ローカル環境の Remix または RRv7 アプリに独自ドメインでアクセスできるようにする
またViteのHMR(ホットリロード)も使えるようにする
以下独自ドメインを dev-your-domain.com とする
概要
以下をコンテナ化する
- 🔓 https-portal
- HTTPSリクエストに対応させる
- nginxへリクエストを転送する
- 🔄 Nginx
- リバースプロキシ
- リクエストをRemix/RRv7に転送する
- 🎨 Remix/RRv7
- Webアプリケーション
- 設定次第で他アプリケーションに置換可能
本記事では以下環境を想定する
- ホストOS
- Windows 10以降
- コンテナ管理
- Docker Desktop v4以降
https://www.docker.com/ja-jp/products/docker-desktop/
- Docker Desktop v4以降
ディレクトリ構成
/
├── deployments/
│ ├── nginx/
│ │ ├── Dockerfile
│ │ └── web.conf
│ ├── web/
│ │ └── Dockerfile
│ └── compose.yml
│
└── workspaces/
├── (略)
└── vite.config.ts
- 🚀 deployments
- Dockerコンテナ用の資材を格納するディレクトリ
- 📁 workspaces
- Webアプリケーション(Remix/RRv7)用の資材を格納するディレクトリ
Docker資材
name: local-custom-domain # 任意の名称
services:
web: # Remix/RRv7
build:
context: ./web
dockerfile: Dockerfile
ports:
- 5173:5173 # for Vite
volumes:
- ../workspaces:/var/web/workspaces
tty: true
nginx:
build:
context: ./nginx
dockerfile: Dockerfile # to copy *.conf
volumes:
- ../:/var/nginx
https-portal:
image: steveltn/https-portal:1.25.2
ports:
- 80:80 # for http
- 443:443 # for https
environment:
# for HMR
WEBSOCKET: true
# write your custom domain
DOMAINS: >-
dev-your-domain.com -> http://nginx
# for local
STAGE: 'local'
volumes:
- https-portal-data:/var/lib/https-portal
volumes:
https-portal-data:
Compose ファイル・リファレンス — Docker-docs-ja 1.12.RC2 ドキュメント
https://docs.docker.jp/v1.12/compose/compose-file.html
web
Remix/RRv7用のコンテナ
Dockerfileは以下の通り
FROM node:23-alpine
RUN apk update && apk add --no-cache xdg-utils
WORKDIR /var/web/workspaces
nginx
Nginx用のコンテナ
Remix/RRv7用confファイルを読み込ませる必要がある
proxy_set_header を設定することでnginx経由でもHMRを使えるようにする
server {
listen 80;
server_name dev-your-domain.com; # write your custom domain
root /var/web/workspaces;
location / {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://web:5173;
# WebSocket 用の追加ヘッダー
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_http_version 1.1;
}
error_log /var/log/nginx/test_error.log;
access_log /var/log/nginx/test_access.log;
}
Module ngx_http_proxy_module
https://nginx.org/en/docs/http/ngx_http_proxy_module.html
Dockerfileを通じてconfファイルをnginxコンテナ内に配置する
FROM nginx:1.27.3
COPY web.conf /etc/nginx/conf.d/
https-portal
https-portal:
image: steveltn/https-portal:1.25.2
ports:
- 80:80
- 443:443
environment:
WEBSOCKET: true
DOMAINS: >-
dev-your-domain.com -> http://nginx
STAGE: 'local'
-
environment.WEBSOCKET- HMRを利用する際は
trueにする
- HMRを利用する際は
-
environment.DOMAINS- 独自ドメインをnginxコンテナに転送するように記載する
-
environment.STAGE- ローカル環境での運用につき
'local'とする
- ローカル環境での運用につき
SteveLTN/https-portal
https://github.com/SteveLTN/https-portal
ホストOS関連
hostsファイル
独自ドメインをlocalhostに紐づけるため管理者権限でhostsファイルを編集・保存する
| OS | hostsファイルのディレクトリ |
|---|---|
| Windows | C:\Windows\System32\drivers\etc |
| Mac | /private/etc/ |
| Linux | /etc/ |
ファイル末尾に以下のように新規行を追加する
127.0.0.1 dev-your-domain.com
コンテナ起動
deploymentsディレクトリにて下記コマンドを実行する
docker compose up -d --build
Remix/RRv7関連
インストール
Remix/RRv7アプリを用意していなければセットアップする
下記ドキュメントを参考にwebコンテナ内で作業する
Installation | React Router
https://reactrouter.com/start/framework/installation
インストール - React Router v7 ドキュメント 日本語版
https://react-router-docs-ja.techtalk.jp/start/framework/installation
npm run devして localhost:5173 にアクセスできることを確認する
Vite設定
import { reactRouter } from '@react-router/dev/vite';
import { defineConfig, loadEnv } from 'vite';
import tsconfigPaths from 'vite-tsconfig-paths';
export default defineConfig(({ mode }) => {
const env = loadEnv(mode, process.cwd(), '');
const host = env.SERVER_HOST || 'localhost';
return {
plugins: [reactRouter(), tsconfigPaths()],
server: {
host: true, // ブラウザからアクセスできるようにするために必要
watch: {
usePolling: true, // WSL2対策
interval: 1000, // 負荷対策
},
allowedHosts: [host],
},
};
});
.envファイルから独自ドメイン名を参照する
SERVER_HOST=dev-your-domain.com
サーバーオプション | Vite
https://ja.vite.dev/config/server-options
Docker + Viteな環境でホットリロードが効かない時の対策
https://zenn.dev/hctaw_srp/articles/1f7f67de03d710
ViteのConfigファイルでは import.meta.env を通じて環境変数を参照できない
ビルド前に環境変数を参照したい場合には loadEnv ヘルパーを利用する
Vite の設定 | Vite
https://ja.vite.dev/config/#環境変数を設定に使用する
疎通確認
npm run devでRemix/RRv7アプリを起動する
独自ドメインでアクセスする前に以下を確認しておく
-
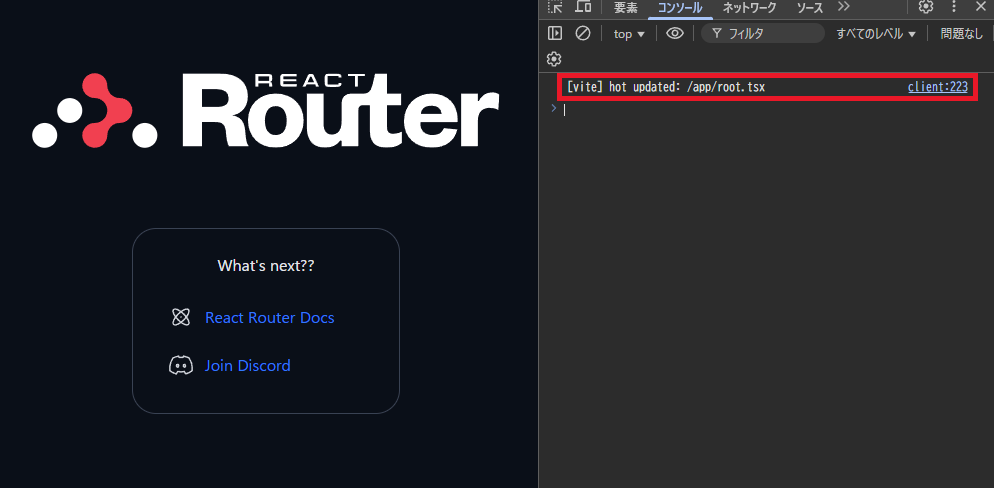
localhost:5173でアクセスできること - HMRが動作すること
独自ドメインでアクセス
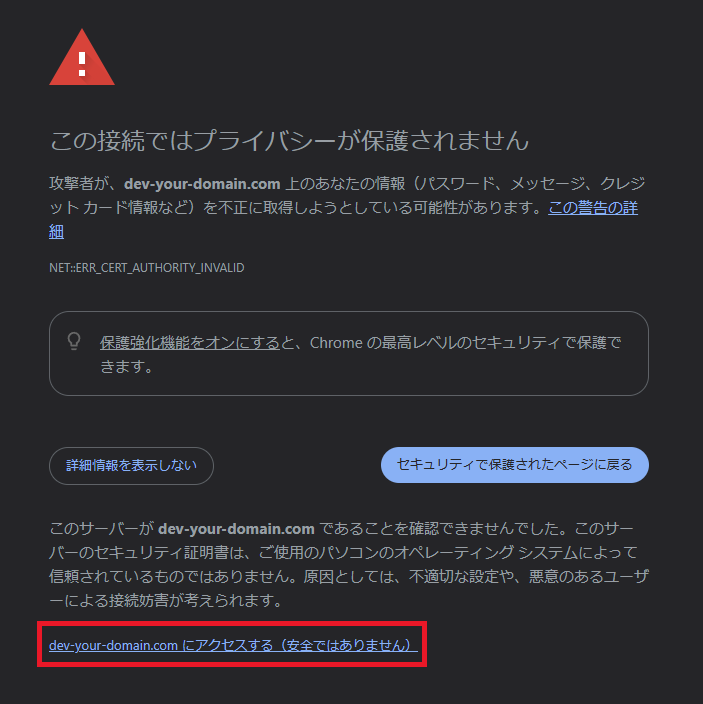
ブラウザから独自ドメイン(dev-your-domain.com)にアクセスする

Google Chromeの場合上記のような警告画面が表示される
これを解除するため詳細設定ボタンを押下する