
}
else {
language = "en_US"
}
js.src = "//connect.facebook.net/" + language + "/sdk.js#xfbml=1&version=v2.6&appId=あなたのid";