WindowsでもMacでも同じフォントが使えるということで游ゴシックを試してみたのですが、IEでレイアウトがずれてしまいました・・・。
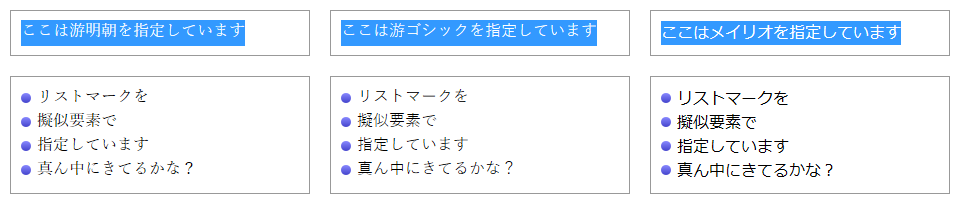
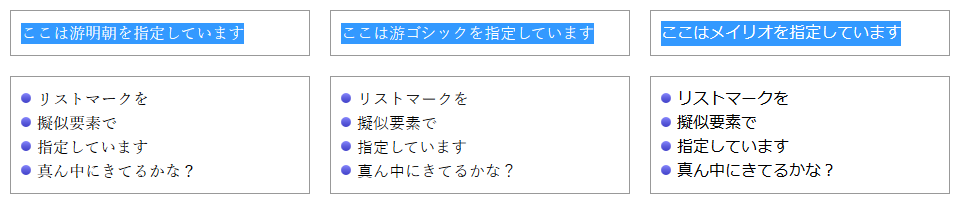
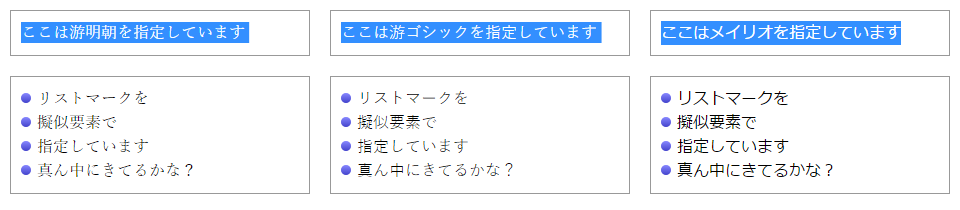
キャプチャを見てもらえれば分かるかと思うのですが、文字の下に謎の余白?が出来てしまっています ![]()
MSコミュニティにもこんな質問があがっていました。
IEで「游ゴシック/游明朝」を表示させると、文字の下側に由来不明の余白が生じる
相変わらずIE先輩には悩まされますね・・・ ![]()
検証コード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>游書体テスト</title>
<style type="text/css" media="screen">
html {
box-sizing: border-box;
font-size: 16px;
line-height: 1.5;
vertical-align: baseline;
}
html,
body {
height: 100%;
width: 100%;
}
*,
*::before,
*::after {
box-sizing: inherit;
margin: 0;
padding: 0;
vertical-align: inherit;
}
.yu-mincho {
font-family: "游明朝体", "Yu Mincho", YuMincho, serif;
}
.yu-gothic {
font-family: "游ゴシック体", "Yu Gothic", YuGothic, sans-serif;
}
.meiryo {
font-family: "メイリオ", Meiryo, sans-serif;
}
.clearfix:before, .clearfix:after {
content: " ";
display: table;
}
.clearfix:after {
clear: both;
}
.pull-left {
float: left;
}
.w-300 {
border: 1px solid #999;
margin: 10px;
padding: 10px;
width: 300px;
}
.list-mark {
list-style: none;
}
.list-mark > li {
padding-left: 1em;
position: relative;
}
.list-mark > li::before {
background: linear-gradient(180deg, rgba(255,255,255,.3), rgba(0,0,0,.2)) #55f;
border-radius: 50%;
content: '';
display: inline-block;
height: 10px;
left: 0;
position: absolute;
top: calc(50% - 6px);
width: 10px;
}
</style>
</head>
<body>
<section class="clearfix">
<div class="yu-mincho w-300 pull-left">
<p>ここは游明朝を指定しています</p>
</div>
<div class="yu-gothic w-300 pull-left">
<p>ここは游ゴシックを指定しています</p>
</div>
<div class="meiryo w-300 pull-left">
<p>ここはメイリオを指定しています</p>
</div>
</section>
<section class="clearfix">
<div class="yu-mincho w-300 pull-left">
<ul class="list-mark">
<li>リストマークを</li>
<li>擬似要素で</li>
<li>指定しています</li>
<li>真ん中にきてるかな?</li>
</ul>
</div>
<div class="yu-gothic w-300 pull-left">
<ul class="list-mark">
<li>リストマークを</li>
<li>擬似要素で</li>
<li>指定しています</li>
<li>真ん中にきてるかな?</li>
</ul>
</div>
<div class="meiryo w-300 pull-left">
<ul class="list-mark">
<li>リストマークを</li>
<li>擬似要素で</li>
<li>指定しています</li>
<li>真ん中にきてるかな?</li>
</ul>
</div>
</section>
</body>