Qiita初投稿!
はじめに
棒グラフはグラフの王様と言われてます。
シンプルで、数値を直感的に比較しやすいので
最も使われてるのではないでしょうか。
この記事は Microsoft Power BI で棒グラフを使うときに
少し手を加えてカッコよくするTIPです。
注意:2018年11月時点の最新ver(2.64)のPower BI desktopを使用しています
2019/2/6:少数をまとめるを追記
対象者
- 棒グラフでどんな見せ方ができるか知りたい人
- こんなグラフが作りたい!と見た目から入る人
使い方
以下のサンプルをざっと眺めて
気になったものがあれば
後述の作り方を見て試してください
サンプル
グラフを塗り分ける
値を見やすくする
作り方
グラフを塗り分ける
ポイントは 積み上げグラフを
積み上げないこと。
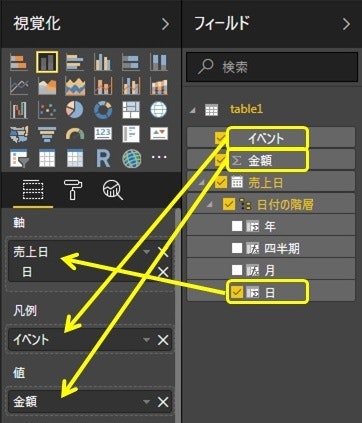
1本だけ塗り分ける
【利用シーン】
イベント日 と その他を比較したい場合。
他と比べて数値が増える場合に効果的。
【サンプルデータ】
| 売上日 | 金額 | イベント |
|---|---|---|
| 12/22 | 30 | |
| 12/23 | 40 | |
| 12/24 | 100 | クリスマスイブ |
| 12/25 | 60 | |
| 12/26 | 30 | |
| 12/27 | 20 | |
| 12/28 | 20 |
【作り方】
積み上げ縦棒グラフを使用。
(折れ線+積み上げ棒グラフや、横棒グラフでも可)

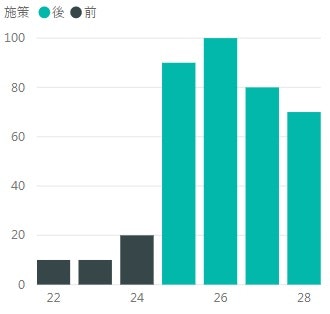
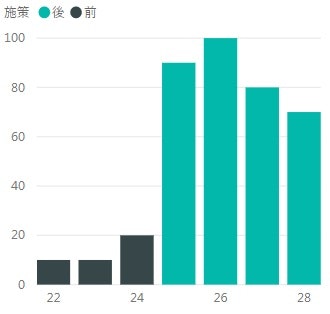
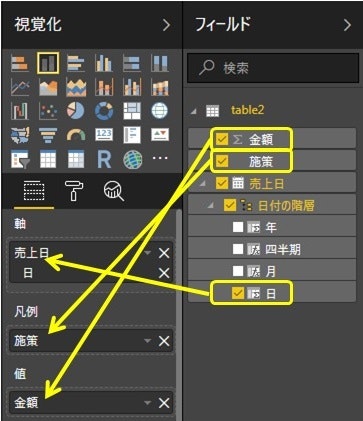
ある日を境に塗り分ける
【サンプルデータ】
| 売上日 | 金額 | 施策 |
|---|---|---|
| 12/22 | 10 | 前 |
| 12/23 | 10 | 前 |
| 12/24 | 20 | 前 |
| 12/25 | 90 | 後 |
| 12/26 | 100 | 後 |
| 12/27 | 80 | 後 |
| 12/28 | 70 | 後 |
【作り方】
積み上げ縦棒グラフを使用。
(折れ線+積み上げ棒グラフや、横棒グラフでも可)

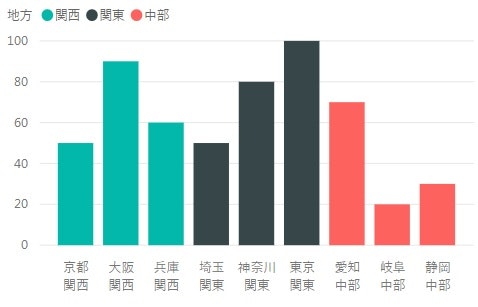
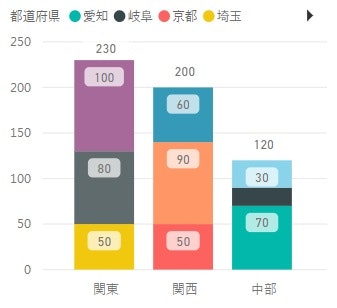
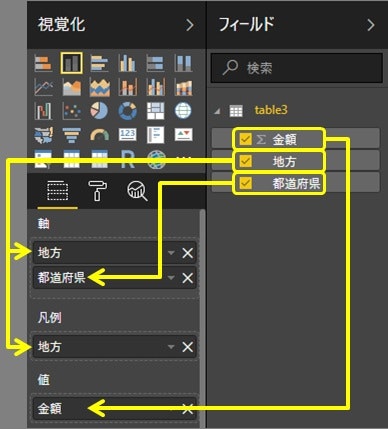
グループごとに塗り分ける
【利用シーン】
同じグループ内で比較しつつ、全体もざっと見渡したい とか
ドリルダウンで切り替えずに ひと目で把握したい場合。
【サンプルデータ】
| 都道府県 | 金額 | 地方 |
|---|---|---|
| 京都 | 50 | 関西 |
| 大阪 | 90 | 関西 |
| 兵庫 | 60 | 関西 |
| 埼玉 | 50 | 関東 |
| 神奈川 | 80 | 関東 |
| 東京 | 100 | 関東 |
| 愛知 | 70 | 中部 |
| 岐阜 | 20 | 中部 |
| 静岡 | 30 | 中部 |
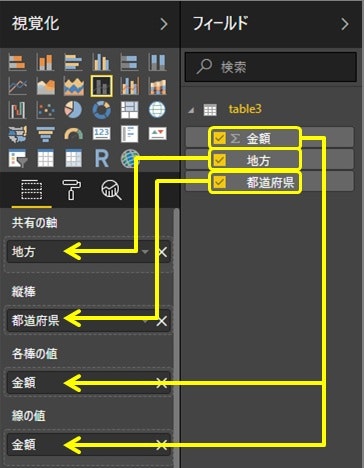
【作り方】
積み上げ縦棒グラフを使用。
(折れ線+積み上げ棒グラフや、横棒グラフでも可)

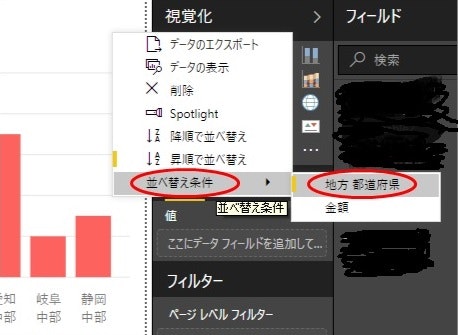
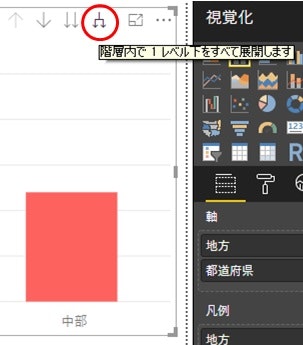
ちなみに“軸”は地方と都道府県の2階層を両方を表示した状態で

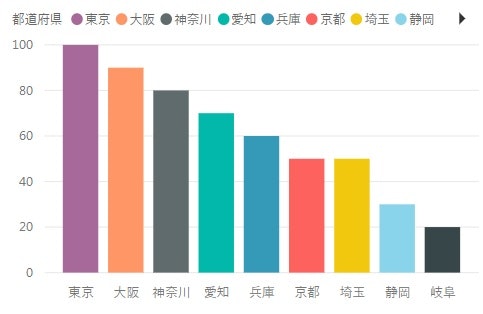
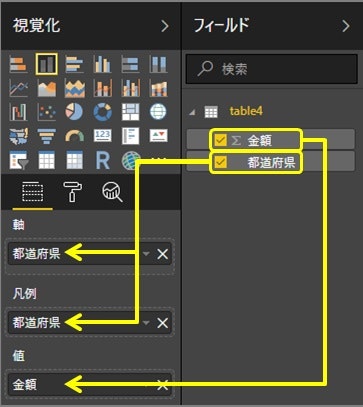
1本ずつ塗り分ける
【利用シーン】
ぱっと思い浮かばないけど、こういう表現もできますよ ということで。
【サンプルデータ】
| 都道府県 | 金額 |
|---|---|
| 東京 | 100 |
| 大阪 | 90 |
| 神奈川 | 80 |
| 愛知 | 70 |
| 兵庫 | 60 |
| 京都 | 50 |
| 埼玉 | 50 |
| 静岡 | 30 |
| 岐阜 | 20 |
【作り方】
積み上げ縦棒グラフを使用。
(折れ線+積み上げ棒グラフや、横棒グラフでも可)

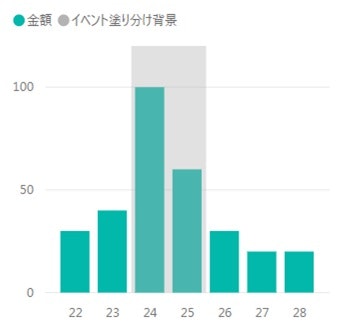
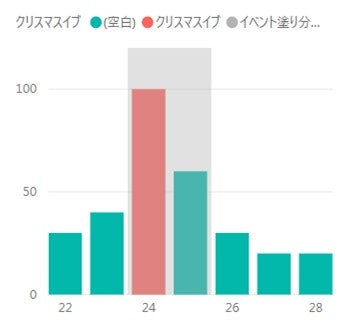
背景を塗り分ける
【利用シーン】
イベント日 と その他を比較したい場合。特に値がゼロの場合に効果的。
先述のグラフ塗り分けだと、
値がゼロの場合、その棒グラフは長さゼロで表示されず 色の違いが見えませんが
背景塗り分けなら見せることができます。
ちなみにグラフ塗り分けと一緒に使うこともできますよ。
【サンプルデータ】
| 売上日 | 金額 | イベント |
|---|---|---|
| 12/22 | 30 | |
| 12/23 | 40 | |
| 12/24 | 100 | クリスマス |
| 12/25 | 60 | クリスマス |
| 12/26 | 30 | |
| 12/27 | 20 | |
| 12/28 | 20 |
【作り方】
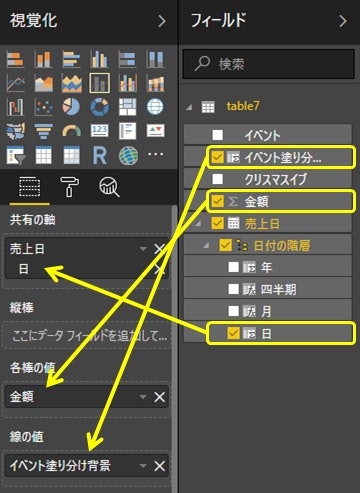
まず表示用のイベント塗り分け背景列を追加します。
イベントが"クリスマス"の場合は
金額列の最大値(100)より少しだけ大きい値(120%くらい)を設定し、
それ以外は0とします。
イベント塗り分け背景 = IF( [イベント] = "クリスマス" ,
MAX( [金額] ) * 1.2 ,
0
)
追加後のサンプルデータはこちら。
| 売上日 | 金額 | イベント | イベント塗り分け背景 |
|---|---|---|---|
| 12/22 | 30 | 0 | |
| 12/23 | 40 | 0 | |
| 12/24 | 100 | クリスマス | 120 |
| 12/25 | 60 | クリスマス | 120 |
| 12/26 | 30 | 0 | |
| 12/27 | 20 | 0 | |
| 12/28 | 20 | 0 |
ビジュアルは、折れ線+積み上げ縦棒グラフを使用。
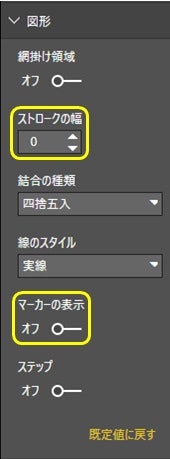
グレーの背景は網掛けした折れ線グラフで表現します。

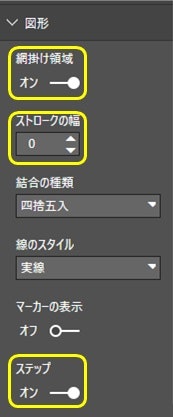
折れ線を網掛けして、
線の太さをゼロにして、
ステップをオンに(階段グラフに)します。

値を見やすくする
複合グラフの折れ線を
別の用途に使ってしまおう。
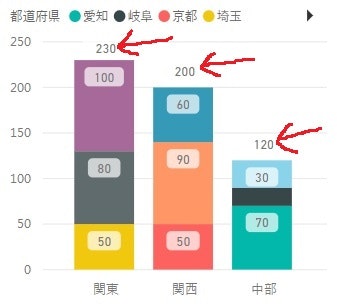
積み上げグラフの合計値を表示する

積み上げ棒グラフは内訳を視覚化するのに便利ですが
代わりに合計値が表示されません。

内訳(凡例)を無くせば合計値は確認できますが、
ひと手間かかって不便なので
同時に表示させてみました。
【利用シーン】
積み上げ棒グラフの 内訳の値と合計値を
両方同時に見たい場合。
【サンプルデータ】
| 都道府県 | 金額 | 地方 |
|---|---|---|
| 京都 | 50 | 関西 |
| 大阪 | 90 | 関西 |
| 兵庫 | 60 | 関西 |
| 埼玉 | 50 | 関東 |
| 神奈川 | 80 | 関東 |
| 東京 | 100 | 関東 |
| 愛知 | 70 | 中部 |
| 岐阜 | 20 | 中部 |
| 静岡 | 30 | 中部 |
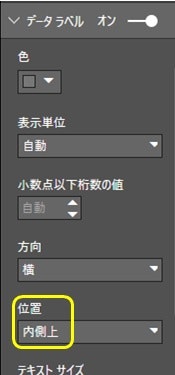
データラベルが重ならないように、表示位置は“内側上”に調整します。

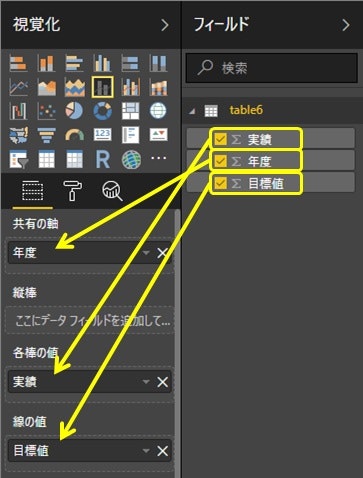
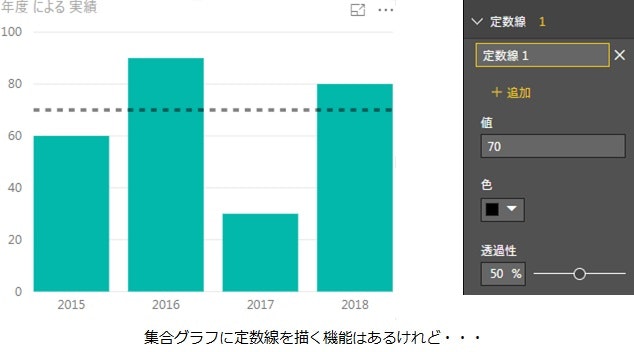
目標線を入れる

集合棒グラフの分析ペインには定数線を表示する機能もあるけど、固定値しか設定できません。
これだとフィルタなどでデータを切り替えても変化しないし、
何より積み上げ棒グラフで使えないため少し不便。

でも、折れ線を目標値にすれば柔軟に対応できます。
両端が少し短いのは慣れてもらうしかありませんが、
水平ではなく傾けたり、細かな調整ができます。
【利用シーン】
実績と目標値を比較したい場合。
【サンプルデータ】
| 年度 | 実績 | 目標値 |
|---|---|---|
| 2015 | 60 | 70 |
| 2016 | 90 | 70 |
| 2017 | 30 | 70 |
| 2018 | 80 | 70 |
| 2019 | 70 |
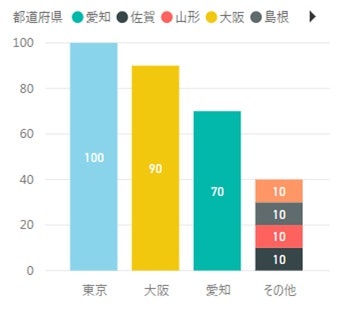
少数をまとめる

軸(項目)数がたくさんある場合、横スクロールしないとグラフ全体が見られず、間延びした印象になりますが
注目したいのは上位項目だけ、という場合が多いです。
下位項目をまとめると全体的にスマートになって、上位が引き立つ…こともあります。
【利用シーン】
シェアの大きい項目に注目させたい場合。
【サンプルデータ】
| 都道府県 | 金額 |
|---|---|
| 東京 | 100 |
| 大阪 | 90 |
| 愛知 | 70 |
| 島根 | 10 |
| 佐賀 | 10 |
| 山形 | 10 |
| 福井 | 10 |
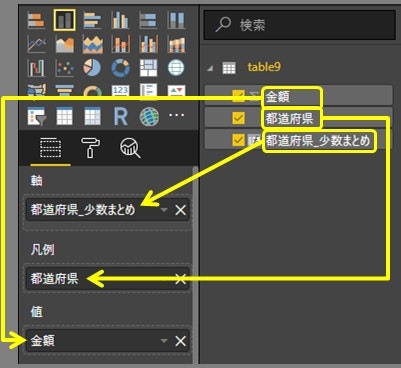
【作り方】
まず表示用の項目を追加します。
今回は金額20未満をその他としてまとめます。
都道府県_少数まとめ = IF( [金額] < 20, "その他", [都道府県] )
追加後のサンプルデータはこちら。
| 都道府県 | 金額 | 都道府県_少数まとめ |
|---|---|---|
| 東京 | 100 | 東京 |
| 大阪 | 90 | 大阪 |
| 愛知 | 70 | 愛知 |
| 島根 | 10 | その他 |
| 佐賀 | 10 | その他 |
| 山形 | 10 | その他 |
| 福井 | 10 | その他 |
ビジュアルは積み上げ縦棒グラフを使用。
(折れ線+積み上げ棒グラフや、横棒グラフでも可)

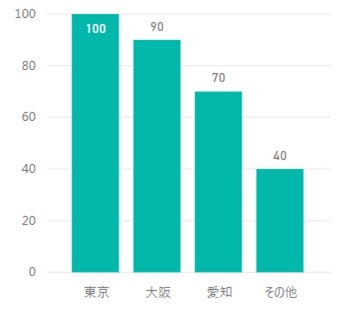
【おまけ】
色を塗り分けないとこんな感じ

これ本当は、金額で分けるのではなく
「上位3項目」と「その他」にしたかったんですが
筆者の力不足により妥協しました。
おわりに
ここまで見た目にこだわったグラフを紹介してきましたが、
データ分析で大事なことは きれいなグラフを作ることではなく、
グラフを見た人がどんな行動を取るのかが重要です。
そこを留意しつつ、見やすいグラフ作りに活かしてもらえればと思います。
関連情報
グラフ色付けを扱っているQiita記事
-
Power BI 勉強帳:最大値を色付けする
色付けする場所をデータによって変える場合。とても丁寧にわかりやすく解説されてます。 -
ビジュアルに味付けをするモデリングを考えよう
スライサーで選択した範囲内で最大値に色付けする場合。ここまで作り込めば いろいろなニーズを満たして使いやすそうです。