GitHub Desktop ベースでブランチ作成する方法と目的。
「機能が少ない」と言われている GitHub Desktop だけれど、ブランチの作成機能はあった。
なので、その作成方法と、作成結果(Visual Studio Code 含む)をメモ。
今のところタグの作成機能は見つけられてない。
branch の作成目的としては、「後で削除するかもしれないお試しのコードも、履歴管理したくなった」から。
※語弊だが、GUI(GitHub Desktop)での操作は目的じゃないです。容易だった、ってだけ。
なお、作成したbranchでの開発完了後、masterへマージする操作は『初めてのbranchからmasterへマージ - GitHub Desktopで』を参照の事。
GitHub Desktop からGUIで branch 作成する方法
-
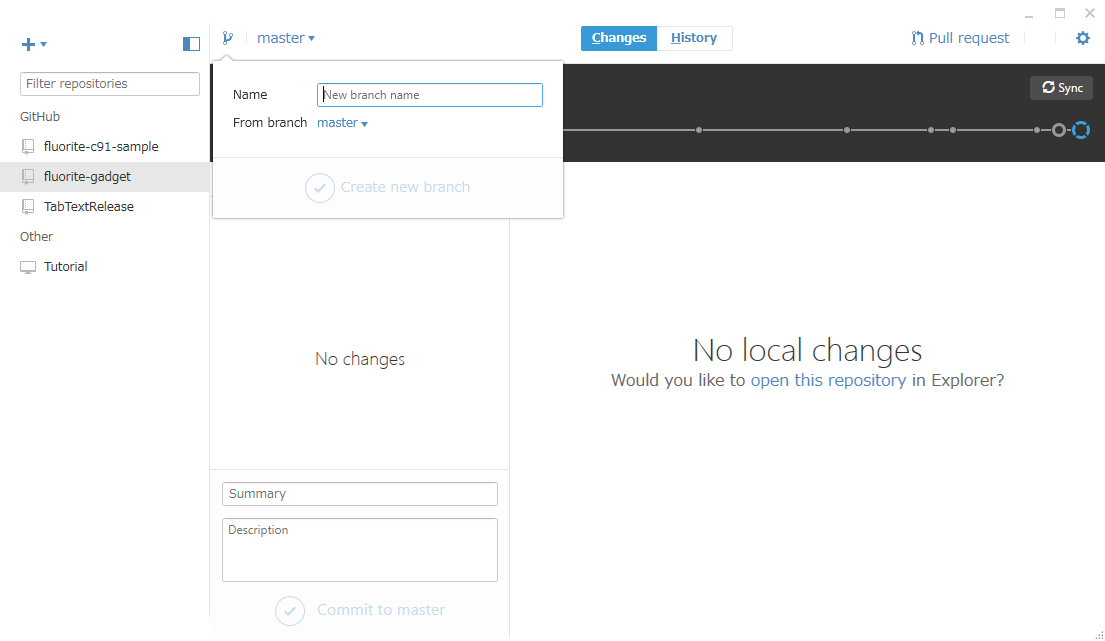
GitHub Desktop 上上で、ブランチを作りたいローカルリポジトリを選択。
-
ブランチ名を入力して「create new branch」ボタンを押す。
作成手順としては以上。
なお、この時点ではリモートには反映されていない。あくまでローカルリポジトリに対する操作。
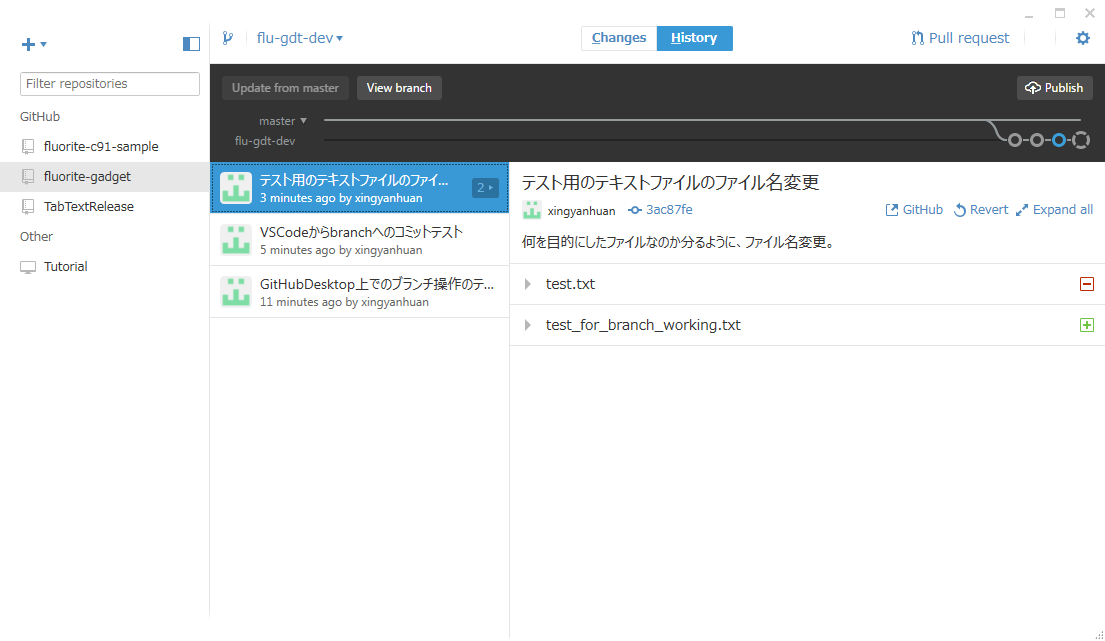
リモートリポジトリへ反映するときは、「Publish」ボタン(初回)を押す。
2回目以降は「Sync」ボタンになる。
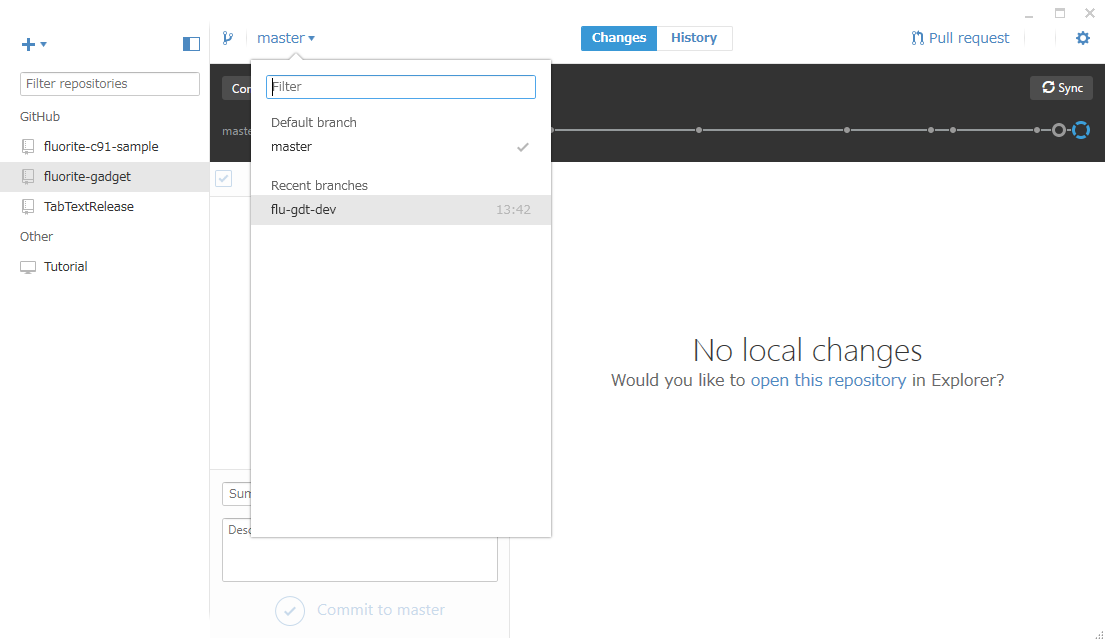
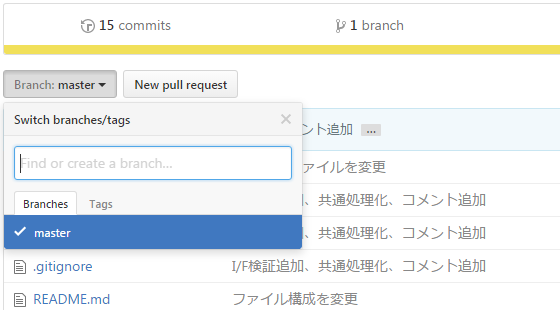
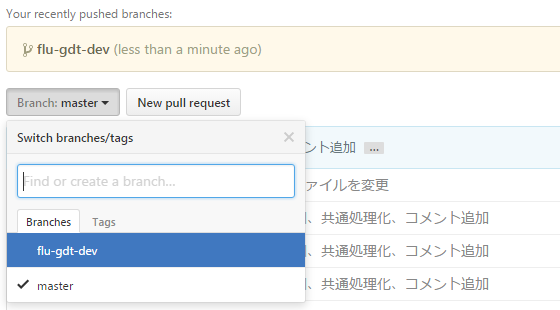
リモートリポジトリへ反映すると、リモートにもブランチ選択が表示される。
で、当然ながら、ブランチにpush (Sync)しても、そのリポジトリに連動させているAzure側には反映無し。Azure側の設定は「masterに対して紐づけ」ているので、期待通りの動作。いいねー。
Visual Studio Code からの branch へのCommit操作
特に設定は不要。
GitHub Desktop で選択した branch (のローカルリポジトリ)がCommit 対象になる。
.git\HEAD ファイルに、どのブランチが今ターゲット?の情報が記載されており(GitHub Desktopでブランチ切り替える度に実際更新された)、VS Codeでもそのファイルを参照してコミット先を準じてくれるようだ。
branch を作る目的
今更なんだが、実際に操作してみてその有難味が分った。
-
「とりあえずお試し」で作ったコードの履歴管理できる、つまり「あ、こっちの道じゃなかった」で誤ったCodeをサクッと「無かったこと」にして戻れる安心感、良い♪
-
SubVersionと異なって「ローカルにbranchを好きなように切れる」って手軽さもイイねぇ。「実験的なコードや未完成なコードで共有リポジトリを汚したくない」って思ってたから。
-
branchの切り替えが高速なのが良い! フォーカスしているbranchがVisual Studio CodeからのCommitと連動するも嬉しい♪
いいねー。
参考にしたサイト様
[GitHub Desktopの使い方 - Qiita]
http://qiita.com/yukiyan/items/2ea3dc5813fdba5d9cd2