Ingestly / リアルタイムウェブ解析 でIngestlyについては紹介しましたが、ここでは実際に環境を構築する流れを説明します。
Ingestlyは高性能なCDNであるFastlyと、GoogleのデータウェアハウスであるBigQueryを組み合わせ、独自ドメイン(つまりファーストパーティ)で計測エンドポイントを構成できるのが特徴です。
FastlyもBigQueryも、フルマネージドサービスなので、一度構成してしまえば基本的にその後は手を付ける必要がなく、インフラの保守どころかキャパシティ調整のような作業も一切不要で、Google Analyticsのような既製ツールと同じように手放しで使えるようになっています。
※ 基本的には Ingestly-Endpoint の README の通り。
前提
- 独自ドメインを保有している
- DNSを設定できる(Google Domainsやムームードメインのような一般的なドメイン登録サービスはDNSサービスも付いてくることが多い)
- Googleアカウントを持っていて、BigQueryが有効化されている
- まだFastlyに登録していない
- 無料枠を利用する
- GCPはアカウント開設して1年以内、課金情報を登録していない(無料枠)
- Fastlyは最初の$50分の利用が無料なのでその範囲内(独自ドメインでSSL証明書を設定するのが有料なので、非SSLの独自ドメイン運用か、共用SSLで非独自ドメイン運用かを決める)
Google BigQuery
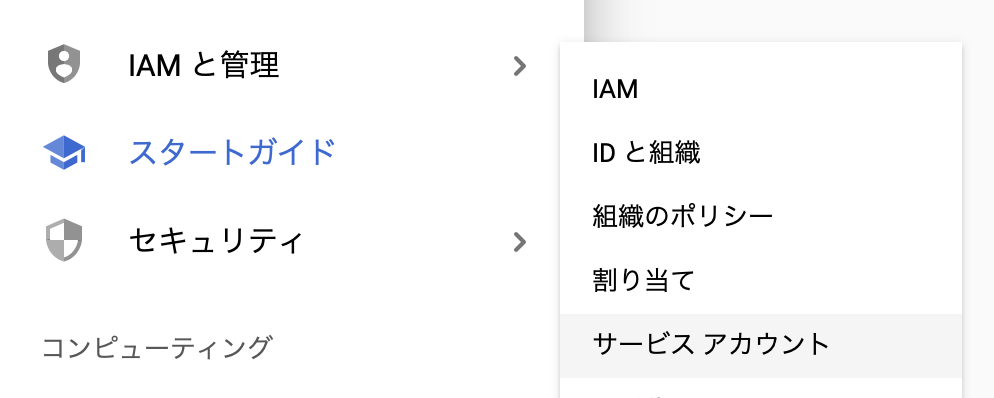
Fastly用のサービスアカウントを作る
(プロジェクトが未作成であれば適当に作り、既にあれば既存のプロジェクトを選択してもいい)
画面上部の「+ サービスアカウントを作成」を押して作成画面に入り…

「ingestly」等、適当な名前でサービスアカウントを作る。

権限として「BigQuery データオーナー」を付与する。

そして次の画面で、「サービスアカウント」は特に操作せず、画面下部の「キーの作成(オプション)」から認証情報を生成する。

作成をクリックし、「JSON」形式で作成する。

作成が完了すると「秘密鍵がパソコンに保存されました」と表示され、json形式のファイルがダウンロードされる。
jsonファイルの中から、 private_key と client_email の値を控えておく。

Ingestlyのデータ(ログ)を入れるテーブルを作成する
GCPのコンソールで「BigQuery」メニューを開く

既存のデータセットを使う場合は選択、新たに構成する場合は Ingestly 等適当に作成する。
クエリーエディタの右下にある「データセットを作成」を開き…

データセットIDを入力すればOK。
ロケーションや有効期限については、各々のポリシーに従って適切に選べばよい。

左メニューの「リソース」に作成したデータセットが現れるので選択し…

クエリーエディタ右下の「テーブルを作成」をクリックしてテーブルを作る

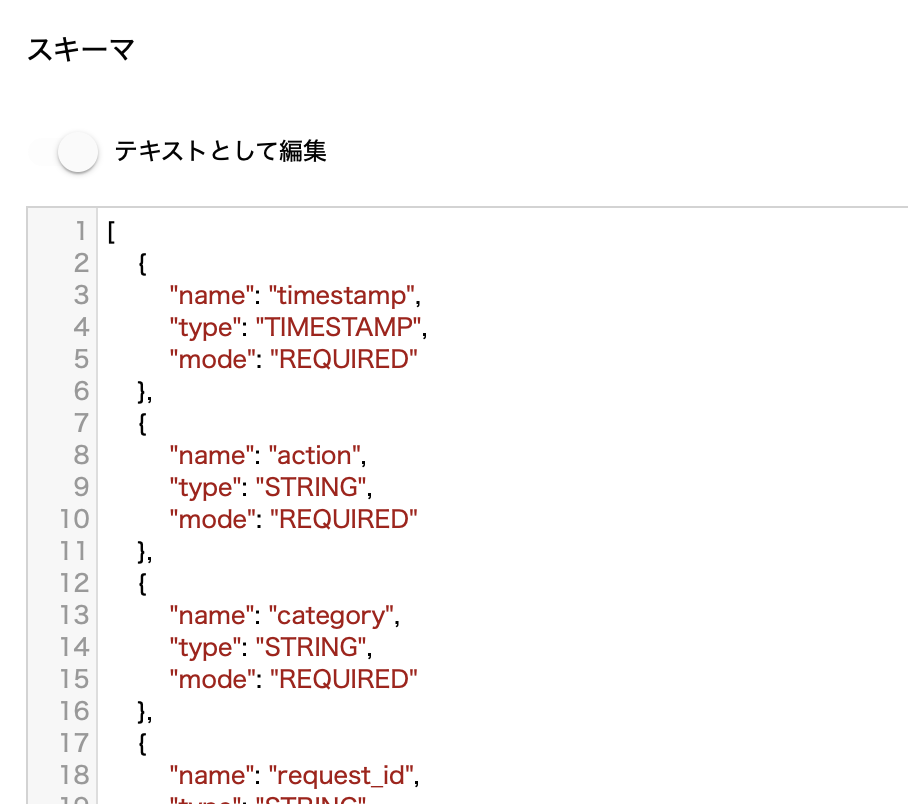
テーブル名を指定したら、「スキーマ」セクションの「テキストとして編集」をオンに。

カラム追加のボタンがテキストエリアに切り替わるので、Githubの Ingestly-Endpoint にあるテーブルスキーマを、

以下のように、コピー&ペーストする。

終わりに「パーティショニング」で timestamp を選択したら、「テーブルを作成」を押して完了。

以上で、GCP側のIAMとBigQueryの設定が整う。
続いてFastly側の設定をする。
Fastly
アカウント開設
まず、Fastlyのサイトを開き、画面右上の「Sign up」と書かれた緑のボタンを押す。
フォームに必要事項を入力したら、「Sign up for Fastly」をクリック。

しばらく(10分以内とのこと。自分は10分ではメール来なかった…)すると確認メールが届く。アクティベーションを済ませてログインする。

バックエンドを設定する
まず、「Origins」メニューの 「Hosts」を開く。

最低限ここに何か値を入れないと進まないので、自サイトや自身の適当な(空でも可)S3を宛先に指定する。実際にアクセスできなくてもIngestlyの動作に影響はない。
ドメインを設定する
次に、HOME画面右上の「+ CREATE SERVICE」を押してドメインの作成を開始する。

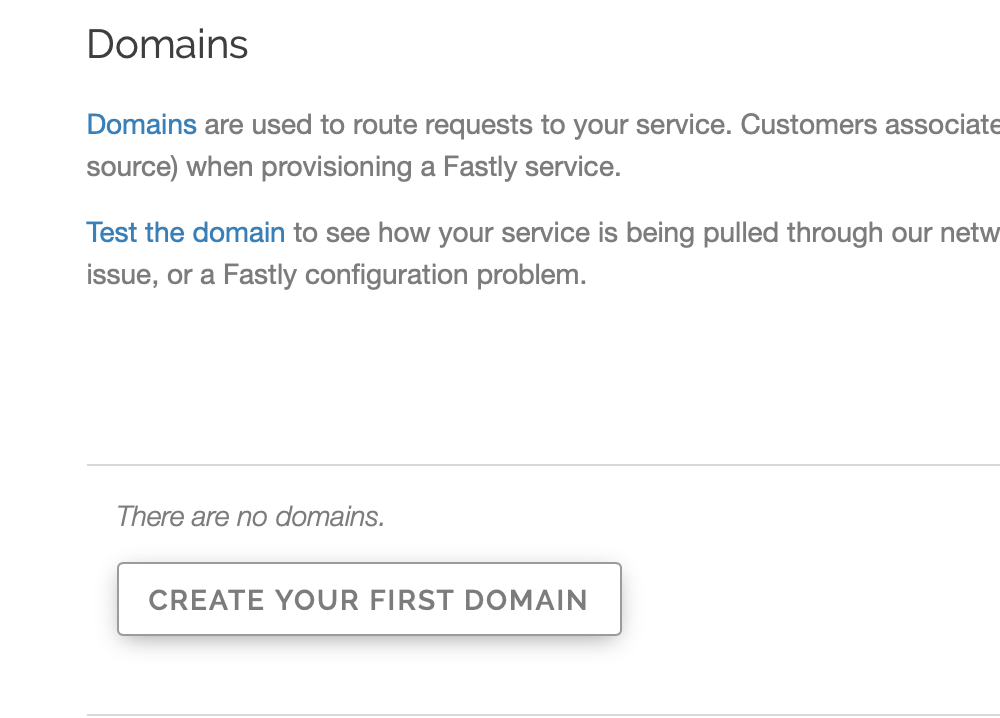
左メニューの「Domains」を開くと、「CREATE YOUR FIRST DOMAIN」ボタンが現れるので、これをクリック。

ドメイン名を入力するが、ここは2通りの方法を検討して決める。

A. 完全に独自ドメインにする(有償SSLオプション)
- $100/月かかる
- ファーストパーティCookieが利用でき、ITP2.2でも安心
- 「Domain Name」として、好みのドメインに対してサブドメインを指定する(例:stat.example.com)
- DNSの設定で、CNAMEとしてサブドメインの宛先を別途Fastlyの有償SSLオプションを設定するときに通知される宛先にする
B. HTTPのみ(HTTPSを使わない)前提で独自ドメインにする(無料枠)
- 無料枠で利用できる
- ChromeがhttpsのCookieでないとブラウザの識別制度が落ちる問題がある
- サイトがhttpsの場合、mixed content警告が出る
- 「Domain Name」として、好みのドメインに対してサブドメインを指定する(例:stat.example.com)
- DNSの設定で、CNAMEとしてサブドメインの宛先を「nonssl.global.fastly.net.」にする
C. fastly.net共有ドメインでHTTPS対応する(無料枠)
- 無料枠で利用できる
- サーバーサイドCookie的にはサードパーティCookieになるので、Safariでのブラウザ識別制度が下がる可能性がある。Ingestlyの計測SDKはlocalStorageを組み合わせるので、サブドメインが同じであればフォールバック機構が働き影響は無い(将来的に使えなくなる可能性あり)
- 「Domain Name」として、fastly.net以下で運用する任意の空いているサブドメインを指定する(例:example.global.ssl.fastly.net)ただし、既に他で利用されているサブドメインだと「~ taken by another customer」エラーが発生するので別のサブドメインを検討する。
いずれの方法でも、ここで指定したドメインが計測エンドポイントとして機能するので、メモしておくこと。
カスタムVCLの登録
計測SDKから送られてくるリクエストを捌き、Cookieやレスポンスを制御するために、カスタムVCLを使う。
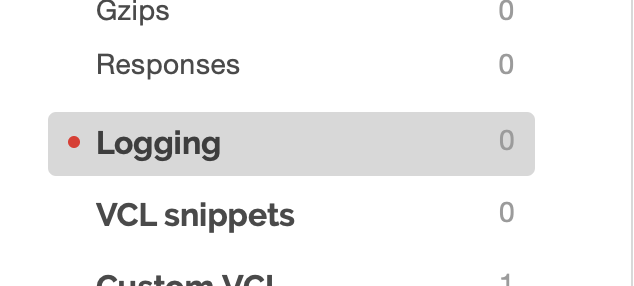
左メニューの「Custom VCL」を開く。

「UPLOAD YOUR FIRST VCL FILE」を押すとVCLファイルのアップロード画面が開く。

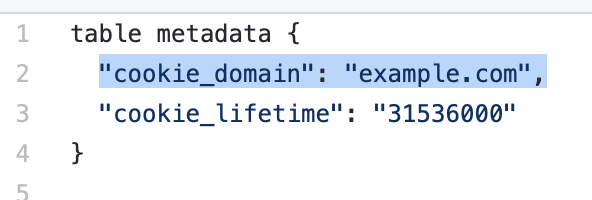
Githubの Ingestly-Endpoint にあるVCLファイルをダウンロードして、2行目の cookie_domain の値を、前の設定で決めたドメインにする。

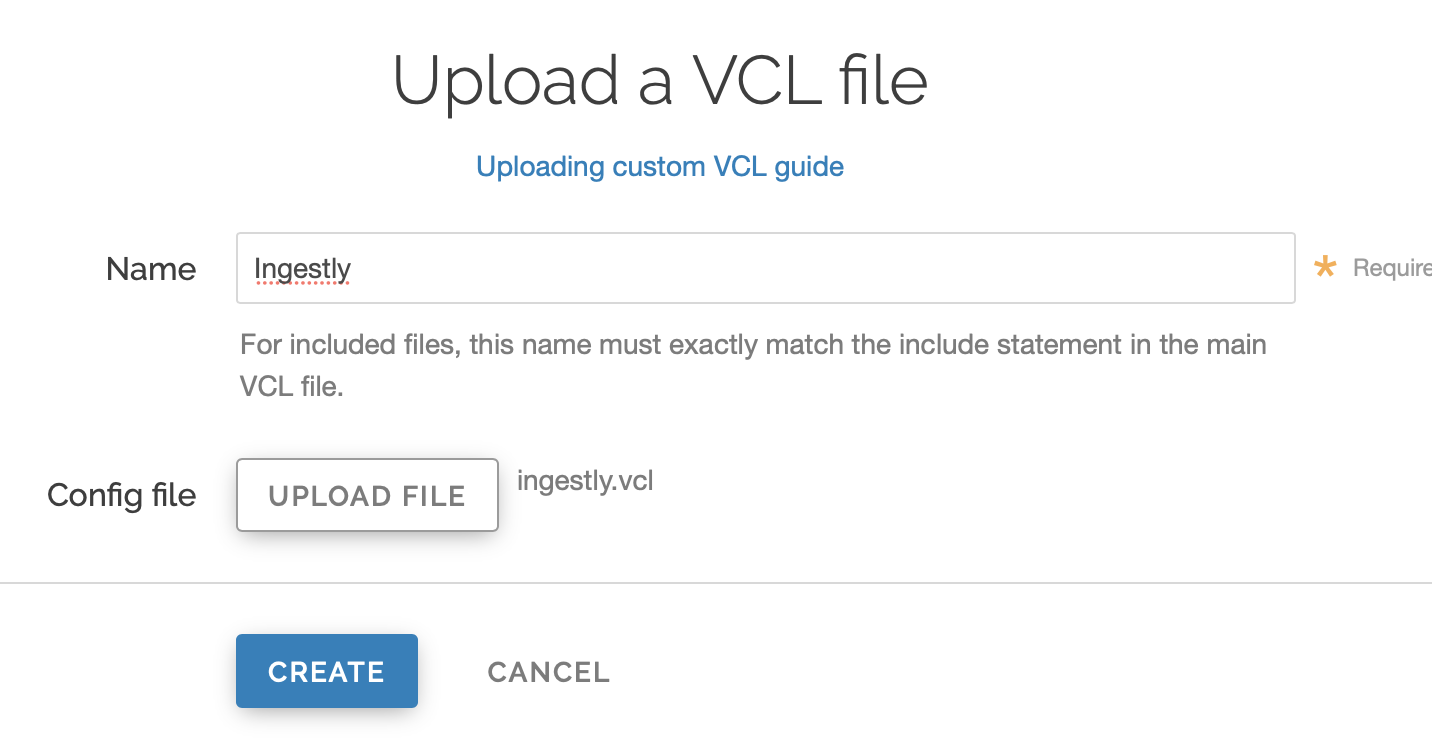
ドメインを指定したら、ファイルを選択してアップロード、任意の名前を指定して「CREATE」をクリック。

BigQuery連携の設定
BigQuery連携は Logging 機能を使うので、左メニューから「Logging」を開く。

ゴミデータが入らないよう、ログをBigQueryに記録する条件を指定するので、「attach a condition」をクリックして条件指定に進む。

Conditionでは任意の名前を付けた上で、GithubのREADMEにもある通り以下の文字列をコピー&ペーストで指定する。
意味は、http204かつ /ingestly-ingest/ で始まるパスの場合と、http200かつ /ingestly-sync/ で始まるパスの場合にログを残す、ということ。
(resp.status == 204 && req.url ~ "^/ingestly-ingest/(.*?)/\?.*" || resp.status == 200 && req.url ~ "^/ingestly-sync/(.*?)/\?.*")
Save and Apply を押して保存したら、Githubの Ingestly-Endpoint にあるログフォーマットファイルの内容を、「Log format」のテキストボックスにコピー&ペーストする。

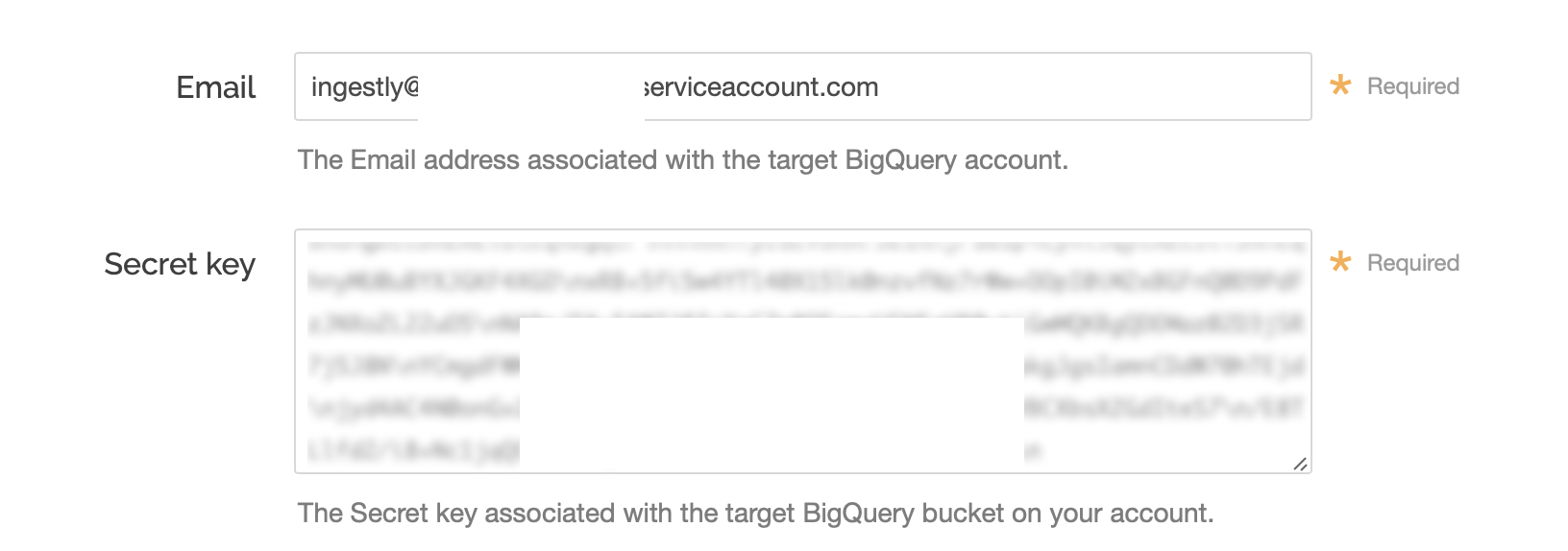
さらにその下にある 「Email」には冒頭の「Fastly用のサービスアカウントを作る」のステップで控えておいた client_email の値を入力、「Secret Key」にも同 private_key の値を貼り付ける。

続いてテーブル情報として、Project ID、Dataset、Table をそれぞれBigQueryでテーブルを作成した際の情報に基づいて入力する。

「Template」はテーブル名の書式だが、パーティションできるようになっているので今回は指定しない。
(時系列でテーブル分割をする場合はフォーマットを入れてもOK)
「CREATE」を押して設定完了。
おわりに
- BigQuery側の設定は、慣れている人なら数分でできるような、ごく普通の設定のみ
- Fastlyはアカウント開設に少し戸惑うかもしれない(なかなか確認メールが届かないし)ものの、設定は一度やってしまえば変更することはないので落ち着いてすすめれば大丈夫
- Fastlyは日本語サポートがしっかりしていて、サポートチケットを作っても、Twitterでつぶやいても、しっかりフォローしてくれる
- すでにFastlyを使っている場合、既存の設定に対してカスタムVCLとログの設定を追加することで、即利用開始できる(パスによるフィルターを設定するのはこのため)