ダレトク記事?
・Microsoft Azureをこれから試してみたい人
・AIを体験してみたい人
・感情分析を体験してみたい人
Text Analyticsとは?
テキストから感情の分析や、キーとなるフレーズや人、組織等の抽出が可能なサービスです。
感情の度合いを数値化する等が可能です。
※Azureのサービスを利用するには無料のアカウント登録が必要です。
まだ登録されていない方はまずはアカウント登録から始めましょう
サンプル動画を見てみよう
サンプルアプリを作成してText Analyticsの使い方を解説しています。 是非見てみてください。
Text Analyticsを使ってみよう
Text Analyticsの作成
Text Analyticsのページで「+作成」ボタンから進めていきます

各種設定
リソースグループ、リージョン、名前は何でもいいです。
試すだけなら価格レベルはFreeにしておきましょう。

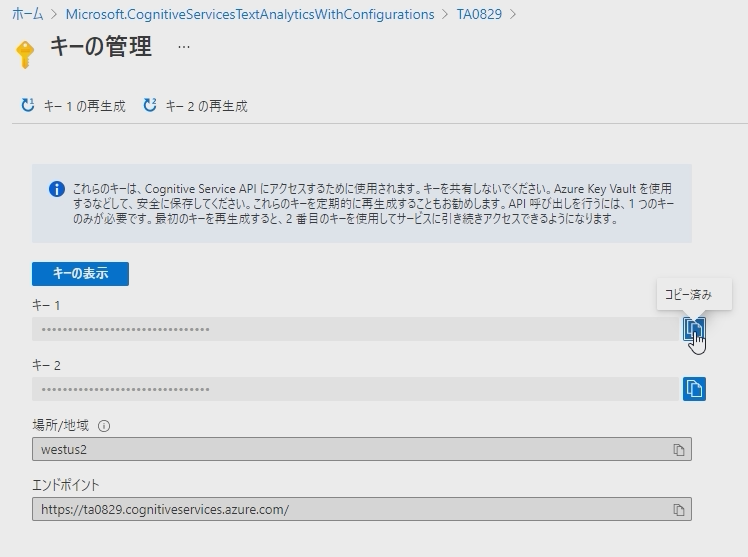
キーとエンドポイント
Text Analytics が作成できたら、「APIキー」のリンクから、「キー1」と「エンドポイント」をコピーして控えておきます。


感情分析プログラムを作ってみよう
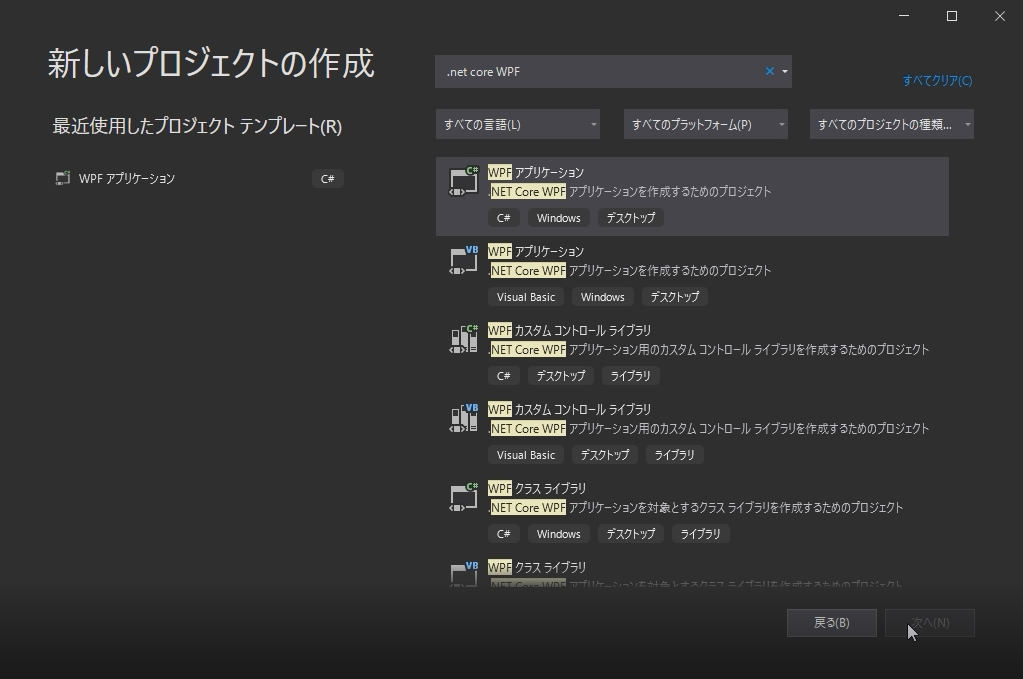
プロジェクトの作成
今回はVisual Studio2019でWPFアプリケーション(C#)を作ってみました。

NuGet追加
Azure.AI.TextAnalyticsというNuGetをインストールします。


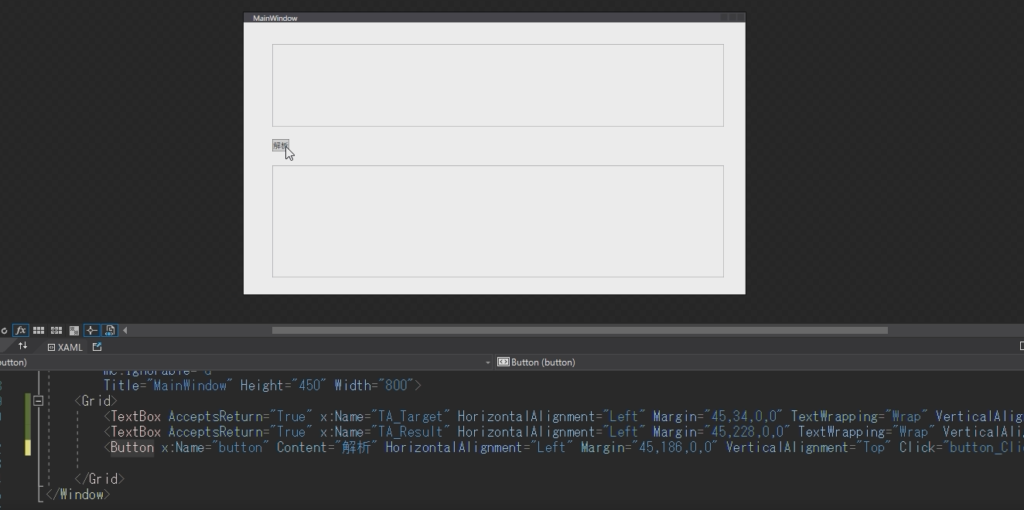
UI作成
解析対象の文字を入れるTextBoxと解析ボタン、解析結果を表示するTextBoxを配置します。

<Window x:Class="TATest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:TATest"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<TextBox AcceptsReturn="True" x:Name="TA_Target" HorizontalAlignment="Left" Margin="45,34,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="720" Height="132"/>
<TextBox AcceptsReturn="True" x:Name="TA_Result" HorizontalAlignment="Left" Margin="45,228,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="720" Height="179"/>
<Button x:Name="button" Content="解析" HorizontalAlignment="Left" Margin="45,186,0,0" VerticalAlignment="Top" Click="button_Click"/>
</Grid>
</Window>
キーとエンドポイントの定義
Azure Portalで控えたキーとエンドポイントを定義しておきます。
※キーとエンドポイントの文字列は実際のものに書き換えてください
private static AzureKeyCredential azureKeyCredential = new AzureKeyCredential("74032531df5842e6a993a225ec9e852d");
private static Uri endpoint = new Uri("https://ta0829.cognitiveservices.azure.com/");
ボタンクリックイベント
ボタンクリックイベントを書きます。
AnalyzeSentimentメソッドで解析をしています。
日本語を解析する場合は第2引数を”ja”にしておきましょう。
private void button_Click(object sender, RoutedEventArgs e)
{
StringBuilder result = new StringBuilder();
var target = this.TA_Target.Text;
var client = new TextAnalyticsClient(endpoint, azureKeyCredential);
DocumentSentiment documentSentiment = client.AnalyzeSentiment(target, "ja");
foreach (var sentence in documentSentiment.Sentences)
{
result.Append(sentence.Text);
result.Append(Environment.NewLine);
result.Append(sentence.Sentiment);
result.Append(Environment.NewLine);
result.Append($"Positive:{sentence.ConfidenceScores.Positive}");
result.Append(Environment.NewLine);
result.Append($"Negative:{sentence.ConfidenceScores.Negative}");
result.Append(Environment.NewLine);
result.Append($"Neutral:{sentence.ConfidenceScores.Neutral}");
result.Append(Environment.NewLine);
result.Append(Environment.NewLine);
}
this.TA_Result.Text = result.ToString();
}
プログラムの実行
以下のように、入力したテキストについて感情を数値で表すことができました。

さいごに
いかがでしたでしょうか。 Text Analyticsを使って簡単なコードを書くだけでテキストの感情分析ができました。
膨大なアンケート結果を解析したりする際に役立つのではないでしょうか。
Freeの価格レベルがあるので是非お試しください。
元記事
私が運営する以下のblogにも同じ記事を載せています。
https://senote.tokyo/azure-text-analytics-sentiment/