はじめに
巷にはノーコードでLINE Botを作れるツールが沢山あります。
以前、私はMakeでLINE Botを作成しました。
ノーコードツールだと難しいコードを知らなくても簡単にLINE Botを作成できますが
無料枠では使用に制限があったり、自分の思うように設定できない場合があったりします。
今回、Google Apps Scriptで作成するLINE Botは、Googleアカウントがあれば、無料で作成でき自分の作りたいLINE Botを簡単に作成できます。
とはいえ(私のように)コードは書けない...
そんな方でもChatGPT等の生成AIを使用すればコードが書けなくても簡単に作成できます。
使用ツール
・Google Apps Script(GAS)
・LINE Developers
・ChatGPT(別の生成AIでもOKです)
【事前準備】
LINE BotにはLINE Developersからチャネルアクセストークンが必要となります。
LINE Developersの登録方法については下記を参考にしてください。
※2024年9月4日以降、LINE Messaging APIの作成がLINE Developersコンソールから直接作成できなくなる発表がされております。
LINE Official Account Managerを利用するにはLINE公式アカウントの作成が必要です。
作成方法
Google Apps Scriptのコード画面
今回、スプレッドシートは使用しません。
GAS単体で動かします。
- 1. Googleドライブから新規を選択
- 2. その他を選択
- 3. Google Apps Scriptを選択
- 4. スクリプトを作成
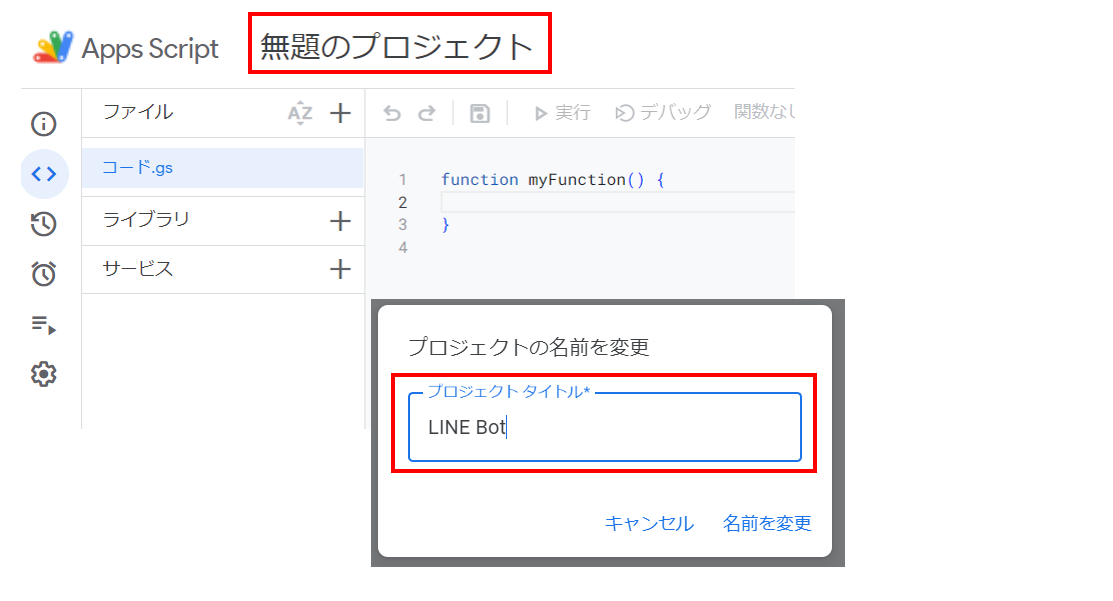
- 5. エディタ画面が開くので、プロジェクト名を任意の名前に変更
エディタ画面が開いたら、一旦置いておいて、ChatGPTにコードを書いてもらいます。
ChatGPTでコードを作成
まず初めにオウム返しBotを作成します。
いきなり自分が作りたいLINE Botのコードを書きだすとうまくいく時といかない時があり、コードを理解していないとどこでつまづいているのか理解できない場合があります。そんな時は、まず初めに「オウム返し」LINE Botを作成してみてちゃんと返信が来るかを確認してから作成し始めるといいと思います。
- 1. ChatGPTにプロンプト入力
POINT!
LINE Botにはチャネルアクセストークンが必要になります。
LINE DevelopersのMessaging API設定からチャネルアクセストークンをコピーしてコード部分に設定するのですが、コードを変更する度に、チャネルアクセストークンをコピーし貼り付けしていると大変なので、GASのプロジェクトの設定でスクリプトプロパティに設定します。
スクリプトプロパティの設定
ChatGPTでできたコードを貼り付ける前に、スクリプトプロパティの設定をします。
ChatGPTで設定方法に下記のような指示がでてくると思います。
スクリプトプロパティで指示通りに設定をします。

- 1. GASエディタの左メニューから「プロジェクトの設定」を選択
- 2.「スクリプトプロパティ」からスクリプトプロパティを追加を選択
- 3. ChatGPTで指定されたプロパティ名を入力しスクリプトプロパティの保存
※この場合、プロパティにCHANNEL_ACCESS_TOKEN 値にLINE Developersコンソールからコピーしたチャネルアクセストークンを入力します。
- 4. 左メニューからエディタに戻り、ChatGPTのコード部分をコピーして貼付
- 5. プロジェクトの保存
デプロイ
コードの設定ができたら、デプロイをします。
デプロイとはアプリケーションを利用可能な状態にすることです。
- 1. 右上の「デプロイ」から新しいデプロイを選択
- 2. 種類の選択から「ウェブアプリ」を選択
-
3. 説明分 = 任意の名前を設定
次のユーザーとして実行 = 自分
アクセスできるユーザー = 全員
- 4. デプロイ ※アクセスを承認してください
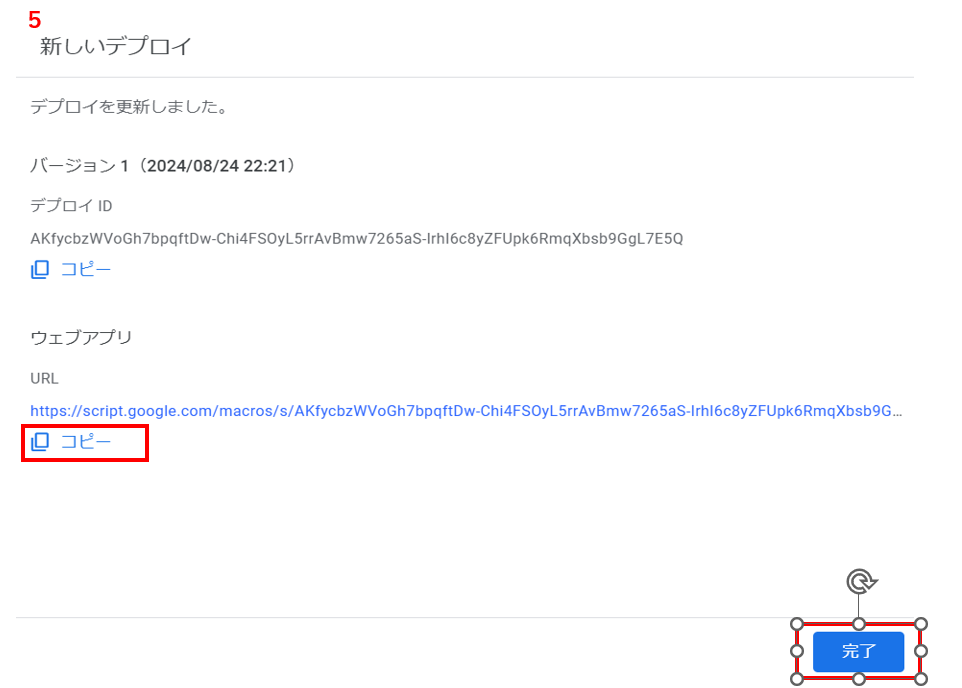
- 5. デプロイのウェブアプリURLをコピー
- 6. LINE Developerページに移動し、「Messaging API設定」の「Webhook URL」にコピーしたURLを貼り付ける
- 7. 検証をクリックし、成功と出ればOK
LINEで確認
LINE Developersで設定したLINE Botをお友達登録して、メッセージを送ってみましょう。
うまくオウム返しができたら完成です。
デプロイの管理
1度新規デプロイしたコードを修正した場合は、再度デプロイが必要です。
デプロイからデプロイの管理を選択し、編集します。
バージョンを新バージョンに設定し、デプロイします。
※ウェブアプリURLは、Webhook設定にコピーは不要です。
コード
サンプルコード
function doPost(e) {
var replyToken = JSON.parse(e.postData.contents).events[0].replyToken;
var userMessage = JSON.parse(e.postData.contents).events[0].message.text;
var url = 'https://api.line.me/v2/bot/message/reply';
var channelToken = PropertiesService.getScriptProperties().getProperty('CHANNEL_ACCESS_TOKEN');
var headers = {
'Content-Type': 'application/json',
'Authorization': 'Bearer ' + channelToken
};
var postData = {
'replyToken': replyToken,
'messages': [{
'type': 'text',
'text': userMessage
}]
};
var options = {
'method': 'post',
'headers': headers,
'payload': JSON.stringify(postData),
'muteHttpExceptions': true
};
UrlFetchApp.fetch(url, options);
}
GASの制限概要
GASは無料で使える反面制限もあります。
GASの制限についてはこちらの詳細を参照してください。
応用編
オウム返しLINE Botに、自分が実装したい機能をChatGPTに指示していきます。
毎朝「本日のスケジュール」ですと教えてくれる秘書が欲しい....
と思ったので以下のようなLINE Botを作成してみました!
Googleカレンダーから今日の予定を毎朝通知してくれるLINE秘書Bot
完成品
プロンプト例
flexメッセージとは、通常のLINEメッセージより、CSSを使用してよりインタラクティブなレイアウトが可能なメッセージです。
https://developers.line.biz/ja/docs/messaging-api/using-flex-messages/
OpenAI APIを使用して画像をランダムに生成しようとしたのですが、あまりにもしょぼい画像ばかりだったので、画像生成AIで作成した画像をドライブに保存しランダム表示にしました。
Googleマップとの連携も簡単
天気API(OpenWeatherMap APIを使用)を使用してGoogleカレンダーに登録された場所から天気情報も取得可能。
〇〇だったら画像を表示といった条件分岐も簡単作成。
こんな感じにやりたいことをただただプロンプトに入力するだけで自分の作りたいLINE BotがGASで作成できます!
今回はスケジュールを通知するだけですが、LINEからGoogleカレンダーにスケジュール登録する機能を追加することもできます。
トリガー設定
毎朝決まった時間に通知するというトリガーを設定します。
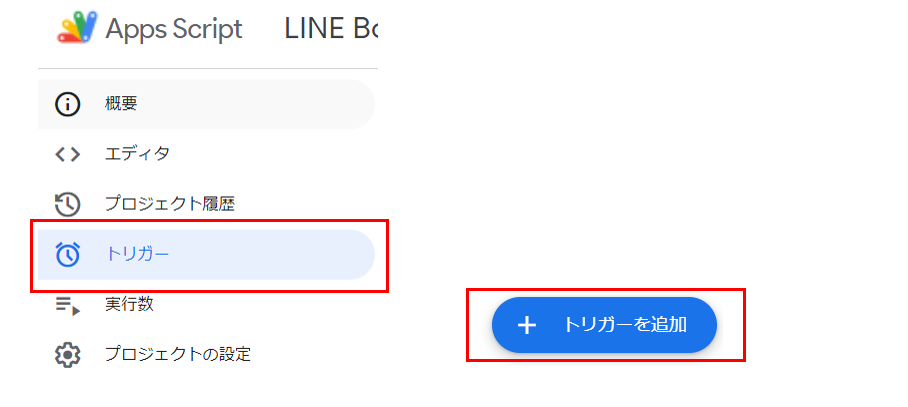
1.左メニューからトリガーを選択
2.右下の +トリガーを追加を選択
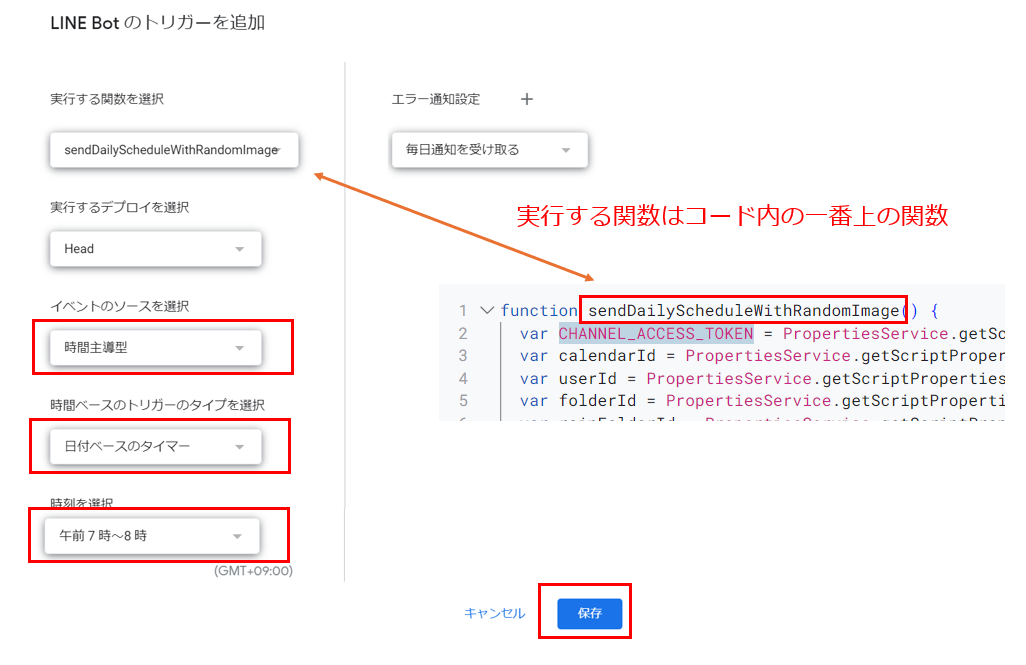
3.トリガー設定
・実行する関数を選択 = コードの一番上の関数(になっているはず)
・イベントのソースを選択 = 時間主導型
・時間ベースのトリガーのタイプを選択 = 日付ベースのタイマー
・時間を選択 = 任意の時間を選択
4.保存
毎朝同じ時間にこのスクリプトが実行されLINEに通知されます。
最後に
今回、ChatGPTでGASを作成しましたが、Claudeで試してみましたが、書かれているコードは違うものの、同じくオウム返しLINE Botが作成できました。自分に合った生成AIで試してみてください。