概要
初めてのGIMP(※1)で、同人誌の表紙を写真ベースで作成するまで、を書いた記事です。「技術系同人誌 Advent Calendar 2017 」の12日目に【後から】(12/20)参加させていただきました。
対象者は以下。
- GIMPってツール名は聞いたことある(操作方法は知らない)。
- 細かい作り込みには拘らない
- 入稿可能な表紙が出来上がれば良い(GIMPを覚えることは目的ではない)。
※1:GIMPとは?→高機能なビットマップ画像編集加工ソフト。無償で利用可能。
環境は以下(※2)。
- Photo Shopファイル(.psd)での入稿オーケーの印刷屋さんを利用する。
- GIMPファイル(.xcf)で入稿OKなら、なお良い。
- pdf入稿のケースは、後述の参考サイトを参照。
- 表紙用テンプレートファイルを、印刷屋が準備してくれてる。
- テンプレートが無くとも、後述の参考サイトを参照してベース(物理サイズ等)を作れば、後は同じ流れ。
※2:具体的は、私が利用したポプルス様を前提。でも他の印刷屋さんも同様のサポートしてくれてる、と聞いた。
写真ベースの表紙を簡単に作成する手順
以下では、「表紙用テンプレートファイル」を利用する前提で記載する。
※提供が無い場合はゼロから作る必要がある。背表紙など、要考慮。例えば、以下の記事あたりが分かり易い。
- GIMPで書籍の表紙を作る(技術系同人誌 Advent Calendar 2017 3日目) https://qiita.com/74th/items/8e4b8759726b906128cc
メインとなる写真を準備する
3200x2400くらいの解像度で、原寸大表示しても粗が気にならない画像ファイルを調達する。
私の場合は、フリー素材を探したり、自分で旅先で撮ったりした。
以下では例として旅先で撮ったこの写真をベースに説明する。
自分で撮った写真を利用する場合、カメラの画像センサーのサイズが「1型(APS-C比33%)」くらいあれば問題無し。いわゆる一眼レフは「APS-C型(APS-C比100%)」で当然問題無し。スマホのカメラは大抵が「1/3型(APS-C比5%未満)」なので、たぶん厳しい。粗が目立つと思う。
もちろん、絵師に描いて貰ってもOK(だが、その場合はGIMPに拘らなず、絵師が使うツールに合わせる&ツールの使い方と入稿方法の手解きを受けた方が早い気がするw)。
その他、アイコンやマーカーに使いたい画像があれば適宜調達する。
とにもかくにも、GIMPを立ち上げる。
GIMPをインストールして起動する。
インストール方法や基本的な使い方(それぞれのパネルの使い方)などは、以下のサイトが分かり易いので一読をお勧めする。GIMPの基本操作は、こちらのサイトの「基礎知識」(~可能なら「簡単なイラストの作成」まで)をザットやると、分ると思う。
- GIMP入門(2.8版) http://www.gimp.jp.net/
この記事の範囲では、とりあえず読まずに先に進んでもOK。
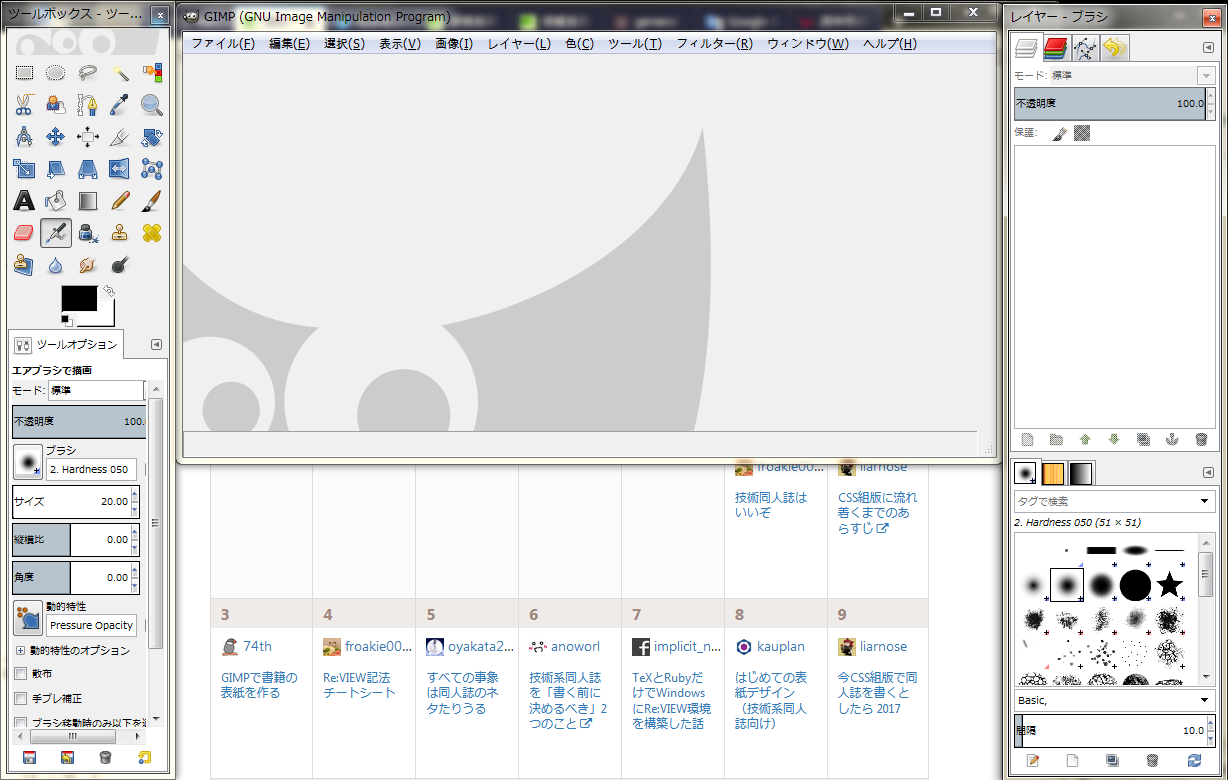
GIMPを起動すると以下のようになる。
テンプレートファイルをDLしてGIMPで開く
テンプレートファイルを、入稿予定の印刷屋さんからダウンロードする。テンプレートファイルを使えば「作成サイズ」などは「入稿OK」の状態が保証されるので安心。
たとえば、ポプルス様だと、以下でWebページで公開されている。テンプレートファイルは、PhotoShop向けだが、問題ない。GIMPで読み込める。
http://www.inv.co.jp/~popls/genkou/hyoushi.html
他の印刷会社さんの場合も、Photo Shop向けのテンプレートファイルがあれば、操作としては同等。
GIMP向けのテンプレートファイルがあるところなら、なお良い。
ポプルス様のテンプレートファイルには、例えばB5判向けは、以下のファイルが入っている。
B5hyoushiCMYK.psd
B5hyoushiRGB.psd
B5monochro.psd
B5monochroSAI用.psd
今回利用するのは「B5hyoushiRGB.psd」ファイル。GIMPのメニューから「ファイル>開く/インポート」で「B5hyoushiRGB.psd」を開く。
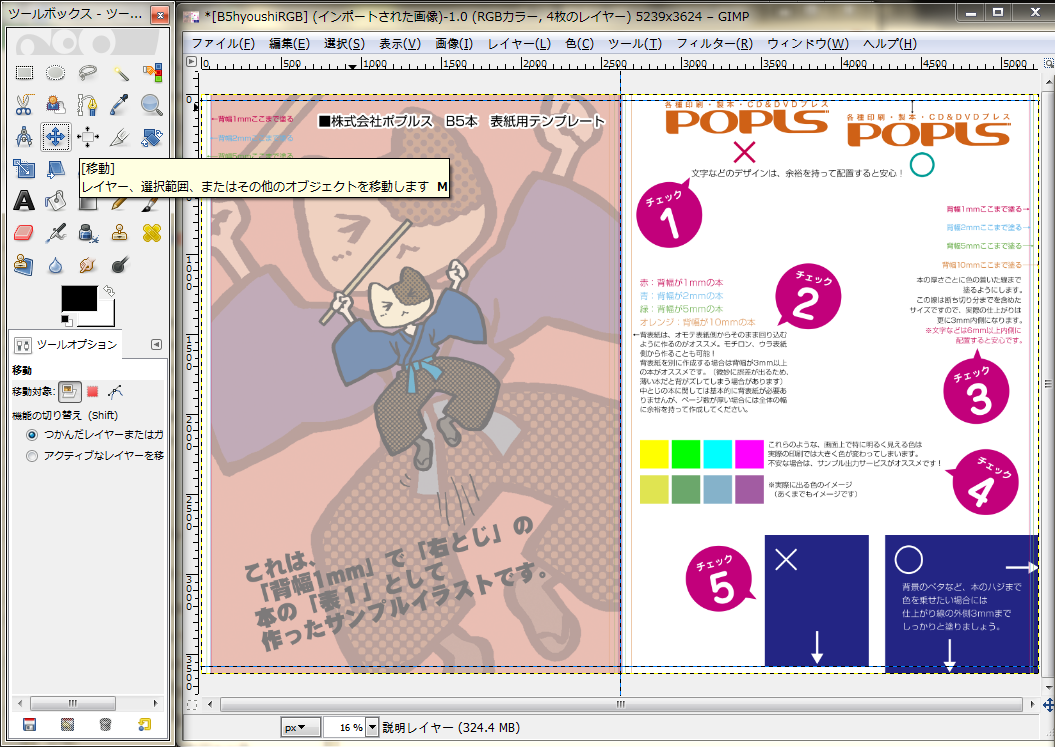
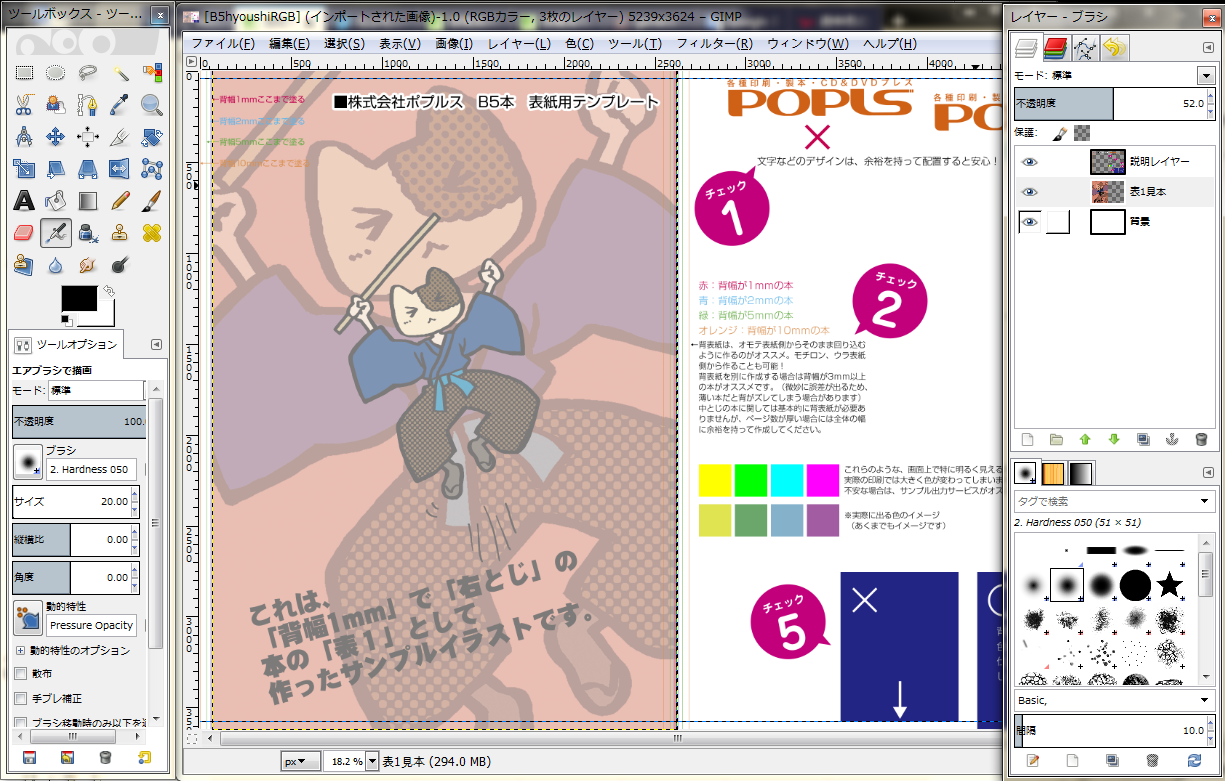
開くとこんな感じになる。表紙の表と裏をどう「ファイルとして」作ればよいのかの説明レイヤーもあって、大変分かり易い。
なお、左ペインの十字マークは、この後の「画像の移動」で多用するので留意。
メインとなる写真を、新規レイヤーとして追加する。
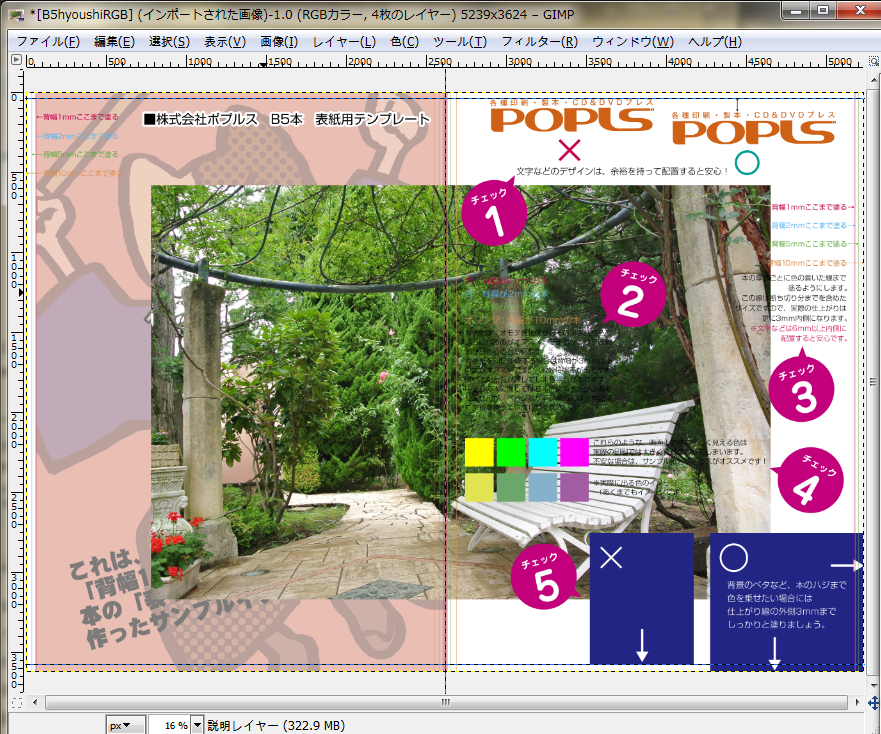
「ファイル>レイヤーとして」で、ベースとなる写真を新規の「レイヤー」として追加する。ここでは、先の写真ファイルを読み込んでみる。すると以下のようになる。
タイトルやその他の装飾アイコンを適当に追加する。
追加した写真レイヤーは、先の「十字マーク」選択しておくと、任意にポインタで掴んで移動できる。拡大縮小は、その下の段の左側のアイコンを選択する。そのほか、アイコンの上にポインタ(マウス)をオーバーすると、出来る操作の説明が出る。そこで探して配置と画像加工を行う。
タイトルは、新規レイヤーを追加してテキストを追加すればOK。
なおレイヤーは、右側のパネルの「目マーク」を押すことで表示状態にしたり、非表示にしたり出来る。とりあえず、ダーッと追加してみて、消したり表示したりして構成を決めていくと良い。

表紙のデザイン案については、こちらの記事の一読をお勧めする。
- はじめての表紙デザイン(技術系同人誌向け)(技術系同人誌 Advent Calendar 2017 8日目) https://qiita.com/kauplan/items/2b2f1acbd8efe76c490b
完成したら、Photo Shop形式で出力して入稿する。
完成したらいったん保存。この時点では、ファイルは「GIMP形式」で保存した状態で、レイヤーも保たれている。なので、そのファイルを開くことで編集を再開できる。
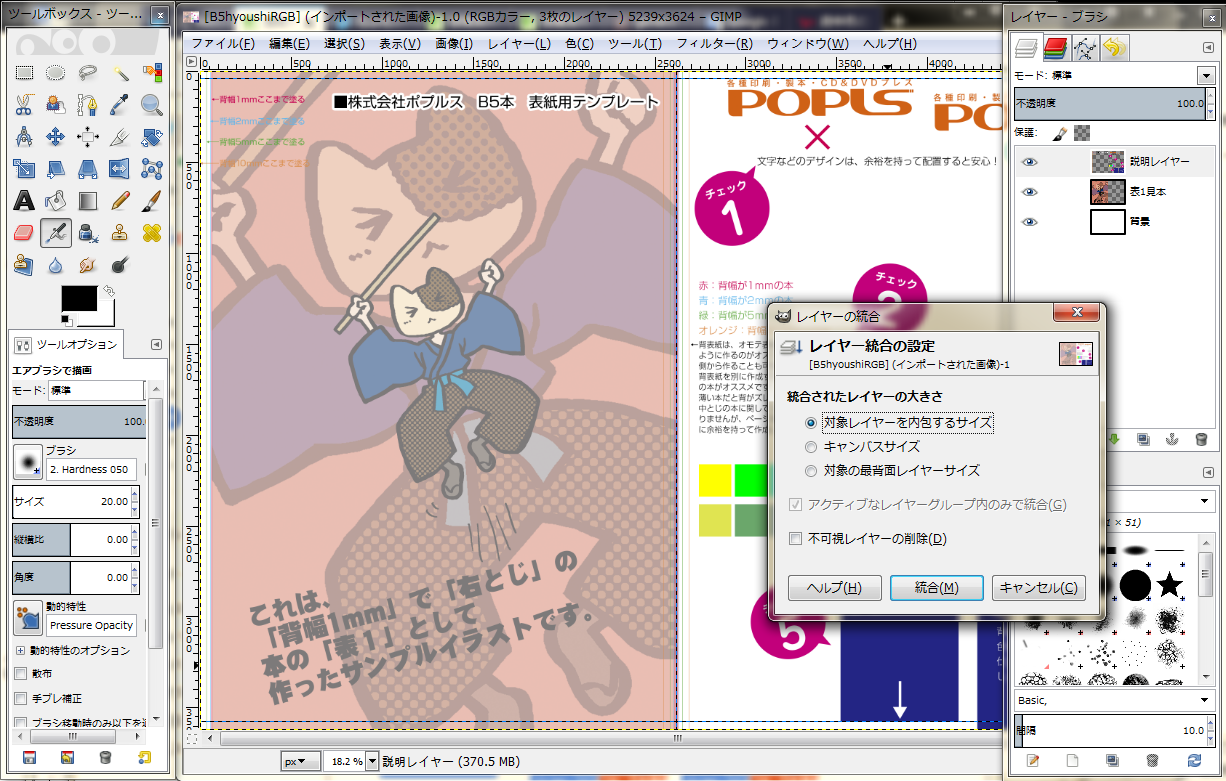
表紙作成が完成したら、レイヤーを統合する。右側の(レイヤーの表示、非表示を監理する)パネルの上で右クリックすると「レイヤーの結合」メニューが出るので、これで結合できる。
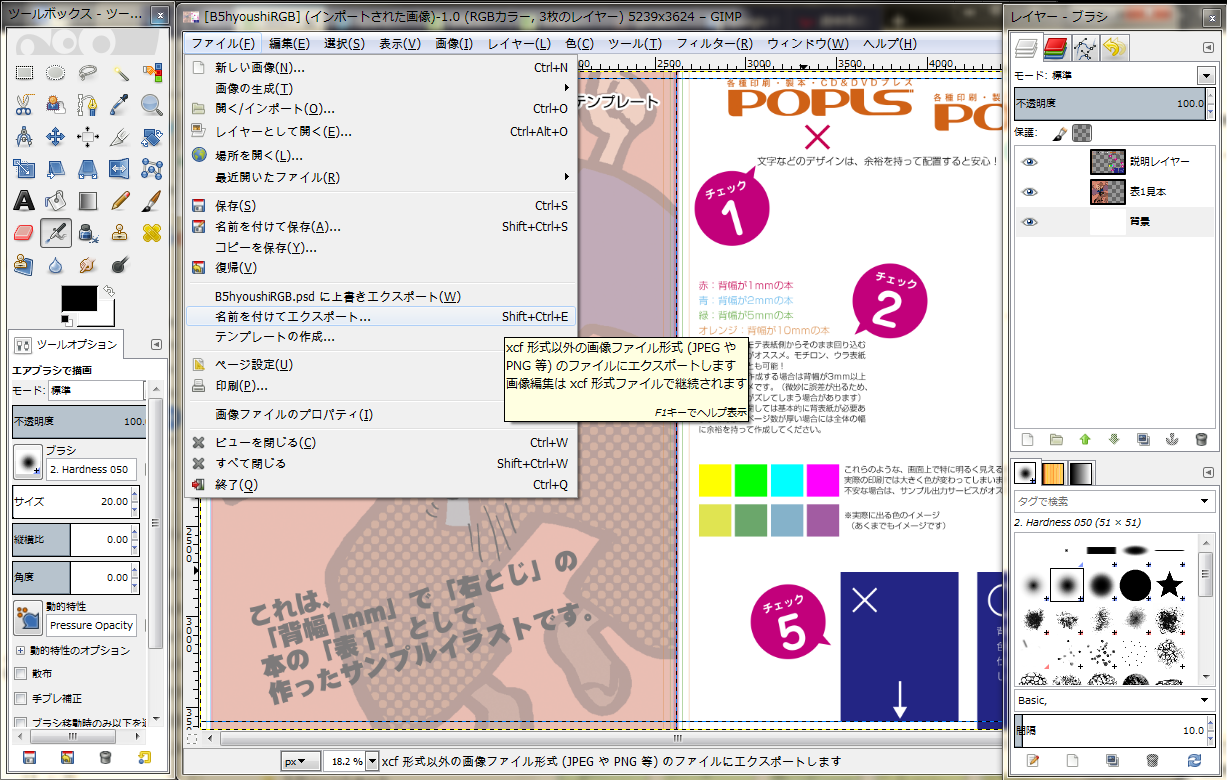
レイヤーを結合したら、メニューの「ファイル>名前を付けてエクスポート」を選択する。
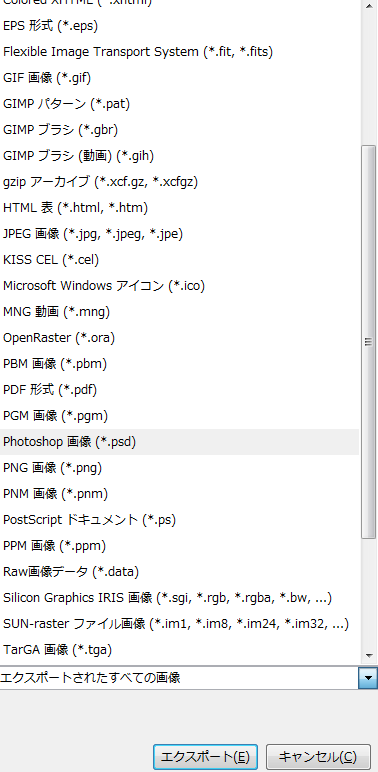
保存ファイル形式を選択できるので、「Photo Shop画像」のファイル形式を選択する。これで、「Photo Shopファイル(.psd)」として出力できる。あとは、そのファイルを入稿すればOK。
▼形式の一覧から「Photoshop画像(*.psd)」を選択して「エクスポート」ボタンを押せば、保存できる。

以上ー。