やりたいこと
Androidアプリでよくあるこんな感じのアイコンを使いたい

開発環境
OS: macOS HighSierra
Android Studio: 3.0.1
手順
・使いたいアイコンを探す
Android Studioの
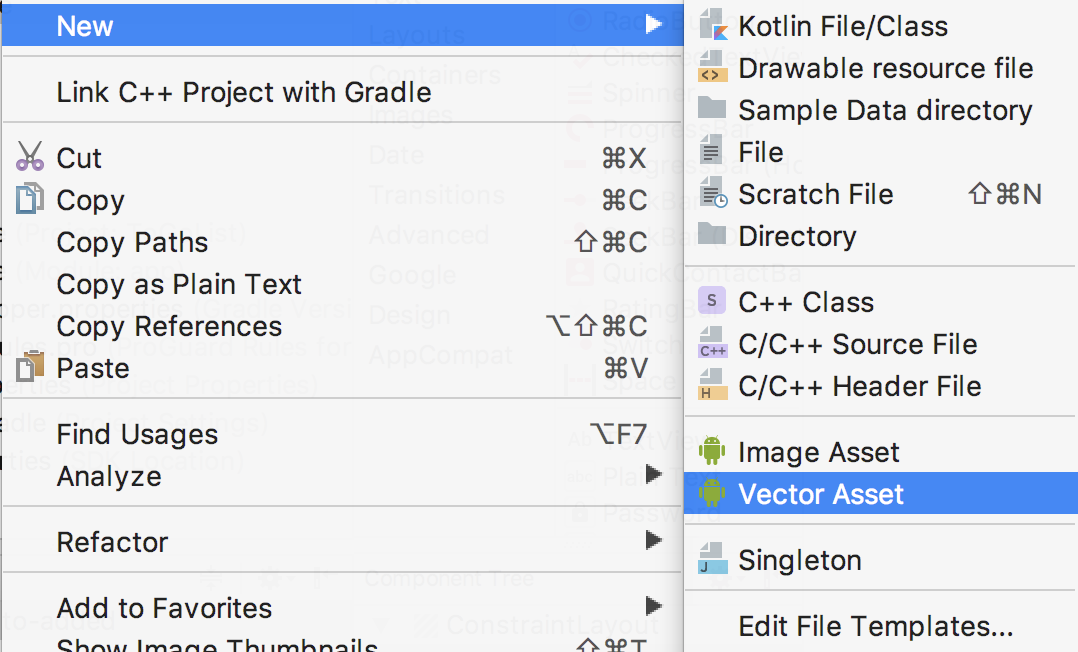
画像を配置したいフォルダで右クリック(app > res > drawableなど)
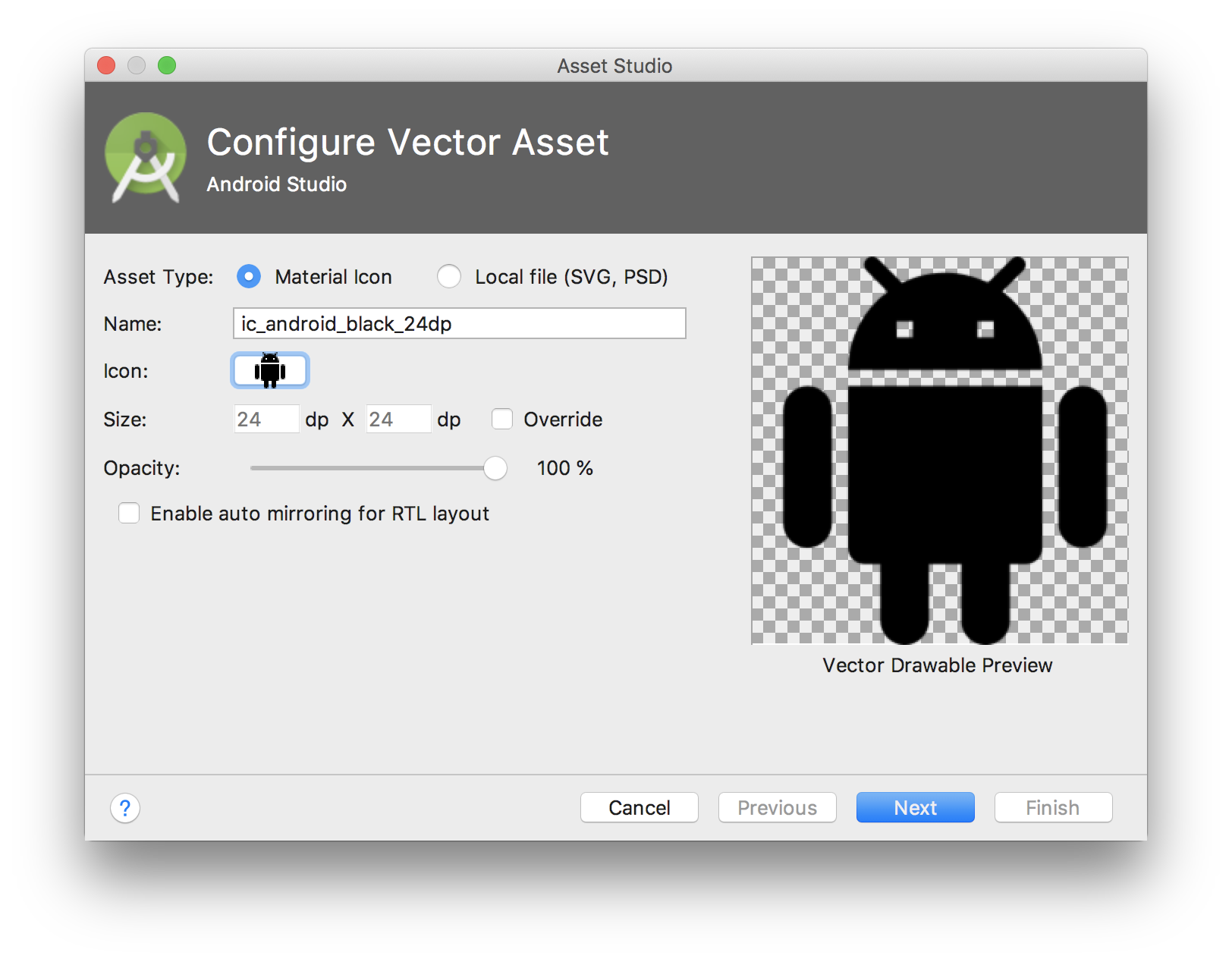
以下のような画面が開く。

iconのボタンをクリックすると、
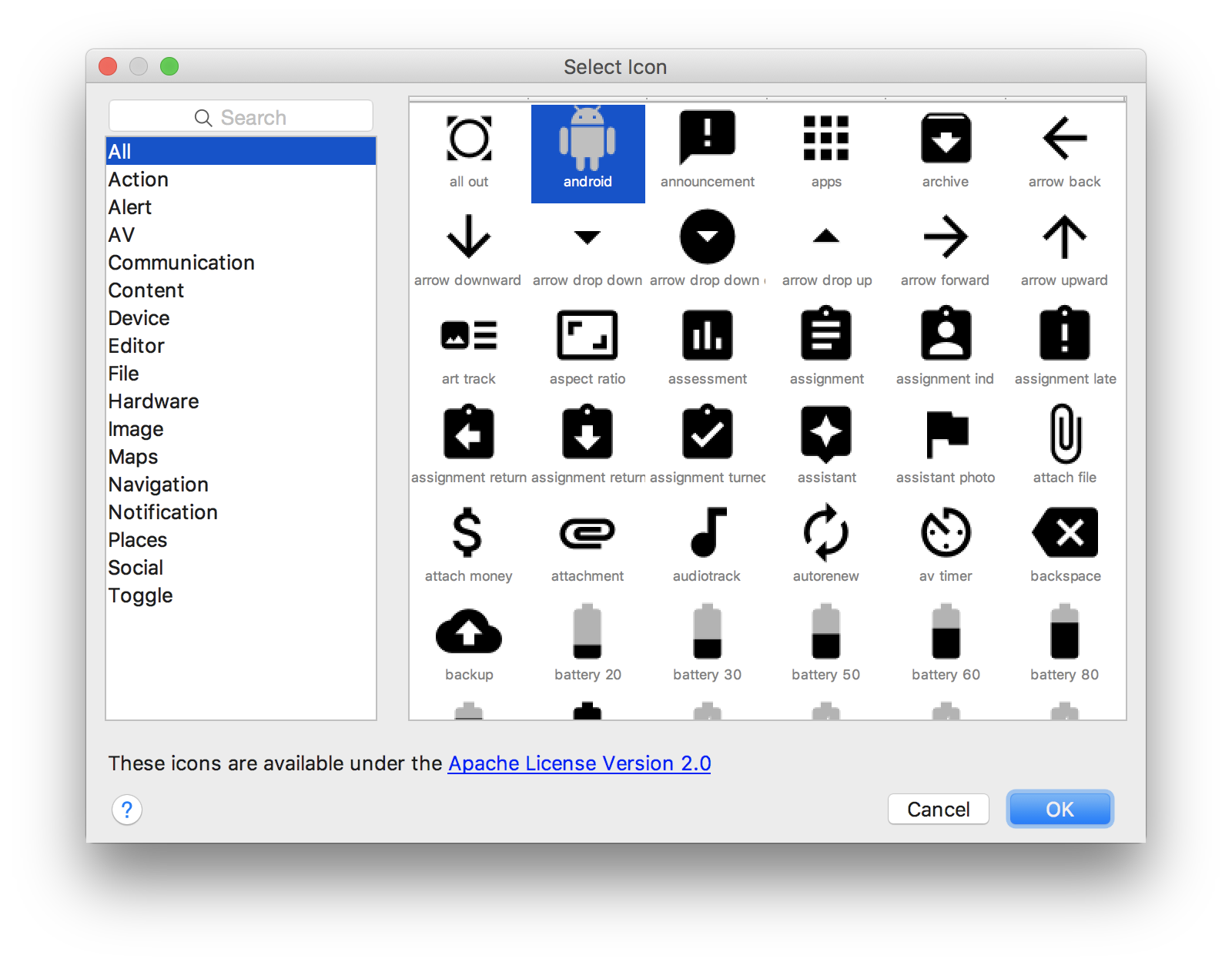
以下のような画像選択ウインドウが開く。検索も可能。

以下のURLで同じ画像一覧を確認できる。
https://material.io/icons/
AndroidStudioのデフォルトでは黒いアイコンだが、
こちらから白いアイコンもDLできる。
DLしてきた場合は、Vector Assetの画面で「Local file(SVG,PSD)」を選択して画像のパスを入れる。
選択した画像をボタンに設定
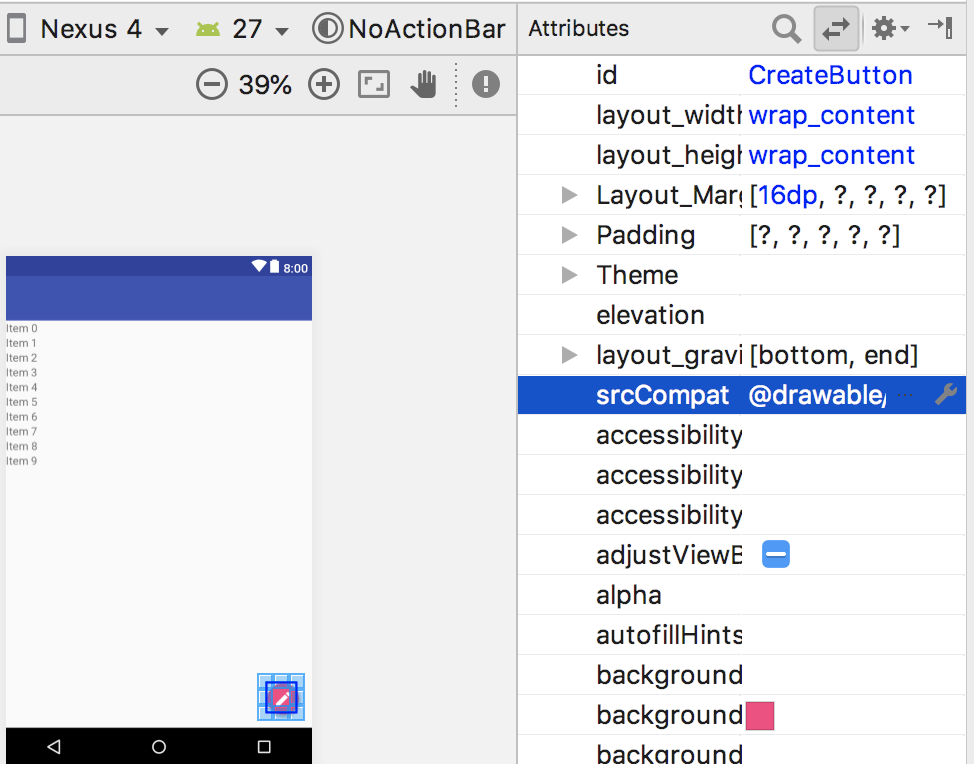
Designタブから設定する場合
何かしらのボタン等を設置しておく。
対象物を選択して、Attributes > srcCompatから配置したい画像を選択する。

Textタブから設定する場合
~~~.xml
<android.support.design.widget.FloatingActionButton
...
app:srcCompat="@drawable/ic_create_white_24px" />
対象のボタン内のsrcCompatで画像名を入力