tvOS Advent Calendar 2017 17日目担当の @hryk224 です。
今日はtvOSのアピアランスのLight / Darkテーマについて書きたいと思います。
はじめに
AppleTVはアピアランスをユーザーが選択することが出来ます。
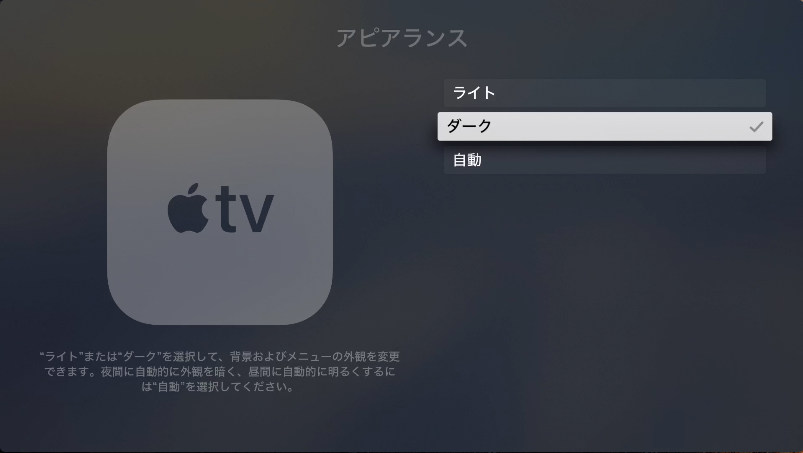
設定アプリから「一般」->「アピアランス」で
- ライト
- ダーク
- 自動
から選択することが出来ます。
※自動にすると、昼間はライト・夜間はダークにOSが自動で変更してくれます。
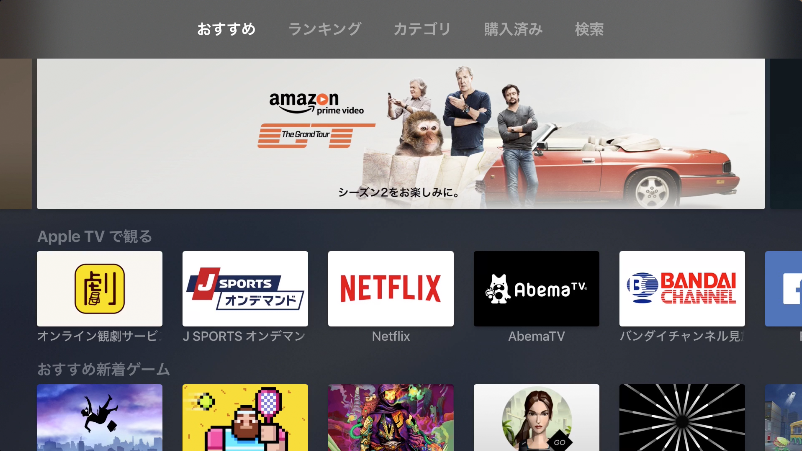
変更された状態でAppStoreを開くとこんな感じです。
ユーザーに与える印象がちがいます。
※ シミュレータでは command + shift + d のショートカットで Light / Dark を切り替えることが出来ます。
Appでこれらの設定を使う・使わないようにするには
App内で、アピアランスの設定を採用するには Info.plist内にUIUserInterfaceStyleの値をAutomaticにする必要があります。
また、アピアランスの設定を無視したい場合は値をLightまたはDarkにします。
設定しない場合や不正な値が入力された場合は常にLightが採用されます。
※UIUserInterfaceStyleキーはtvOS10以降でサポートされています。
アピアランス毎にAppをパーソナライズする
UIViewのDefaultに設定されているカラー情報はアピアランスによって変更されます。
例えばUILabelの文字色などは、Lightは黒、Darkは白になります。
また、UIVisualEffectViewのUIBlurEffectStyleなどもアピアランスによって変更されます。
※tvOSにはextraDarkという値も追加されているので、regularが Light / Dark、prominentが extraLight / extraDark になります。
extraDark - UIBlurEffectStyle | Apple Developer Documentation
個別で変更したい場合は、コード・またはstoryboard,xib上で変更する必要があります。
コードから変更する場合
UITraitCollectionにuserInterfaceStyleというgetterプロパティがあり、そこで取得することが出来ます。
switch traitCollection.userInterfaceStyle {
case .light:
label.textColor = .black
case .dark:
label.textColor = .white
case .unspecified:
label.textColor = .red
}
storyboard,xibから変更する場合
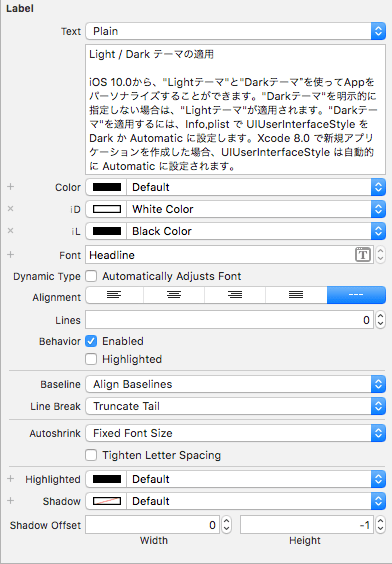
コンポーネントから+で各アピアランス毎の値を追加することが出来ます。
下記はLabelのColorにLight / Darkでそれぞれ色を指定しています。
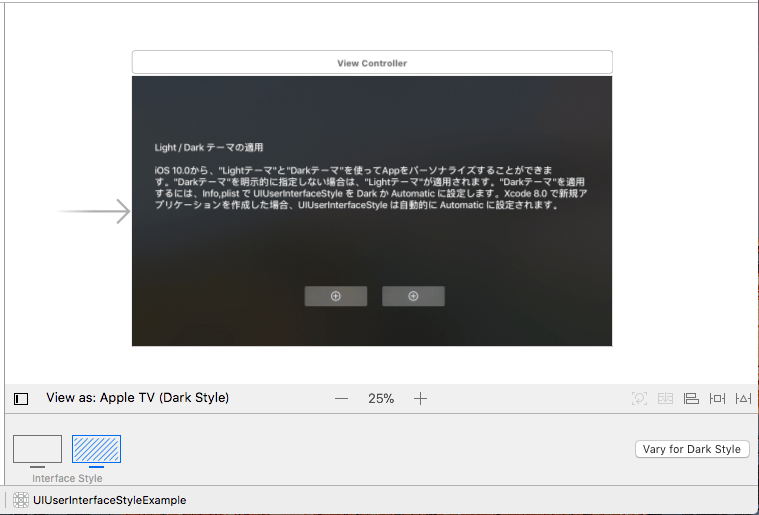
ちなみに、Storyboard 上でもそれぞれのアピアランスでの表示を確認することができます。
まとめ
以上、簡単では、ありますが「Light / Darkテーマを使ってAppをパーソナライズする」方法についてでした。
ユーザー毎のアピアランス設定はAppleTV独特の設定なので、可能な限り対応したいですね。
tvOS Advent Calendar 2017 明日は @dekatotoro で 「tvOSでモニタリングツール作成のすすめ」 です!