2018/5/9追記
実は、QnA Makerが正式にサービスインし、本記事で書いている内容ではbotが作れなくなってしまいます。なのでコードを書けない行政マンが「QnA MakerやLogic AppsやLINE Messanging APIを使ったBotを作れる」というブログを参考にして作ったBotを更にアップデートした体験記を書いてみました。ぜひご覧ください。
みなさんはじめまして。
北海道の南側、函館のちょっと上側に位置する森町(もりまち)を根城に活動するクリエイター・コンプレックス「ハウモリ」のヤマガタです。
本業は、行政マンなのでコードなどはほとんどかけません。コピペ上等。
そんな僕が、横浜市さんで出しているゴミ分別botのイーオに憧れ、nrjlogさんのQnA Makerコネクタで「LINE版お問合せチャットボット」を1行もコードを書かずに作れた話(Logic Apps × LINE Messaging API)に触発され、**「よし、ハウモリでゴミの分別botを作っちゃおう!!」**という安易な気持ちで作った結果・・・なんと完成!!
しかし(というか当然ながら)、意外と悩むところも多数あったので、もしこれから「うちもやってみよう」と考えるような「奇特な行政マンのためのメモ書き」として体験記を残したいと思います。
ちなみに本記事は
- Microsoft Azureのなんらかのアカウントや契約があること
- LINE Messaging APIに登録していること
を前提に書いています。
もし、「そこもわからない!!」という場合は、ぜひご自身で調べて見てください。きっと調べて登録する行為自体が役に立つはずです。
1 QnA Makerで下準備
それではまず、QnA Makerにアクセスし、bot化したいデータの作成をしていきます。QnA Makerは英語サイトになりますが、大丈夫。英語力2(100点満点中)の僕でもちょせました。
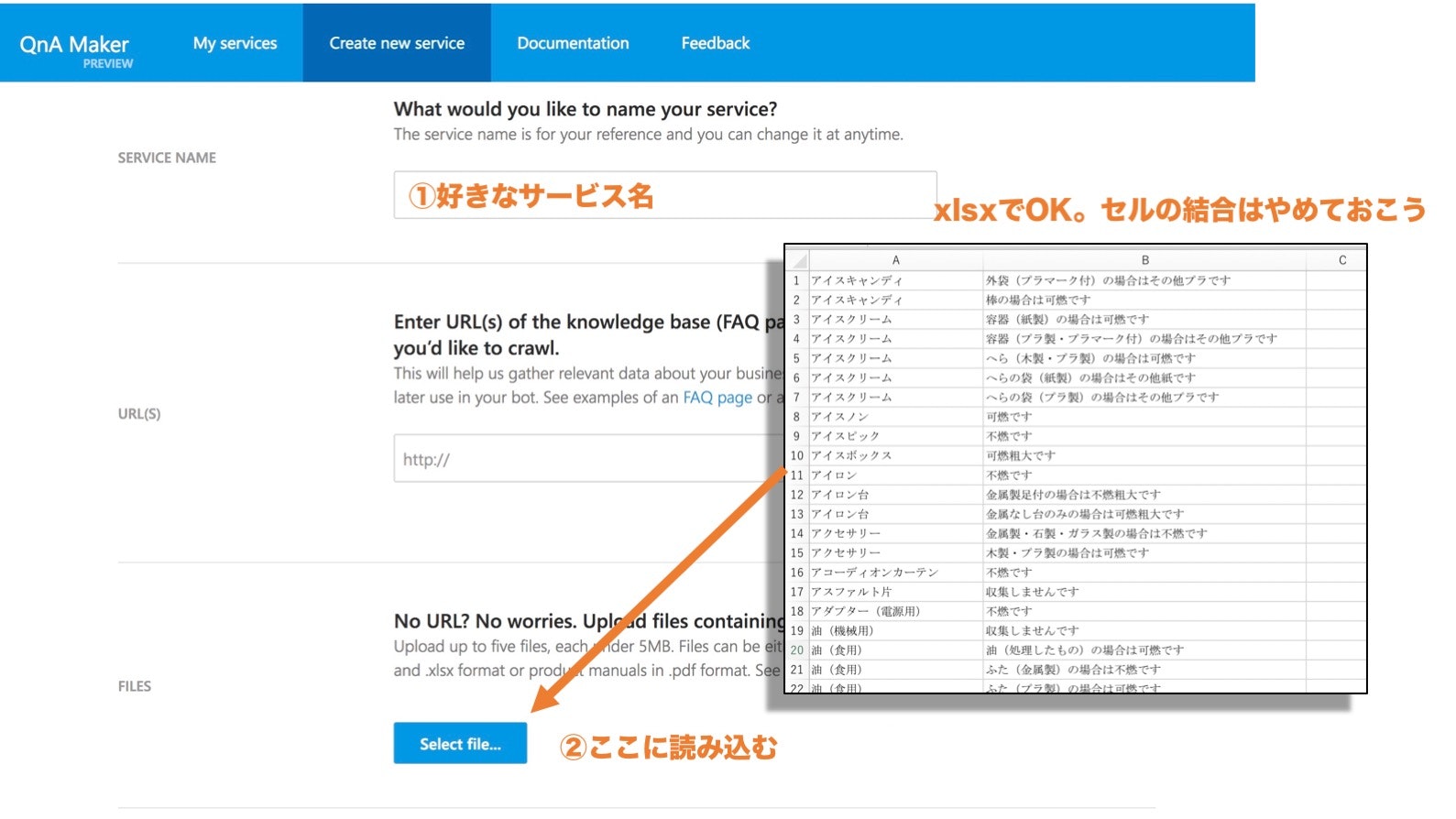
アカウント取得後、Create new serviceより画面の指示に従って入力をし、bot化したいデータを読み込みます。
今回作りたいのは「ゴミの分別bot」なので、森町のゴミ収集情報のオープンデータを利用して事前データを作成しています。
データを作る際によくありがちな「データをCSVで保存して取り込んだら文字化け」という悲しい思いをしないエクセル形式(xlsx)でも読み込みできるので、特に深く考える必要(CSVなにそれとか)はありません。選択ができたら下段にある「Create」をクリックしましょう。
※1 ただし、読み込ませるデータはみんな大好き「セルの結合」などは無いようにしておいてくださいね。
※2 読み込ませるデータはある程度形成しておいた方が良いと思います。すべて機械的にやろうとすると敷居がぐっと上がるので、まずはシンプルにいきましょう。
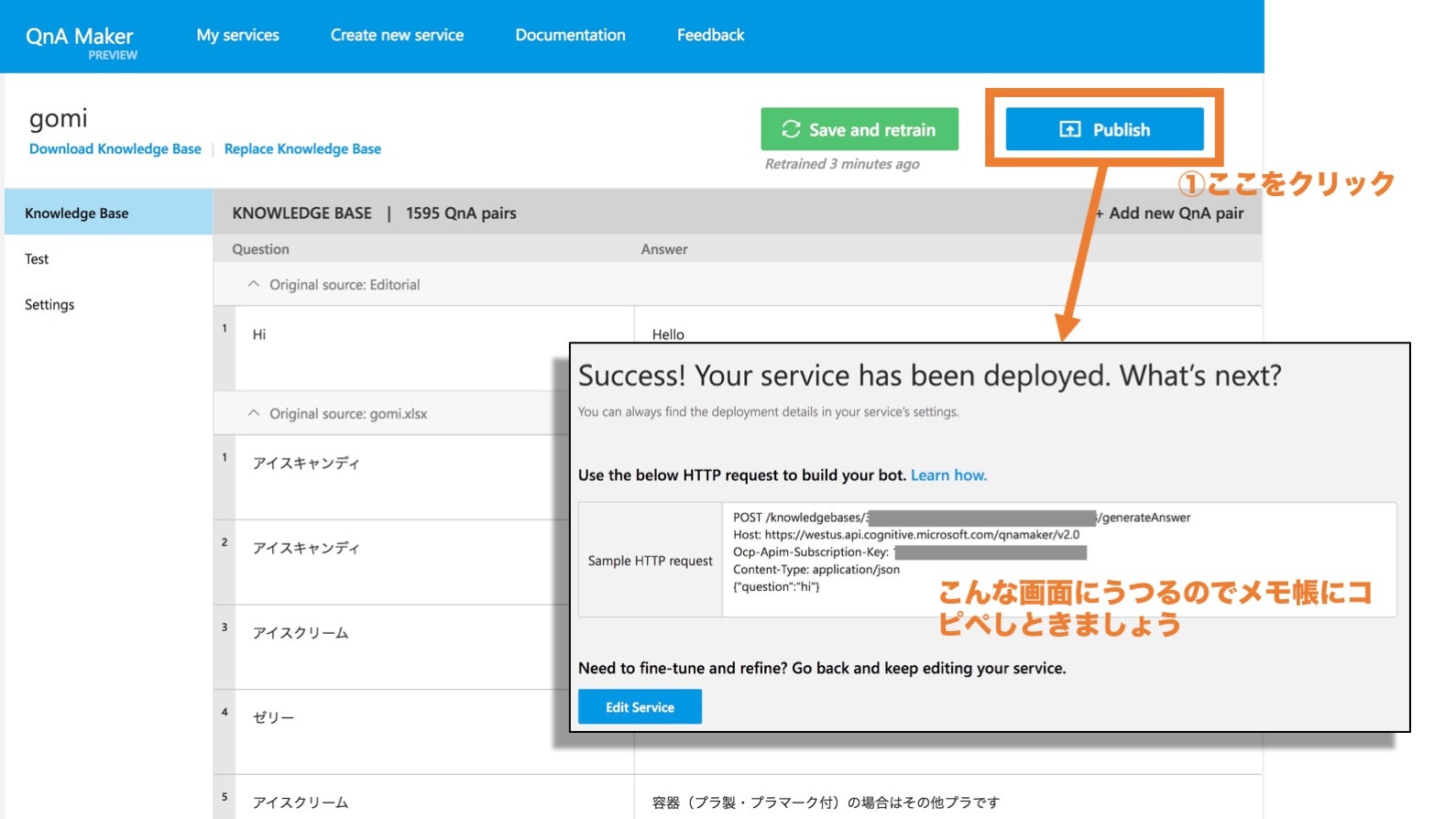
ちゃんとデータが読み込まれると図のような感じとなるので、画面右上にある「Publish」をクリック、そのまま画面の指示に従って行くとオレンジ枠で囲っているような画面にうつります。
ここで表示されている内容が後々必要になりますのでメモ帳などにコピペしとくといいと思います。
これでQnA Makerでの作業は終了です。驚くほど簡単。
2 Azureで作っていきましょう
それではつぎに、Azureにアクセスしていろいろ作っていきましょう。
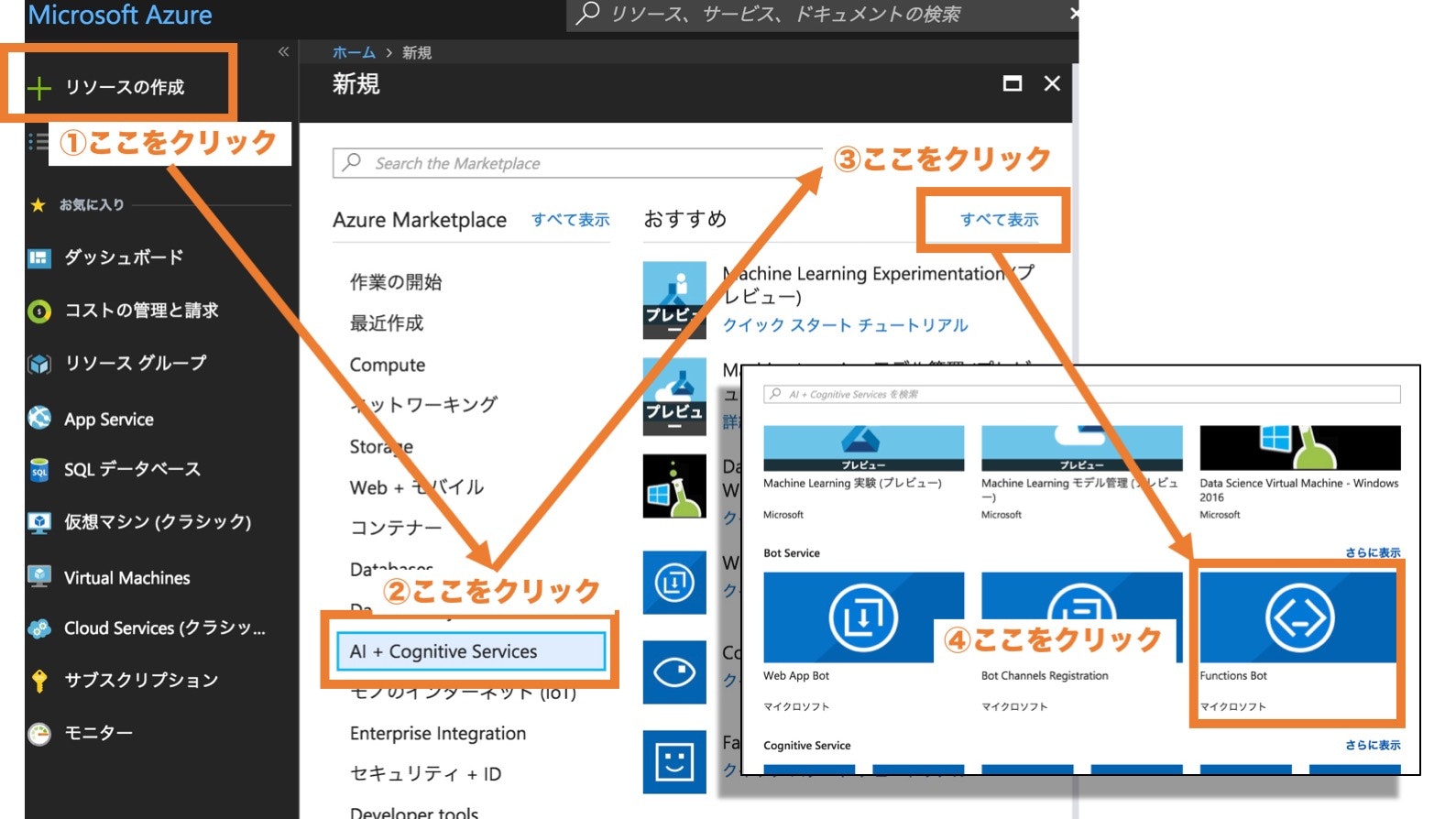
Azureの悪いところはどこかと言うと、やれることが多過ぎて見づらい(笑)ところですので、なんとなく上図の通りにクリックして行くと、今回目的のサービス「Functions Bot」にたどり着きます。
※しかしながら、Azureは常に機能拡充をしているサービスなので、カテゴライズやサービス名が変わったりすることもありますのでご注意を。
Functions Botを選択すると、「作成」ボタンが出てきますので押してください。
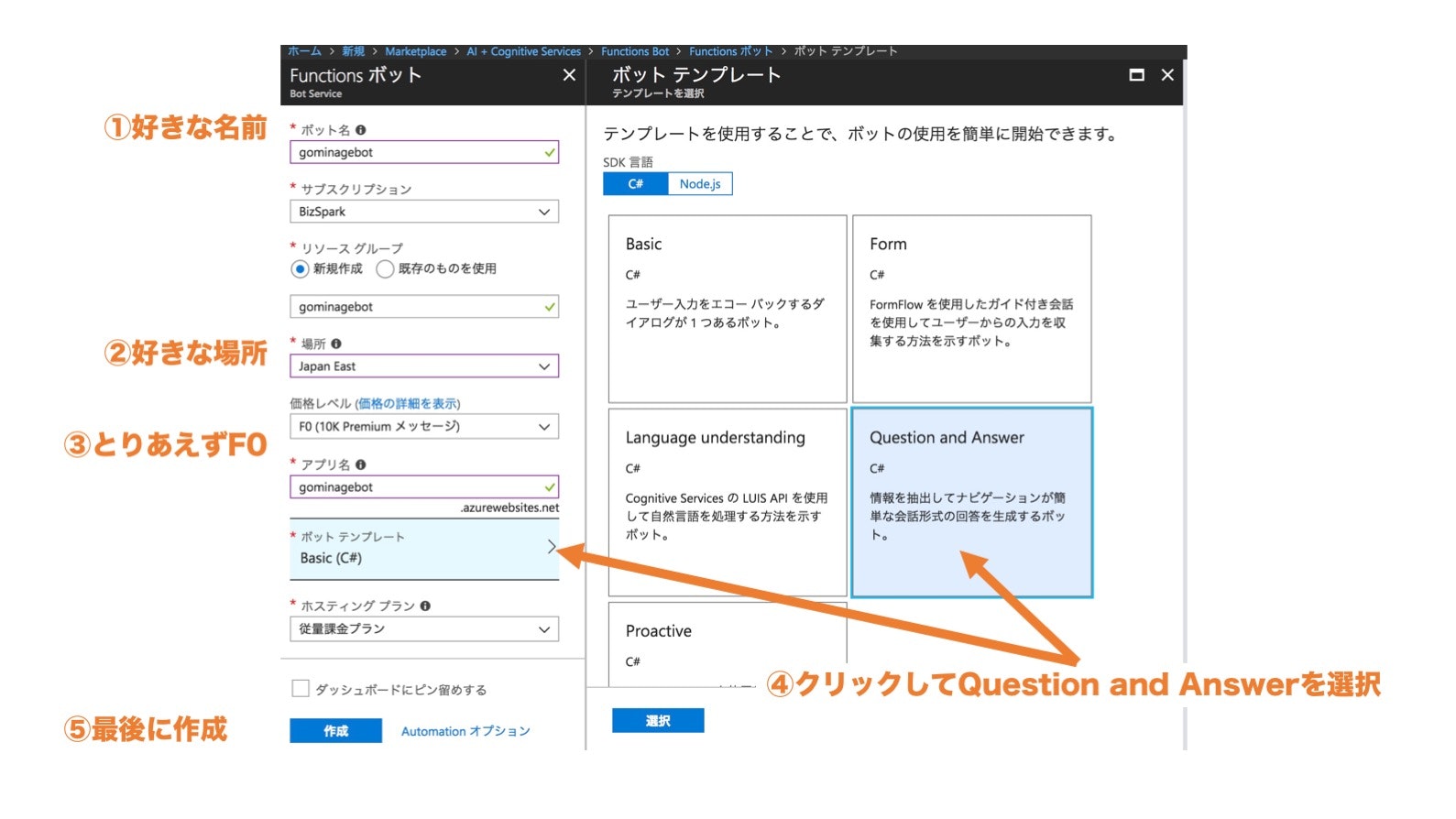
bot本体を作って行くことになりますが、これもそんなに考える必要はありません。
- ボット名を決める
- 場所を選択する(例では東日本リージョンを選択してます。)
- 価格レベルを決める(BizSparkを使ってるので僕もよく課金システムわかってなく、とりあえずFreeって書いてるのをチョイス。ええ、そんなもんです。)
- ここ重要。C#のQuestion and Answerを選択してください。いろいろ試しましたがここちゃんとしてないとちゃんと動かないです。なんでだろ。
- 最後に作成をクリック
作成をクリックした時点でダッシュボードに画面が移り、なんかAzureががんばってなにかを作り始めますので完了するまでしばらく待ちましょう。
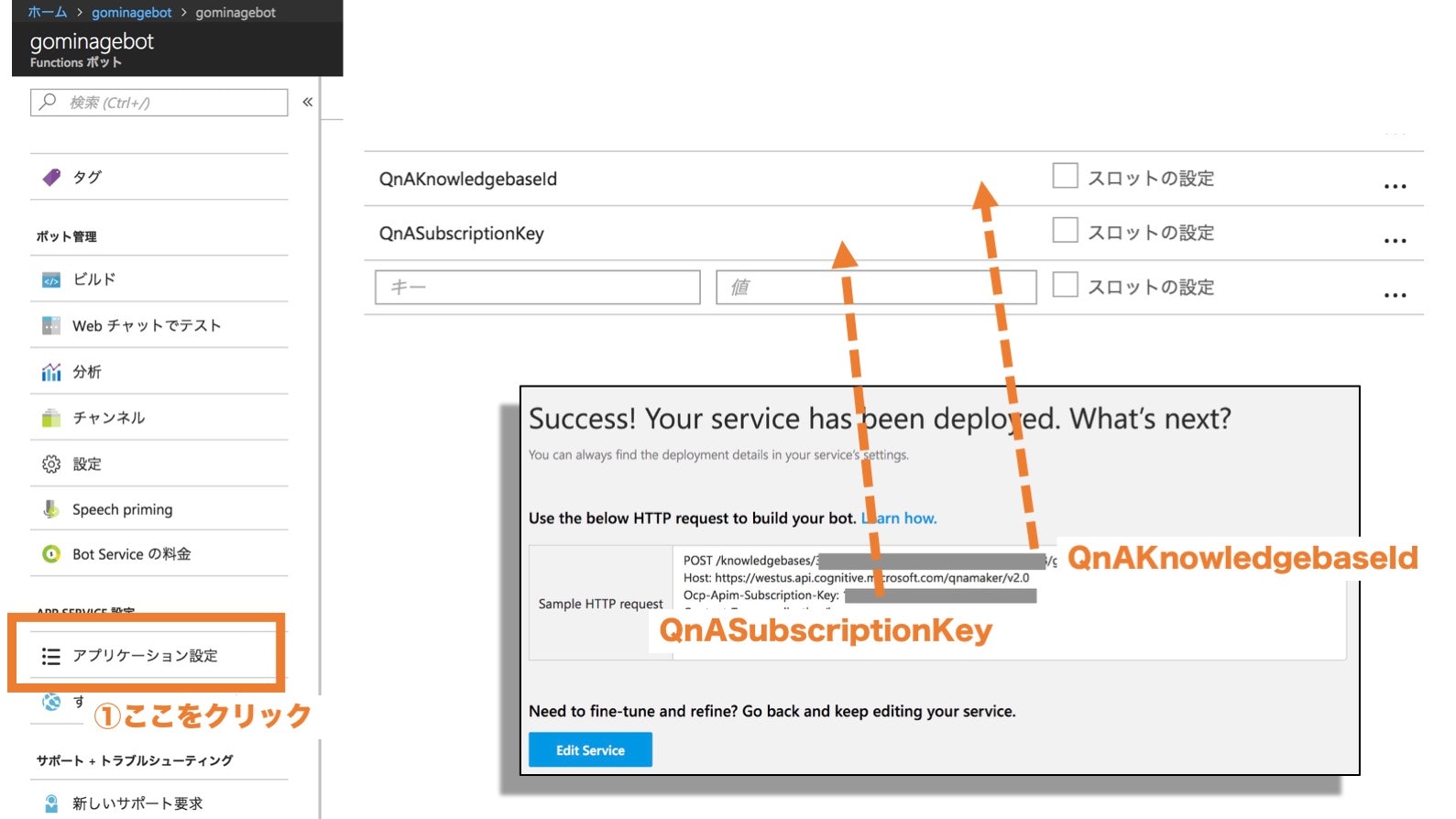
無事完成したのを見届けたら、ダッシュボード左メニューの「すべてのサービス」をクリックした後、「全般」にある「リソースグループ」をクリックし、先ほど作成したbotを選択して見てください。
すると中に、種類が「Functionボット」となっている項目がありますのでそれをクリックします。
ここでは、アプリケーション設定をクリックしたら出てくる画面(表示までちょっと時間がかかるので焦らずに待つの大事)下部にQnAKnowledgebaseIdとQnASubscriptionKeyの値を入力するところがあるので、「1 QnA Makerで下準備」でメモしといた値を入力して保存してください。
ここまできたら、もう勝ったようなもの。
3 LINE Messaging APIでいろいろやる
ここまでくれば慣れてきましたよね?
Messaging APIにアクセスしてLINE側の準備をしていきましょう。
TOP画面にある「Messaging API(ボット)をはじめる」をクリックした後は、画面の表示に従うだけです。
こちらは特に難しいことはありませんので詳しい説明は割愛します。
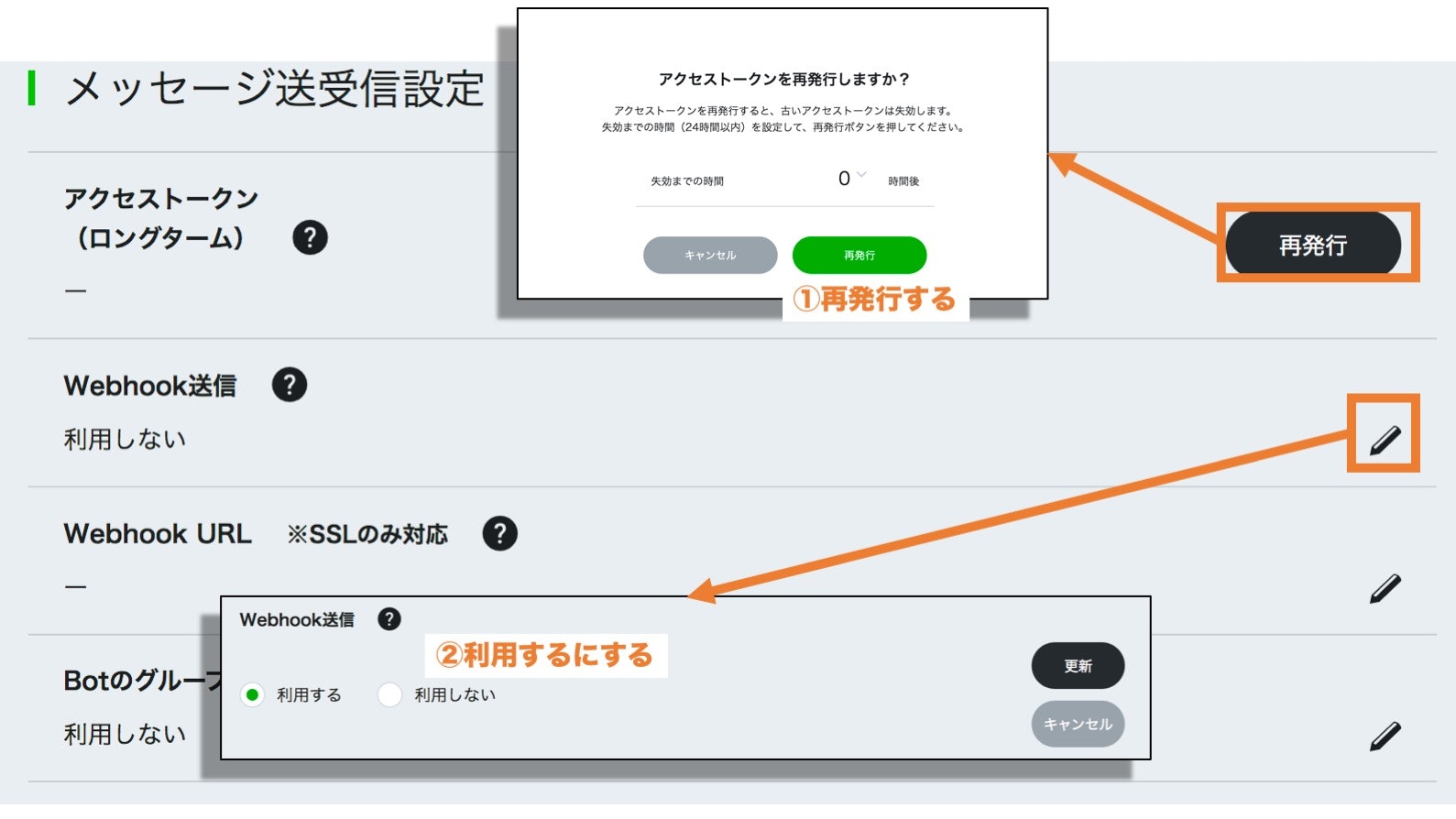
「Channel基本設定の画面」までたどり着いたら
- 「アクセストークン」を「再発行」
- 「Webhook送信」を「利用する」
以上を設定しておいてください。
ではAzureに戻ります。
4 Logic Appてなにおいしいの
ここでいよいよ今回のキモとなるLogic Appsを利用します。
僕も初めてはわりましたが、要は「IFTTTのようなもの」というとイメージできる人が多いのではないでしょうか。役割のあるレゴブロックを組み立てるだけでいい感じになんかできる的なものです。
最初、ふつうにLogicAppとGoogleで検索し、それっぽいサイトには行ったのですが、これもAzureの中にありました(笑)
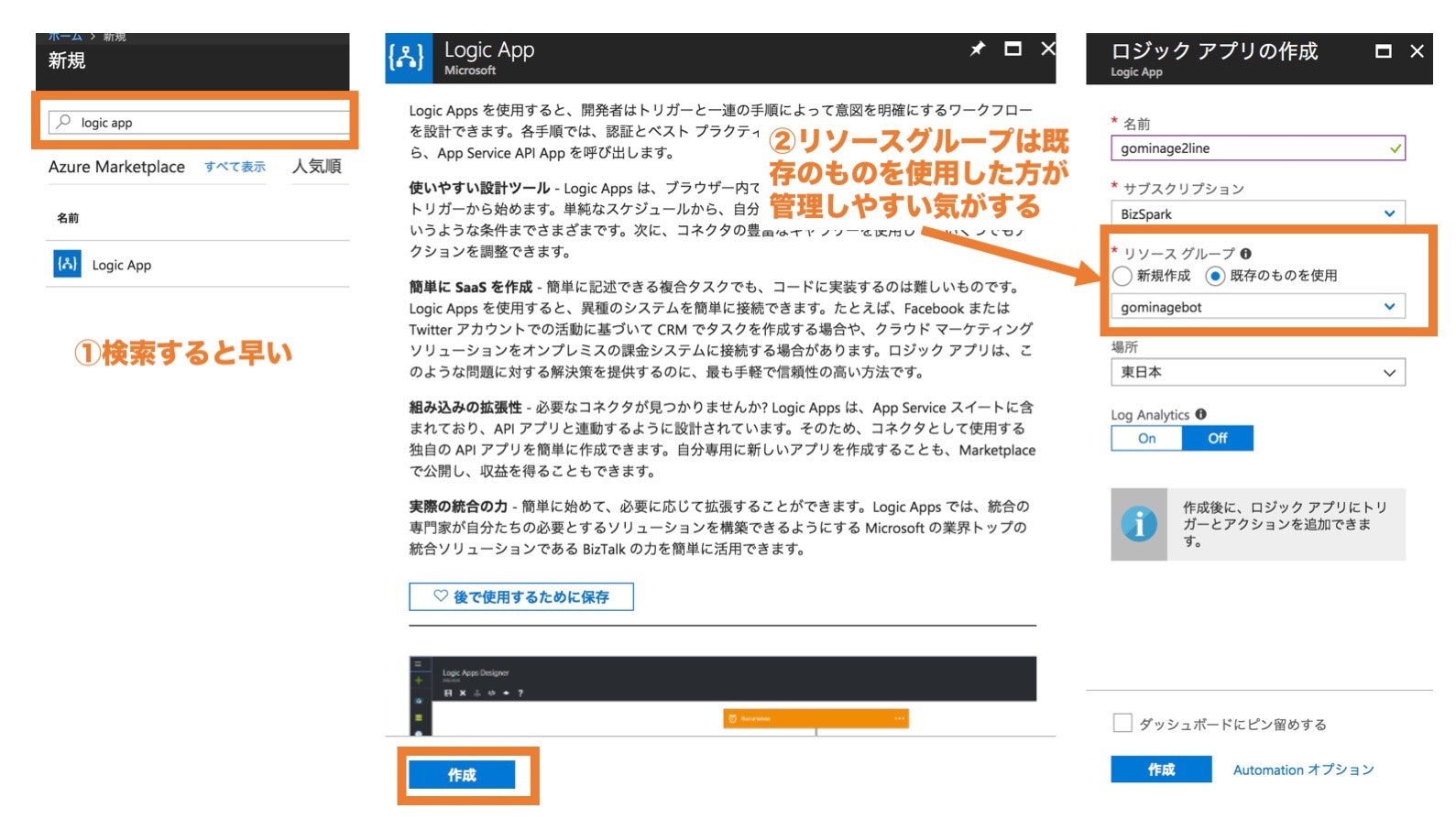
どこにあるのかカテゴリがわからなかったので、そういう時は検索します。
あとは、先ほど作っておいた「Functions Bot」の手順と同じ感じですが、ここでひとつ、リソースグループだけ「既存のものを使用」にしておくと後から管理が楽な気がします。
では、いよいよLogic Appsを組み立てていきましょう。
5 Logic Appsで組んでみる
ちょっと長いですが頑張っていきましょー
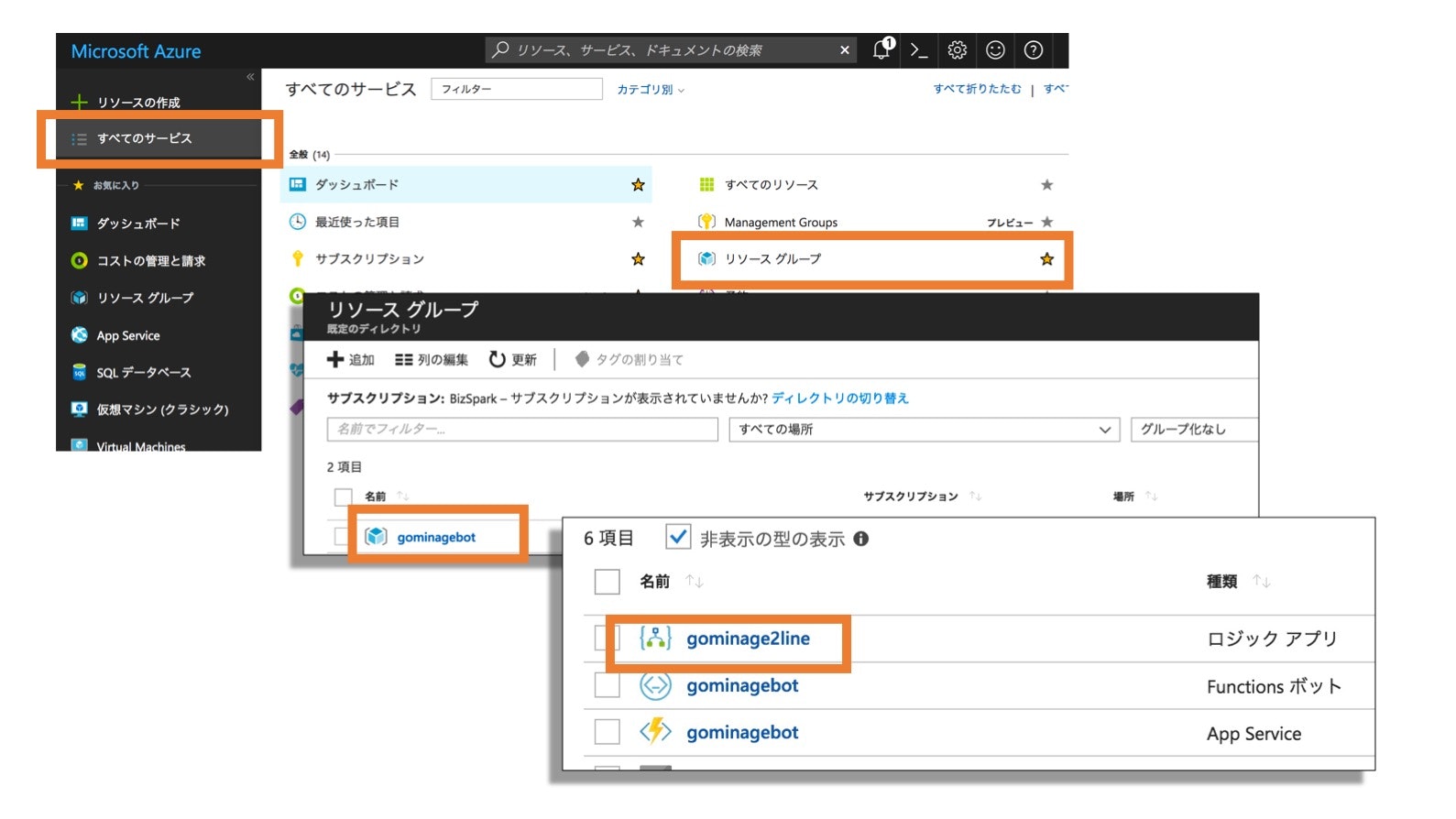
- Azureさんがいろいろ頑張って先ほどのLogic Appsが完成しているはずなので、「すべてのサービス」から「リソースグループ」に移動する
- Functions Botの時に作ったリソースが表示されるので、それを選択
- Logic Appsを作る際にFunctions Botのリソースを選択しているので、中にLogic Appsが入っているはず。クリックしてみましょう。
大丈夫ですか?ちゃんと表示されました?
ここまで順調に行くと、初回、Logic Appsデザイナーが立ち上がってきます。
一般的なトリガーで開始するの中にある「HTTP要求の受信時」をクリックします。
さて、ここからが悩んだところです(笑)
まずは、nrjlogさんが公開している要求トリガーのJSONコード
{
"properties": {
"events": {
"items": {
"message": {
"properties": {
"address": {
"type": "string"
},
"fileName": {
"type": "string"
},
"fileSize": {
"type": "number"
},
"id": {
"type": "string"
},
"latitude": {
"type": "number"
},
"longitude": {
"type": "number"
},
"packageId": {
"type": "string"
},
"stickerId": {
"type": "string"
},
"text": {
"type": "string"
},
"title": {
"type": "string"
},
"type": {
"type": "string"
}
},
"type": "object"
},
"postback": {
"properties": {
"data": {
"type": "string"
}
},
"type": "object"
},
"properties": {
"replyToken": {
"type": "string"
},
"source": {
"properties": {
"groupId": {
"type": "string"
},
"type": {
"type": "string"
},
"userId": {
"type": "string"
}
},
"type": "object"
},
"timestamp": {
"type": "number"
},
"type": {
"type": "string"
}
},
"type": "object"
},
"type": "array"
}
},
"type": "object"
}
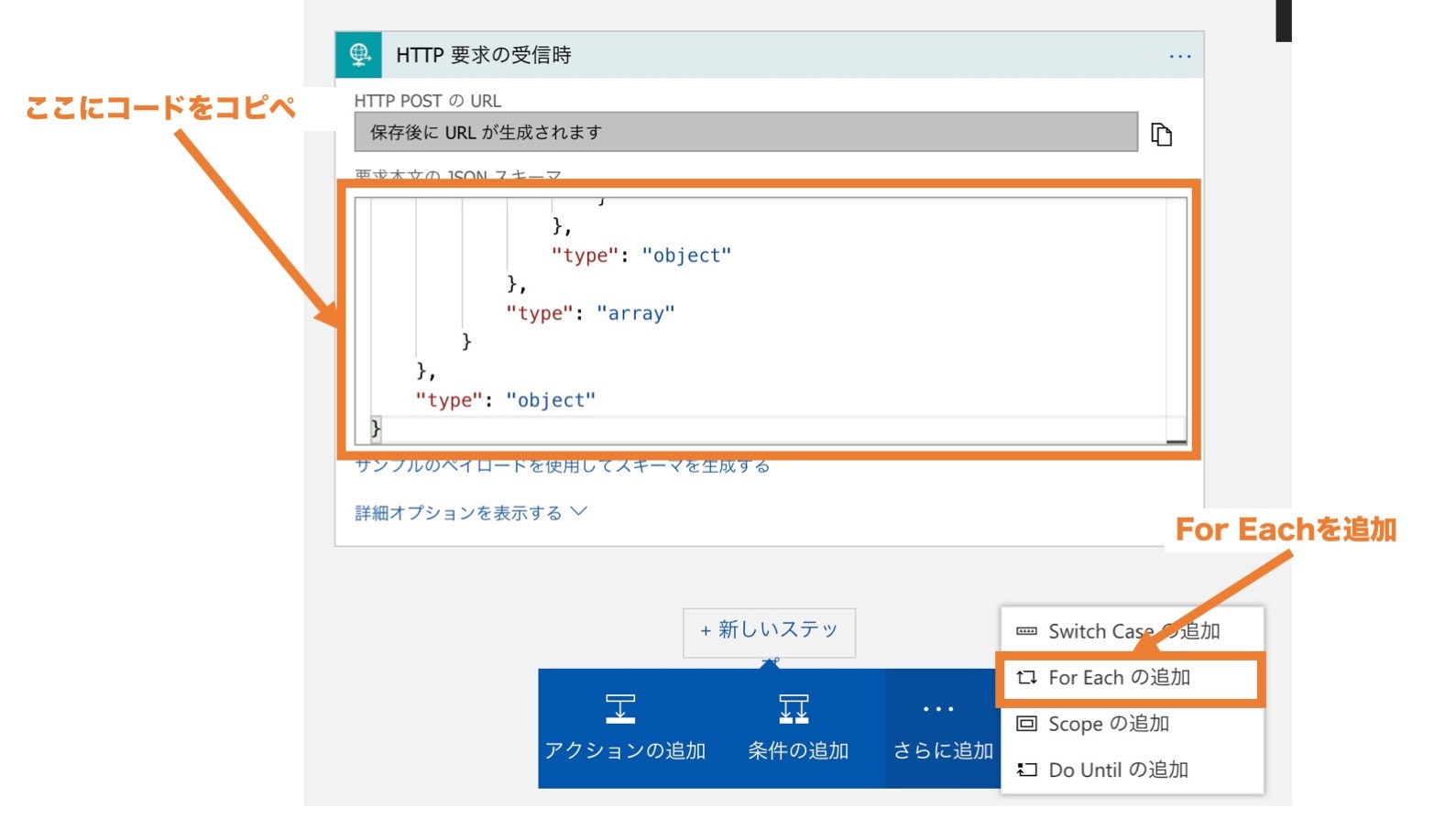
以上をコピーし、要求本文のJSONスキーマに貼り付け、ここまではいいんです。
その後、新しいステップの中の、「さらに追加」をクリックし、そこから「For Eachの追加」を選んでください。
僕、これわからなくて何度消したことか・・・(遠い目)
素人がいろいろやろうとすると、こういうところで引っかかるんですよね。
ここさえわかればあとは先人の説明どおりなのですが、せっかくなので書きときますね。
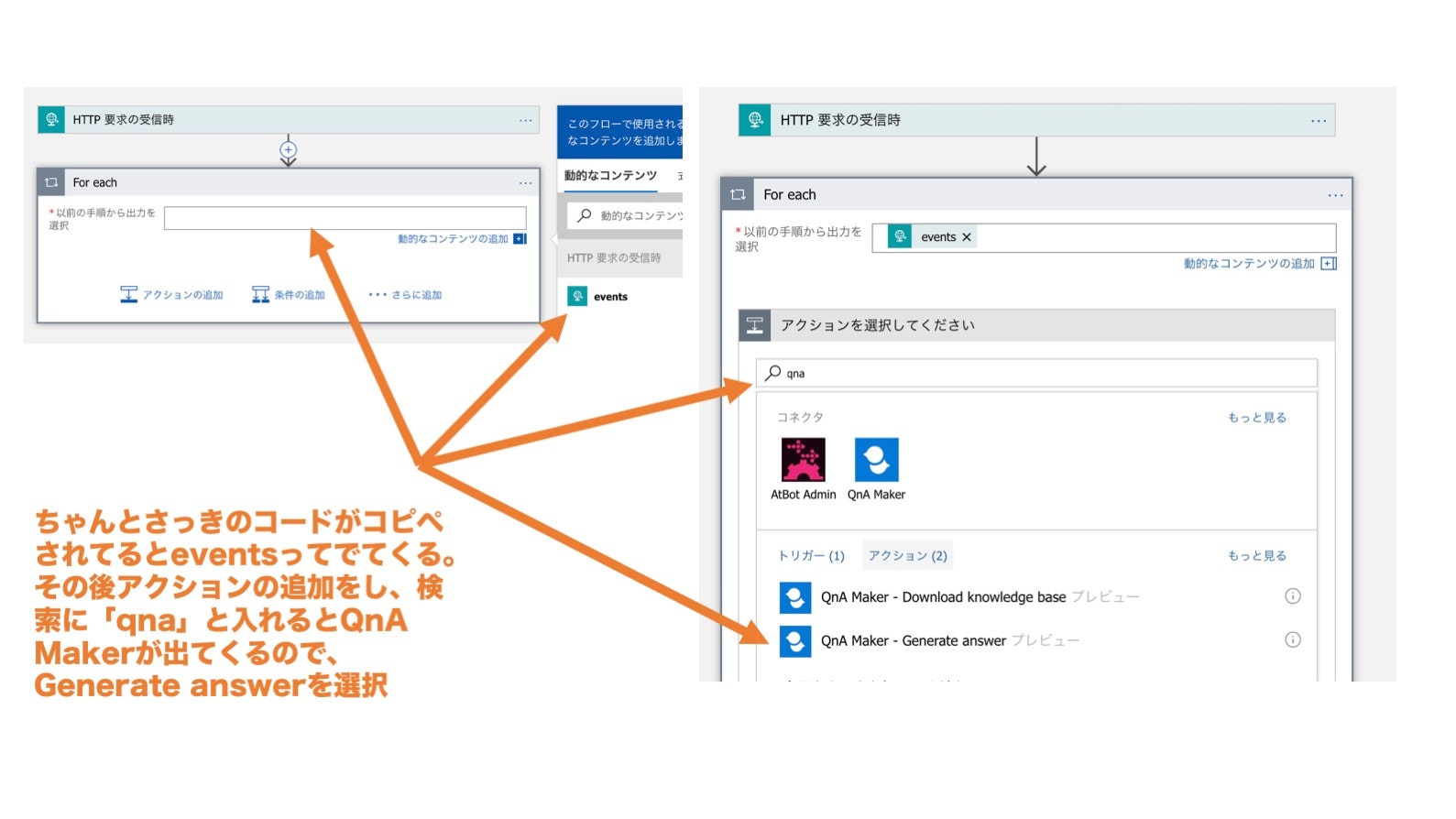
For eachが出てきたら、右側にでてくるeventsをクリックし中に入れ込んでください。その後再度アクションの追加をクリックし、検索ウィンドウに「qna」と入れるとQnA Makerが2つ出てきます。その中のGenerate answerを選択しましょう。
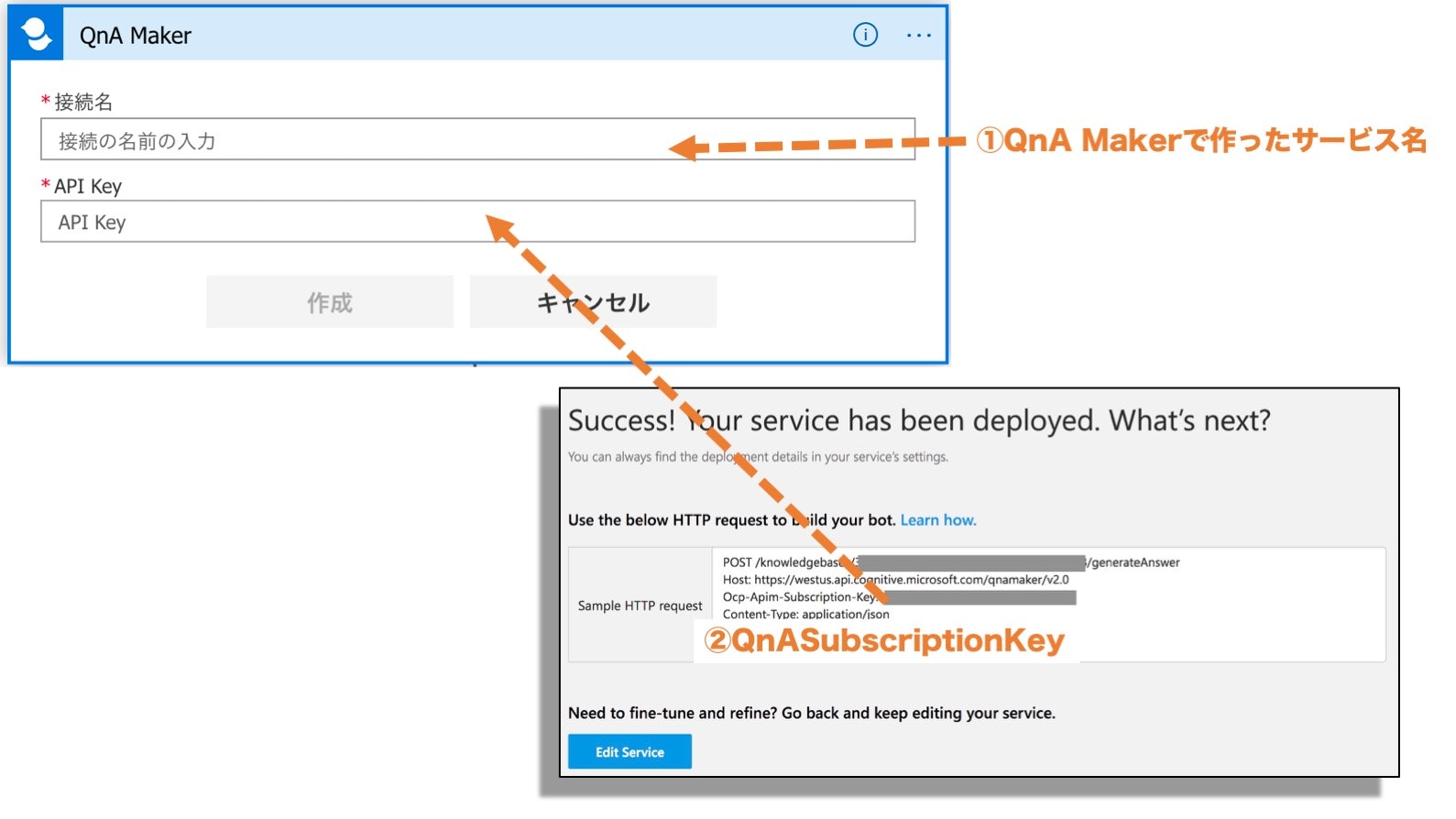
するとQnA Makerのボックスがでてくるので、そこに再度でてきたQnA Makerでメモった例のあれを入力。
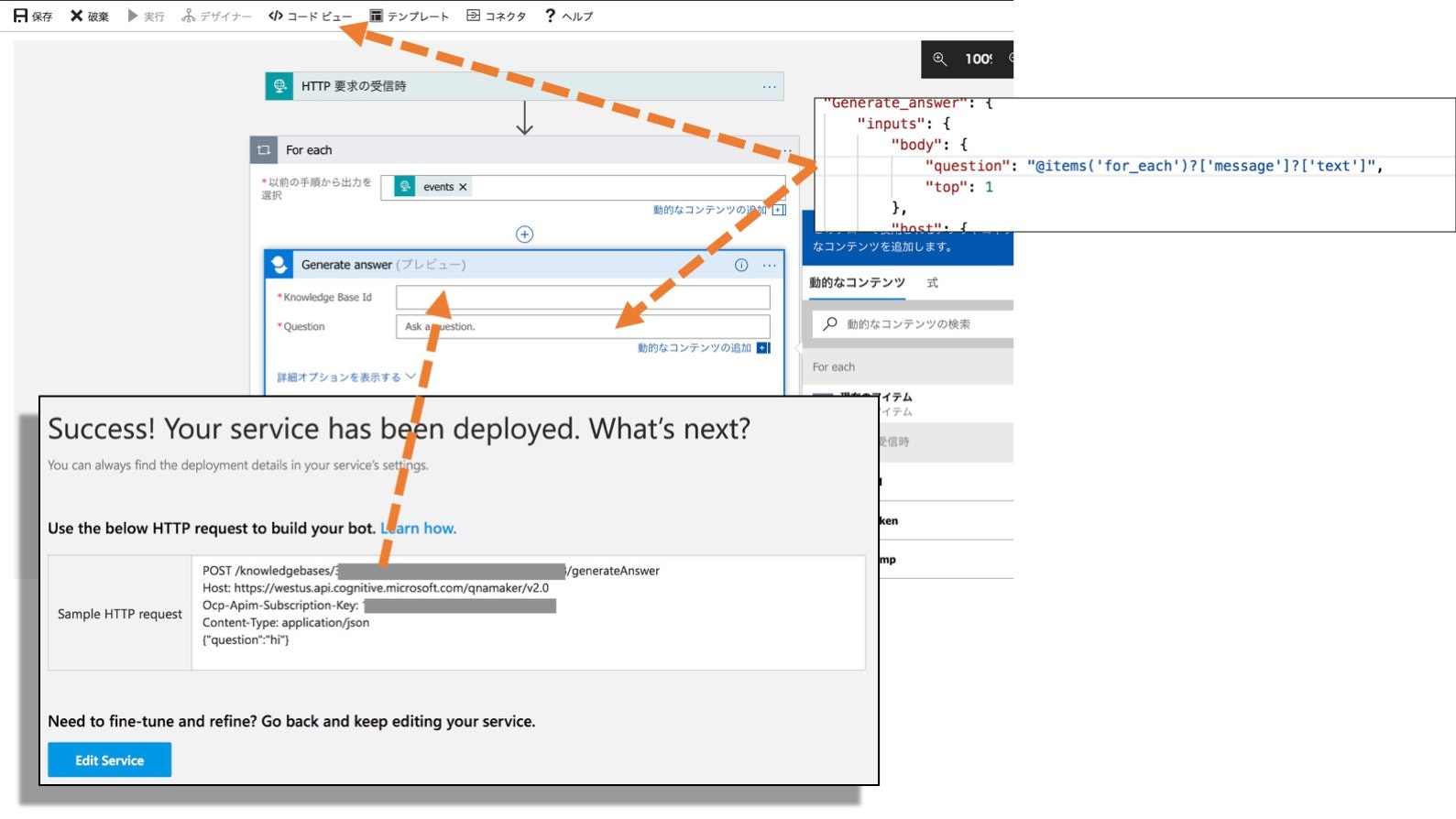
うまくコネクションされるとさらにナレッジベースIDを入れろと言われるので入力。そしてQuestion。
nrjlogさんでもコードビューで書き込みましょうと書いていますが、コードビューへの切り替えは上部にあります。僕、一生懸命プレビューに書き込もうとしてブラウザの挙動が変なのか?と複数ブラウザで試したのは内緒の話。
コードビューにした後
"@items('for_each')?['message']?['text']"
を入力して見ましょう。
その後、さらに「さらに追加」をクリックし、そこから再度「For Eachの追加」。
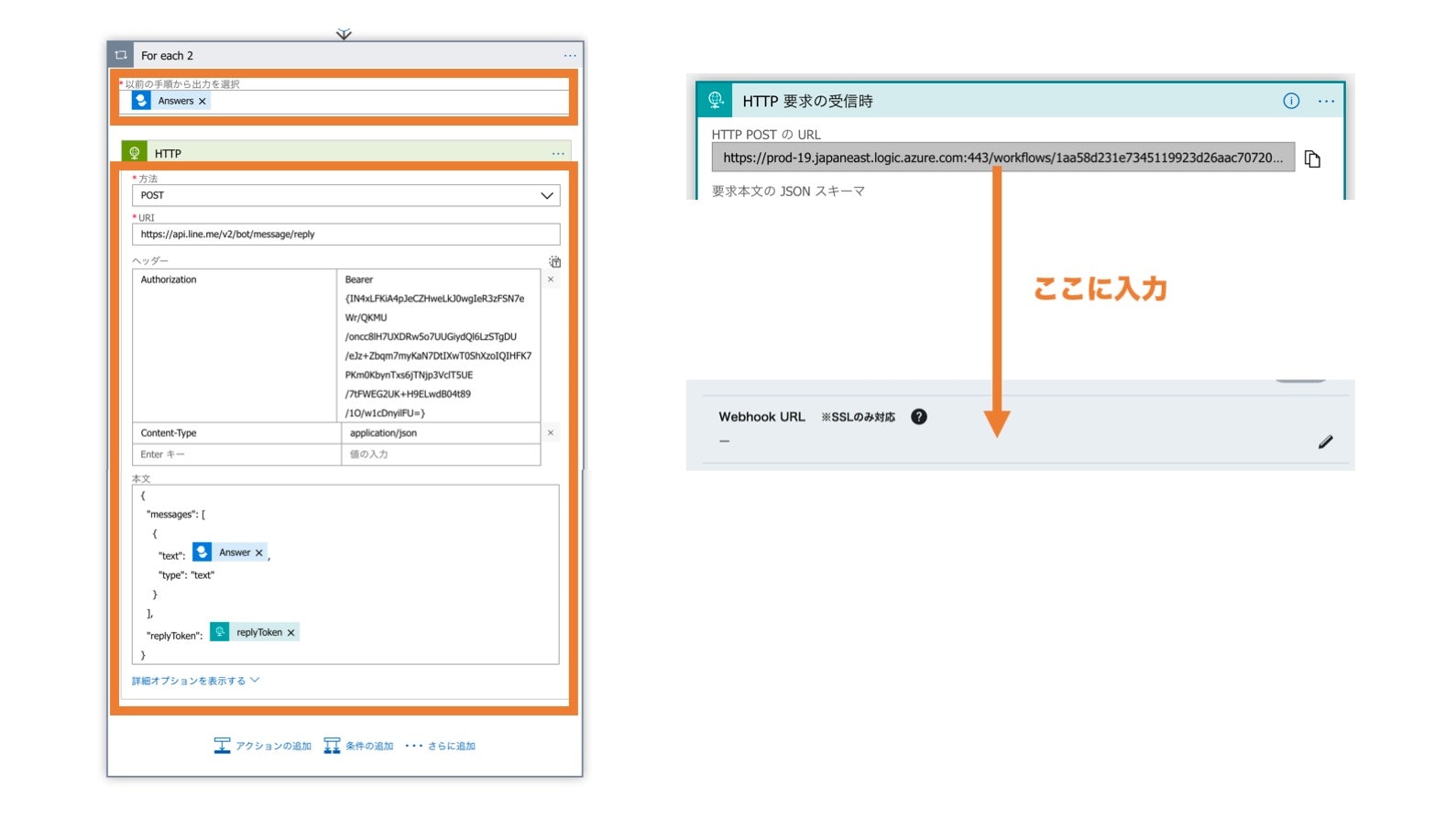
出力に「Answers」を選択し、「HTTP」コネクタを追加します。
方法にPOST
URIにhttps://api.line.me/v2/bot/message/reply
ヘッダーに
AuthorizationとBearer { ここに先ほどLINEで作ったアクセストークン }
と
Content-Typeとapplication/json
本文に
{
"messages": [
{
"text": "@{items('For_each_2')?['answer']}",
"type": "text"
}
],
"replyToken": @{items('For_each')?['replyToken']}
}
を入力し保存してください。
そうすると最初に作った「HTTP要求の受信時」コネクタの「HTTP POSTのURL」にURLが書き出されるのでこれをコピーしてLINEのWebhook URLに入力します。
これで完成!!
6 結果はこちらです

QnA Makerを利用するとある程度自然言語で対応してくれるようで、いろいろ試してみて、自分自身を捨ててみたいと言ったら、なぜか不燃粗大といわれました(笑)
ただ、まだまだ課題は山積で、同じ「モノ」でも素材が違う場合など複数手段がある際の回答なんかがうまく処理できません。
でも簡単なものならすぐにでも利用可能じゃないかなあと思うので、「やってみたいなあ」と思っている画面の前の良い子のみんなはまず**「論より実装」**(うけうり)
遊んでみてくださいねー
しかし、重ね重ねになりますが、先人の情報とは非常に助けられるもので、今回のチャレンジも、nrjlogさんのQnA Makerコネクタで「LINE版お問合せチャットボット」を1行もコードを書かずに作れた話(Logic Apps × LINE Messaging API)があったから可能だったのです。インターネットはこう使え(うけうり)