Game A Week
- 一週間(月曜日から日曜日)に一本ゲームをリリースする。
- 日曜日(まで)に制作したゲームを何らかの手段で公開する。
- 制作したゲームはGame A Weekが終わるまで改変しては行けない。
前置き
先週の作品:【Game a Week】1週間目
今週は諸事情により、金曜日(本日)にゲームを公開します。
今回作ったゲーム
今回作ったゲームの名前は「InvBarrage」です。
Woof.jsという、JavaScriptライブラリーを使って開発しました。
Woof.jsは触りたてなので、かなり雑になってしまいました(笑)。
また今回のゲームはGithubでソースを公開しています。
良ければ見てください。
https://github.com/hota1024/InvBarrage
使った技術
| 名前 | 説明 |
|---|---|
| LaravelMix + ES6 | LaravelMixでバンドルしES6をトランスパイルするのに使用しました。 |
| Woof.js(ウーフジェーエス?) | ScratchライクなAPIでゲームやアートなどを簡単に開発できる。Scratchの次にやるのに適しています。今回はこのWoof.jsを使って開発しました。 |
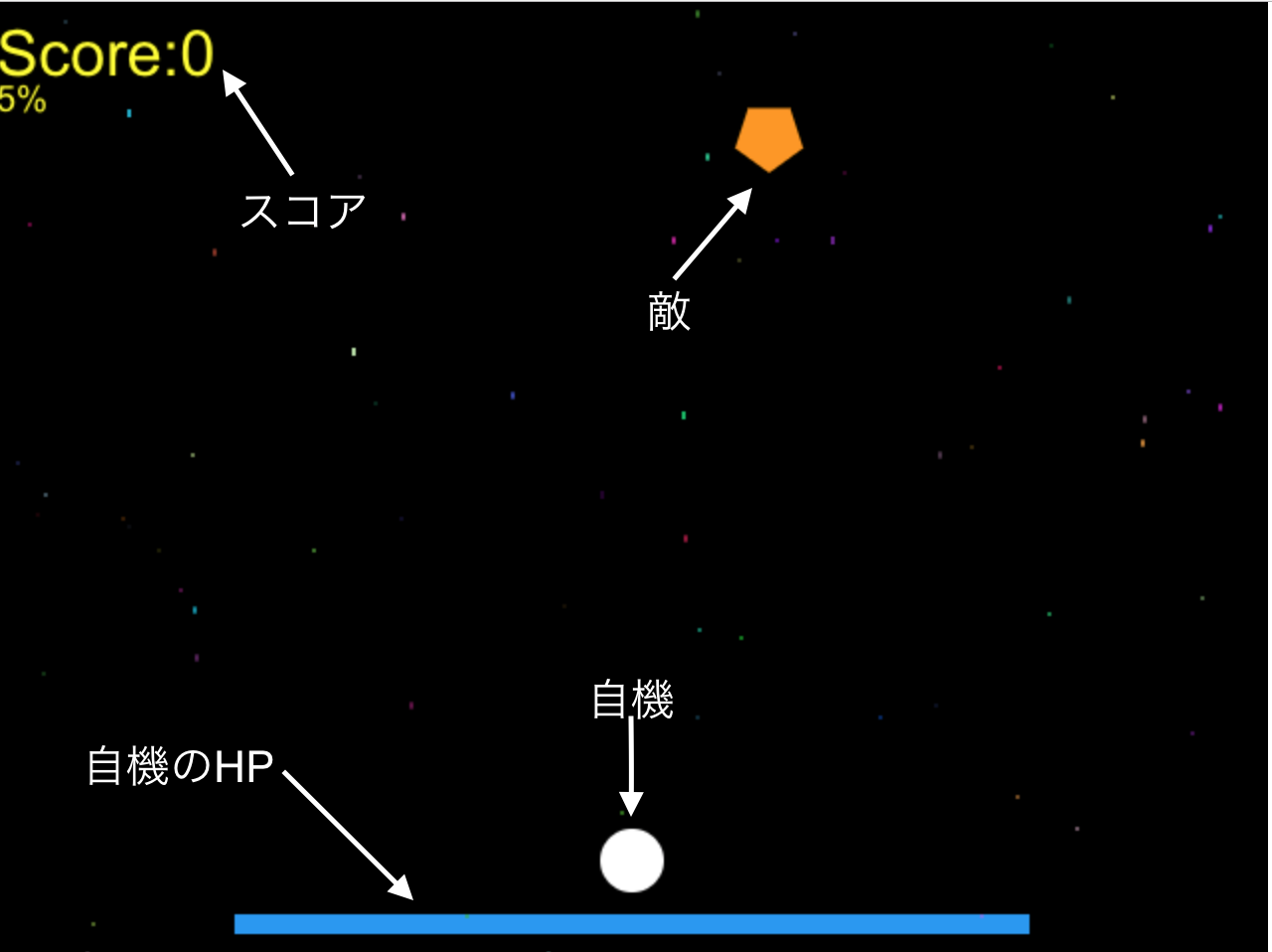
ゲームの詳細
このURLから遊べるのでぜひ遊んでみてください。
http://game-a-week.hota1024.com/projects/InvBarrage/
また敵には6種類ほどあり、2種のボスがいます。
敵を倒すと敵が**青や緑**のアイテムをドロップします。

**青**を取るとスコアが増えます。
**緑**を取るとHPが回復します。
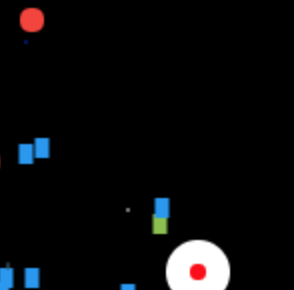
またステージ中に以下のような円形のアイテムが出現することがあります。

このアイテムは常に移動していて、画面のふちに当たると跳ね返り、色が変わります。
**青**の時に取るとスコアが大幅に増えます。
**赤**の時に取ると自機のショットが強化されます。
**緑**の時に取ると自機のHPが大幅に回復します。
ステージを進めていくとボスが現れます。
ボスは2種類いて、最後のボスを倒すとゲームクリアです。
ぜひ遊んでクリアしてみてください。
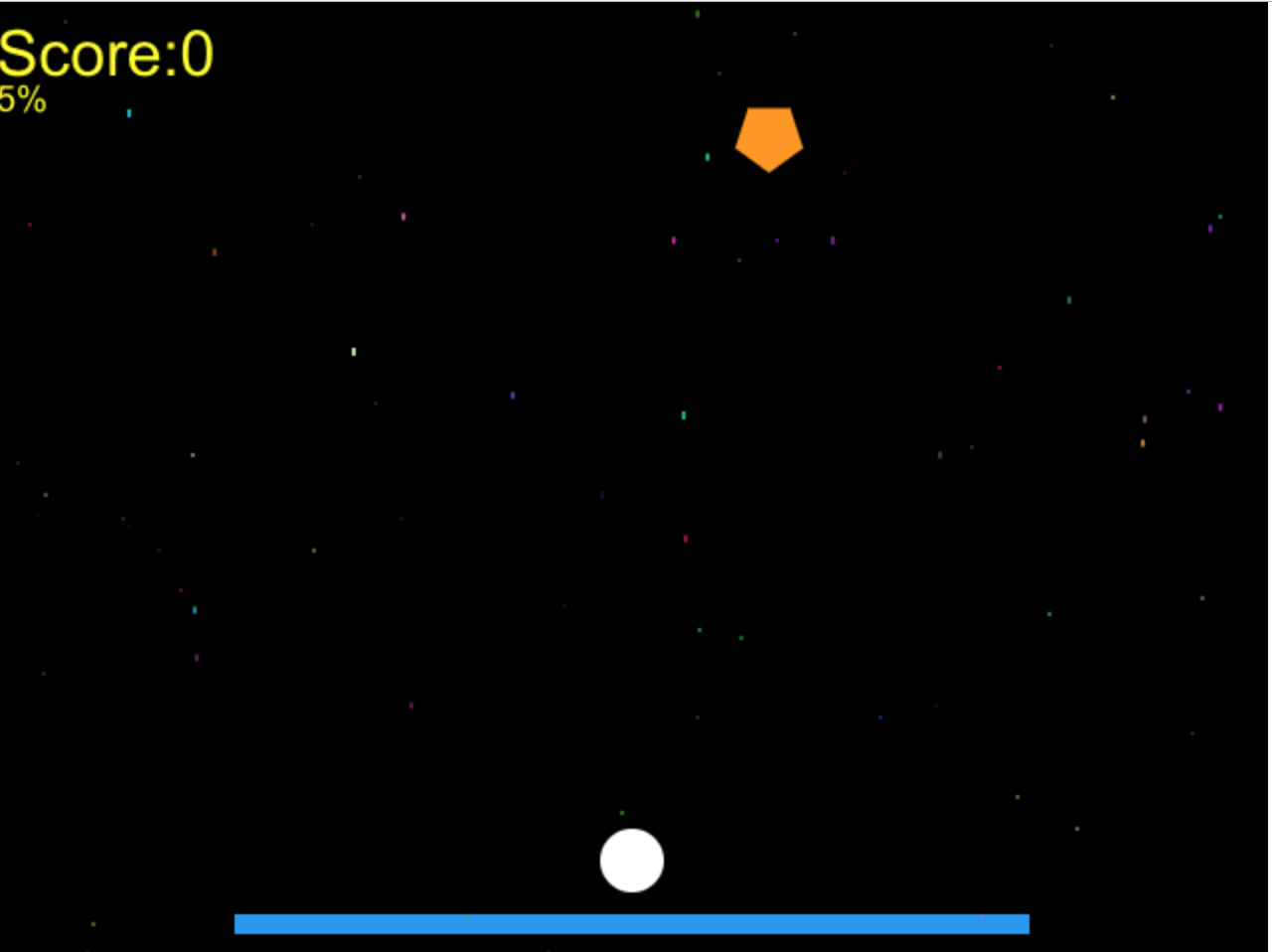
InvBarrage
2周間目の感想
Woof.jsは今週触り始めたばかりで、分からないことだらけでしたが、ある程度Scratchが分かっていれば簡単に誰でもゲームが作れるライブラリーです。
Woof.jsの公式サイトに行くとWeb上でWoof.jsを使ったプログラミングが出来るので良ければ試してみてください。
http://woofjs.com/
ただ今回も手こずってしまった点があります。
ステージ1のボスなのですが、行動プログラムを以下のように組みました。
- カウンターの値を0にする。
- カウンターの値が一定の値なら弾を出したり、動かしたりする。
- カウンターをインクリメントする。
ただこれだと、あとから行動の間隔を変更しようとすると、すべての行動のif文を変更しないといけないので、すごく雑な動きになってしまいました。
それがあり、ステージ2のボスは新たにBehaviorクラスを作り、行動をBehaviorManagerクラスに任せることにしました。
その結果、かなり見やすくて、間隔などをすぐに変えられるようになりました。
ボス1の行動プログラムの一部。

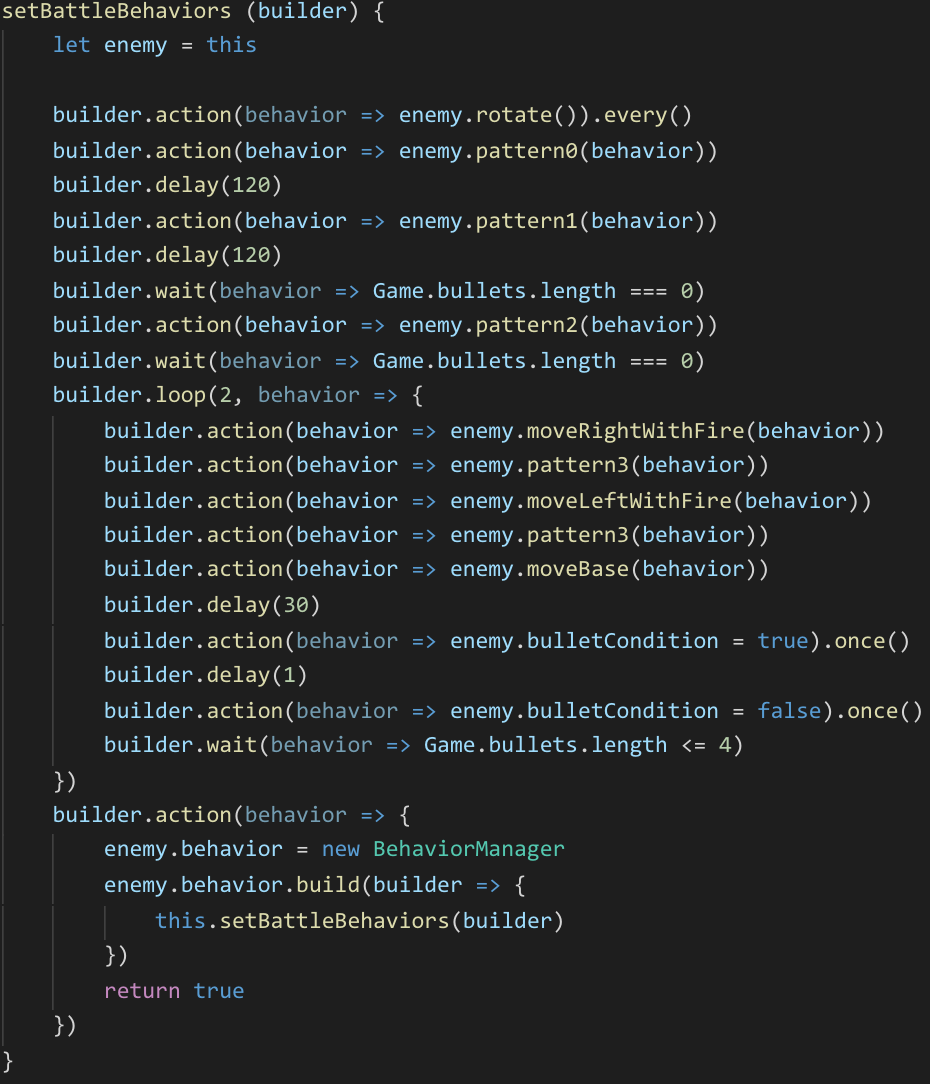
ボス2の行動プログラム。

これでも少し見づらいですが、JavaScriptのオブジェクト指向にも触れれたので良かったです。
やっぱり、こういうクラスを作るのって楽しいですね。
最後に
ここまで読んでいただきありがとうございます。
良ければアドバイスや質問よろしくおねがいします。
あと、ポートフォーリオ作りました。良ければ見てみてください。
http://me.hota1024.com/