概要
HTML5をめぐる様々な拡張のうちの一つでは、音声合成や音声認識が議論されています。
2015年の2月時点で、それらが使えそうかどうかについて試してみた点についてまとめておきます。
結論としては、Google Chromeくらいしかありませんね、ということになりますが、わかったことをまとめます。
音声合成
音声合成は、PCとAndroid上のGoogle Chromeと、OSXとiOS上のSafariが対応していることになっています。
参考)Can I Use
http://caniuse.com/#search=speech
両者でも、対応している言語には差異があります。
ChromeとSafari以外では使用できないことから、現時点(2015年2月)では、ブラウザでの対応を期待した音声合成は、まだ期待しないほうがよさそうです。音声合成をスマートフォンアプリで使用したい場合などには別の手段を考えたほうがよさそうです。
Chromeでどのような音声が使えそうかについては、下記のコードをChromeで実行し、JavaScriptコンソールで眺めてみるとよいかもしれません。
<html><body>
<script lang="javascript">
speechSynthesis.onvoiceschanged = function() {
var voices = this.getVoices();
for(var i = 0; i < voices.length; i++) {
console.log(window.JSON.stringify(voices[i]));
}
};
</script>
</body></html>
音声認識
音声認識については、現時点(2015年2月)では、Google Chromeしか対応していません。かつ、Chromeにおいても、W3CのSpeech Recognitionを実装しきっているわけではありません(例:認識の文法)。
W3Cの「Web Speech API Specification」
https://dvcs.w3.org/hg/speech-api/raw-file/tip/speechapi.html
現時点でできることは?
HTML5周辺技術で、ブラウザで音声合成と音声認識を行うことは、現時点では限られたレベルにとどまり今後に期待される事項であると言えます。
現時点でできることは、どのようなものがあるでしょうか。
WEB上の音声認識において、現時点でできることは、Google Chromeにおける実装の上で試していく他になさそうです。
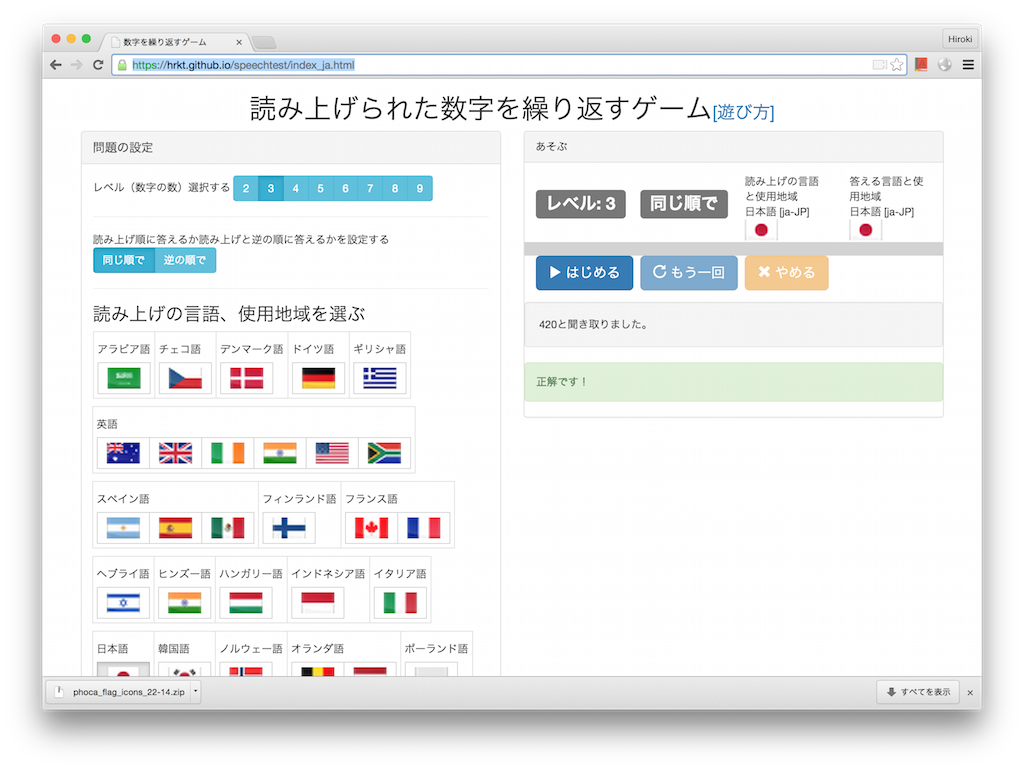
ということで、ゲーム仕立てで一つ作ってみました。
これは現時点(2015年2月)でできることの一端ですが、何ができそう、何は難しそうの雰囲気を味わっていただくのには使えるかと思います。
Chromeが使えるPCかMacがあり、音が出せる環境であれば、以下をご賞味くださいませ。
拾遺
上記のソース以外でハマった観点については、後日まとめる予定です。