(今日は12月17日ですが、技術系同人誌 Advent Calendar 2017の8日目が空いてたのでそこを埋めるべく投稿します。)
はじめに
「ワンストップ!技術同人誌を書こう」という同人誌に、表紙デザインについて寄稿しました。
しかし、せっかく用意した表紙サンプル画像はフルカラーなのに、同人誌は白黒印刷だということに気付いてしまいました。
これは悲しいので、表紙サンプルのうちいくつかをカラーで紹介します(全部ではありません)。
(追記:電子版ならカラーだそうです。)
なおQiitaでは、宣伝はいけないことのようなので、同人誌へのリンクは念のためやめておきます。
この記事を読んで興味を持った人は「ワンストップ!技術同人誌を書こう」でぐぐってください。
(このくらいはお目こぼししてもらえると期待します。)
またAdventCalendar3日目に「GIMPで書籍の表紙を作る」という記事があります。よろしければそちらもぜひ。
https://qiita.com/74th/items/8e4b8759726b906128cc
ひどい表紙デザインで同人誌を出した結果・・・
まずは、同人誌の表紙デザインが頒布数にどのくらい影響を与えるのかを知ってもらいましょう。
これは技術書典2で完売した同人誌の表紙です。どっかで見たような表紙ですね。オーラはありませんが、ITエンジニアなら馴染みのある表紙デザインなので、手に取ってくれる人が多かったです。
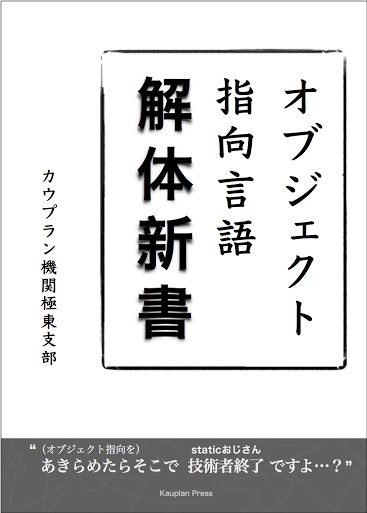
そして、これが技術書典3で多いに売れ残った同人誌1の表紙です。タイトルが「オブジェクト指向言語 解体新書」なので、解体新書っぽい古いデザインにしようとしたら、うまくいかなくてひどいデザインになってしまいました。
今見てもひどいデザインだ。ハズカシー。
実は1枚目の表紙は、個人的には「このデザイン、どうなの?」と思ってました。タイトルが意味もなく明朝体だし、サブタイトルが中途半端な白抜きだし、著者名は小さすぎるし、これ絶対デザイナーに発注してないだろ、技評さんデザイン料をケチろうとしただろ、という感想でした。でもITエンジニアには見慣れた表紙なんですよね。なので、たとえデザインが悪くても、IT系同人誌の表紙としての役割はきっちり果たしてくれました。
これに対して、2枚目は明らかにダメダメでした。タイトルのフォントに教科書体を使うことで少し古い感じを出したり、凸版文久見出しゴシックを使うことで旧字体っぽく見せる2まではよかったのですが・・・。何ですかねこの意味のない囲みは。イラストも何もなくて目線を集める要素がないし、締め切り直前で時間がなかったにせよ、もっと人目を引くデザインにすべきでした。中身はすごく頑張っていただけに、惜しいことをしました。
みなさんはこのような失敗をしないよう、この記事と(冒頭で紹介した)同人誌を読んで参考にしてください。
表紙デザインサンプル集
表紙デザインの重要性が分かったところで、表紙デザインのサンプルをカラーでいくつか紹介します。作り方については冒頭の同人誌を参照してください。
インプレス風
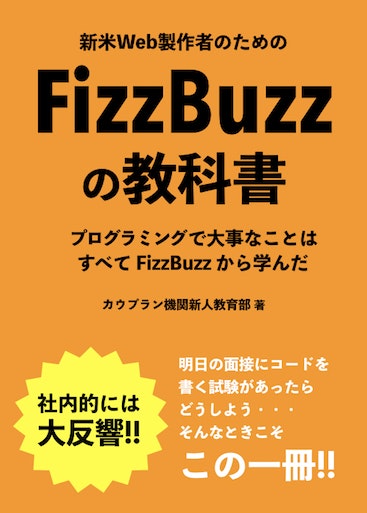
次のサンプルは、インプレス社の教科書シリーズをもとにしています。文字と簡単な図形だけで作れるので、イラストが書けない人におすすめです。
ところで、FizzBuzzは派生問題を作ると意外と奥が深い題材なので、サブタイトルはあながち間違いでもないです。
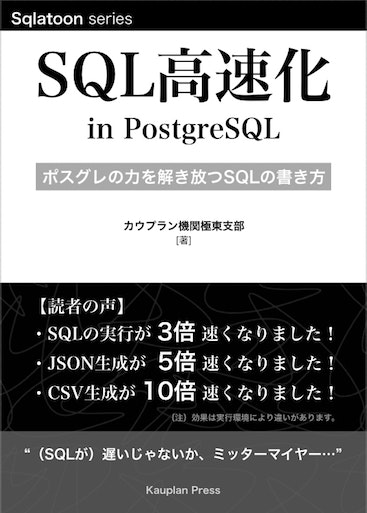
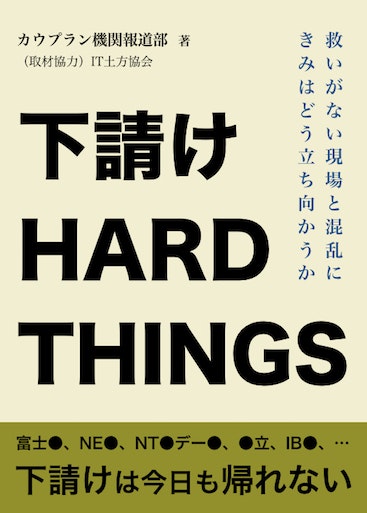
ベストセラービジネス書風
次は、ベストセラーとなったビジネス書が元ネタです。これも文字と簡単な図形だけしか使ってないので、お手軽です。
なぜだろう、表紙はお手軽なのに、タイトルからはまったくお手軽さを感じません。
PacktPub風
次のは、PackPub社の本が元ネタです。PacktPub社は日本ではほとんど知名度がありませんが、あの「Python Machine Learning」(Sebastian Raschka 著)3を出した出版社です。
これは最近のデザインです。文字と図形だけで、それなりに見栄えのいい表紙ができることが分かります。
次のは昔のデザインです。上半分に無加工の写真を大きく使い、あとは文字と図形だけなので、これも簡単に作れます。なおPackPub社のラインナップを見る限り、写真のチョイスは本の内容と無関係でした。
タイトルがラノベかと思ったら、サブタイトルは川端康成でした。
オーム社風
骨のある技術本をいくつも手がけているオーム社。その本の表紙も、写真さえあれば簡単に作れます。
表紙サンプルその1。元ネタはわかりますよね?元ネタを探して、表紙を比較してみてください。
表紙サンプルその2。元ネタは、最近新訳版が出た本です。こうしてみると、表紙に使われている画像ってどんな意味があるんでしょうね。
ところでオーム社は社内政治によるゴタゴタがあったらしいので、今後はこのような骨太の技術書がでることはなさそうです。ああ無情。
MdN風
一枚の写真を表紙全体に使うと、おしゃれな雑誌風になります。「月刊MdN」とか、昔の「Web Designing」などがこのようなデザインでした。
次は白を基調としたサンプル。
次は黒を基調としたサンプル。
次はカラフルな写真を使ったサンプル。
この手のデザインは、インスタ栄えしそうな写真があれば簡単に作れるし、おしゃれに見えるし、いいことづくめです。けど写真のセンスが悪いと死にます。
ところで、「jQueryであと10年戦うための本」って、需要ないですか?めっちゃ書きたいんですけど、需要が読めないので考慮中です。
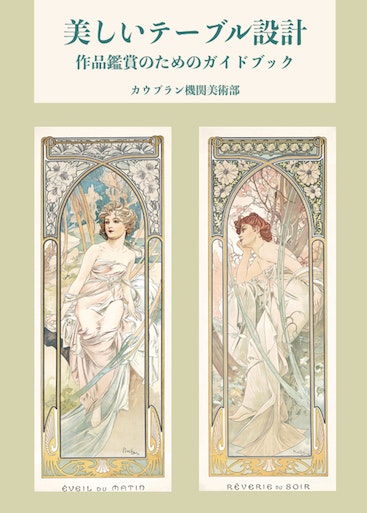
美術画風
いい写真が見つからない場合、古い美術画を使うのはどうでしょうか。
次のは、日本でも人気が高いミュシャの絵を使っています。今回は画像が縦長だったので2枚使いましたが、1枚をデデーンと大きく使うのもいいでしょう。
いいよね、ミュシャ。たぶん当時の最先端の萌え絵。
絵本風
写真ではなく、イラストを使うのももちろんありです。
次のは絵本風の表紙サンプルです。どんな内容なのか、ワタシキニナリマス。
ここではロボットのイラストを使いましたが、ほかにも幾何学模様だとか、魔法陣だとか、迷路とか、ライフゲームとかのイラストを使うのもいいでしょう。
マンガ風
写真でもイラストでもなく、マンガを使うのももちろんありです。たとえば「熱血!アセンブラ入門」がそうですね。大熱血になってホノオがいなくなったのが残念です。
次のは「ブラックジャックによろしく」の一コマを使った表紙サンプルです。作者さまのご好意により、「ブラックジャックによろしく」の画像は、商用かどうかに関わらず誰でも二次利用フリーで使えます。たとえばこのように、フキダシに好きなセリフを入れて使うのはいかがでしょう?
冒頭の同人誌では、ほかにもサンプルが載っています。またKeynoteやPagesで表紙を作る方法が説明されているので、Adobe製品を持ってない人は参考にしてください。
素材について
表紙サンプルの写真には以下のサイトを利用させてもらいました。ありがとうございます。
おわりに
技術系同人誌の表紙に使えそうなサンプルを紹介しました。せっかくカラーで作ったのに印刷が白黒なので、このような形でいくつか紹介しました。冒頭で紹介した同人誌では、これ以外にも役に立つ情報が満載なので、ぜひぐぐってみてください。
あと、読みたいタイトルがあればリクエストください。ぼくは「下請けHARD THINGS」と「せやかて駆動開発」がクソ読みたいです。だれか書いて。