パレート図・ABC分析

グラフの見た目はこちらの記事、DAXメジャーはこちらのウェビナーで紹介されたものを
組み合わせてみました。
この記事では3段階に分けて作っていきます。
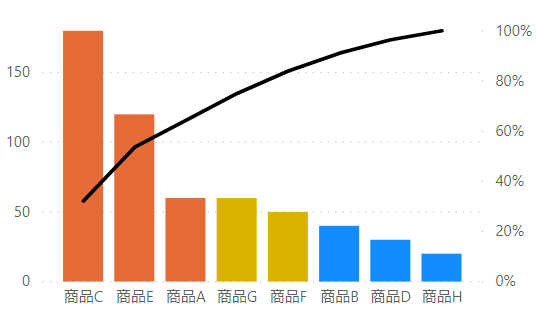
STEP1-シンプルなパレート図を作る
STEP2-パレート図を色分けしてABC分析する
STEP3-スライサーで色分けの境い目を変える
作り方
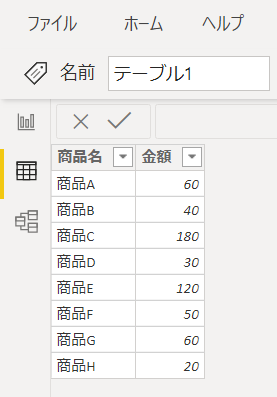
サンプルデータ
| 商品名 | 金額 |
|---|---|
| 商品A | 60 |
| 商品B | 40 |
| 商品C | 180 |
| 商品D | 30 |
| 商品E | 120 |
| 商品F | 50 |
| 商品G | 60 |
| 商品H | 20 |
手順
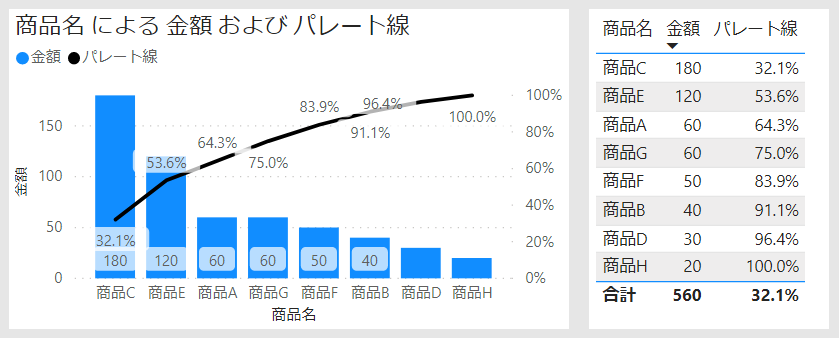
STEP1-パレート図
まず累積金額を計算するメジャーを作ります。
累積金額 = CALCULATE(
SUM('テーブル1'[金額]),
FILTER(
ALLSELECTED('テーブル1'),
ISONORAFTER(
'テーブル1'[金額], MAX('テーブル1'[金額]), ASC,
'テーブル1'[商品名], MAX('テーブル1'[商品名]), DESC
)
)
)
金額の大きい商品から順に並べた累積を計算します。
金額が同じだったら商品名順です。
IsOnOrAfterがよくわからない人は、こちらの記事 がオススメ。
次に 累積金額÷金額すべて の計算により比率(パレート線)を作ります。
パレート線 =
DIVIDE(
[累積金額],
CALCULATE(
SUM('テーブル1'[金額]),
ALLSELECTED('テーブル1')
)
)
同じ金額の項目が2つあった場合は商品名の昇順に並びます(商品Aと商品Gなど)
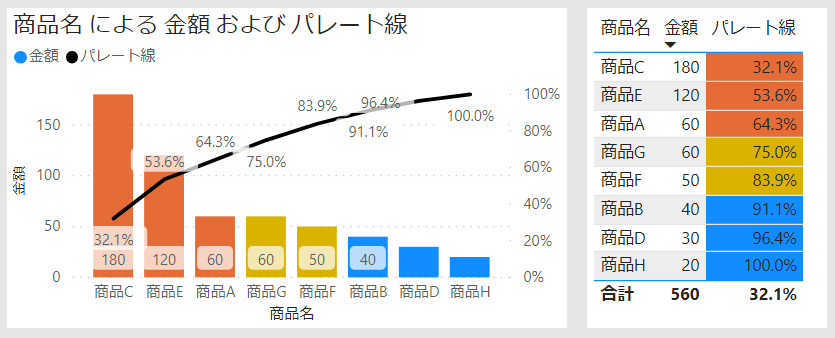
STEP2-ABC色分け
続いてABC分析のため、棒グラフを塗り分けます。
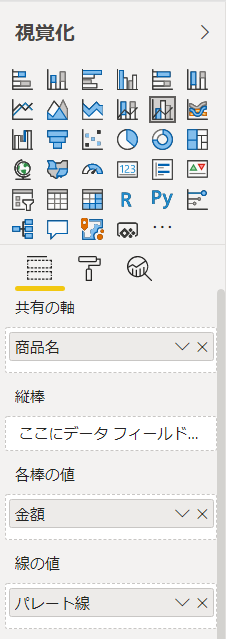
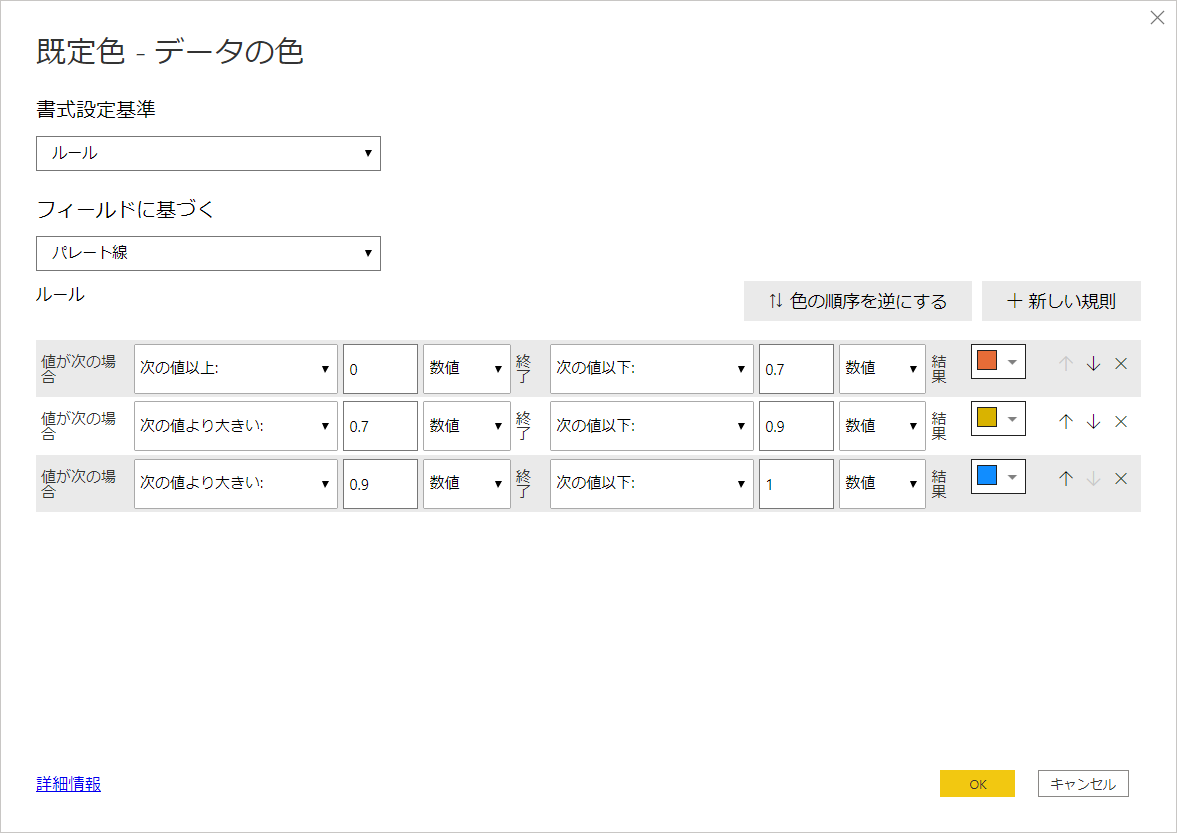
データの色 設定で fx を選びます。

次に出てくる設定画面で
パレート線(=金額の大きい順に累積した比率)が70%以内は赤、90%以内は黄、それ以上は青にします。

STEP3-スライサーで色分けの境界値を変える
ABC分析は70%、90%を閾値とすることが多いようですが、
これをスライサーで変更できるように作り変えてみます。
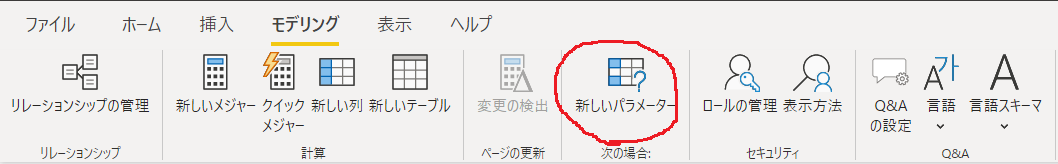
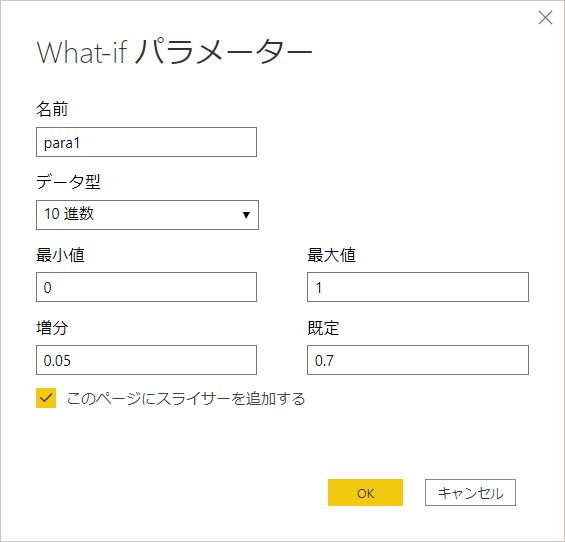
まずパラメータを2つ作ります。

1つ目のパラメータpara1。AグループとBグループの境目。
最初は70%として、5% 単位で動かせる設定にしておきます。

2つ目のパラメータpara2。 BグループとCグループの境目。
同じように作ります。

次にパラメータとパレート線から、カラーコードを返すメジャーを作ります。
ABC分析の色 =
IF( [パレート線] <= [para1 値],"#E66C37", //赤のカラーコード
IF( [パレート線] <= [para2 値],"#D9B300", //黄のカラーコード
"#118DFF" //青のカラーコード
)
)
IF文のネストが深くて読みにくくなったらSWITCH文を使うとすっきりしますね。
ABC分析の色 =
SWITCH( TRUE,
[パレート線] <= [para1 値], "#E66C37", //赤のカラーコード
[パレート線] <= [para2 値], "#D9B300", //黄のカラーコード
"#118DFF" //青のカラーコード
)
※このABC分析の色メジャーが返すのは、カラーコードを表すただのテキストですよ。
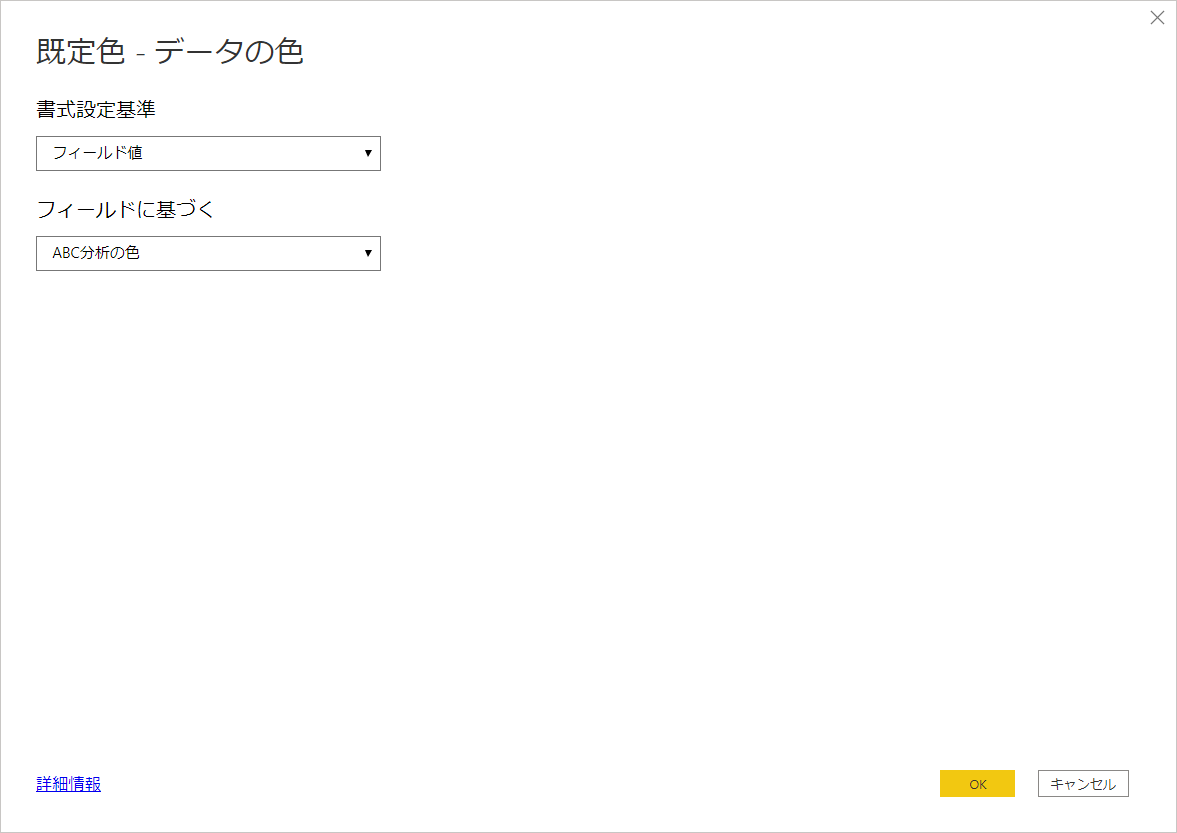
そして データの色 の設定画面にて、
書式設定基準をABC分析の色が返す値にすると

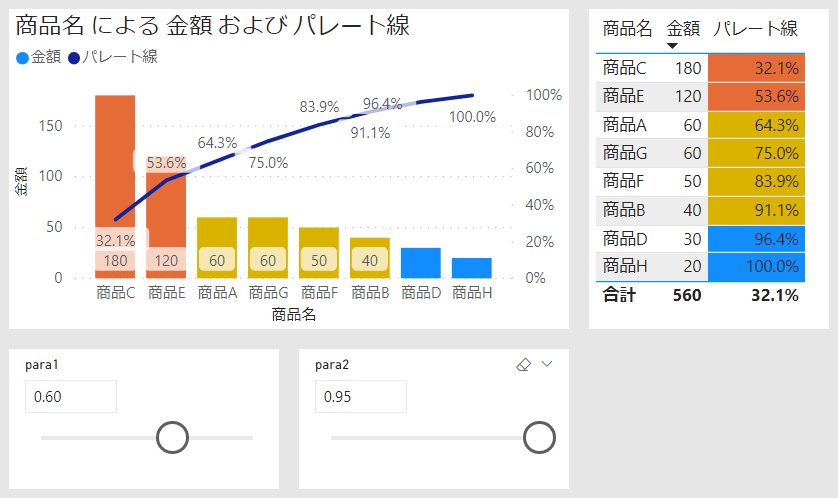
完成!

グラフ下に置いたpara1とpara2を動かすと境界値が変わります。
以上です!
最後までお読みいただき
ありがとうございました。