【この記事のゴール】
Blenderを使って、球体モデルと画像テクスチャを作成します。
球体を配置
モデルの作成
blenderを開いたら、レイアウトタブのオブジェクトモードで、
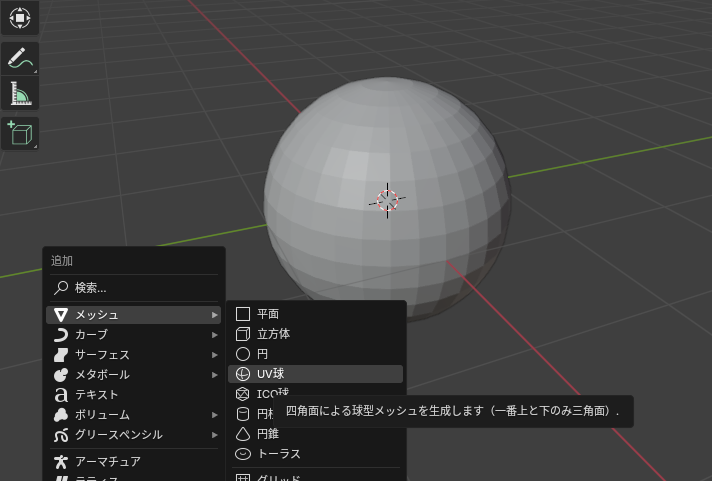
「Shift + a」で、メッシュ > UV球 を選択し、球体を配置します

モデルの調整
球体モデルを選択した状態で、「r → x → 90」を入力し、向きを90°傾けます

右クリック > スムーズシェード で表面を滑らかにしておきます

UVマップを作成する
シームを入れる
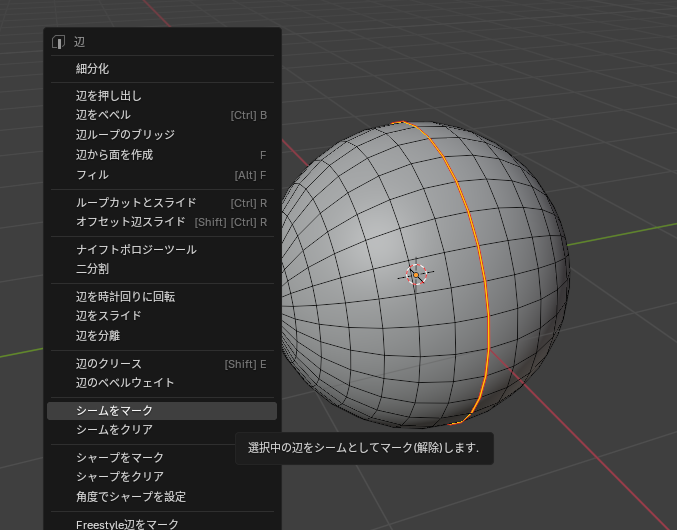
左上で編集モードに切り替え後、選択モードを「辺選択モード」にします

右クリック > シームをマーク を選択します(選択後、線が赤くなればシームマーク状態)

UVマップを確認
UV編集タブに切り替え後、モデルにカーソルを当てながら「L」キーでモデルを選択状態にします

その状態で「U」キーを押し、UVマッピングの展開を選択します(左のウィンドウに円形のUVマップが表示されたらOK)

テクスチャを作成する
マテリアルを設定する
シェーディングタブに切り替えて、画面中央の「新規」ボタンでマテリアルを追加します

↓

マテリアルウィンドウ上で、「Shift + a」を入力し、テクスチャ > 画像テクスチャ を追加します

画像テクスチャのカラーとプリンシプルBSDFのベースカラーをつなぎます(黄色い線の部分)

画像テクスチャの「新規」ボタンから画像を作成します
適当な名前をつけ、カラーを設定します(ここでは白にしています)
「新規画像」ボタンで上部のビューに反映されます

テクスチャを描く
テクスチャペイントタブに切り替えます
このとき、右上のビューポートシェーディングをマテリアルプレビューにしておくと見やすいです

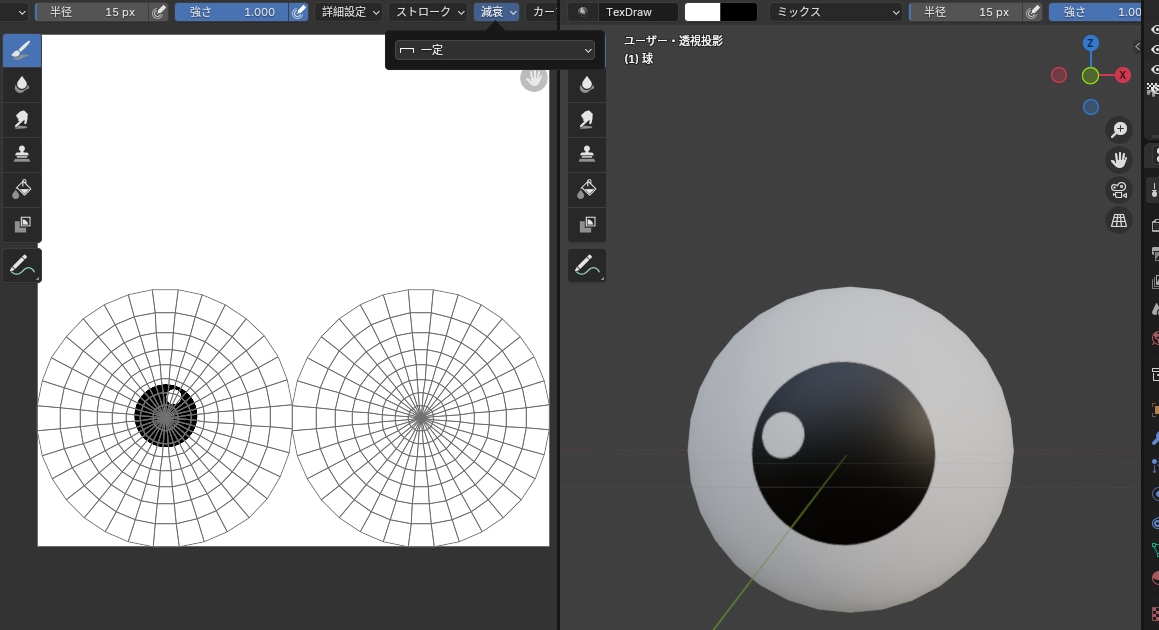
左側のビューにペイントしていきます(右側のモデルに描くこともできます)
デフォルトだと減衰が「カスタム」でぼやけて見えるため、
「一定」に変更してから描きこみました(減衰ボタンは右にスクロールするとあります)

これで完成です。
