つい出来心で2度目の投稿。北海道の南側、函館のちょっと上側に位置する森町(もりまち)を根城に活動するクリエイター・コンプレックス「ハウモリ」のヤマガタです。
先日、コードを書けない行政マンが「QnA MakerやLogic AppsやLINE Messanging APIを使ったBotを作れる」というブログを参考にしてBotを作って見たら作れた体験記を公開したのですが、そのおかげで、そこで参考にさせていただいている記事QnA Makerコネクタで「LINE版お問合せチャットボット」を1行もコードを書かずに作れた話(Logic Apps × LINE Messaging API)ののりじさんから直接いろいろ教えていただいたり、とってもハッピーでした。
しかしやはりMicrosoftさんはツンデレ。
僕の公開を待っていたかのように(そんなことはない)、QnA Makerがプレビュー版から正式版に変更となりました。
このため、これまでの方法から結構やり方が変わったり、のりじさんからここはこーできるよとかアドバイスもいただいたので、アップデートしてみます。
想像以上に変わってます。
なお、本記事は
- Microsoft Azureのなんらかのアカウントや契約があること
- LINE Messaging APIに登録していること
を前提に書いています。
もし、「そこもわからない!!」という場合は、ぜひご自身で調べて見てください。きっと調べて登録する行為自体が役に立つはずです。
1 ここが変わったQnA Makerで下準備(難易度上がった)
ではまず、QnA Makerにアクセスし、bot化したいデータの作成をしていきます。QnA Makerは英語サイトになりますが、大丈夫。英語力2(100点満点中)の僕でもちょせました。
ちなみに前回紹介していた、QnA Makerは独立したサービスでしたが、2018/5現在QnA MakerはAzureに統合されたっぽいです。
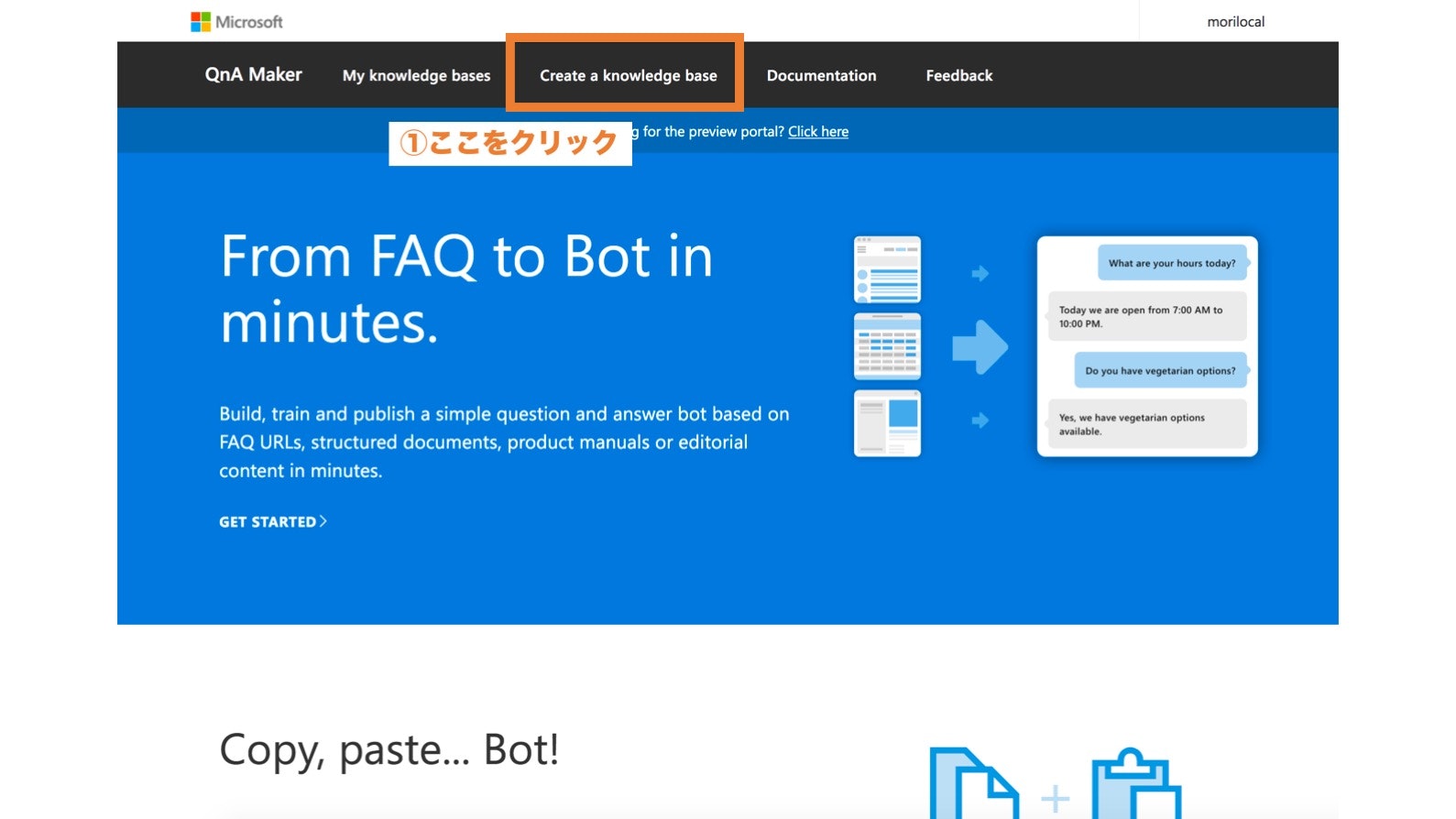
無事ログインできたら、Create a Knowledge baseよりサービスの作成を行なっていきます。
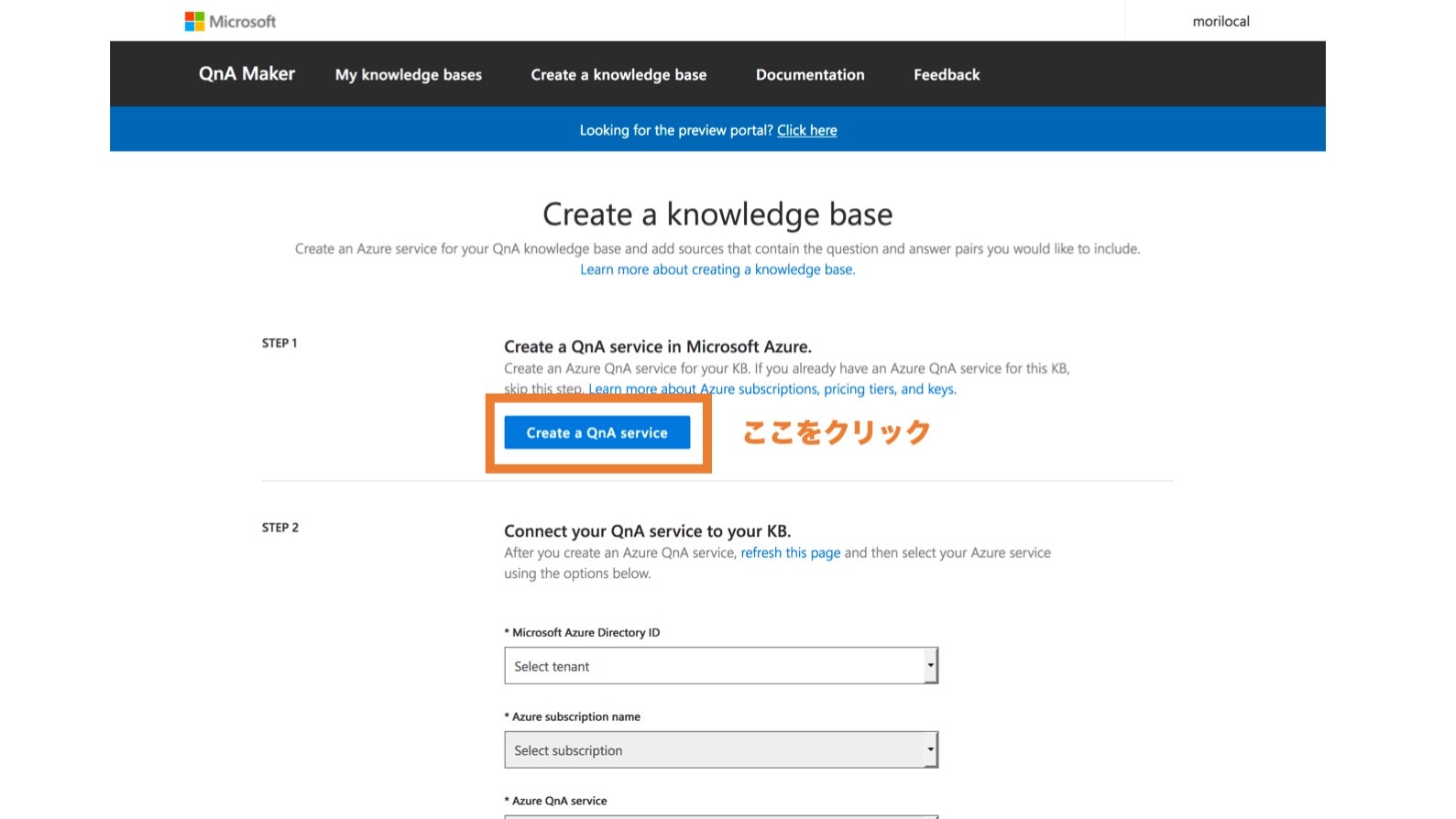
Create a QnA serviceをクリックしてみましょう。
そうすると、新しいタブか新しいウィンドウでazureが開いてくるはずです。
ちなみに筆者の環境はmacなのですが、safariだとうまく行かないことがあるので、ChromeかFirefoxで操作した方が良いです。Windowsはごめんなさい。
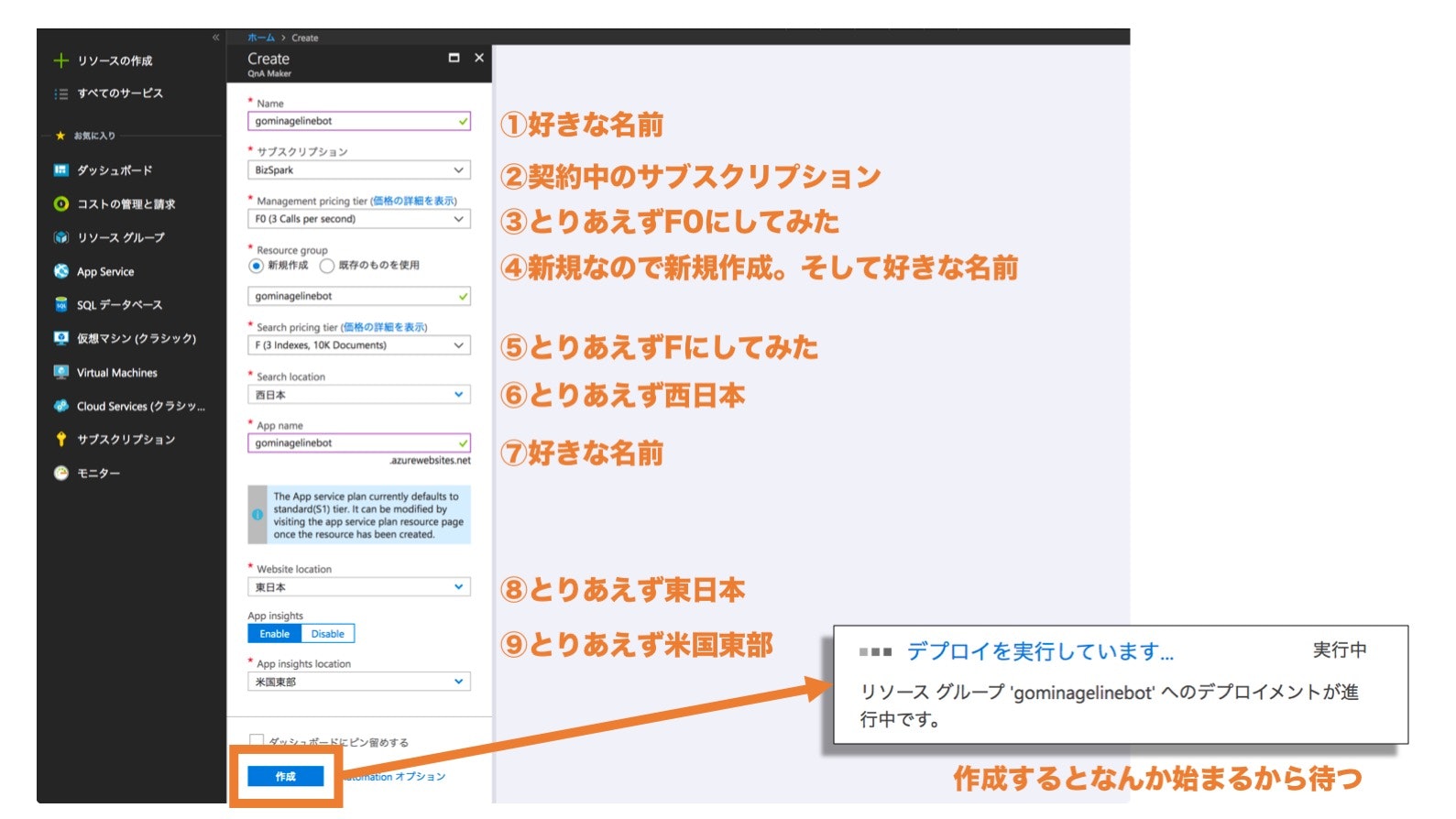
画像のとおり、いい感じに入力して最後に作成をクリックします。
そうすると、「デプロイを実行しています」という表示がされるのでじっと待ちましょう。完了した後、改めてQnA Makerが表示されているウィンドウへ移ってください。
するとSTEP2以降に進めるようになります。
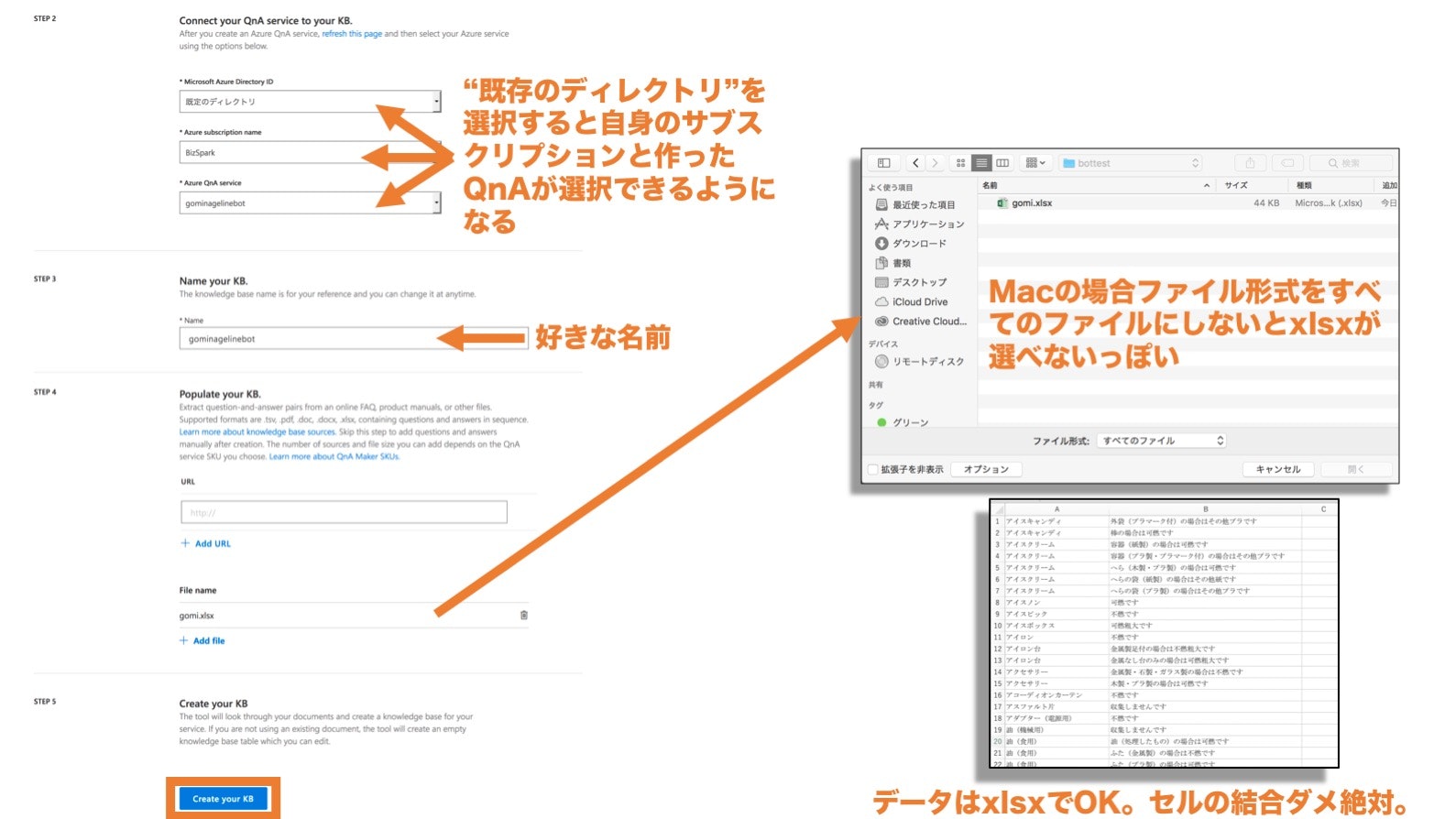
STEP2-3は特に悩むところはないと思いますので、指示通りに進めてください。
そして、STEP4。
今回作りたいのは「ゴミの分別bot」なので、森町のゴミ収集情報のオープンデータを利用して事前データを作成しています。
データを作る際によくありがちな「データをCSVで保存して取り込んだら文字化け」という悲しい思いをしないエクセル形式(xlsx)でも読み込みできるので、特に深く考える必要(CSVなにそれとか)はありません。
のはずでした。
しかし、今回はbot化したいデータを読み込もうとしてADD Fileしても、ファイルを選択することができません。
どうやら、Macの場合読み込み時に「ファイル形式をすべてのファイル」にしないとxlsxが選べないっぽいので、注意してください。
無事取り込みが完了できたらCreate your KBをクリックしましょう。
※ ただし、読み込ませるデータはみんな大好き「セルの結合」などは無いようにしておいてくださいね。
※ 読み込ませるデータはある程度形成しておいた方が良いと思います。すべて機械的にやろうとすると敷居がぐっと上がるので、まずはシンプルにいきましょう。
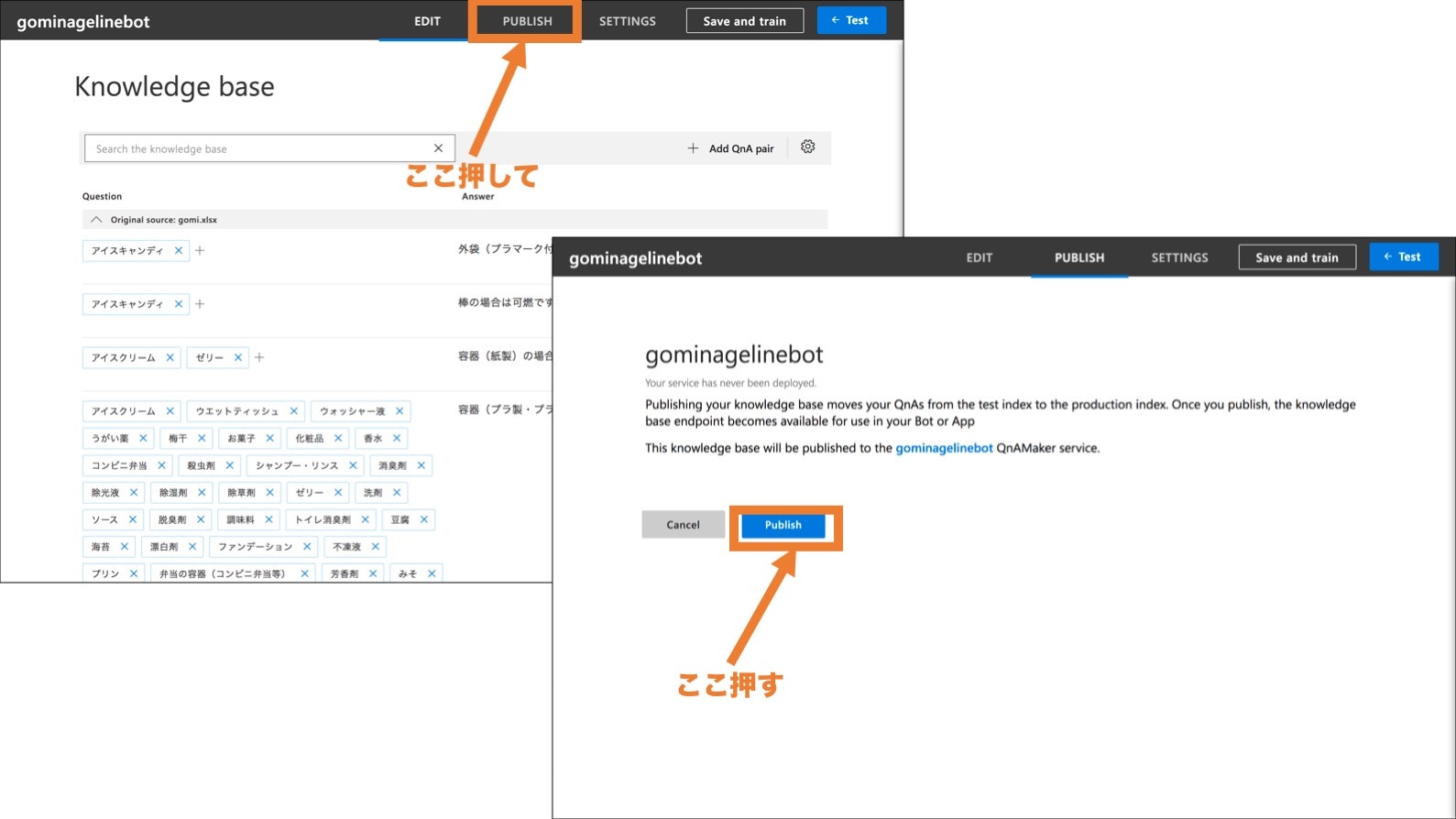
適正に読み込まれると、画面遷移しますので、表示された画面の上部にある「PUBLISH」をクリックし、その後に表示される画面でも「Publish」をします。
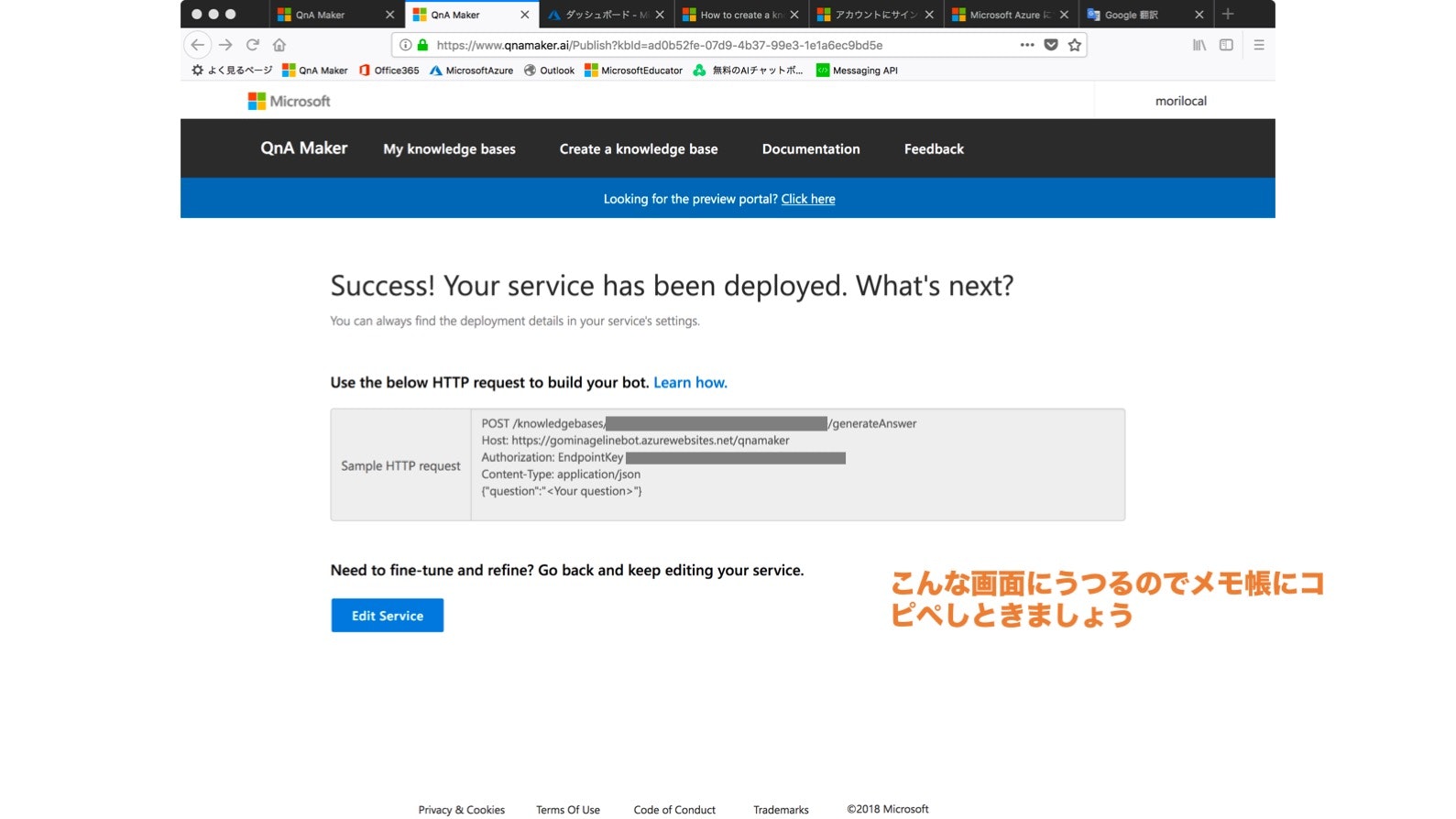
すべてが完了した時点で上図のような画面になりますので、ここで表示されている内容をテキストエディタなんかにコピペしておくと吉です。
前回にくらべてQnA Makerの操作の難易度がぐっと上がった感。でも、これまでのとおりに操作すると大丈夫です。
2 LINE Messaging APIでいろいろ下準備しておく
さて、前回と違い、先にLINE Messaging APIでいろいろ準備しておきます。ただやることは全く一緒です。
Messaging APIにアクセスしてLINE側の準備をしていきましょう。
TOP画面にある「Messaging API(ボット)をはじめる」をクリックした後は、画面の表示に従うだけです。
こちらは特に難しいことはありませんので詳しい説明は割愛します。
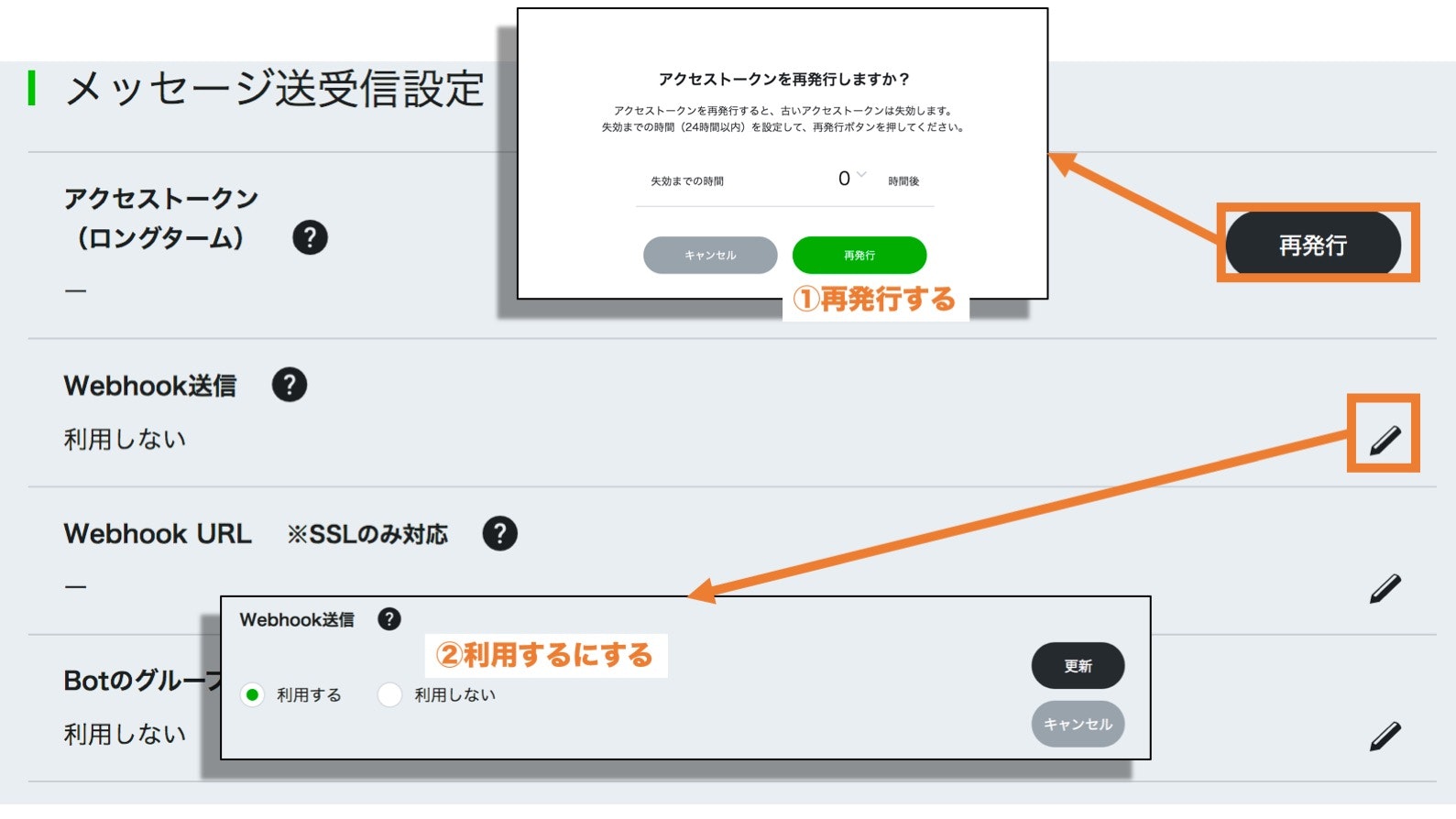
「Channel基本設定の画面」までたどり着いたら
- 「アクセストークン」を「再発行」
- 「Webhook送信」を「利用する」
以上を設定しておいてください。
ではAzureに戻ります。
3 Logic Appsてなにおいしいの(たまに苦いよ)
ここからはAzure操作のキモとなるLogic Appsを触っていきます。
前回は、Function botを作ったりしてましたが、のりじさんより「ヤマガタそれいらんで」というアドバイス(ほんとは超優しく教えてくれてます)をもらい、試して見たら大丈夫でした。のりじさん最高。
※ちなみに、初めてLogic Appsを触る方へ、僕も初めてはわりましたが、要は「IFTTTのようなもの」というとイメージできる人が多いのではないでしょうか。役割のあるレゴブロックを組み立てるだけでいい感じになんかできる的なものです。
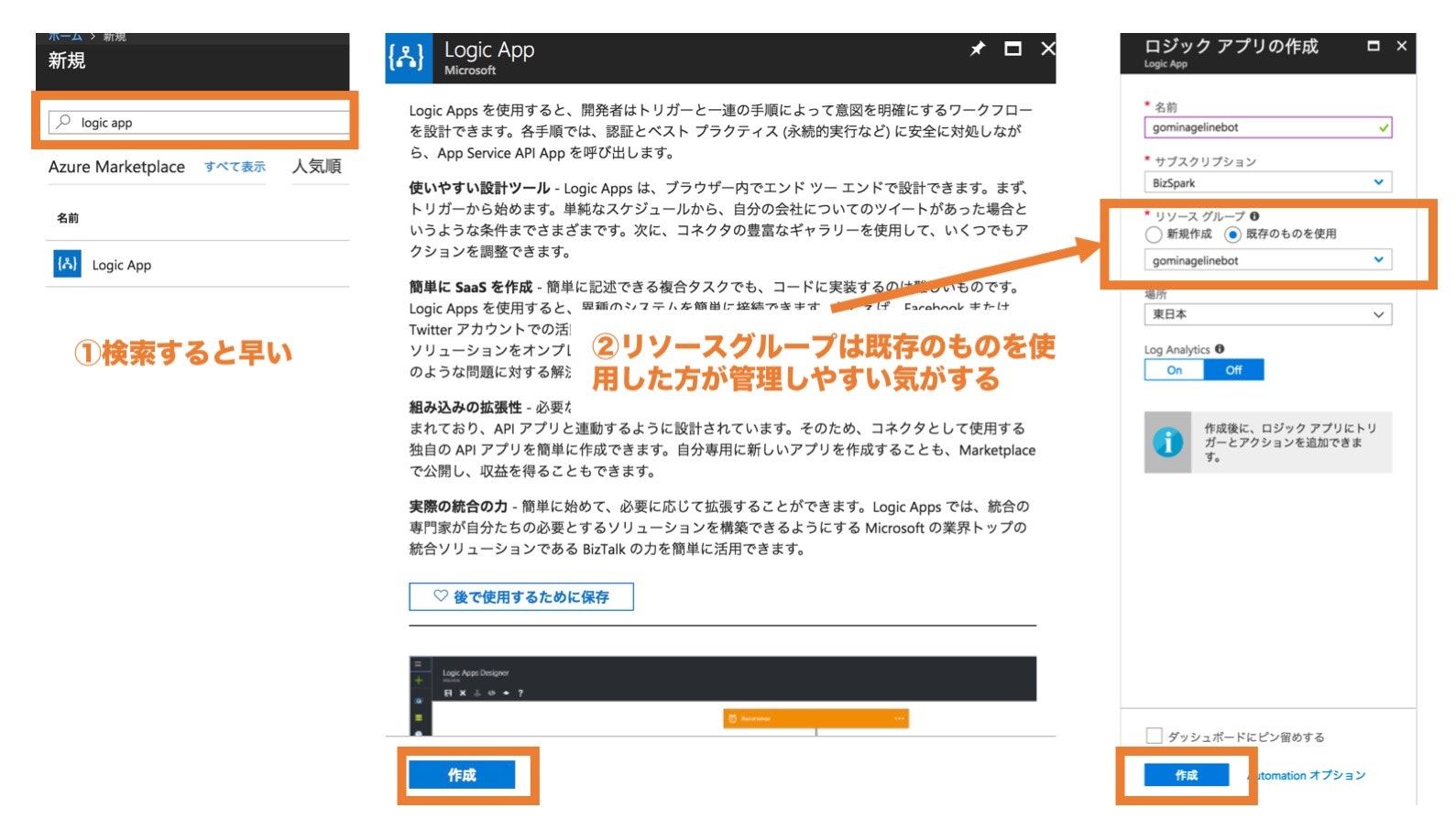
Azureにアクセスして、「logic app」と検索、あとは画面のとおりに進めればOKです。
ちなみに、QnA Makerでサービスを作った際にリソースグループを決めていますが、このLogic Appsを作る時に、リソースグループだけ「既存のものを使用」にしておくと後から管理が楽です。
では、bot、つくっていきましょう。
4 Cognitive Servicesってなにさ
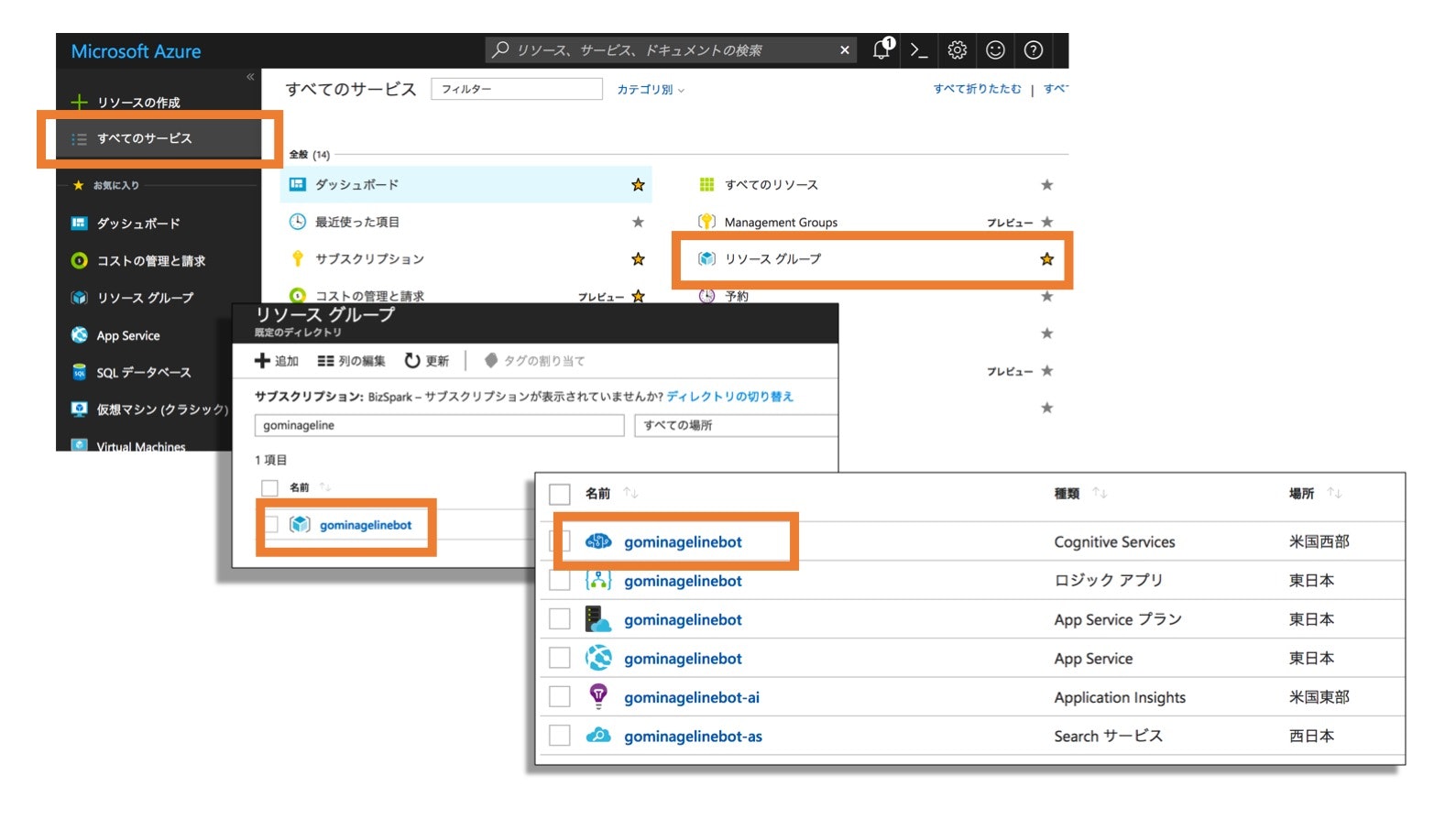
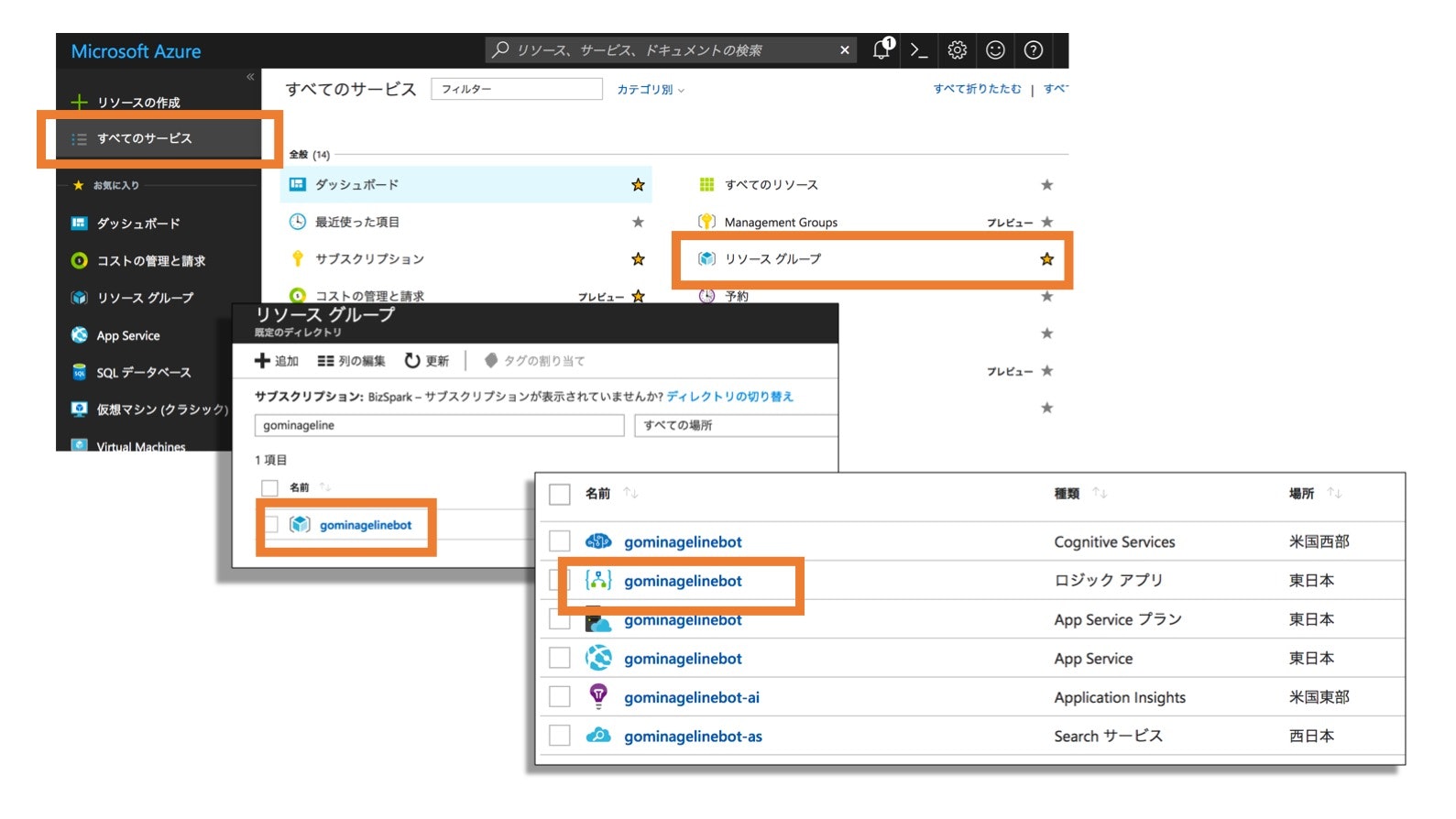
Logic Appsが無事作成された後、Azureで先ほどのリソースグループに入って見ます。画像の順番でクリックしていくとサクッとたどり着けるはずです。
そしたら、まず、「機械的な脳」的なアイコンが特徴的なCognitive Servicesにアクセスします。なんだこのCognitive Servicesて。
(くわしいことわからないから説明は省いて)
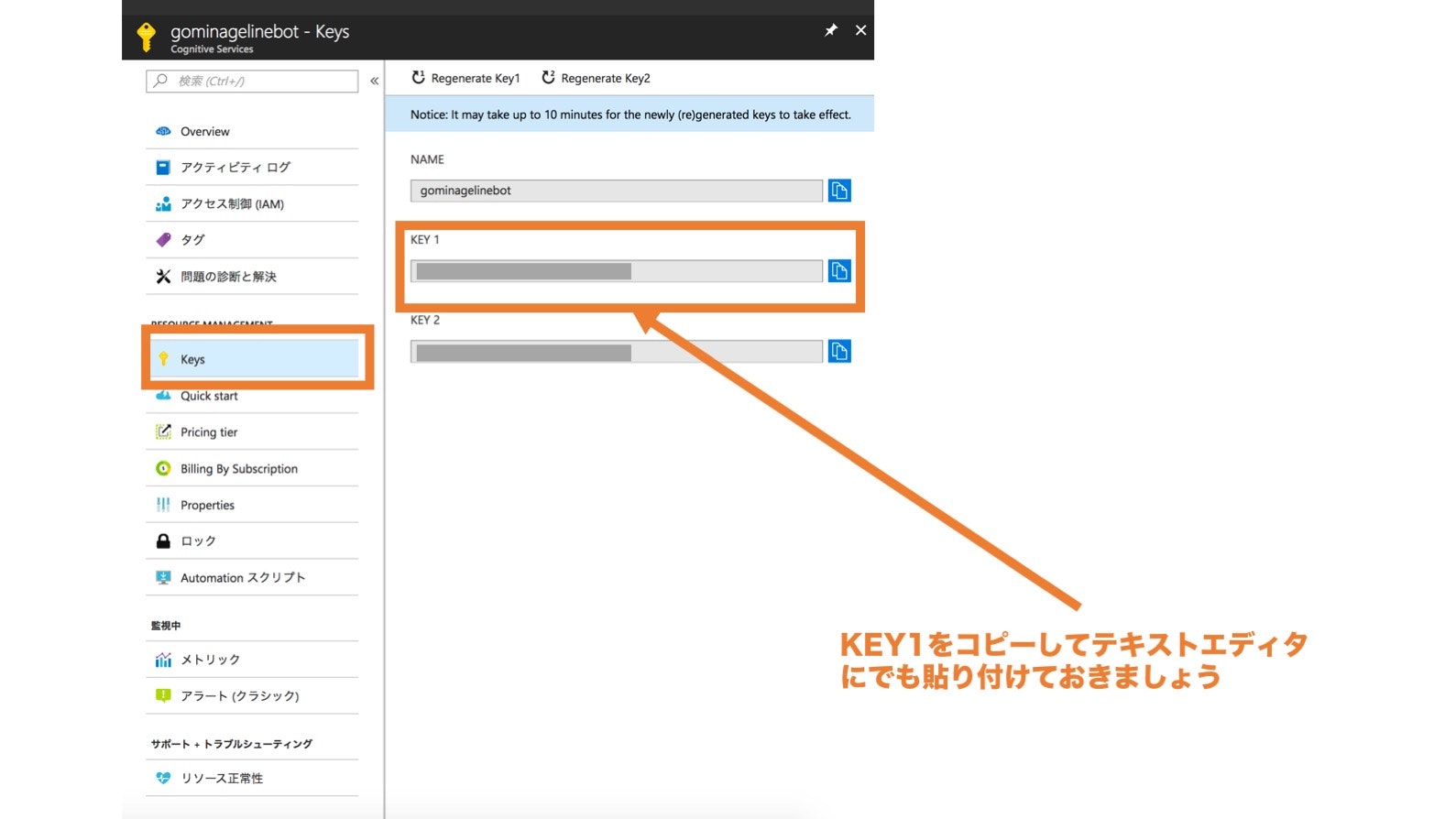
アクセスした後、KEYってところをクリックすると大切なKEYが表示されます。そのなかのKEY1をメモしておきましょう。テキストエディタとかに貼り付けとくと吉。
なんだかやらなきゃならないこと多いな。お手軽感まるでなしw
5 Logic Apps再び(たまに苦いの)
先ほどの手順と同じようにLogic Appsを開いていきます。
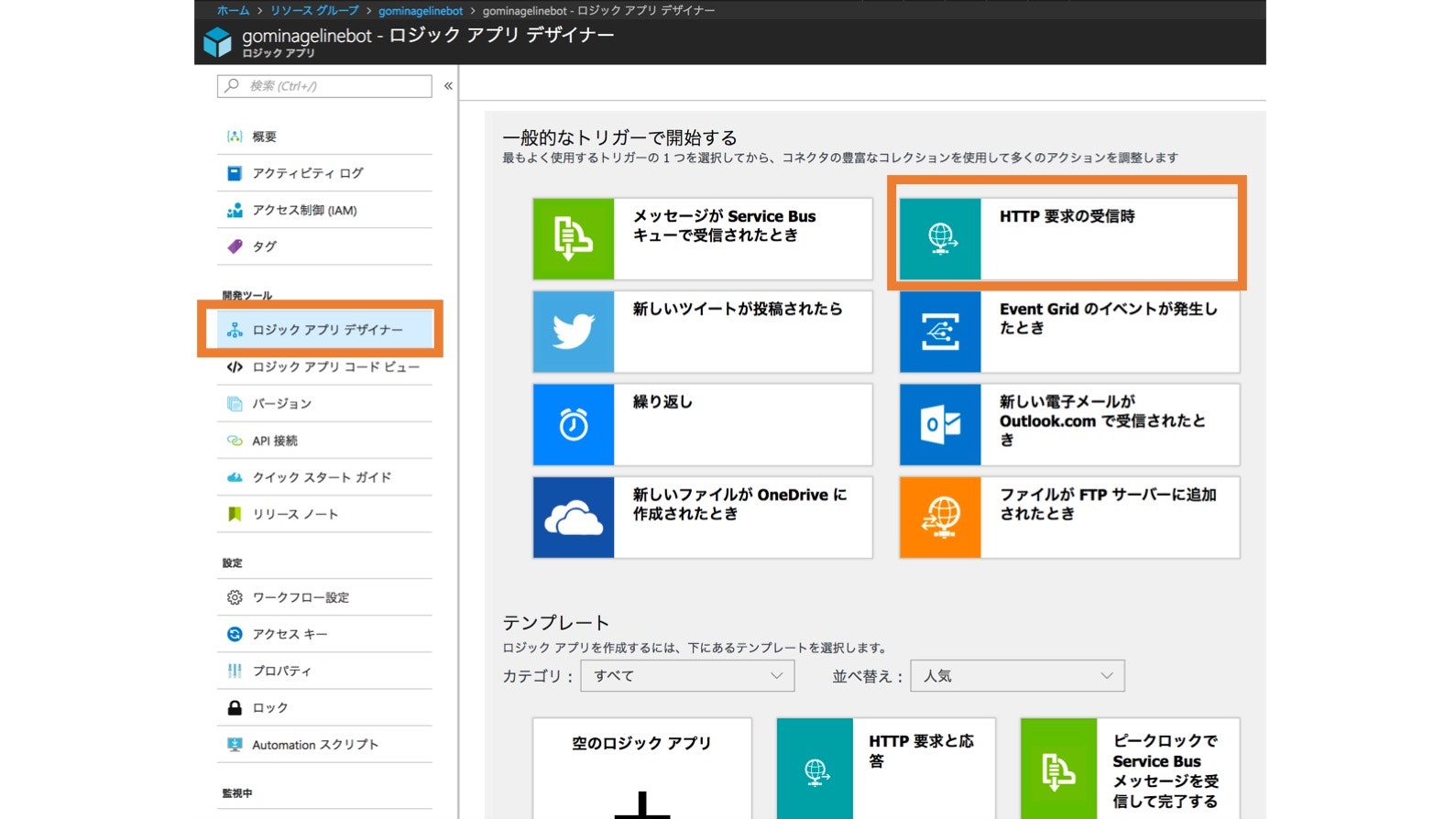
Logic Appsの中にはロジックアプリデザイナーというものがありますので、その中にある「HTTP要求の受信時」をクリックします。
さて、前回同様ここから長い戦いが開幕しました・・・
まずは、のじじさんが公開している要求トリガーのJSONコード
{
"properties": {
"events": {
"items": {
"message": {
"properties": {
"address": {
"type": "string"
},
"fileName": {
"type": "string"
},
"fileSize": {
"type": "number"
},
"id": {
"type": "string"
},
"latitude": {
"type": "number"
},
"longitude": {
"type": "number"
},
"packageId": {
"type": "string"
},
"stickerId": {
"type": "string"
},
"text": {
"type": "string"
},
"title": {
"type": "string"
},
"type": {
"type": "string"
}
},
"type": "object"
},
"postback": {
"properties": {
"data": {
"type": "string"
}
},
"type": "object"
},
"properties": {
"replyToken": {
"type": "string"
},
"source": {
"properties": {
"groupId": {
"type": "string"
},
"type": {
"type": "string"
},
"userId": {
"type": "string"
}
},
"type": "object"
},
"timestamp": {
"type": "number"
},
"type": {
"type": "string"
}
},
"type": "object"
},
"type": "array"
}
},
"type": "object"
}
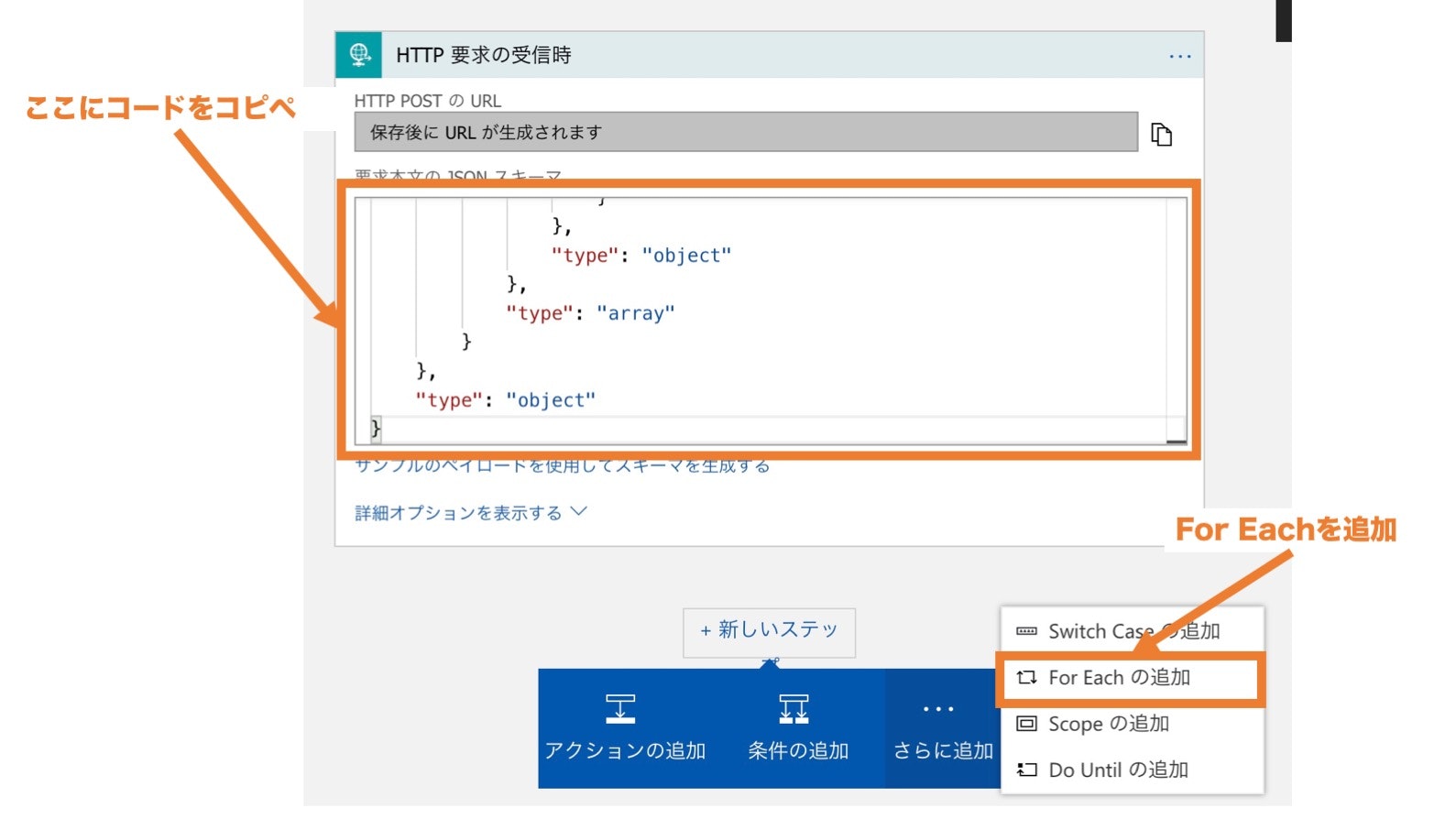
以上をコピーし、要求本文のJSONスキーマに貼り付け、その後、新しいステップの中の、「さらに追加」をクリックし、そこから「For Eachの追加」を選んでください。
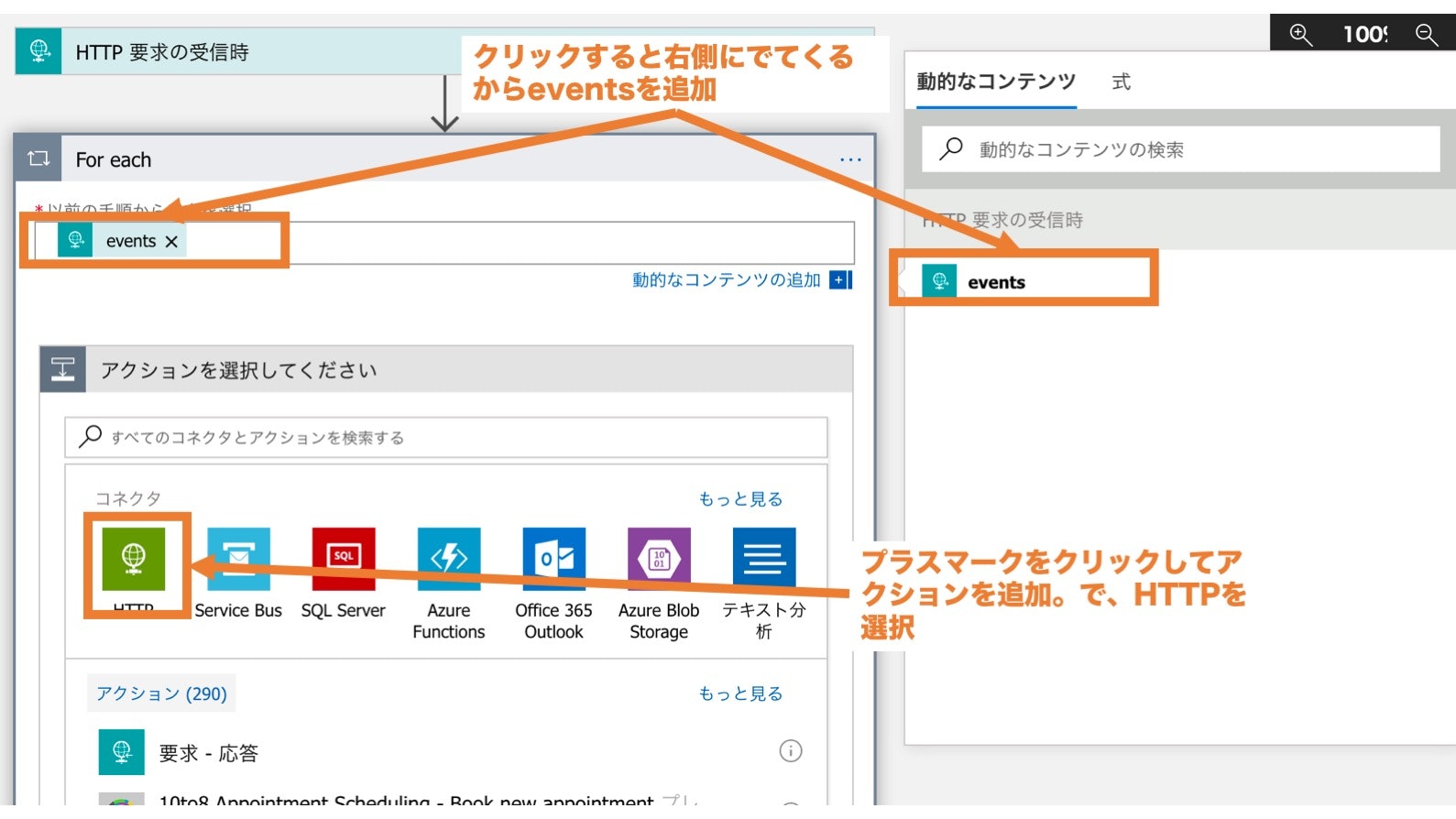
For eachが出てきたら、右側にでてくるeventsをクリックし中に入れ込んでください。その後再度アクションの追加をクリックし、「HTTP」を選択してください。
ここが前回と大きく違います。
きっと、今後はLogic AppsにQnA Maker正規版のコネクタが登場するはずですが、現在はプレビュー版しかありません。なのでHTTPで接続していきます。
(さらっと書いてますが、表題のとおり、私、コピペ上等のコードがかけない行政マンなので、今回ここが苦労しました。そもそもPOSTとかGETとかなにさ。)
基本的なことがわからない僕は、「頼りになる若狭」でおなじみの若狭氏にPOSTとGETの概念をちょうかんたんに教えてもらい、なんとかちょっと理解しHTTPコネクタを作り進めました。神様仏様若狭様。
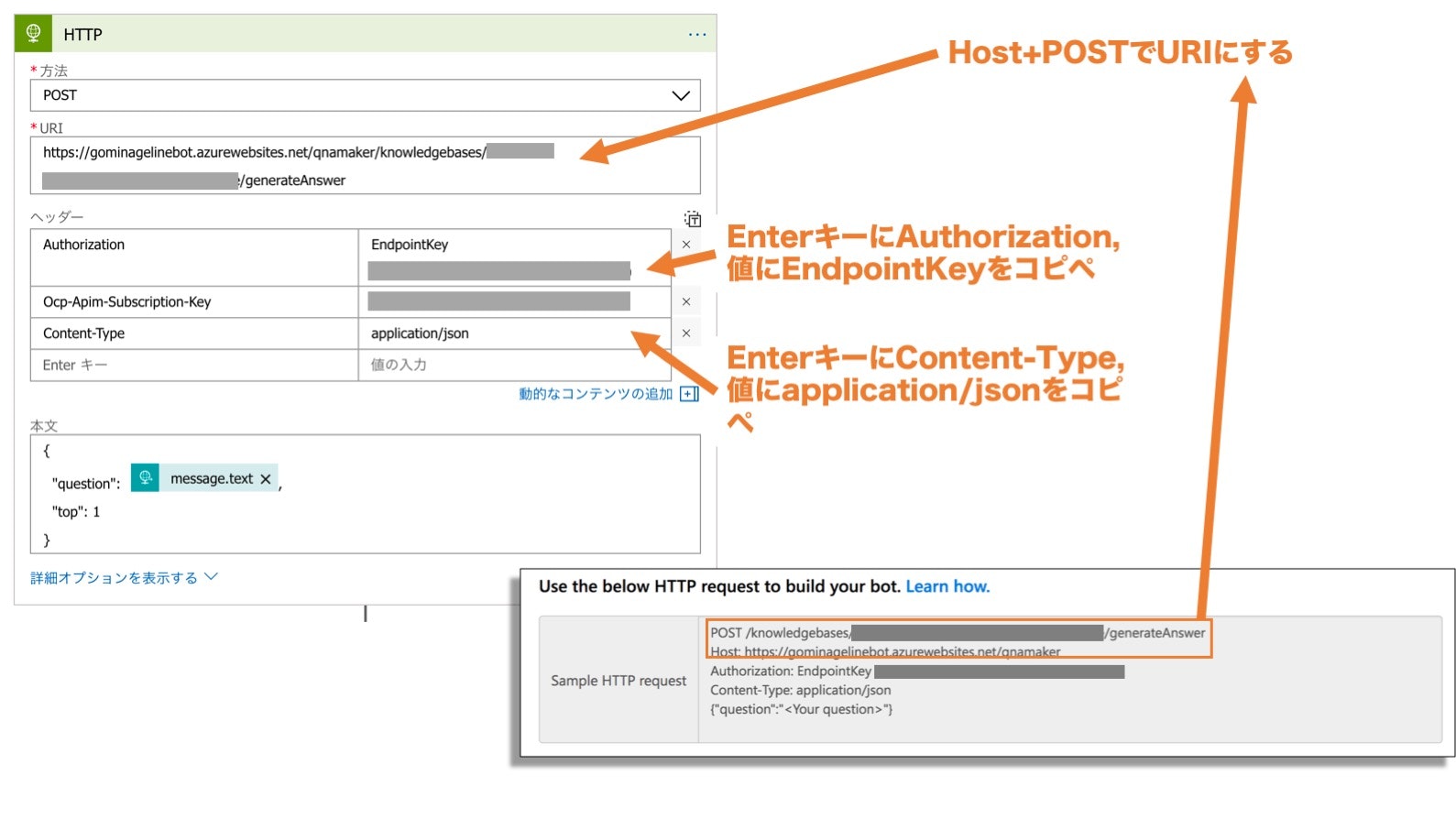
- 方法にPOST
- URIに先ほどQnA Makerでメモっておいた例のアレのHostとPOSTをくっつけてコピペ
- ヘッダー部分にEnterキーにAuthorization,値にEndpointKeyをコピペ
- 同じくヘッダー部分に、EnterキーにContent-Type,値にapplication/jsonをコピペ
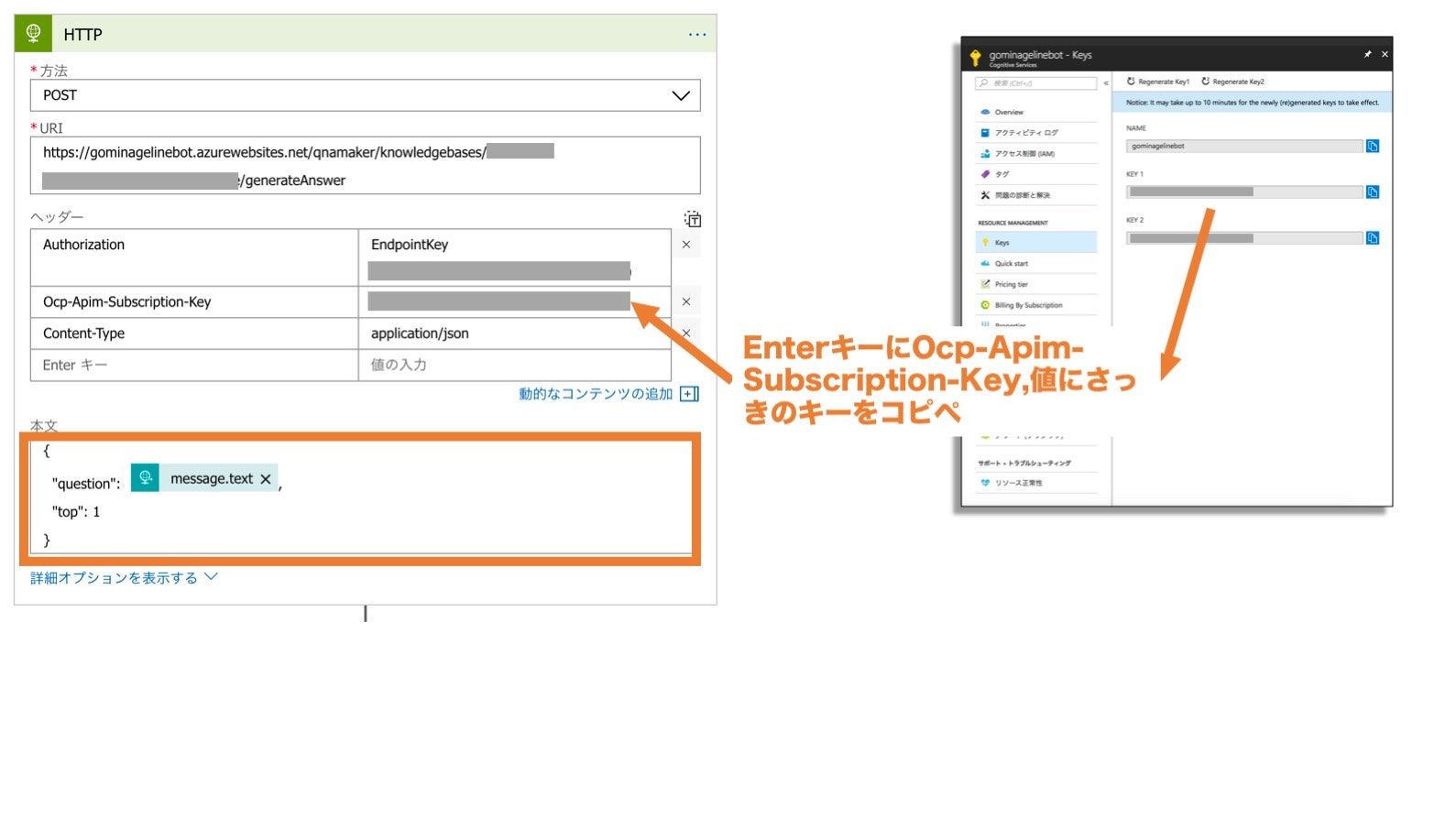
- またまた同じくヘッダー部分に、先ほどCognitive Servicesでメモっといた例のアレを利用し、EnterキーにOcp-Apim-Subscription-Key,値にキーをコピペ
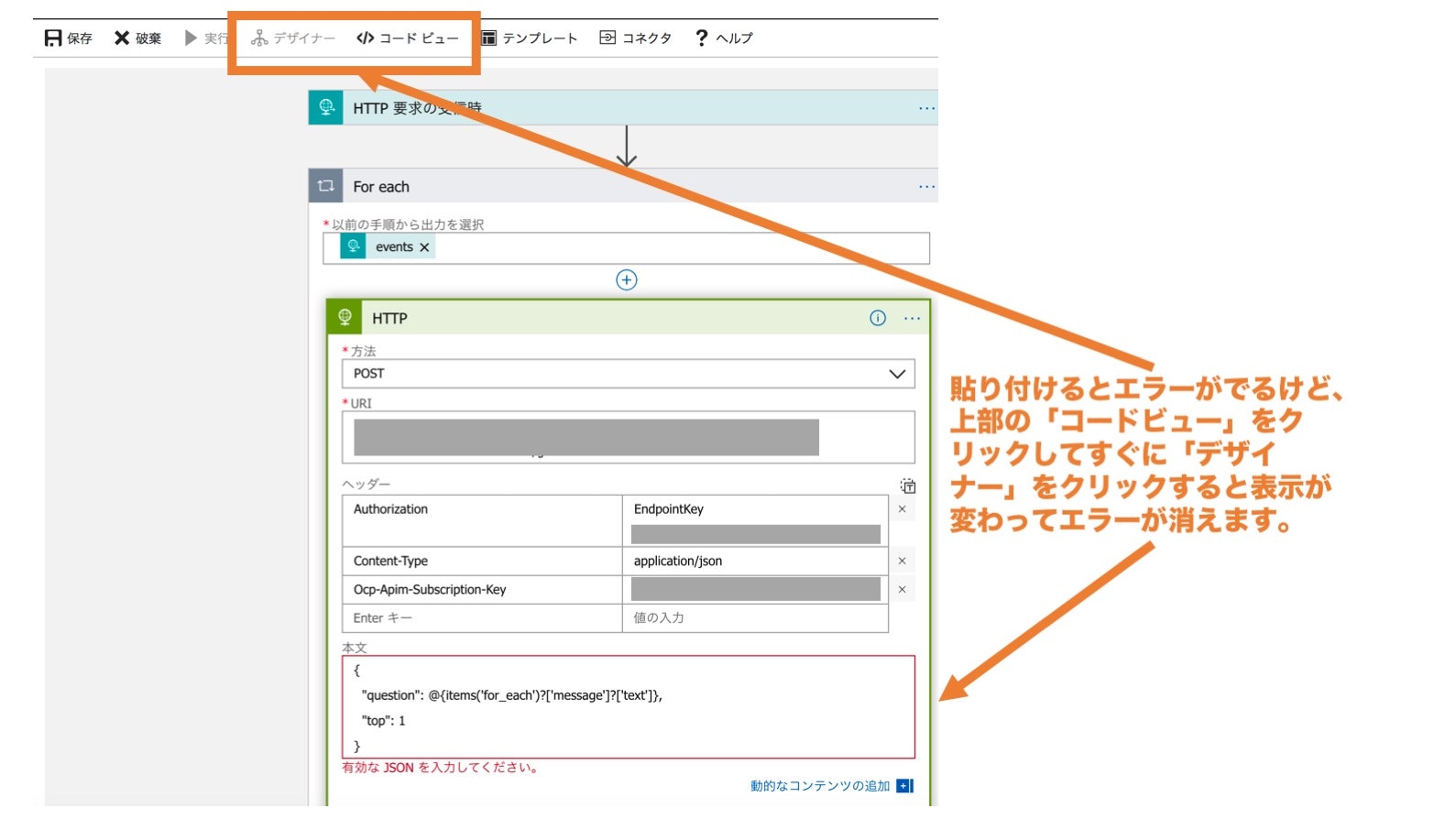
- 本文に以下をコピペ
{
"question": @{items('for_each')?['message']?['text']},
"top": 1
}
ちなみに、上のコードは貼り付けるとエラーがでるけど、上部の「コードビュー」をクリックしてすぐに「デザイナー」をクリックすると表示が変わってエラーが消えます。
その後、さらに「さらに追加」をクリックし、そこから再度「For Eachの追加」。
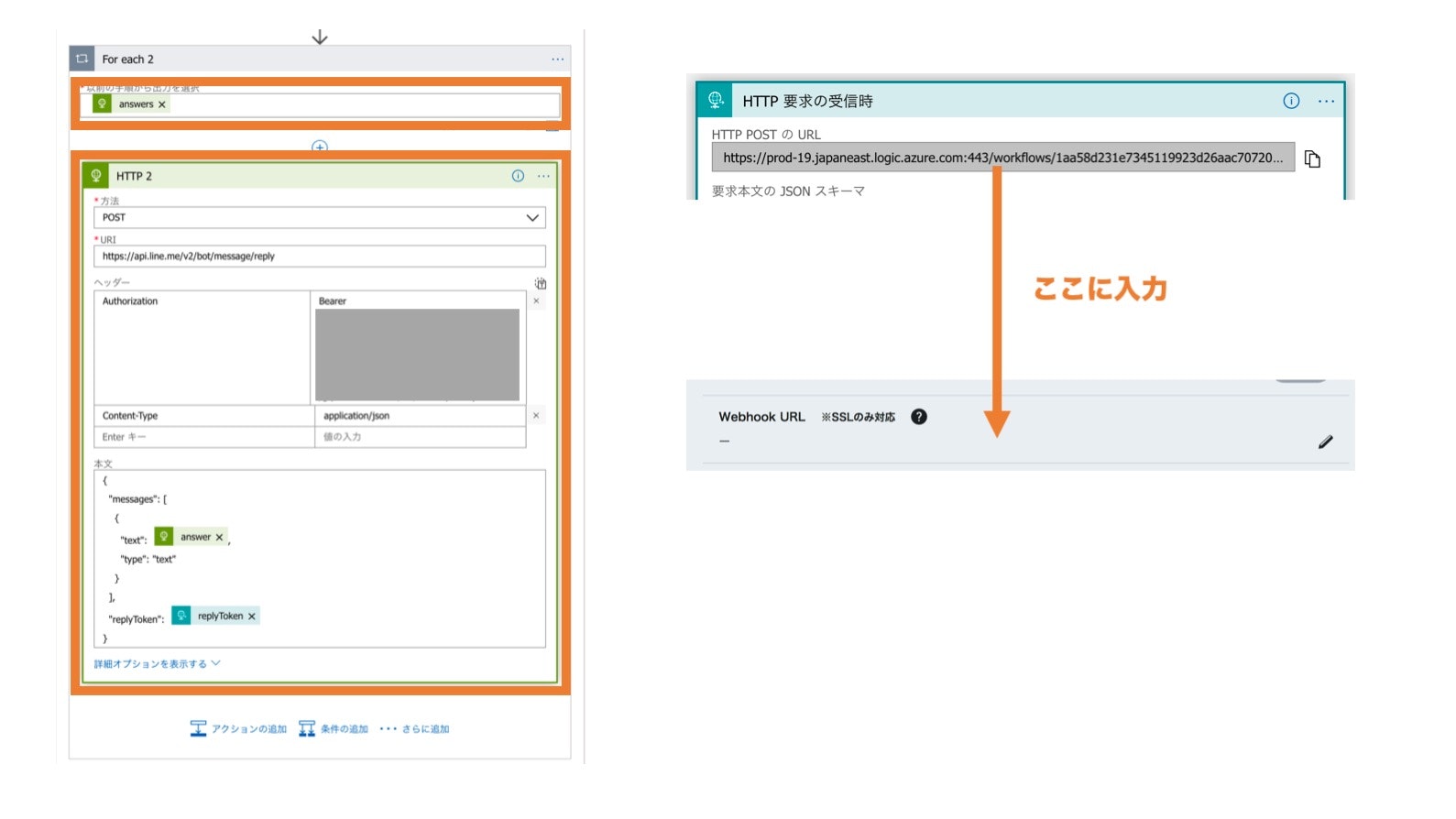
出力に
@body('HTTP')?['answers']
をコピペ
そして「HTTP」コネクタを追加します。
- 方法にPOST
- URIに以下をコピペ
https://api.line.me/v2/bot/message/reply
- ヘッダー部分に、EnterキーにAuthorization,値にBearer { ここに先ほどLINEで作ったアクセストークン }
- 同じくヘッダー部分に、EnterキーにContent-Type,値にapplication/jsonをコピペ
- 本文に以下をコピペ
{
"messages": [
{
"text": @{items('For_each_2')?['answer']},
"type": "text"
}
],
"replyToken": @{items('For_each')?['replyToken']}
}
ここも、貼り付けるとエラーがでますが、上部の「コードビュー」をクリックしてすぐに「デザイナー」をクリックという魔法をかけると表示が変わってエラーが消えます。
最後に保存してください。
そうすると最初に作った「HTTP要求の受信時」コネクタの「HTTP POSTのURL」にURLが書き出されるのでこれをコピーしてLINEのWebhook URLに入力します。
これで完成!!
6 結果はこちらです

あれ、前回自分自身を捨てるといったら不燃粗大だったのに、なんかいろいろ変わったみたいですね、 QnA Maker。
かなり、いろいろといじれるようになっているので、これから精度をあげて行ってみたいと思います。
ちなみに、前回同様、課題は山積で、同じ「モノ」でも素材が違う場合など複数手段がある際の回答なんかがうまく処理できません。
だけど、今回**「論より実装」(うけうり)**してみたら、まさかのサポーターがあらわれたりと超楽しいので、大人のノンプログラミング学習みんなやってみればいいんだ。
今回も、重ね重ねになりますが、のりじさん、若狭さんありがとうございます。
インターネットはこう使え(うけうり)