はじめましてこんにちは、サーバーエンジニアのhrstgwです。
8月に開催されたPyCon JP 2020 Onlineではアイリッジはゴールドスポンサーとして参加しました。
PyCon JP 2020 Onlineの様子はコチラ
https://iridge-tech.hatenablog.com/entry/2020/09/16/103000
前夜祭でもある"Python Charity Talks in Japan"ではLTとしてFastAPIの紹介をしましたが、惜しくも時間切れとなってしまいました・・・・。なので今回は改めてFastAPIの紹介と簡単にgraphQLを実装してみたのでご紹介します。
FastAPIとは
公式:https://fastapi.tiangolo.com/
- 高速(Go/NodeJS並)且つ軽量なpython製webフレームワーク。
- 使いやすく、習得しやすいように設計されています。ドキュメントを読む時間が短縮されます。
- 標準でSwaggerが搭載されているので、手軽にAPI開発&動作確認が可能。
LTでは詳しく触れませんでしたが、Starletteが搭載されているためgraphQLの構築も手軽にできます。
graphQLとは
参考:https://eh-career.com/engineerhub/entry/2018/12/26/103000
とりあえず動かしてみた
- Graphene導入
shell pip (1)
pip install '"graphene>=2.0"'
- コントーラー実装
fastAPI controller.py (1)
import graphene
from fastapi import FastAPI
from starlette.graphql import GraphQLApp
class Query(graphene.ObjectType):
hello = graphene.String(name=graphene.String(default_value="hogehoge"))
bye = graphene.String(name=graphene.String(default_value="hugahuga"))
# hello クエリのリゾルバ
def resolve_hello(self, info, name):
return "こんにちわ! " + name
# bye クエリのリゾルバ
def resolve_bye(self, info, name):
return "さようなら!! " + name
# fastAPIインスタンス
app = FastAPI()
# graphQlのエンドポイント()
app.add_route("/hello", GraphQLApp(schema=graphene.Schema(query=Query)))
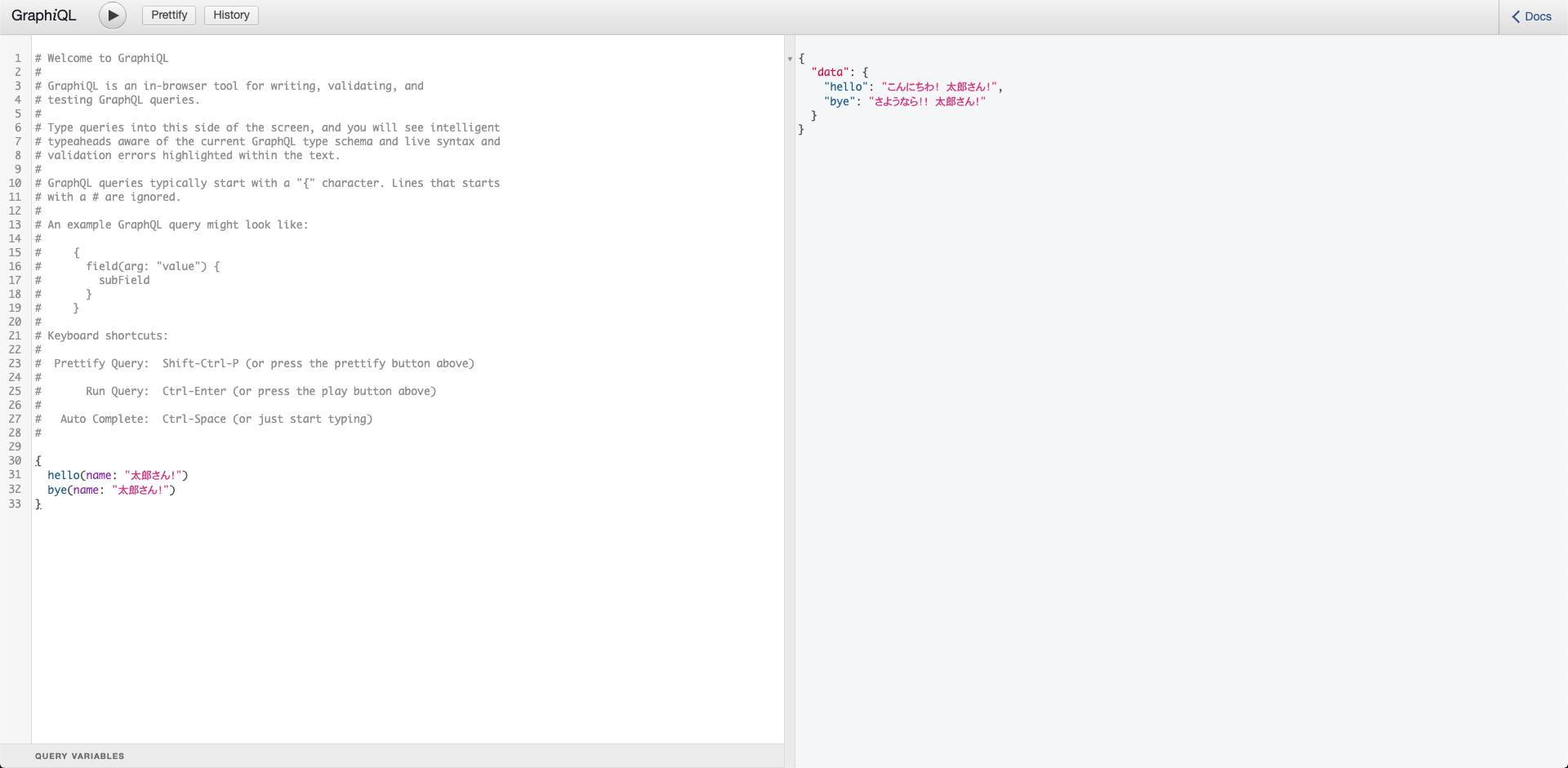
{
hello(name: "太郎さん!")
bye(name: "太郎さん!")
}
- 結果
まとめ
- エンドポイントは1つなので、わかりやすい。しかもschemaの存在によって一回の問合せで複数データを取得することができるので便利。
- 複雑なGETAPIが大量にあったら便利かもしれない・・・!