この記事はNuco Advent Calendar 2024の24日目の記事です。
弊社Nucoでは、他にも様々なお役立ち記事を公開しています。よかったら、Organizationのページも覗いてみてください。
また、Nucoでは一緒に働く仲間も募集しています!興味をお持ちいただける方は、こちらまで。
はじめに
VSCodeは世界で多くの人が使っているコードエディタです。
開発の際に使用している人も多いのではないでしょうか。
今回はそんなVSCodeの拡張機能を一挙に紹介していきます。
拡張機能
VSCodeは世界中で支持されているコードエディタですが、最大の魅力が「拡張機能」です。
機能を追加して、より自分が使いやすいコードエディタにすることができます。
拡張機能のインストール
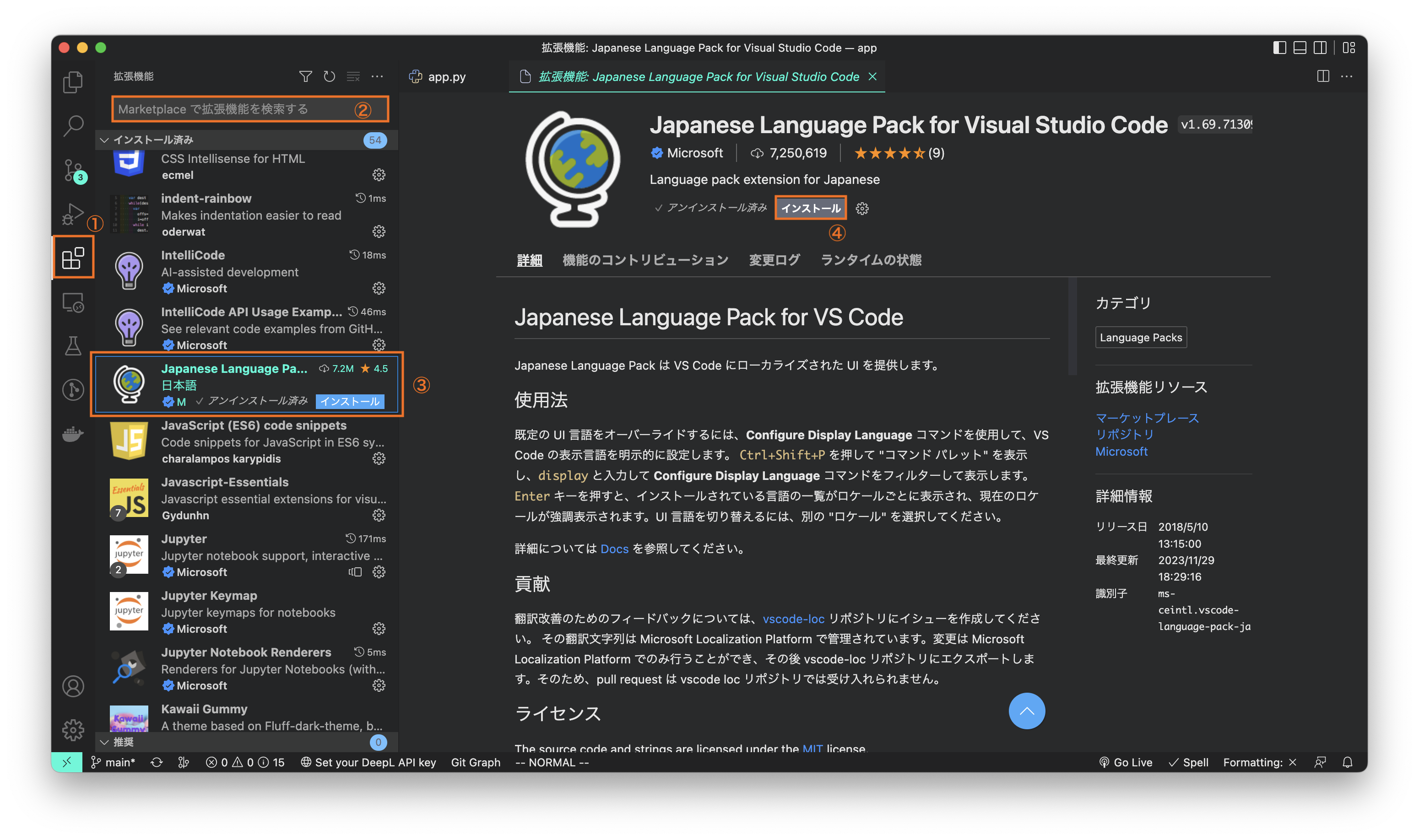
- アクティビティバーの拡張機能マークをクリックする(四角が4つあるマークです)
- インストールしたい拡張機能を検索する
- 拡張機能を選ぶ
- インストールをクリックする
この4ステップで簡単に拡張機能をインストールできます。
オススメ拡張機能
ここからは、オススメの拡張機能をカテゴリごとに紹介します。
これは絶対入れるべき!基本機能
Japanese Language Pack for Visual Studio Code
インストール数:約1031万 評価:☆4.5
VSCodeの言語を日本語にしてくれる拡張機能です。VSCodeをインストールした後すぐに入れましょう。
コードの可読性を上げる!オススメ機能
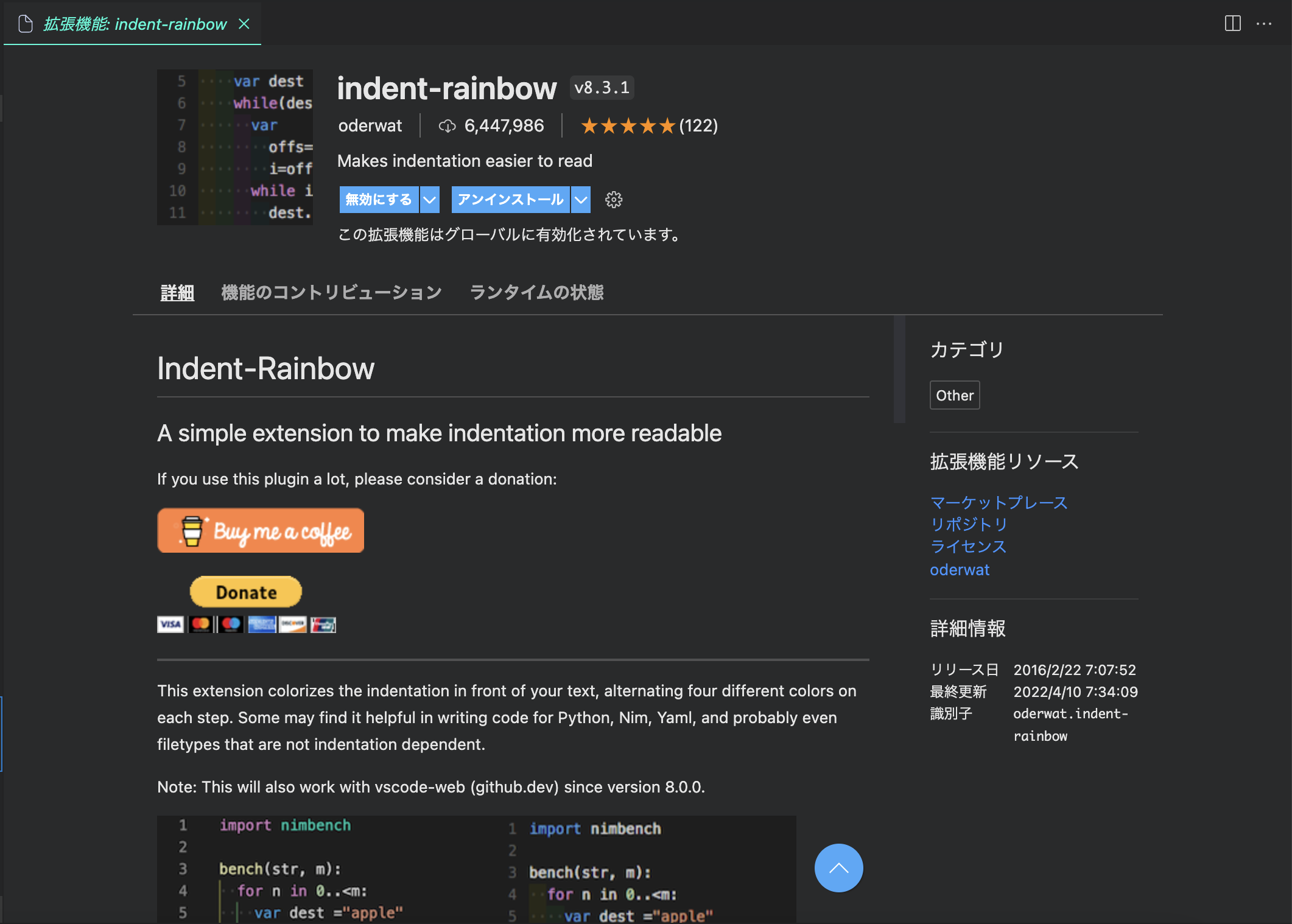
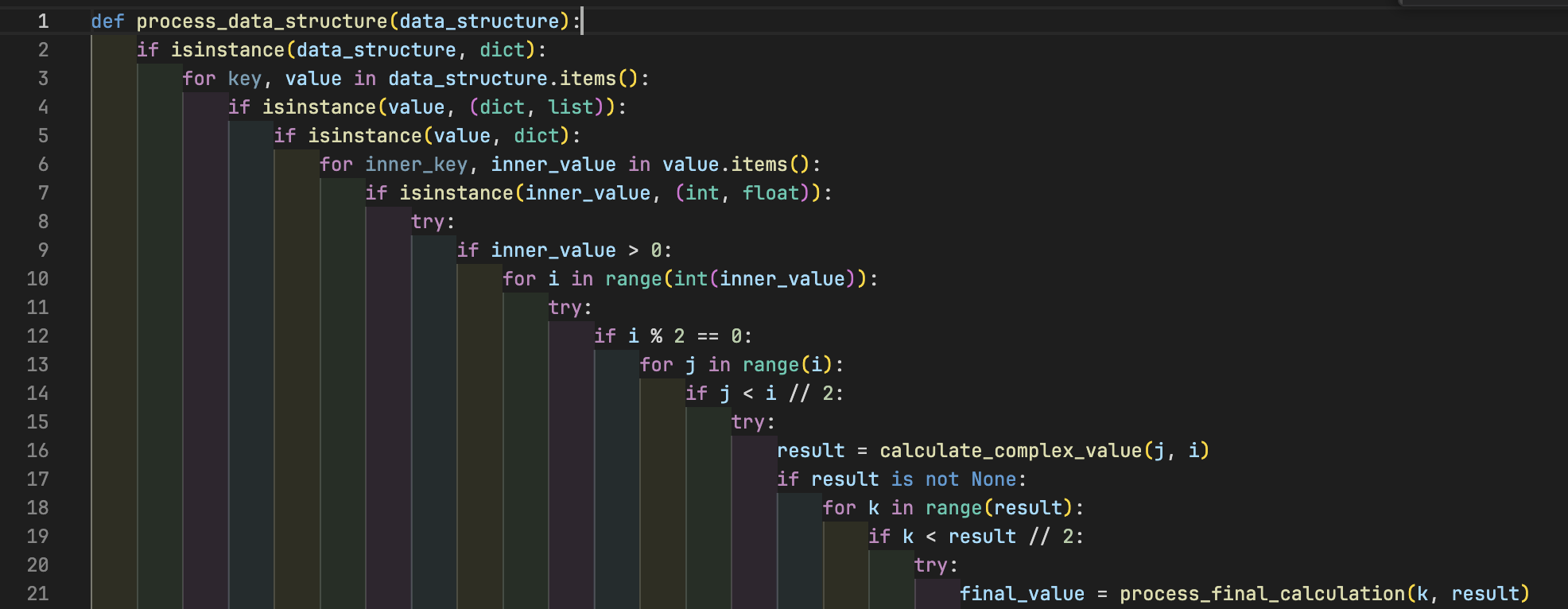
indent-rainbow
インストール数:約936万 評価:☆5.0
インデントを色付けして見やすくしてくれます。

ネストの深いコードを追っているときも、いまどこにいるかが視認しやすくなります。

Rainbow CSV
インストール数:約1,057万 評価:☆5.0
CSVファイルの要素を色付けして表示してくれます。
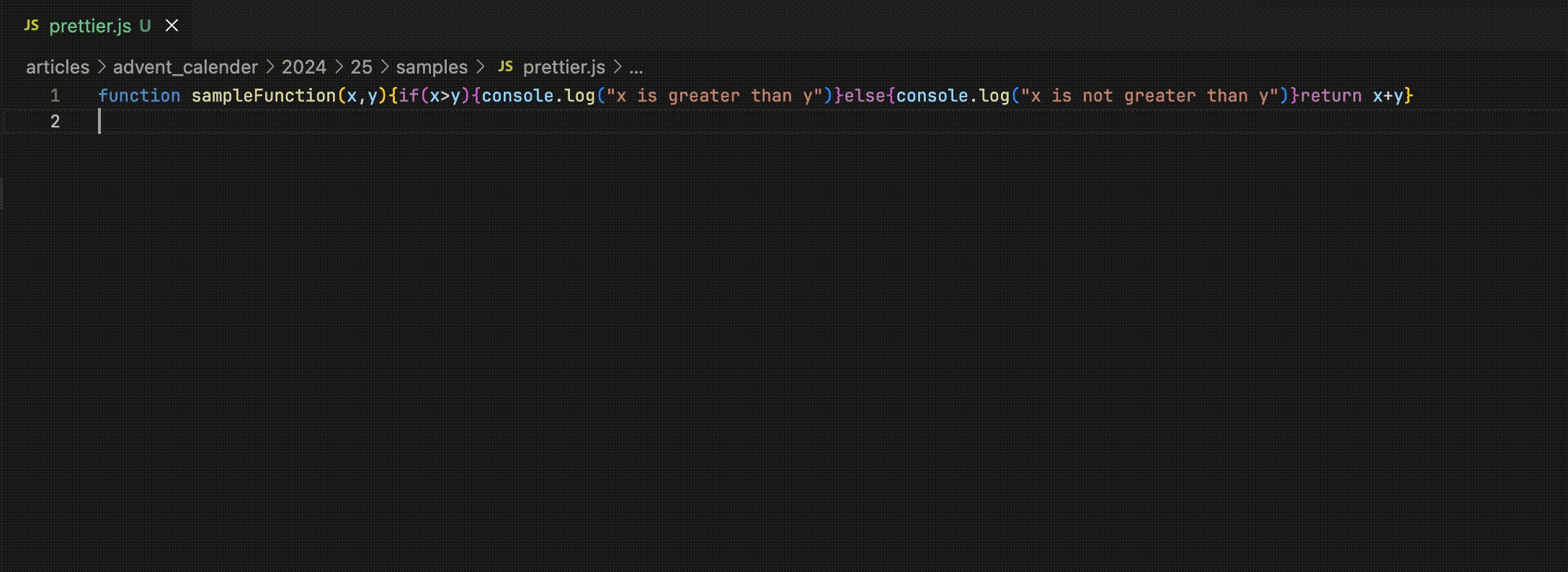
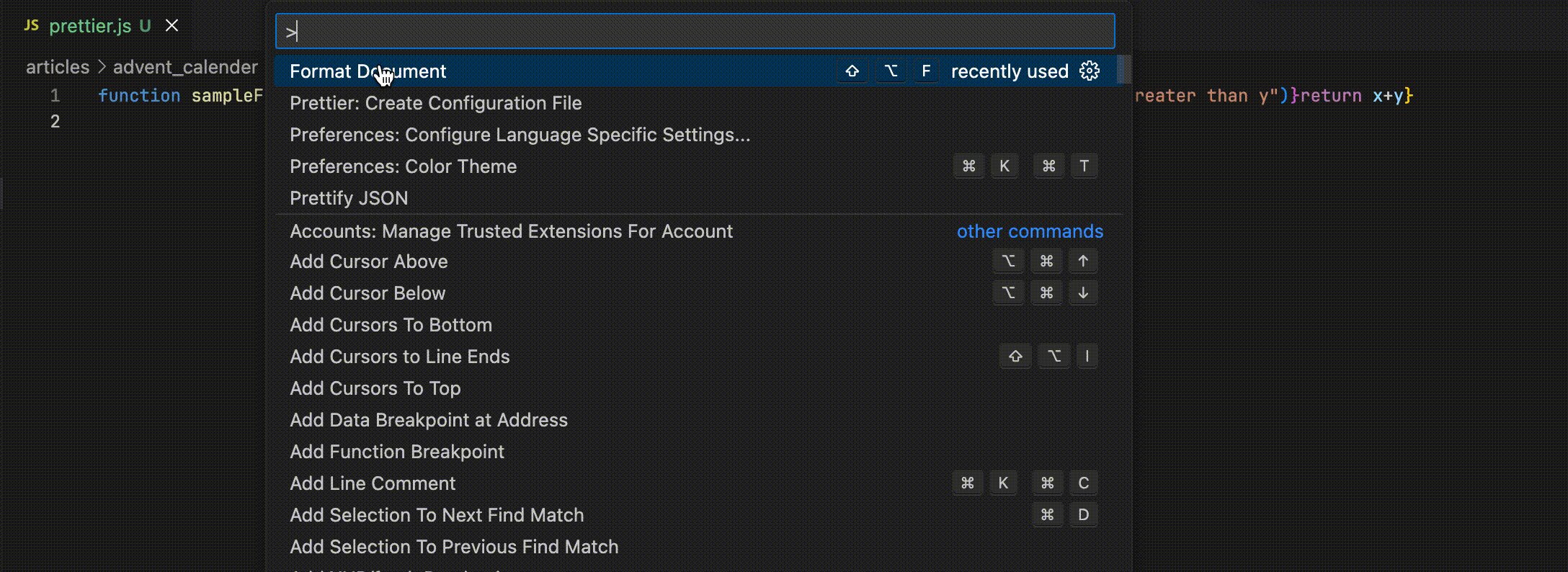
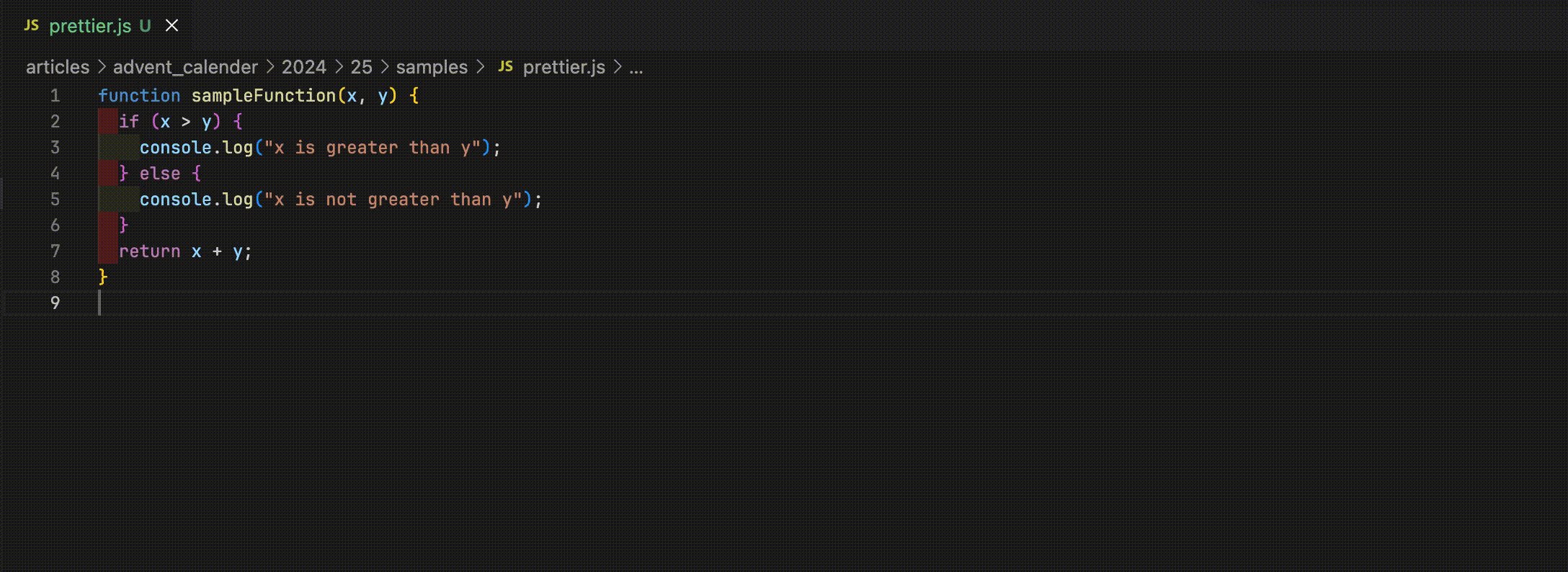
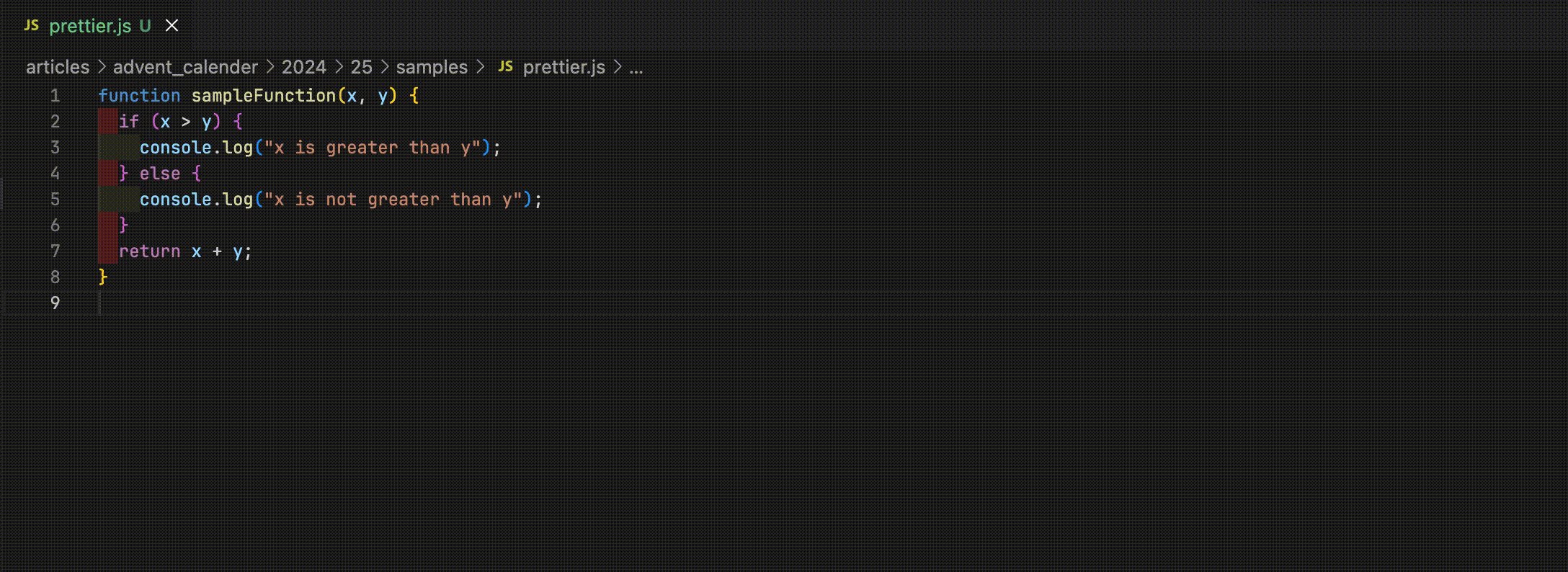
Prettier - Code formatter
インストール数:約5238万 評価:☆3.5
コードを綺麗に整形してくれる拡張機能です。
HTML,CSS,Markdownなどを書く際にとても便利です。
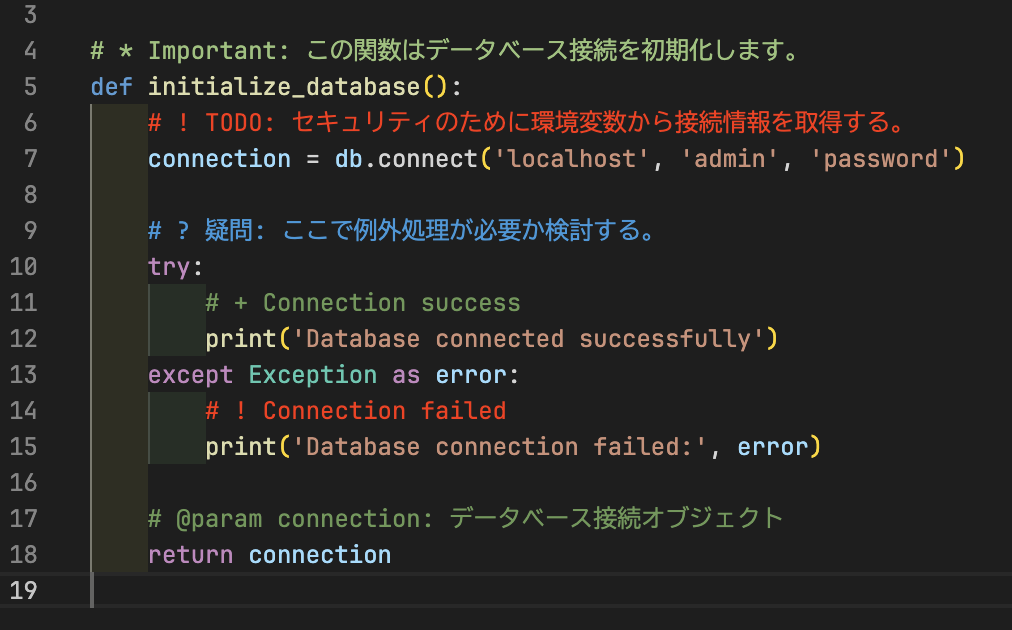
Better Comments
インストール数:約800万 評価:☆5.0
コメントを色分けして表示してくれます。
また、TODOや重要なコメントなどを強調表示することもできます。
「疑問」などにも対応した色付けが可能で、チーム開発の助けになりそうです!

コードの品質を上げる!オススメ機能
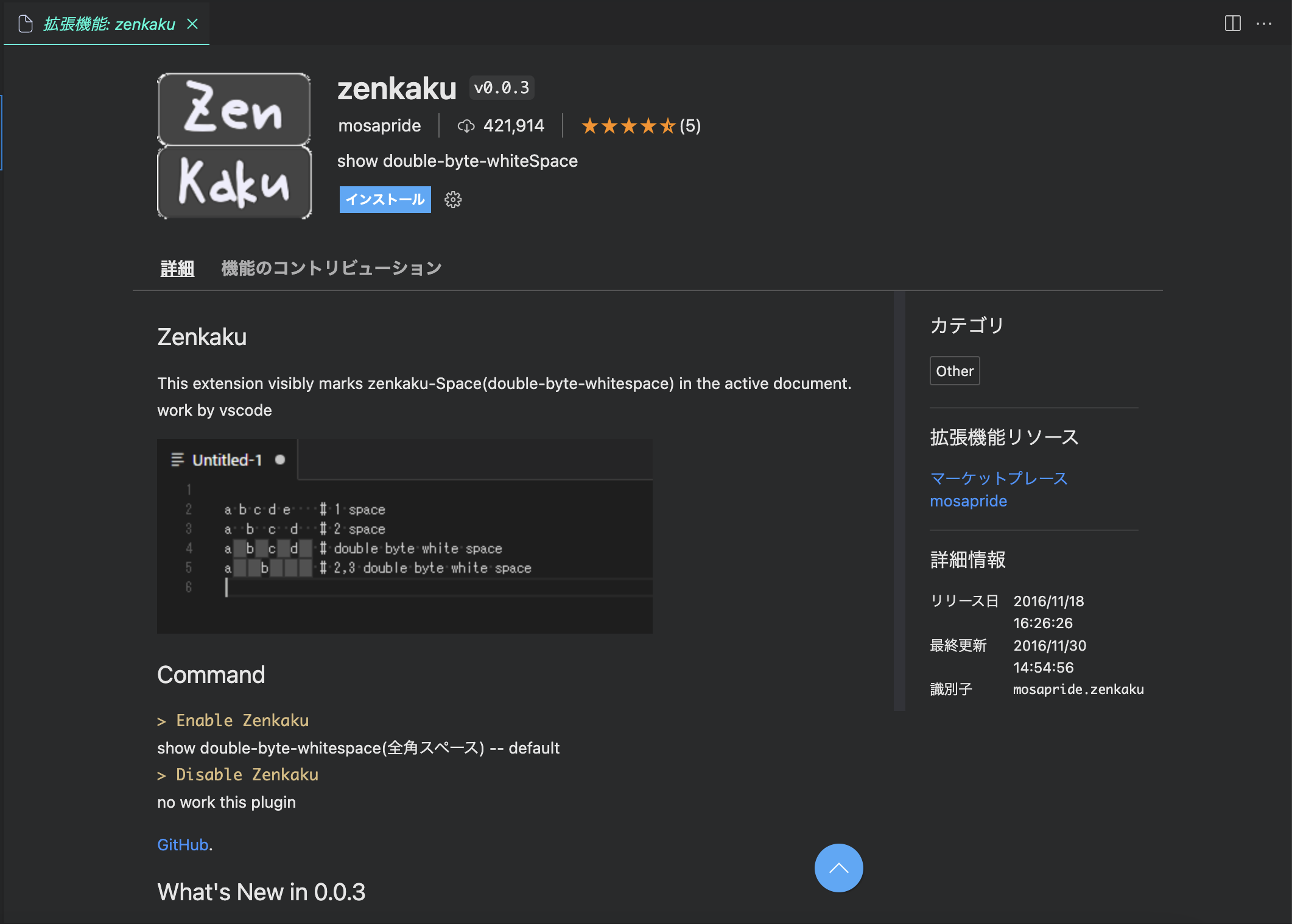
zenkaku
インストール数:約55万 評価:☆4.5
全角スペースを強調して表示してくれます。
この機能を入れれば、半角スペースと全角スペースを間違えることはなくなるでしょう。
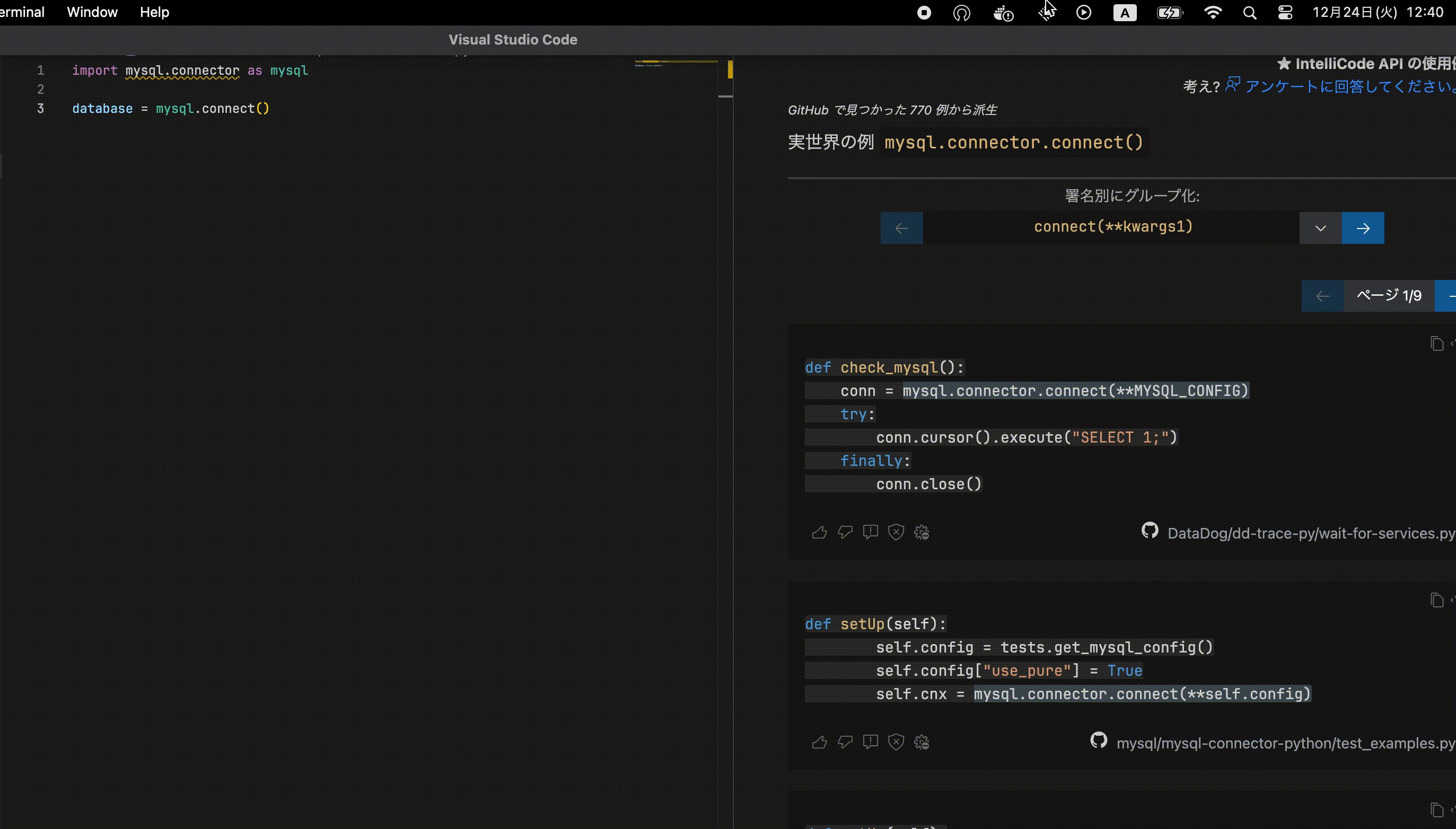
IntelliCode
インストール数:約5021万 評価:☆4.0
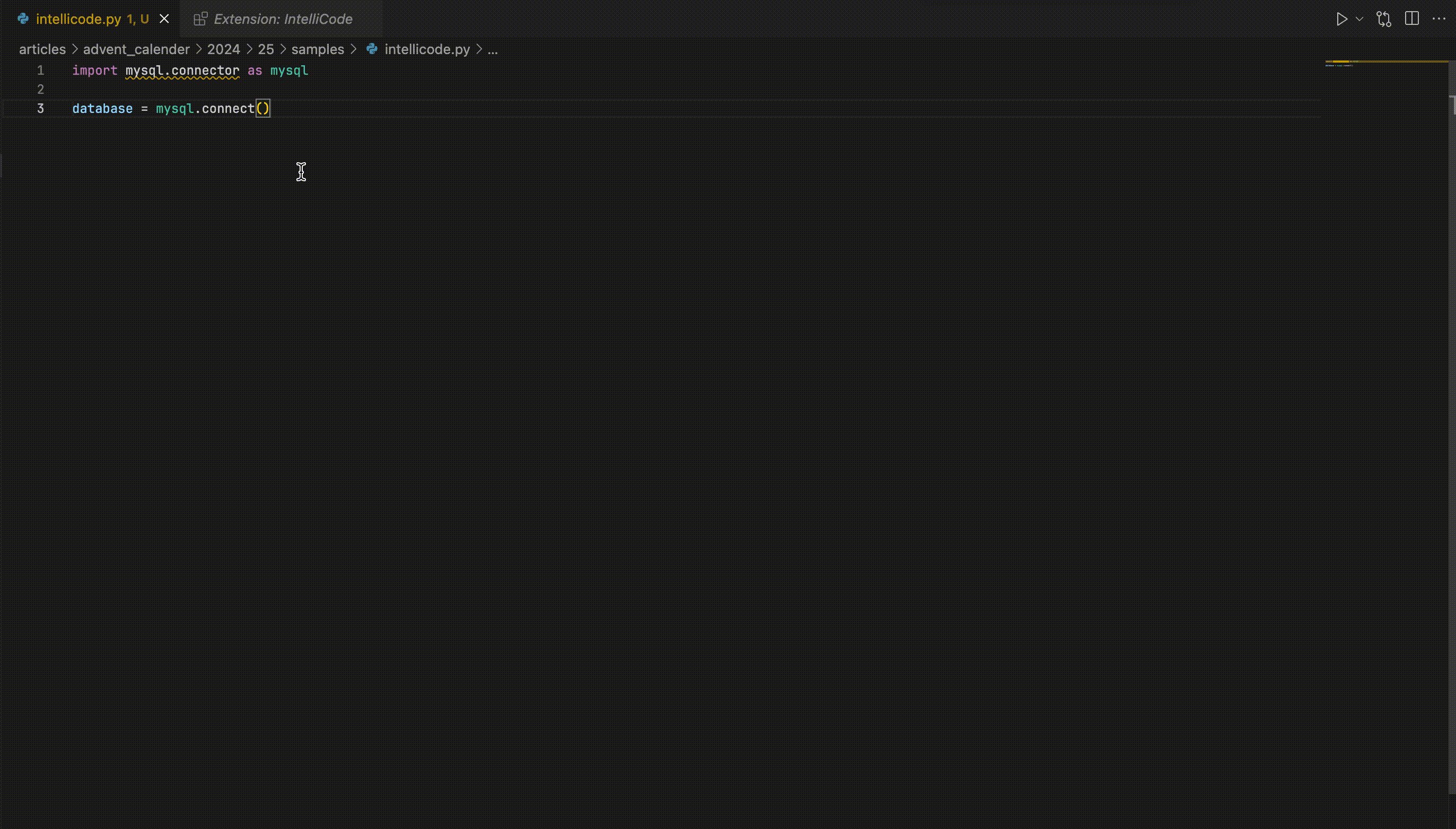
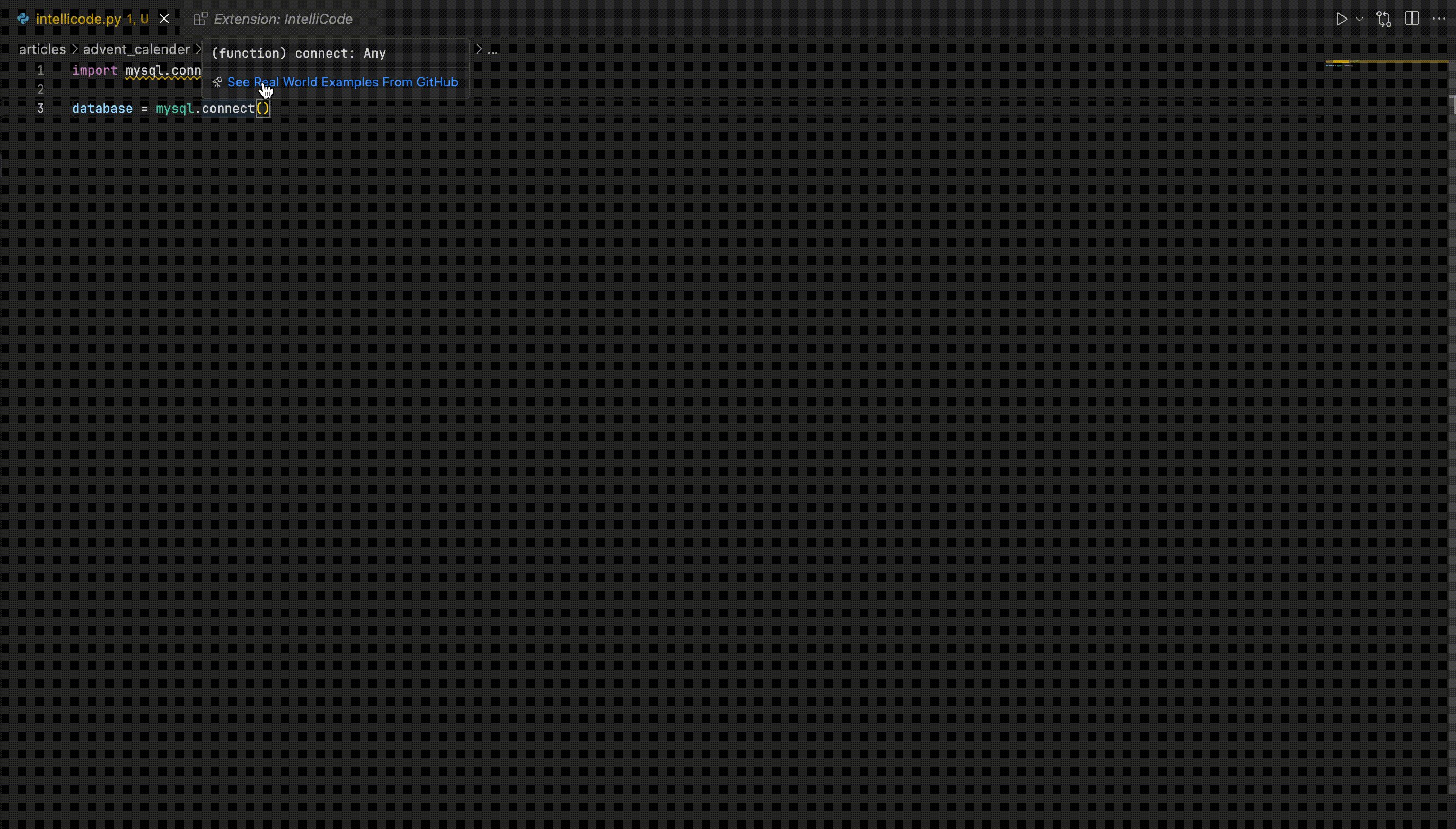
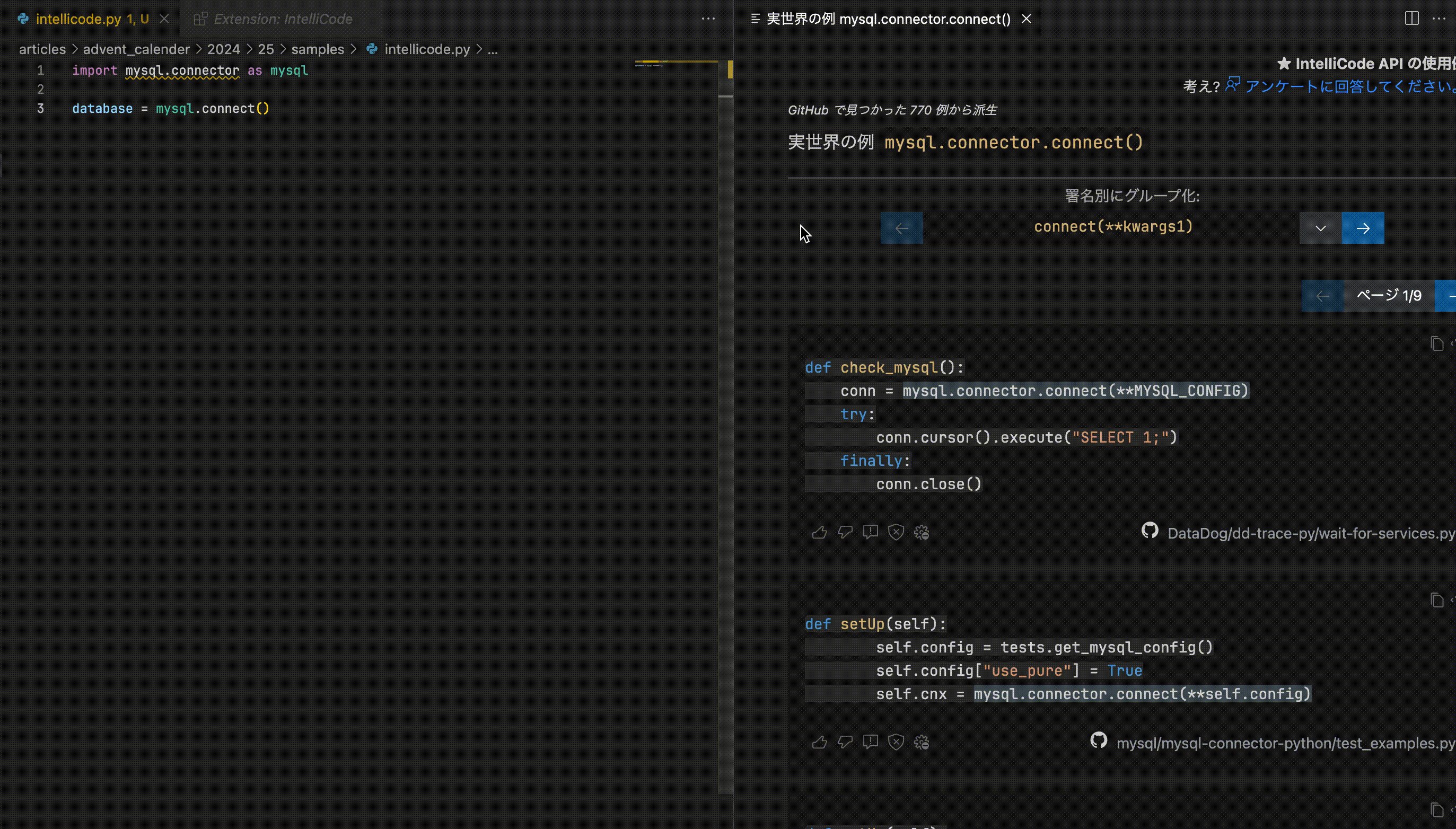
AIを使用したコード補完拡張機能です。
コードの文脈によって、常に最適なコードを候補として表示してくれます。

(公式で紹介されているデモ)
コードを書きながら、実際に世界中でどのように書かれているかが即座に確認できて大変便利です。
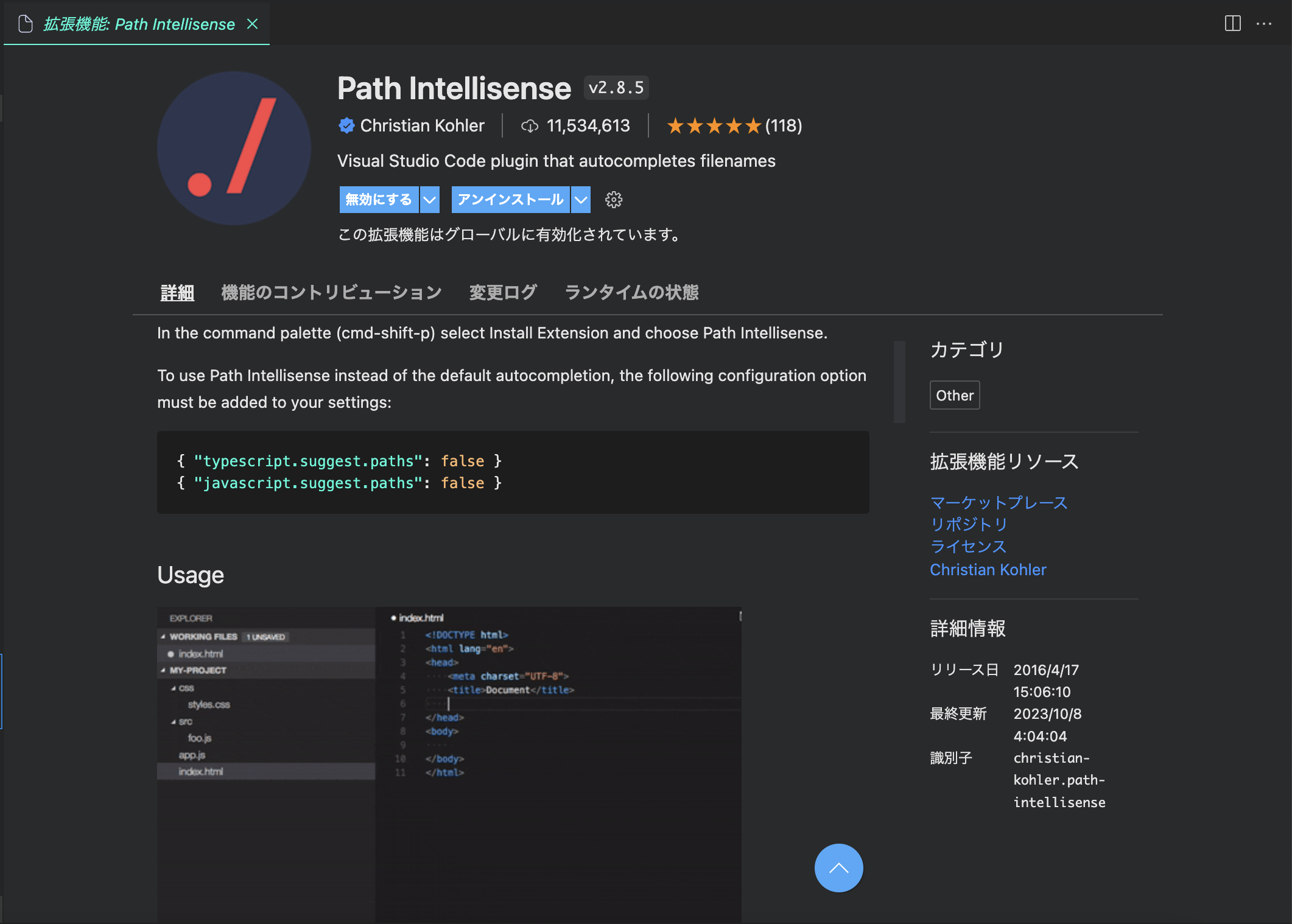
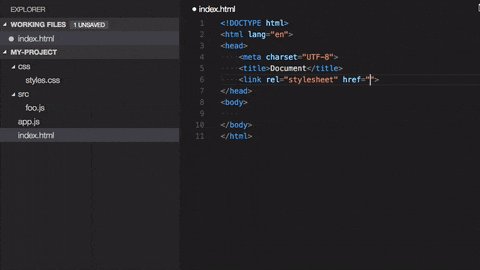
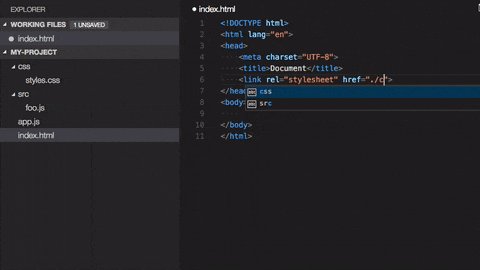
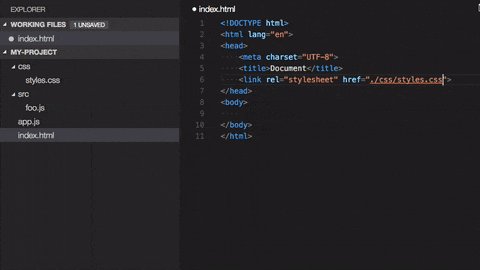
Path Intellisense
インストール数:約1498万 評価:☆5.0
コード内のファイルパスを自動補完してくれる機能です。
ファイルパスの入力ミスが劇的に少なくなります。
(画像は公式から引用)
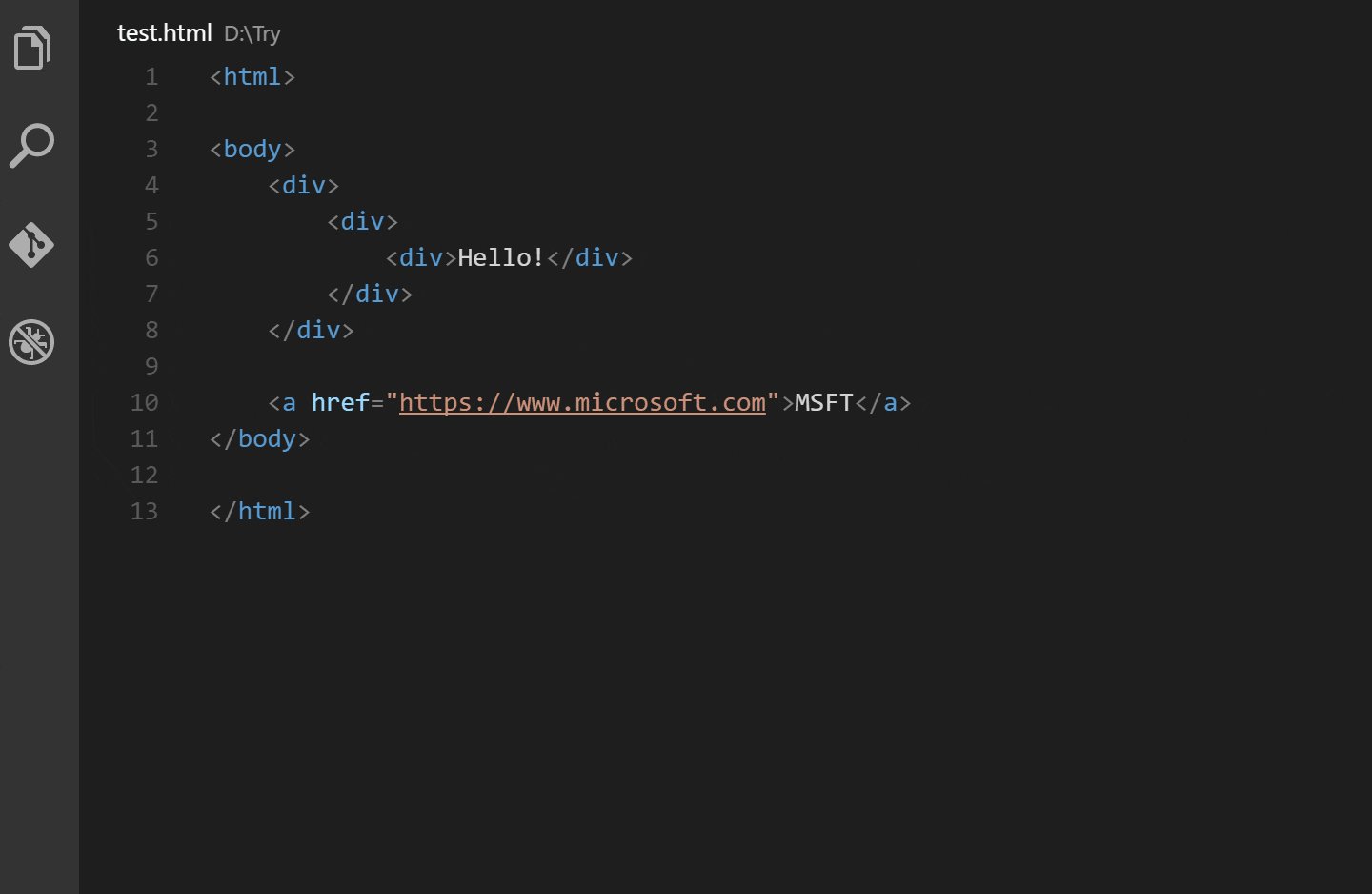
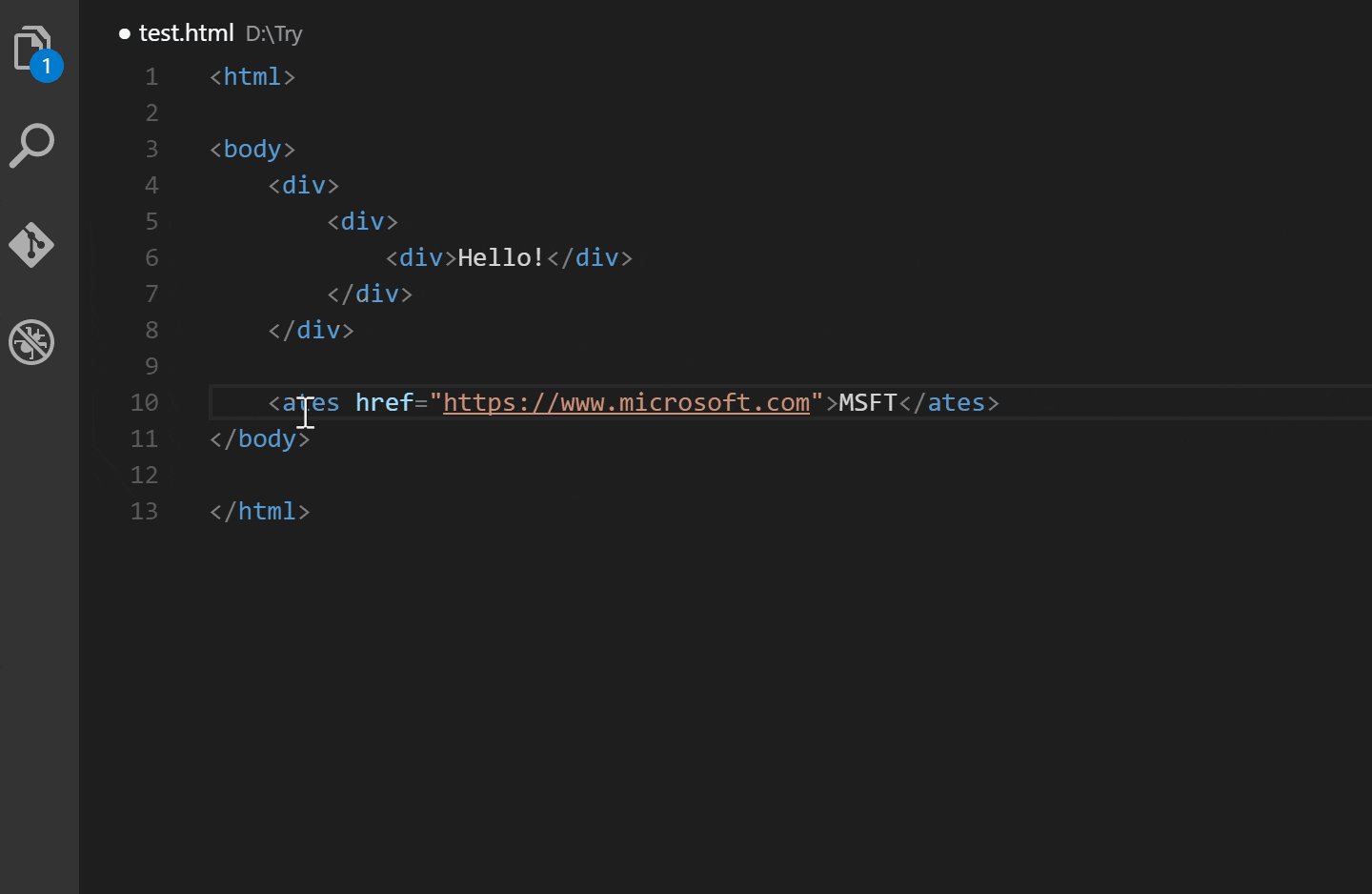
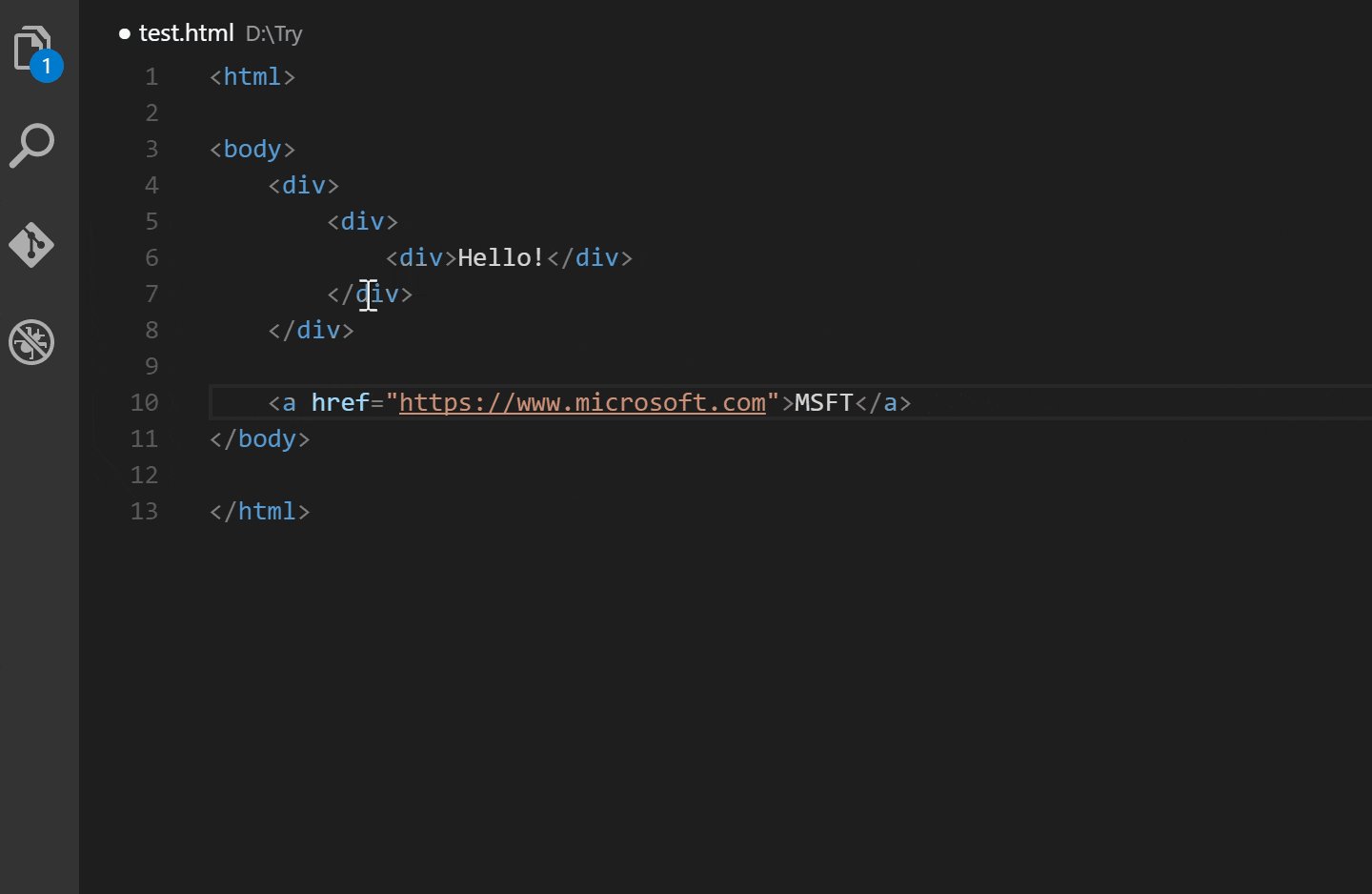
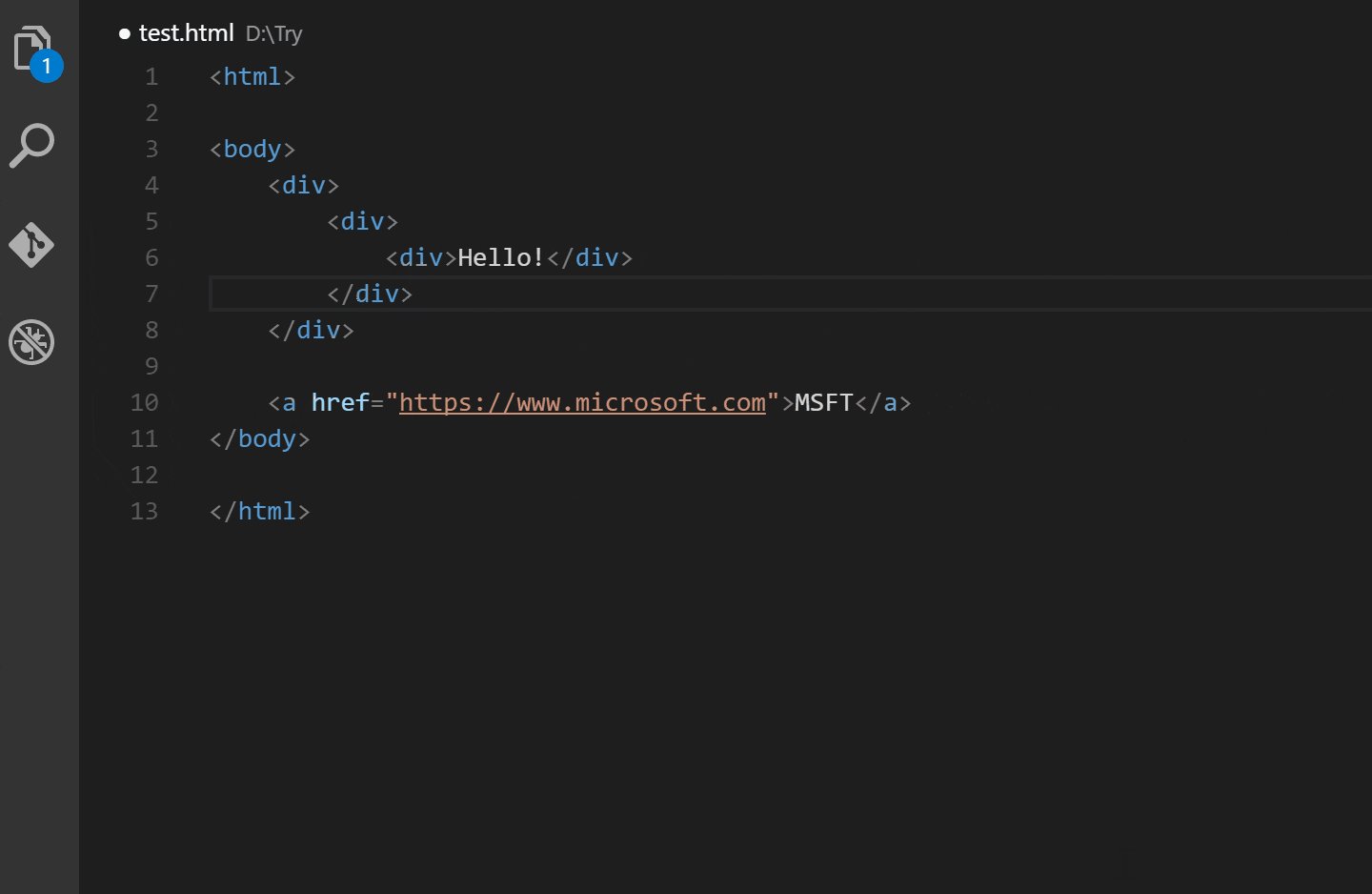
Auto Rename Tag
インストール数:約2055万 評価:☆3.5
開始タグ、終了タグのどちらかを変更した際に、タグの名前を自動で変換してくれるタグです。
これを使うと、タグの閉じ忘れやタグの変更ミスがなくなります。
(公式のデモンストレーションから引用)
Code Spell Checker
インストール数:約1285万 評価:☆4.5
コードのスペルミスを指摘してくれる拡張機能です。
スペルミスによってコードが動かなくなってしまうというミスを防いでくれます。
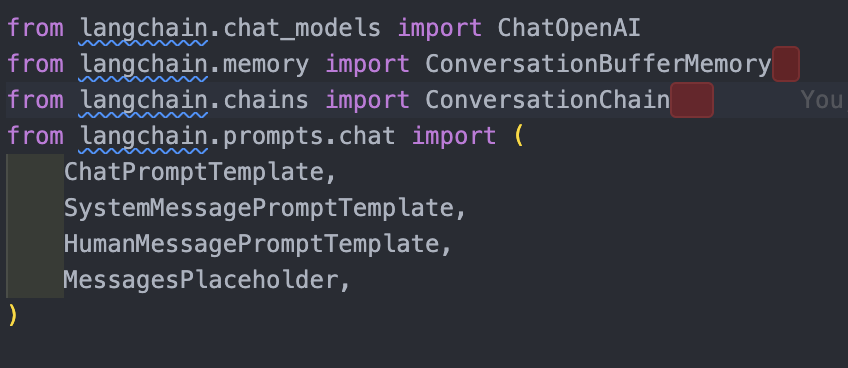
Trailing Spaces
インストール数:約249万 評価:☆5.0
行の最後にある無駄なスペースを可視化してくれます。
チーム開発なら必須!
Git Lens
インストール数:約3767万 評価:☆4.5
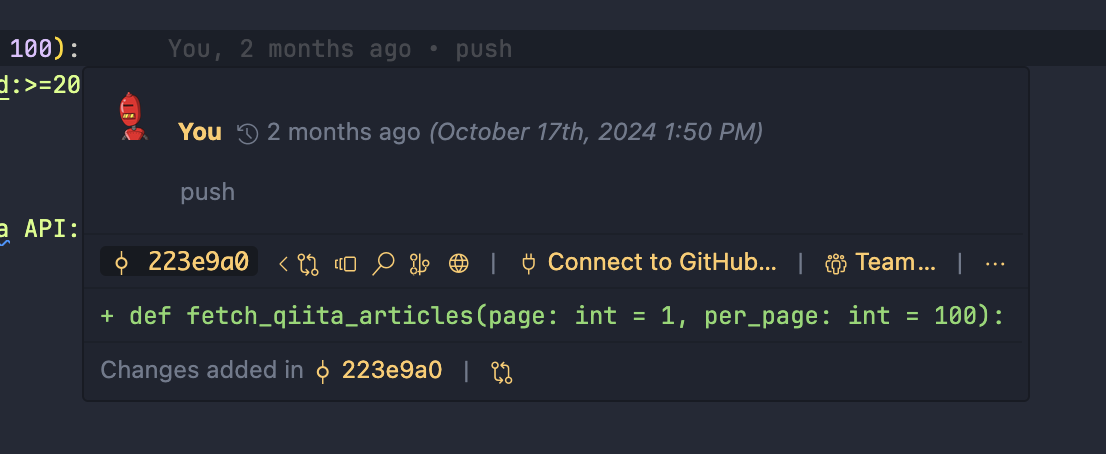
gitを使ってチーム開発をする際に、誰がどのコードを書いたかわかるようになります。

こんなふうに表示されるので誰がいつかいたか一目瞭然になります!

Git History
インストール数:約1311万 評価:☆4.5
gitのログをわかりやすく表示してくれます。
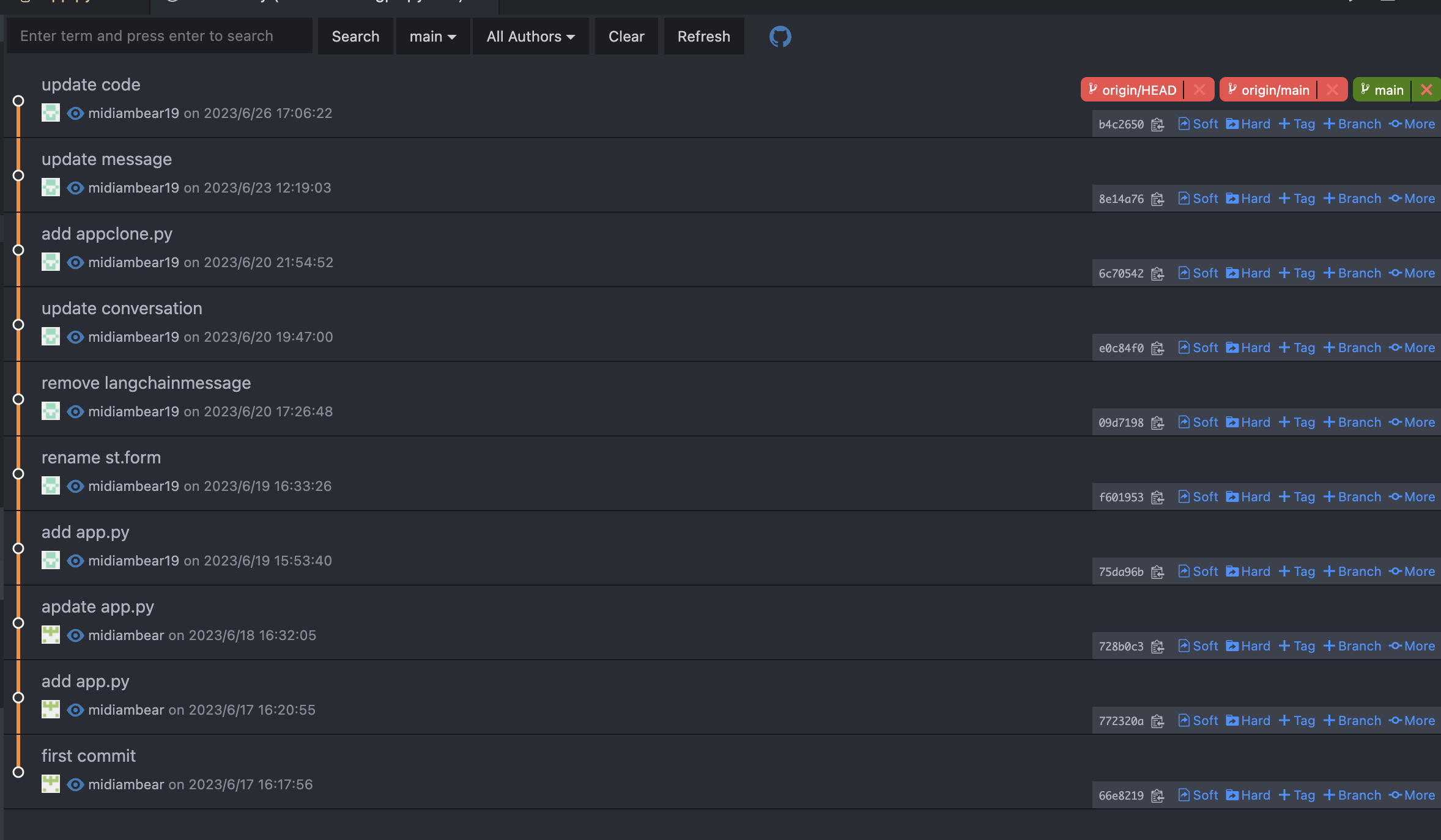
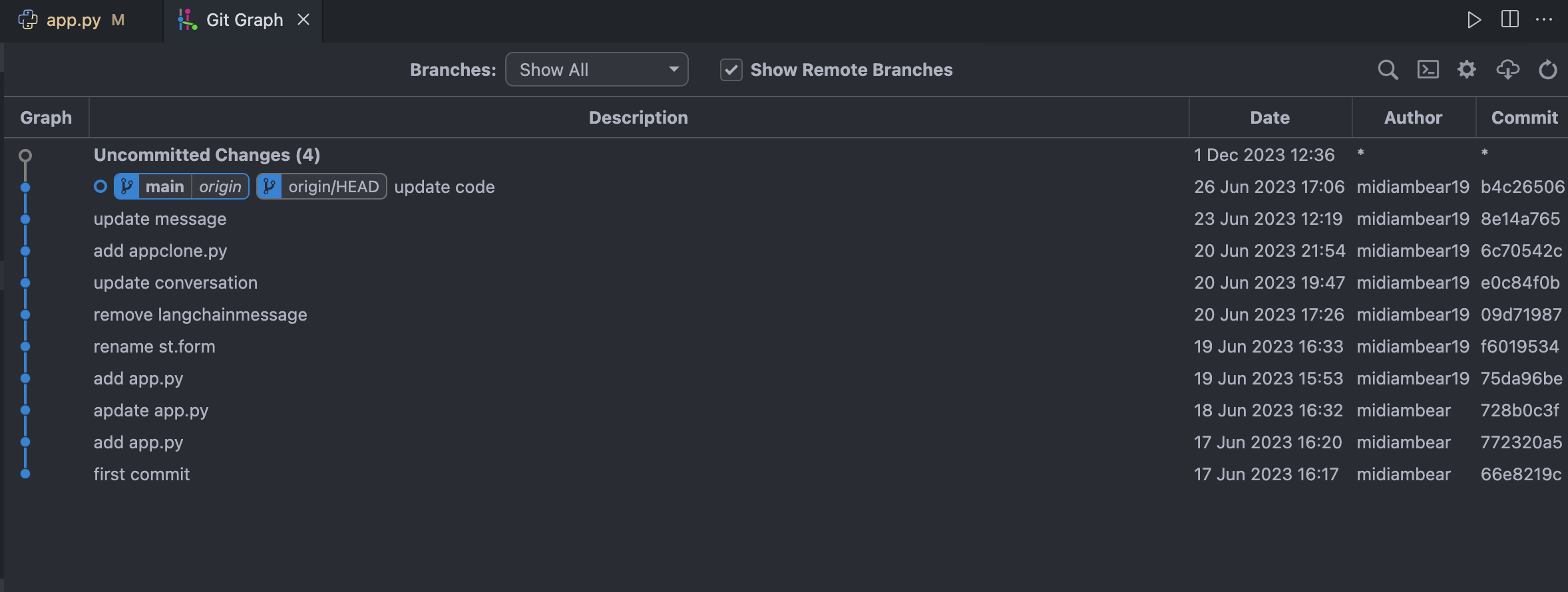
Git Graph
インストール数:約1010万 評価:☆5.0
gitのコミット履歴をグラフ表示してくれる機能です。

このように誰がいつコミットしたか視覚的にわかりやすくなります。
複数人で作業する場合は色分けされて表示されるため、便利です。

Remote - SSH
インストール数:約2445万 評価:☆4.0
SSHでリモートサーバーに接続し、VSCode上でコードを編集できる拡張機能です。
(公式のデモンストレーションから引用)
Dev Containers
インストール数:約2810万 評価:☆4.5
Dockerを用いたリモート開発をする場合に重宝する拡張機能です。
Live Share
インストール数:約1929万 評価:☆4.0
リモートでも、リアルタイムで共同編集やデバッグなどができます。ターミナルやサーバーの共有もできてしまう優秀拡張機能です。
Live Server
インストール数:約5788万 評価:☆4.5
簡易的なローカルサーバを立てることができ、HTMLファイルをサーバーに上げた時の様子を確認できる拡張機能です。
ここまで進化した!AI機能
GitHub Copilot
インストール数:約2443万 評価:☆3.5
AIがコードを自動生成してくれるサービスです。
コードを書いている途中に、AIが予測したコードを出してくれるので、開発効率が上がること間違いなしです。
利用は有料で、個人用アカウントで月10ドルで利用できます。
(公式によるデモンストレーション)
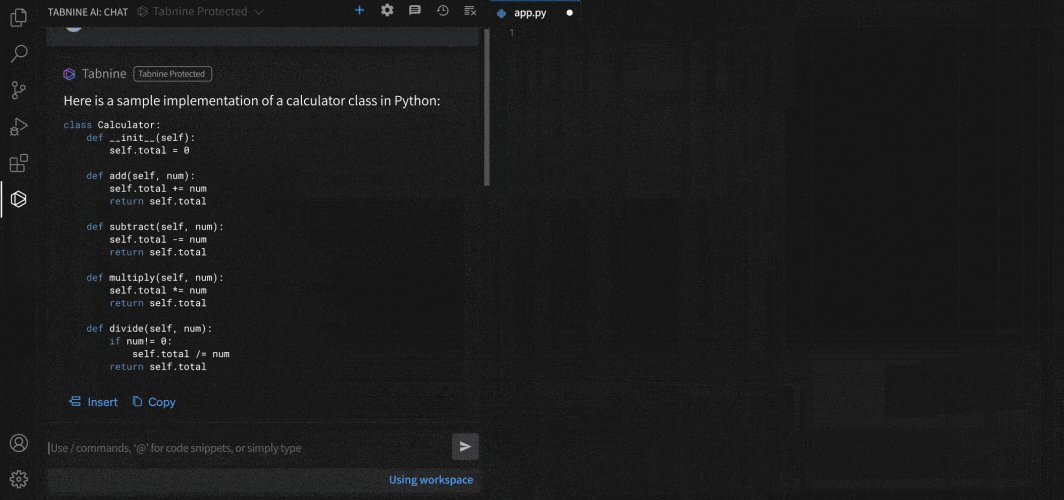
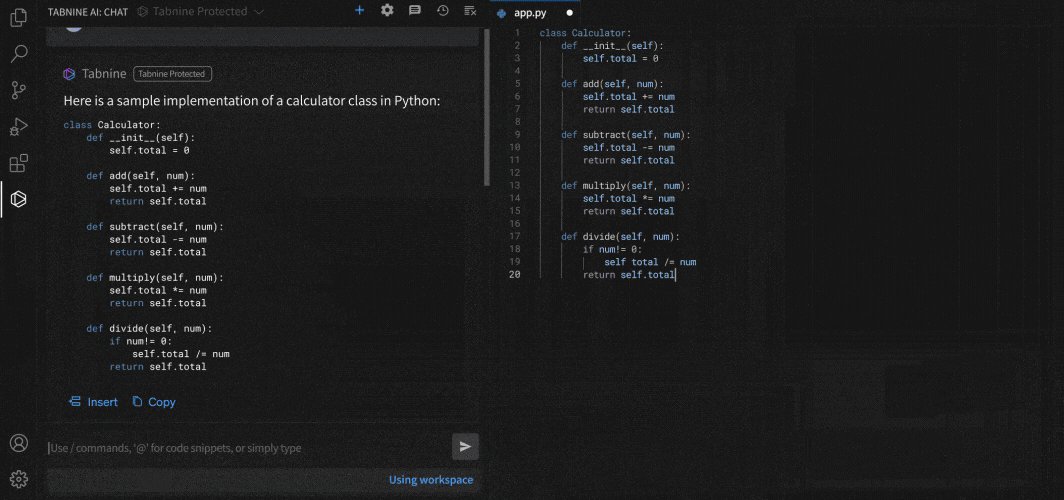
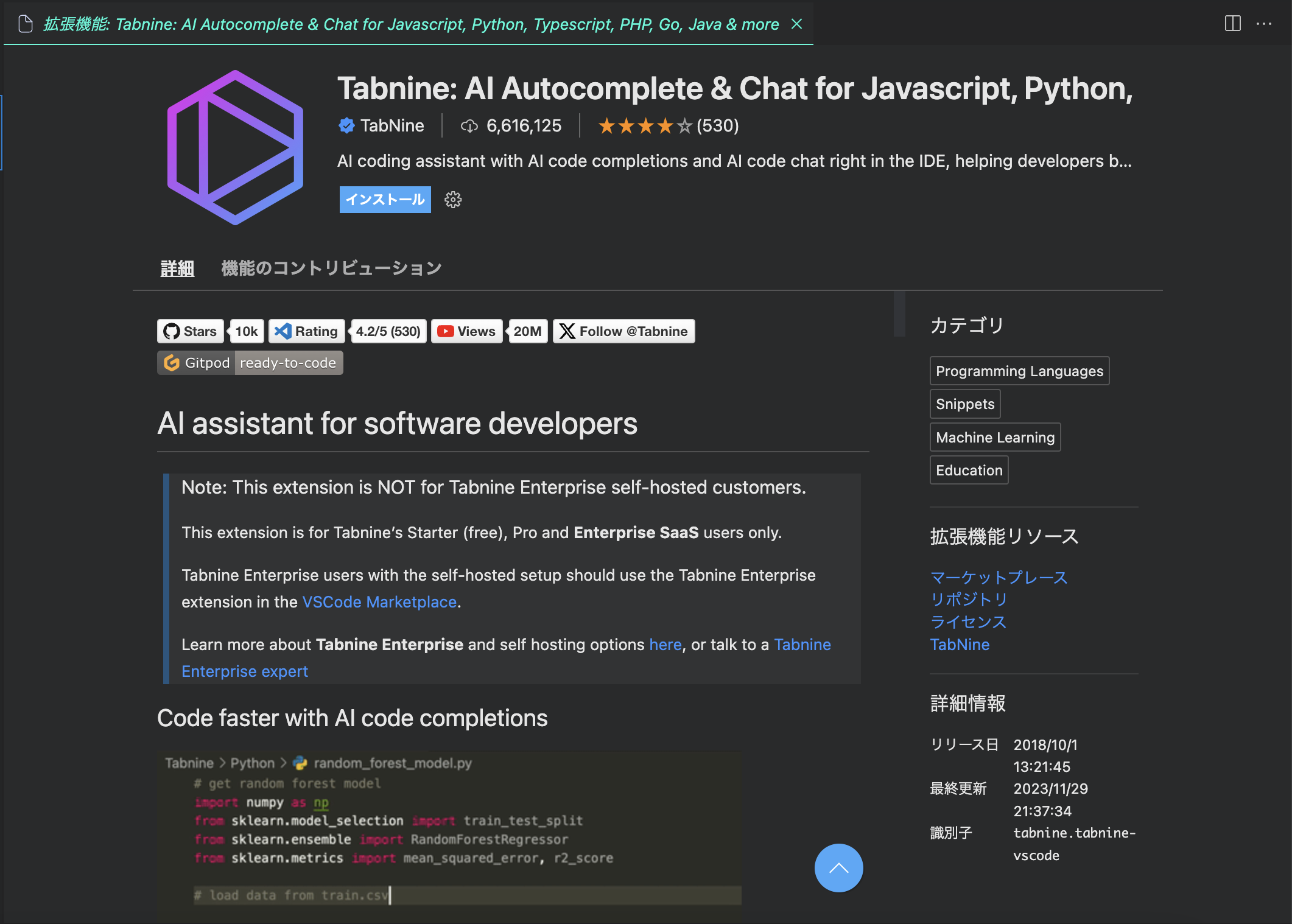
Tabnine AI Autocomplete
インストール数:約850万 評価:☆4.0
AIを活用した自動補完拡張機能です。
様々な言語に対応しており、非常に便利です。

(公式によるデモンストレーション)
CodeGPT: Chat & AI Agents
インストール数:約158万 評価:☆4.0
こちらもGPTでを活用した自動補完機能です。コメントからコードを自動生成したり、テストやリファクタリングについて、VSCode内で完結するため便利ですね。
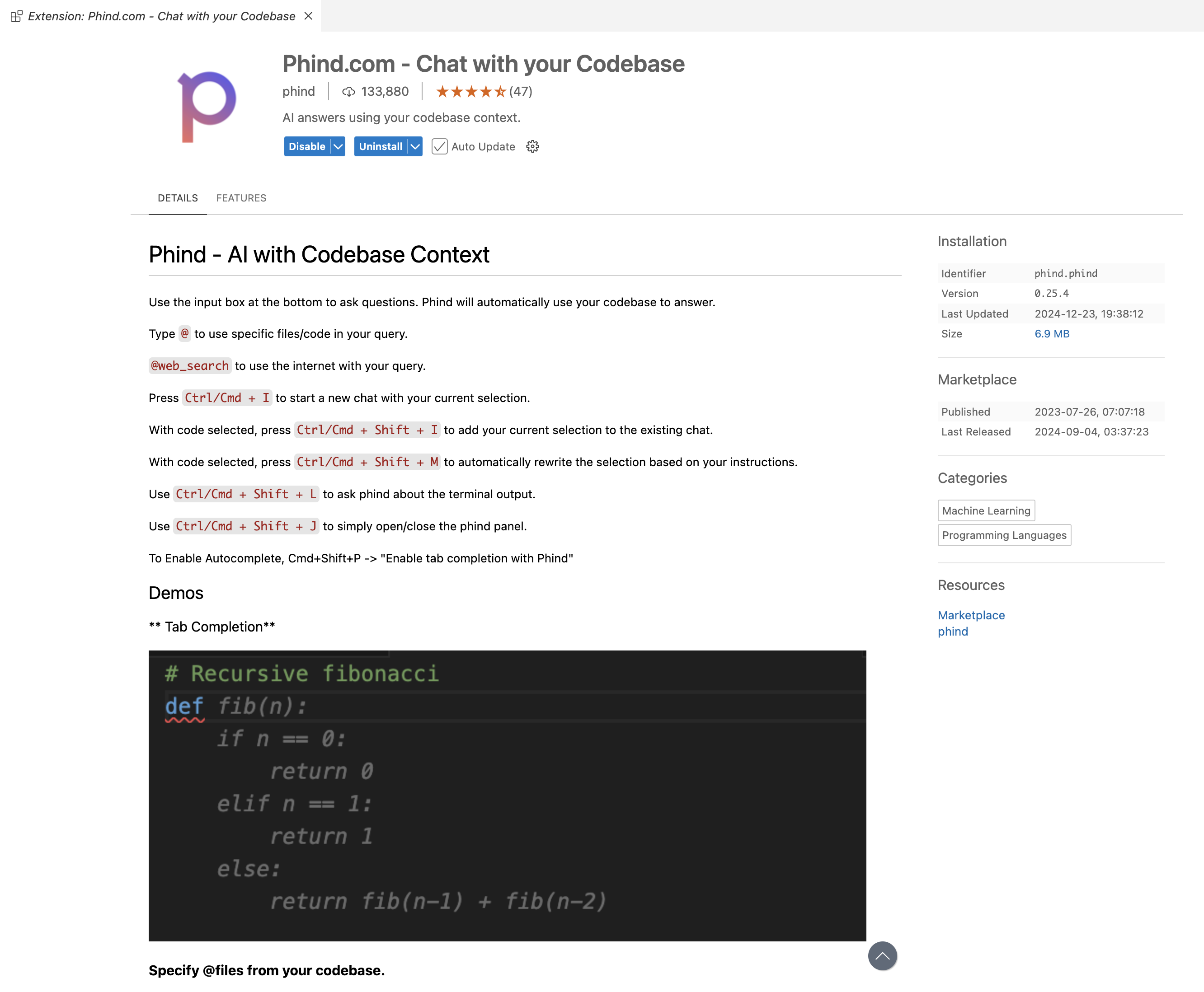
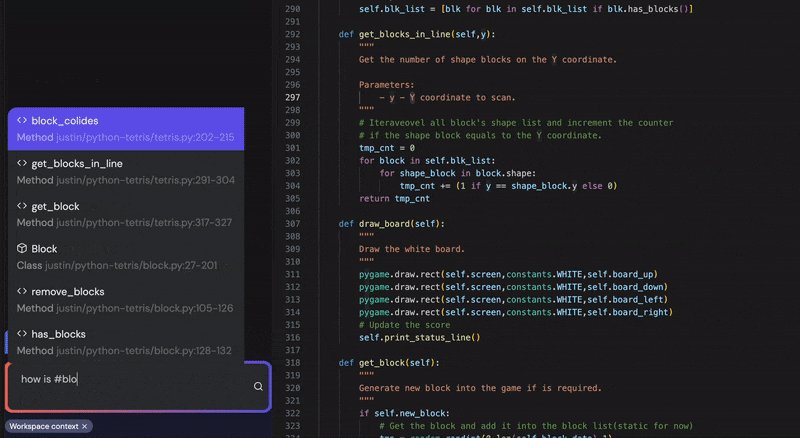
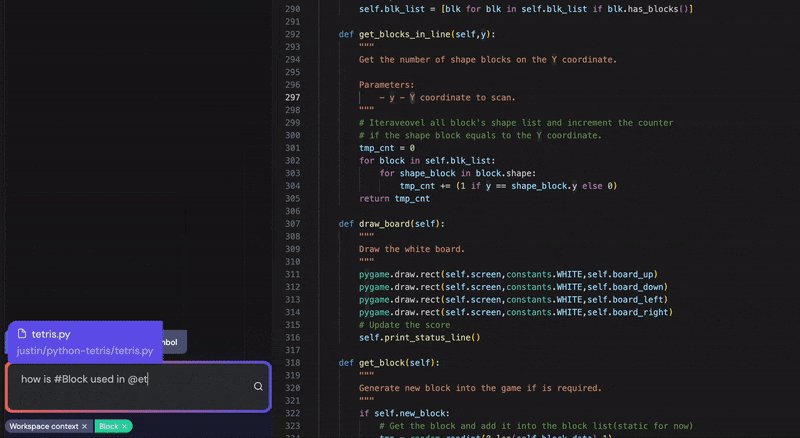
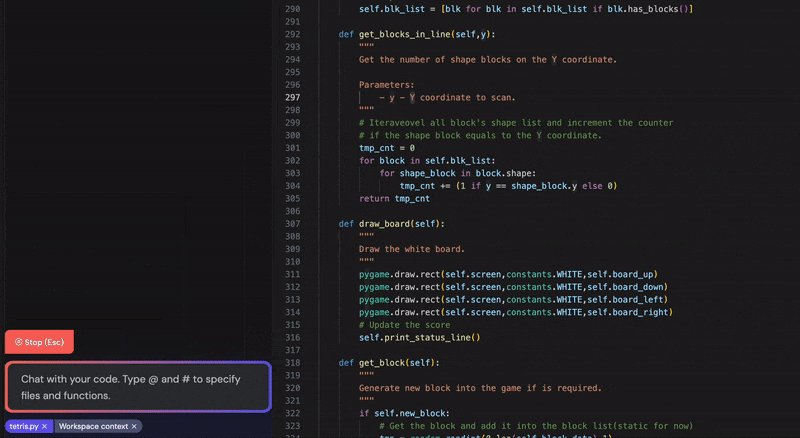
Phind.com - Chat with your Codebase
インストール数:約13万 評価:☆4.5
こちらもVSCode内でAI問い合わせが完結する拡張機能です。使いやすいショートカット機能や、コマンド呼び出しで読み込ませたいファイル指定が行えるなど丁寧な作りになっています。
インストール数だけでみると上記の機能と見劣りしますが、評価の数と高さがクオリティを物語っています。ぜひ試してみてください。
(公式から引用したデモ画像)
コード書くのが楽になる!フロントエンド向け機能
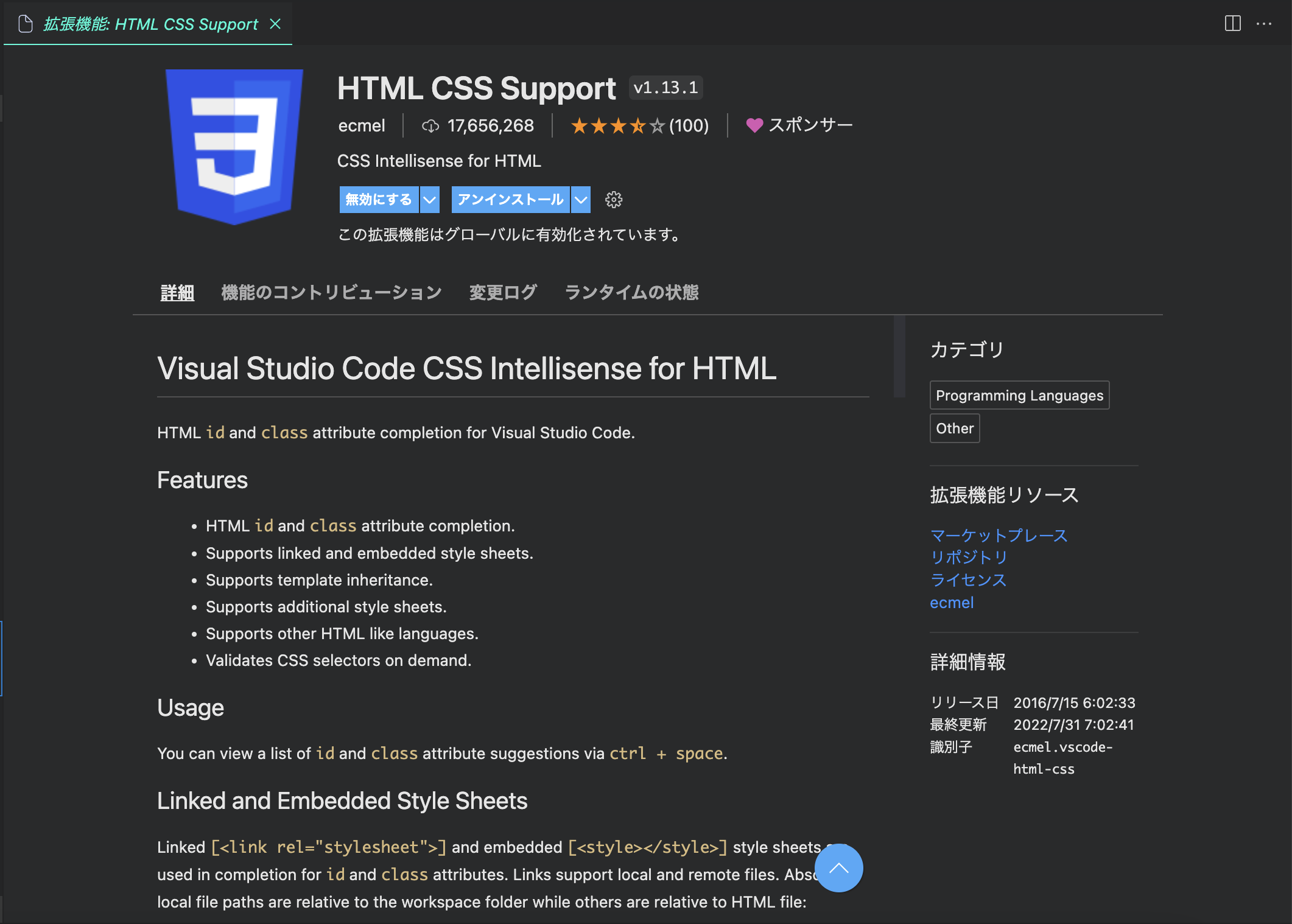
HTML CSS Support
インストール数:約2368万 評価:☆3.5
CSSの定義を参照し、HTMLコードを補完してくれる機能です。
classやIDの名前を自動で補完してくれるため、ミスが少なくなります。

JavaScript (ES6) code snippets
インストール数:約1794万 評価:☆4.5
JavaScriptのコードを書く際に使えるコードスニペットが揃った拡張機能です。
ES7+ React/Redux/React-Native snippets
インストール数:約1363万 評価:☆4.0
Reactで開発を行うときに、重宝するスニペットが揃っています。
Vetur
インストール数:約1454万 評価:☆4.5
Vue.jsの開発するときの定番拡張機能です。
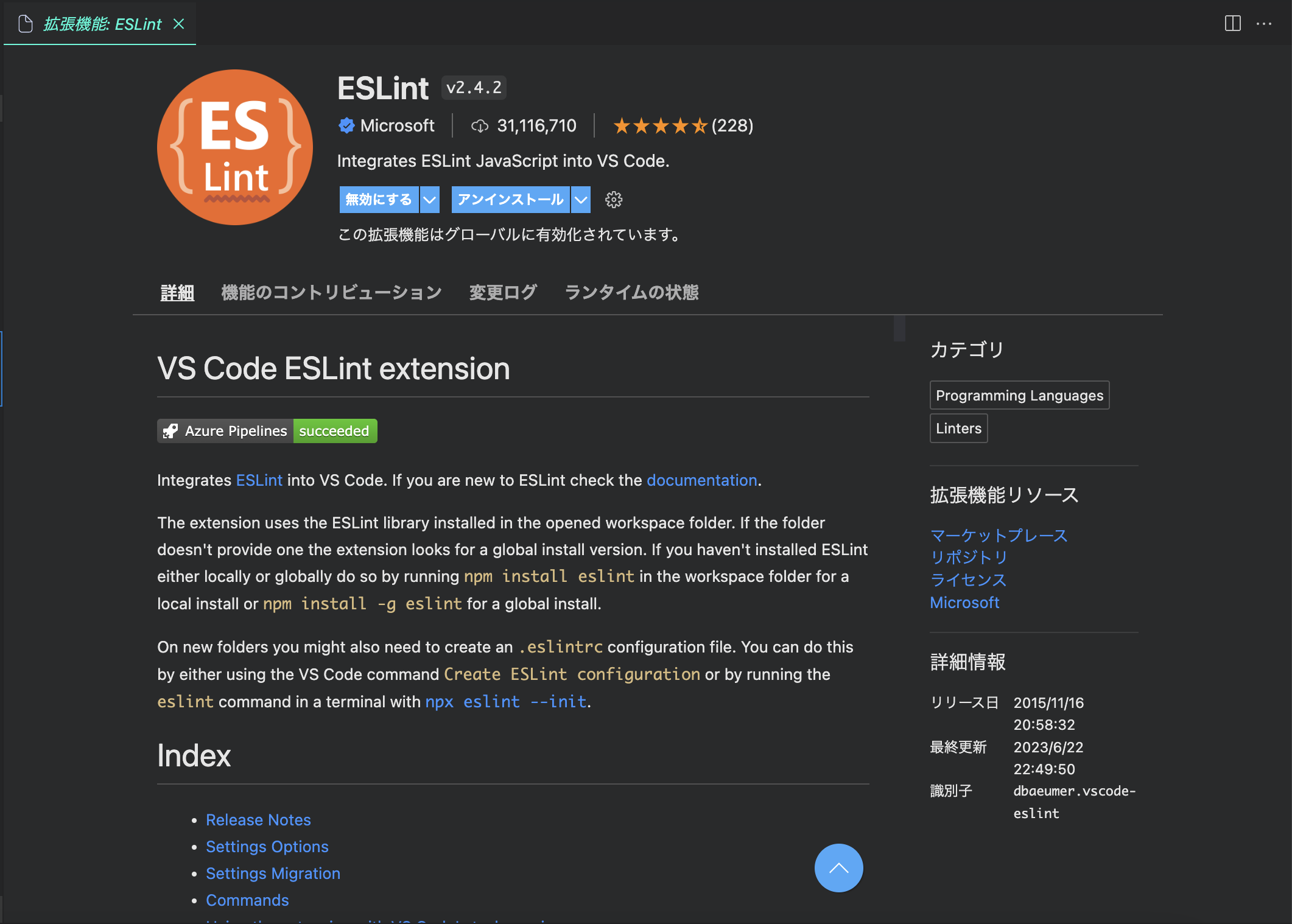
ESLint
インストール数:約3986万 評価:☆4.5
JavaScriptとTypeScriptのコードエラーを検出して、コードの質を高めてくれます。

バックエンド向け機能
C/C++
インストール数:約7602万 評価:☆3.5
C言語で開発を行う際に入れておくべき拡張機能です。
コード補完やデバッグなどの機能が入っています。

Python
インストール数:約1億4951万 評価:☆4.5
Pythonで開発を行う際には入れておきたい拡張機能です。

Pylance
インストール数:約1億2160万 評価:☆3.0
Python言語のサポート機能になります。
上記で紹介した、Pythonと一緒にインストールすると良いでしょう。

Django
インストール数:約1310万 評価:☆4.0
VSCodeでDjangoフレームワークを使って開発を行う時に入れるべき拡張機能です。

Jupyter
インストール数:約8614万 評価:☆4.5
VSCode上でJupyter Notebookを開くことができます。
ブラウザを開くことなく、Jupyterを起動できるので便利です。

Go
インストール数:約1455万 評価:☆4.5
Go言語のサポートを行ってくれる拡張機能です。

PHP Intelephense
インストール数:約1384万 評価:☆4.5
PHPを開発で使う際は入れておきたい拡張機能です。

見た目をカスタマイズ!配色・アイコン拡張機能
GitHub Theme
One Dark Pro
Dracula Official
Material Icon Theme
インストール数:約2691万 評価:☆5.0

こんな感じになります。

好きな配色やアイコンテーマを見つけて、自分好みにカスタマイズしましょう!
vscode-icons
インストール数:約2007万 評価:☆5.0

こんな感じになります。

その他おすすめ機能
Code Runner
インストール数:約3112万 評価:☆4.5
プログラムを簡単に実行することができる拡張機能です。様々な言語に対応しており、便利です。
REST Client
インストール数:約400万 評価:☆5.0
VSCode上でHTTPリクエストを簡単に行えるようになる拡張機能です。
TODO Highlight
インストール数:約508万 評価:☆4.5
TODOコメントをハイライトで目立たせてくれる拡張機能です。
TODOがどこにいったかわからなくなった!という事態を防げますね。
まとめ
本記事では、VSCodeの拡張機能を紹介しました。
拡張機能を駆使して、快適なコーディング生活を送りましょう!
弊社Nucoでは、他にも様々なお役立ち記事を公開しています。よかったら、Organizationのページも覗いてみてください。
また、Nucoでは一緒に働く仲間も募集しています!興味をお持ちいただける方は、こちらまで。