ボタンが押された瞬間なのか、押され続けているのか、離された瞬間なのかを判定したい。
どんな時に必要か?
毎フレーム、キャラクターの座標を加減算するとゲームによっては違和感のある移動になることがある。
例えばマス目を利用した移動を行いたいとき。
隣のマスに移動したい場合、「1マス移動(座標の加減算)する」という処理が毎フレーム実行されると、
1フレームだけキーを押さなくてはならない。30fpsであれば、1フレームは0.03秒である
そんな神業をユーザーに求めるわけにはいかないのでそういう場合に押された瞬間の判定が欲しい。
ct.jsならばメソッドが用意されている。
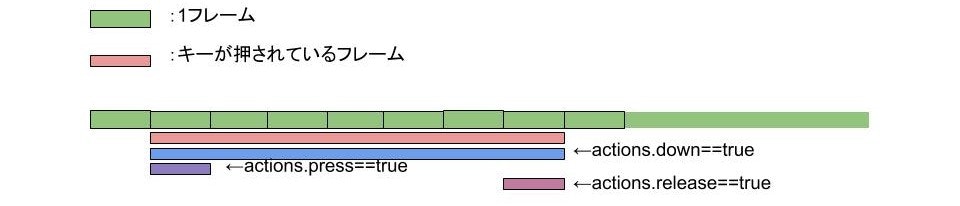
press,down,releaseが用意されている。
それぞれがtrueを返す場合を下記にまとめてみた。
これを認識してif分岐することで自分の望む移動を実装しよう。
あとがき
ct.jsってタグがないことに今気づいた。
今後紹介記事も簡単に書ければと考えている。