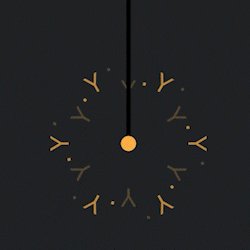
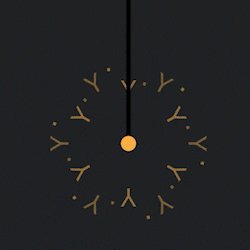
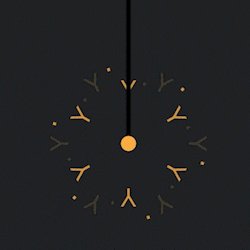
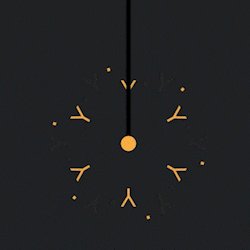
線香花火が好き
線香花火の火花ってYに似てるよねってことで作ってみたよ。
(2022/08/07 15:42追記)
Yだけだと寂しいので.も追加してみました。
HTML
<div>
<span>Y</span>
<span>Y</span>
<span>Y</span>
<span>Y</span>
<span>Y</span>
<span>Y</span>
<span>Y</span>
<span>Y</span>
<span>Y</span>
<span>Y</span>
<span>Y</span>
<span>Y</span>
<span>.</span>
<span>.</span>
<span>.</span>
<span>.</span>
<span>.</span>
<span>.</span>
<span>.</span>
<span>.</span>
<span>.</span>
<span>.</span>
<span>.</span>
<span>.</span>
<div></div>
<div></div>
</div>
CSS
/* 背景 */
div{
position: relative;
height:100vh;
width:100vw;
background-color:#1F2227;
}
/* 棒 */
div > div:nth-of-type(1){
position: absolute;
background-color:#000000;
left: 50%;
height:50vh;
width:3px;
transform: translate(-50%,0%);
}
/* 牡丹 */
div > div:nth-of-type(2){
position: absolute;
background:#FBAE41;
top: 50%;
left: 50%;
height:10px;
width:10px;
border-radius: 50%;
transform: translate(-50%,-50%);
}
/* 火花 */
span{
position: absolute;
top: 50%;
left: 50%;
color: #FBAE41;
}
span:nth-child(even){
animation: ani-even 400ms linear infinite;
}
span:nth-child(odd){
animation: ani-odd 400ms linear infinite;
}
/* 円形にYを配置 */
span:nth-child(1){ transform: translate(-50%,-50%) rotate(30deg) translateY(-45px); }
span:nth-child(2){ transform: translate(-50%,-50%) rotate(60deg) translateY(-35px); }
span:nth-child(3){ transform: translate(-50%,-50%) rotate(90deg) translateY(-45px); }
span:nth-child(4){ transform: translate(-50%,-50%) rotate(120deg) translateY(-35px); }
span:nth-child(5){ transform: translate(-50%,-50%) rotate(150deg) translateY(-45px); }
span:nth-child(6){ transform: translate(-50%,-50%) rotate(180deg) translateY(-35px); }
span:nth-child(7){ transform: translate(-50%,-50%) rotate(210deg) translateY(-45px); }
span:nth-child(8){ transform: translate(-50%,-50%) rotate(240deg) translateY(-35px); }
span:nth-child(9){ transform: translate(-50%,-50%) rotate(270deg) translateY(-45px); }
span:nth-child(10){ transform: translate(-50%,-50%) rotate(300deg) translateY(-35px); }
span:nth-child(11){ transform: translate(-50%,-50%) rotate(330deg) translateY(-45px); }
span:nth-child(12){ transform: translate(-50%,-50%) rotate(360deg) translateY(-35px); }
/* 円形に.を配置 */
span:nth-child(13){ transform: translate(-50%,-50%) rotate(15deg) translateY(-45px); }
span:nth-child(14){ transform: translate(-50%,-50%) rotate(45deg) translateY(-55px); }
span:nth-child(15){ transform: translate(-50%,-50%) rotate(75deg) translateY(-45px); }
span:nth-child(16){ transform: translate(-50%,-50%) rotate(105deg) translateY(-55px); }
span:nth-child(17){ transform: translate(-50%,-50%) rotate(135deg) translateY(-45px); }
span:nth-child(18){ transform: translate(-50%,-50%) rotate(165deg) translateY(-55px); }
span:nth-child(19){ transform: translate(-50%,-50%) rotate(195deg) translateY(-45px); }
span:nth-child(20){ transform: translate(-50%,-50%) rotate(225deg) translateY(-55px); }
span:nth-child(21){ transform: translate(-50%,-50%) rotate(255deg) translateY(-45px); }
span:nth-child(22){ transform: translate(-50%,-50%) rotate(285deg) translateY(-55px); }
span:nth-child(23){ transform: translate(-50%,-50%) rotate(315deg) translateY(-45px); }
span:nth-child(24){ transform: translate(-50%,-50%) rotate(345deg) translateY(-55px); }
/* アニメーション */
@keyframes ani-even{
0%{ opacity: 1; }
100%{ opacity: 0; }
}
@keyframes ani-odd{
0%{ opacity: 0 }
100%{ opacity: 1; }
}
Y以外でも
時にはVを混ぜてみてもいいかもしれない。