さて、以前の記事ではゲーム内タイマーを作りました。
Power Apps でゲーム作成をして学んだノウハウ -1- ゲーム内タイマーを作ろう
今回はこのタイマーを利用して、パラパラ漫画のようなアニメーションを作成してみたいと思います。
コマの切り替えタイミングを制御する
以前の記事で作成したゲーム内タイマーは秒間 20 コマ(1 コマ 50ms)を刻むことができます。パラパラアニメーション用にもっと秒間のコマ数を少なくしたい場合には、パラパラアニメーション用に調整したタイマーを作成します。
アニメーション用タイマーを作成する
アニメーション用タイマーの値を保持するために、画面上に「スライダー」コントロールを追加します。そして、そのスライダーコントロールの「Default」と「Max」にそれぞれ次のように指定します。
RoundDown(GameTimer.Value/3,0)
GameTimer は、タイマーコントロールの値を元に作成したゲーム内タイマー(スライダーコントロール)です。今回追加したスライダーコントロールに RoundDown 関数から得られる値を指定することで、ゲーム内タイマーの 1/3 倍速で数字が 1 ずつ増えていくアニメーション用タイマーが完成です。
画面上には下図のように 1 つのタイマーコントロールと 2 つのスライダーコントロールが存在することになります。
このようにして作成したアニメーション用タイマーの値を利用して、パラパラアニメーションを作成していきます。
パラパラアニメーションを作成する
さて、パラパラアニメーションを作成していきましょう。
画像を用意する
まずは、パラパラアニメーションの各コマになる画像を用意し、アプリの「メディア」としてアップロードしておきます。今回は次のようなものを作成しました。
ボールが弾むようなイメージの 4 コマです。この 4 コマを、ball1 ⇒ ball2 ⇒ ball3 ⇒ ball4 ⇒ ball3 ⇒ ball2 ⇒ ball1 ⇒ ball2 ⇒ ball3 ⇒ ・・・ のように切り替えていきたいと思います。
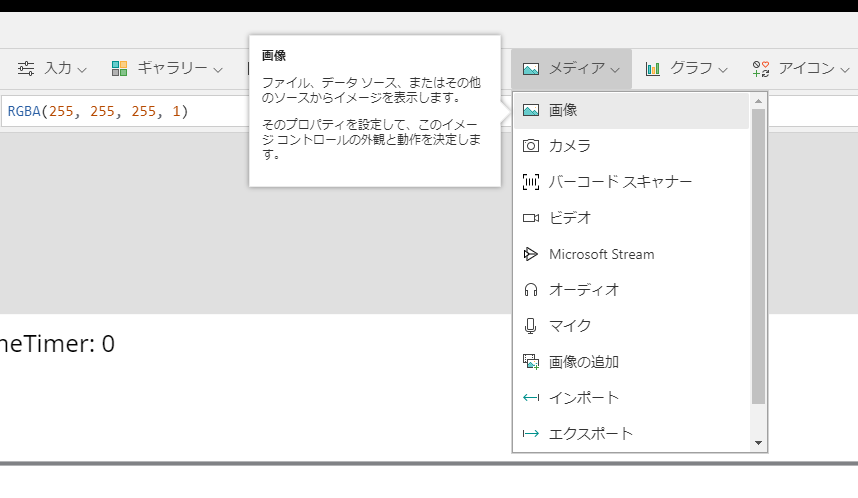
画像コントロールを設定する
アプリ上に画像を表示するには、「画像」コントロールを配置します。
この画像コントロールの「Image」パラメーターにメディアに追加した画像名を指定すると、画面上にその画像が表示されるというものです。今回はこの「Image」パラメーターに次のように指定します。
Switch(
Mod(AnimationTimer,6),
0,
ball1,
1,
ball2,
2,
ball3,
3,
ball4,
4,
ball3,
5,
ball2
)
ボールが弾むアニメーションには 6 コマ必要なので、Mod 関数を利用してアニメーション用タイマーの値を 6 で割った余剰を求め 0 から 5 に順に変化する値を算出します。その値を Switch 関数を利用して場合分けを行い画像を順に切り替えていきます。
ここまで設定を行ってからタイマーを動かすと次ように画像が表示されるはずです。
パラパラアニメーションができましたね。早さを調整するには、アニメーション用タイマーに指定した RoundDown 関数内の GameTimer.Value の値を割る数を変更すれば良いわけです。
なぜこのような実装にしたか
今回はアニメーション用タイマーを作成しましたが、なぜこのようにしたかが大切なところです。単純に考えると、画像コントロールの「Image」パラメーターに次のように設定することでも同様の効果が得られます。
Switch(
Mod(RoundDown(GameTimer.Value/3,0),6),
0,
ball1,
1,
ball2,
2,
ball3,
3,
ball4,
4,
ball3,
5,
ball2
)
これならわざわざアニメーション用タイマーを画面上に追加する必要もありません。ただし、他の画像も同期させて動かしたい場合には、他の画像にも同じような関数を書くことになってしまい、アニメーションの速度変更を行いたい場合などは画像コントロール毎に関数を書き直す必要が出てきてしまいます。
また、Power Apps で作成するアプリを効率よくデバッグするためには、動作が目で見えるかたちで実装しておくことがキモです。そのため、後々のことを考えてわざわざアニメーション用タイマーを作成することにしました。
まとめ
今回のようなかたちで簡易的ではありますが、パラパラアニメーションを作成することができます。また、ここまで理解できれば、ゲーム内タイマーを利用したゲーム内での時間制御の方法も理解できてきたかと思います。