拡張機能が使いたい(魂の叫び)
以前『VagrantとVirtualBoxでmac上にLaravel5.5の仮想環境を構築する!』で、Vagrantを使ったLaravel環境を構築しました。
さらにリモートの環境をWorkspaceとして設定して作業をしてたんですが、どうにも不便な点がありました。
それは拡張機能、特にスニペットや補完がまともに機能しない点です。
現在VScodeのInsiders版なら割と簡単にリモートで拡張機能を使えるみたいなんですが、うーん、安定版でやる方法なないかなぁと思いちょっと調べてみました。
という訳で今回は、ローカルにインストールしたVScodeでVagrantで構築されたリモートのファイルを、拡張機能でどうにかするまでの記録です。
使用環境
- macOS Mojave
- 仮想環境はHomesteadで構築
7/22追記
コメントにて教えていただいたのですが、2019年7/22現在 VScode version1.35 stable版でもリモートデスクトップが使用できるようです。
本記事とは別にそちらもご検討ください!
7/30追記
開発がひと段落したので,Remote Developmentにも手を出してみました!
Remote Developmentの方が簡単だったので,よければこちらもご覧ください.
VagrantでVScodeのRemote Developmentを使おう!
何はともあれSSH FS
とりあえずローカルでSSH FSという拡張機能を入れます。SSH接続の設定を保存して簡単に接続できる拡張機能ですね。
VScodeの左側のタブにある、拡張機能の項目から「SSH FS」と検索してインストールしてください。
また、Windowsの方はPuTTYというやつも必要になるみたいです。
インストールが終わったら左上のファイル一覧タブ(ワークスペースとかのタブ、エクスプローラー)を開いてください。
すると以下のように、左下に「SSH FILE SYSTEM」という項目が追加されていると思います(インストールした直後にはファイルは存在していないはずです)。

この「SSH FILE SYSTEMS」のタブ内の空白を右クリックして、出てきた「Create a SSH FS configuration」をクリックします。出てきた名前欄にはわかりやすい名前を入れてください。画面遷移は以下のようになります。

設定をする(していく)
遷移後の画面に表示されている項目には、SSH接続を行うために必要な情報を記載してください。
自分は今回Vagrantで構築した仮想環境へSSH接続したかったので、それに必要な項目を書いていきます。任意のリモート環境に接続するには、それぞれの環境に合った設定を行なってください。
まずは仮想環境の設定を調べなければいけません。しかしこれはかなり簡単で、Vagrantではコマンドを使うことですぐに設定に関する情報を得ることができます。
まず、仮想環境を構築した時のディレクトリへ移動してください(vagrant up、vagrant sshするところ)。そして以下のコマンドを実行します。
$ vagrant ssh-config
上記コマンドで得られた結果は以下のようになります。
Host homestead
HostName 127.0.0.1
User vagrant
Port [port No.]
UserKnownHostsFile /dev/null
StrictHostKeyChecking no
PasswordAuthentication no
IdentityFile /Users/[username]/Homestead/.vagrant/machines/homestead/virtualbox/private_key
IdentitiesOnly yes
LogLevel FATAL
ForwardAgent yes
ここから、以下の項目を抜き出して、先ほどの遷移先の画面に入力していきます。
設定項目は以下のように入力してください。左側が設定項目で、右側がssh接続に必要な情報です。
- Host : HostName
- Port : Port
- Root : [ここは任意です、ssh接続後のrootディレクトリを指定してください]
- Username : User
- Private Key : /Users/[username]/Homestead/.vagrant/machines/homestead/virtualbox/private_key
([username]の所は自分の環境に合わせて入力してください)
以上をsaveすれば完了です。
確認
そして、左上のタブからエクスプローラーを開き、先ほどと同じように「SSH FILE SYSTEMS」の項目から先ほど選択した設定ファイルを右クリックします。
さらに、「Connect as Workspace folder」をクリックします。
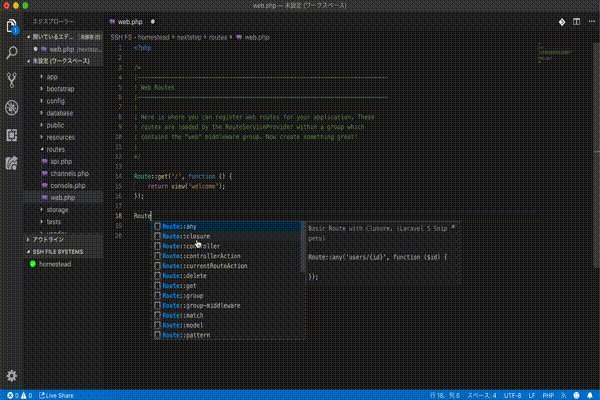
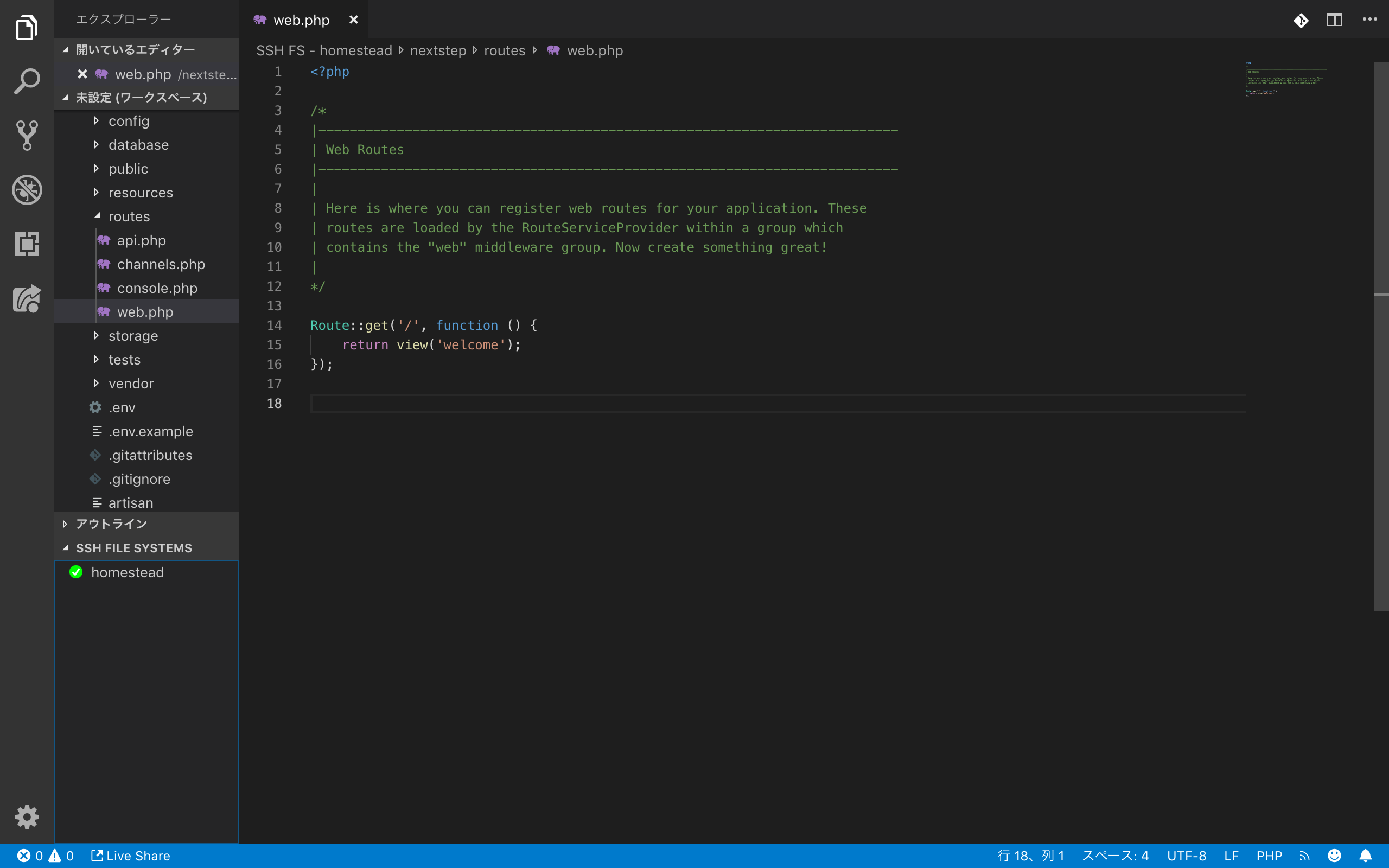
設定がうまくいくと、これで以下のように接続ができているはずです。

締め
VScodeはいいぞ!!(Insiders版も使ってみようかな...)