Gatsby.jsって?
この記事は**Gatsby.js Advent Calendar 2019 3日目**の記事です。
実は1日目も記事を書いてます(Reactの最強フレームワークGatsby.jsの良さを伝えたい!!)。中1日です。高野連に怒られるやつです。カレンダーが空いていたので記事を書きます。
よければGatsbyの良さを叫んだ上の記事も合わせてご覧ください!
改めてとなりますが、Gatsby.jsはReactで作られた静的サイトジェネレーターです。内部的にGraphQLを用いてデータを取得し、markdownからHTMLを生成、などの処理を簡単に行うことができます。
Gatsbyはとても凄いので、プラグインなどをブチ込むと簡単にPWA対応した超高速サイトが作れたりします。もはや静的サイトジェネレータとしてだけでなく、create-react-appに代わるフレームワークとして使えるなと思っている次第であります。
そんなこといいつつも、プラグインの選定をしたり、TypeScript対応をしたりと、新しくプロジェクトを始めるときは面倒ごとが多いものです。Gatsbyが初めての人にこそ、こういうめんどくささを省いたわかりやすいテンプレートが必要です。
というわけで急造ではありますが、簡単なテンプレートを作成しました。テンプレートというよりスケルトンと言った方が正しそうなほど薄いものですが、以下の項目をバッチリ実現しています。
- PWA(Progressive Web Application)対応
- SEO対策(各種metaタグ,twitter ogpなど)
- **TypeScript(v3.7.2)**対応
- **MDX(JSX in Markdown)**対応
- EsLint, Prettier対応
- Netlifyへのデプロイ用ファイルをあらかじめ用意、Netlifyでのhttp/2対応
- emotion(CSS-in-JSライブラリ、styled-componentsより色々出来る)対応
- ResetCSSやsiteのconfig用のコンポーネントをあらかじめ用意
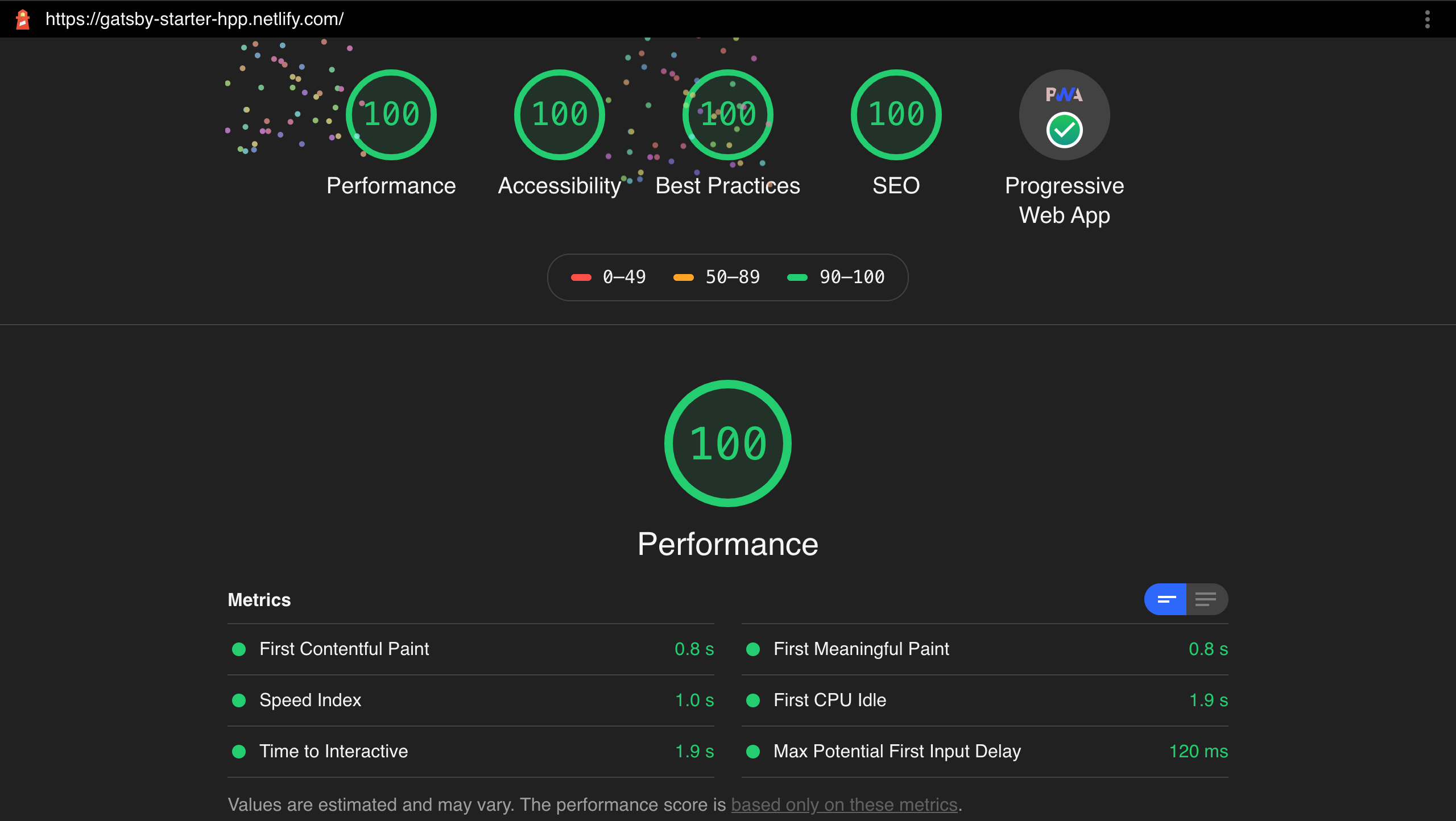
スケルトンなのでサイトスピードは早くて当然といえば当然ですが、lighthouse(chromeの拡張機能、サイトのパフォーマンス測定が出来る)のスコアは以下のようになっています。ぶっちぎりの最高得点。

lighthouseってオールグリーンだとめでたい感じにエフェクト出るんですね...(知らなかった)
このスケルトンのGitHubリポジトリはこちらです。
GitHub: https://github.com/hppRC/gatsby-starter-hpp
また、実際にNetlifyにデプロイしてあるので、そちらでも動作確認が出来ます。
実際のサイト: https://gatsby-starter-hpp.netlify.com/
見た目がきらびやかな訳ではないですが、シンプルな分結構いじりやすいと思うので、ぜひこのテンプレートをもとに超高速で楽しいサイトを作ってみてください!!
まとめ
本記事は以下の記事、リポジトリを多分に参考にさせていただきました。ありがとうございます!!
まだ出来ていませんが、のちほどGitHubのリポジトリにも明記しておきたいと思います。
Gatsby.js を完全TypeScript化する
https://www.lekoarts.de/
LekoArts/gatsby-themes
最後に...
Gatsbyはいいぞ!!!!!!!!!!!!
明日の記事担当者は未定です!でも多分僕が書くと思います。進捗が産めたら書きます!!