少し凝った枠線をつけたいときに使えるコード
前提条件
YouTube 埋め込みプレーヤーの装飾の際には下記ガイドラインを満たす必要がある
禁止事項の要約
- 埋め込みプレーヤーが備えている機能を利用できない状態にすること
- 埋め込みプレーヤーのUIを削除したり覆い隠すこと
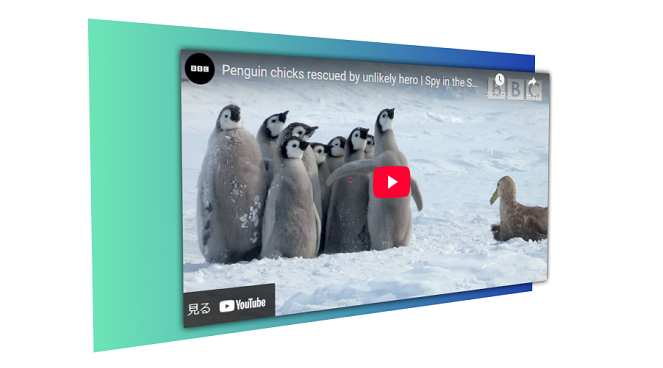
グラデーション
Tailwind CSS
HTML
<div class='rounded-[16px] bg-gradient-to-r from-emerald-300 to-green-800 p-[5px] drop-shadow-[0_0_2px_#000]'>
<figure class='aspect-video overflow-hidden rounded-[11px] bg-black [&>iframe]:h-full [&>iframe]:w-full'>
<!-- ここにiframe(埋め込みプレイヤー)を設置 -->
</figure>
</div>
バニラCSS
HTML
<div class='video-container'>
<figure class='video-container__iframe-wrapper'>
<!-- ここにiframe(埋め込みプレイヤー)を設置 -->
</figure>
</div>
CSS
.video-container {
border-radius: 16px;
background: linear-gradient(to bottom, #ec84c4, #8558ff);
padding: 5px;
filter: drop-shadow(0 0 2px #000);
}
.video-container__iframe-wrapper {
aspect-ratio: 16 / 9;
overflow: hidden;
background-color: black;
border-radius: 11px;
}
.video-container__iframe-wrapper > iframe {
width: 100%;
height: 100%;
}
解説
縁取り表現のために親要素とその背景色を利用する
(iframeにborderを生やすアプローチではアスペクト比が変化してしまう)

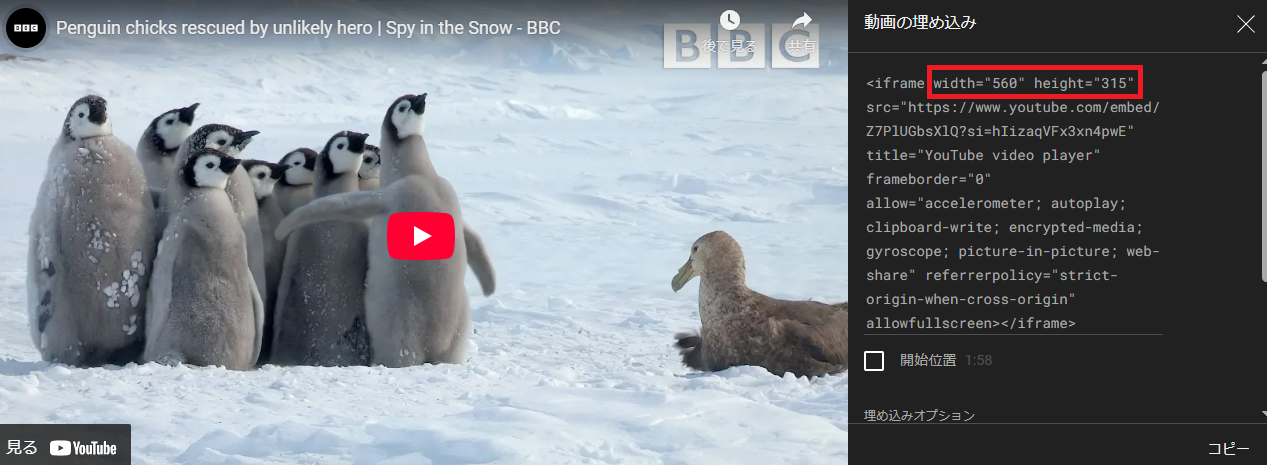
iframeコードを極力編集しないような設計がなされている
ただしiframeタグのwidthとheight属性は削除する

背景要素とiframe要素それぞれに角丸を設定している
iframe自体を角丸にするには overflow: hidden; が必要

角丸の大きさの設定については下記ポストが参考になる
グラスモーフィズム
Tailwind CSS
HTML
<div class='rounded-[16px] bg-white/20 backdrop-blur-lg border border-white/20 p-[5px] drop-shadow-[0_0_2px_#000]'>
<figure class='aspect-video overflow-hidden rounded-[11px] bg-black [&>iframe]:h-full [&>iframe]:w-full'>
<!-- ここにiframe(埋め込みプレイヤー)を設置 -->
</figure>
</div>
バニラCSS
HTML
<div class='video-container'>
<figure class='video-container__iframe-wrapper'>
<!-- ここにiframe(埋め込みプレイヤー)を設置 -->
</figure>
</div>
CSS
.video-container {
border-radius: 16px;
background: rgba(255, 255, 255, 0.2);
backdrop-filter: blur(10px);
border: 1px solid rgba(255, 255, 255, 0.2);
padding: 5px;
filter: drop-shadow(0 0 2px #000);
}
.video-container__iframe-wrapper {
aspect-ratio: 16 / 9;
overflow: hidden;
background-color: black;
border-radius: 11px;
}
.video-container__iframe-wrapper > iframe {
width: 100%;
height: 100%;
}
解説
ページ背景画像が暗い場合や動画プレイヤーに控えめな強調をさせたい場合に有用
コードはグラデーションとさほど変わらない

