リスト要素に対して番号を振りたければ list-style-type: decimal を使えば良いんですが、テーブルだとそうもいかないです。しかし行番号を振るためだけに JavaScript は使いたくない。
そういうときは CSS Counters を使います。
html
<table>
<thead>
<tr>
<th></th>
<th>column1</th>
<th>column2</th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td>foo</td>
<td></td>
</tr>
<tr>
<td></td>
<td>bar</td>
<td></td>
</tr>
<tr>
<td></td>
<td>baz</td>
<td></td>
</tr>
</tbody>
</table>
css
table {
counter-reset: rowCount;
}
table > tbody > tr {
counter-increment: rowCount;
}
table > tbody > tr > td:first-child::before {
content: counter(rowCount);
}
こう書くと、
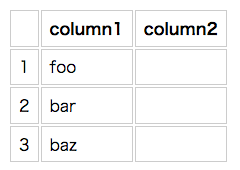
こうなります。
CSS Counters は CSS 2.1 の仕様1のためほぼすべてのブラウザで動作する2ので、覚えておくと便利です。