概要
ブラウザ上にROSのイメージトピックを配信
インストール
- web-video-serverをインストール
- sensor_msgs/Imageをブラウザへ配信してくれる
sudo apt install ros-noetic-web-video-server
実行
roscore
rosrun web_video_server web_video_server
別端末で好きなイメージを引数に与えて,image_publisherの実行(静止画をROSメッセージとして送信してくれる)
rosrun image_publisher image_publisher {イメージファイル}
ex.
rosrun image_publisher image_publisher temp.png
結果
ブラウザからhttp://localhost:8080 へアクセス
すると以下の写真のようにトピックが選択でき,クリックするとそのストリームを見ることができます。
※自分で立ち上げたサーバに表示
以下、自分のjavasciptプログラムでイメージを取得する場合についてです。
上記プログラムを実行しながら,webpagesディレクトリに次のようなプログラムvideo.htmlを作成します。
※image_topic変数内は,現在配信されているトピックから確認して書き換える(rostopic listで確認)
<!doctype html>
<html lang="ja">
<head>
<title>ROS Image Web Viewer</title>
<style>
*{
margin: 0px;
padding: 0px;
border: 0px;
}
.full_picture{
width: 100vw;
height: 100vh;
object-fit: contain;
}
</style>
</head>
<body>
<script>
var image_topic = "/image_publisher_1631381620176566818/image_raw";
document.write("<img class='full_picture' src='http://"+location.hostname +":8080/stream?topic=" + image_topic + "&type=ros_compressed'></img>");
</script>
</body>
</html>
実行します。
cd webpages
python3 -m http.server
http://0.0.0.0:8000/ にアクセスするとブラウザに画像が表示されます。
内部
内部としてはブラウザからhttpのリクエストをROSパッケージのweb_video_server送り、映像または静止画を受け取っているようです。
ブラウザのネットワーク情報を確認すると,httpのリクエスト内容とレスポンスを確認できます。
映像を受信したときと、静止画を受信したときのそれぞれの内部を確認してみます。
映像受信
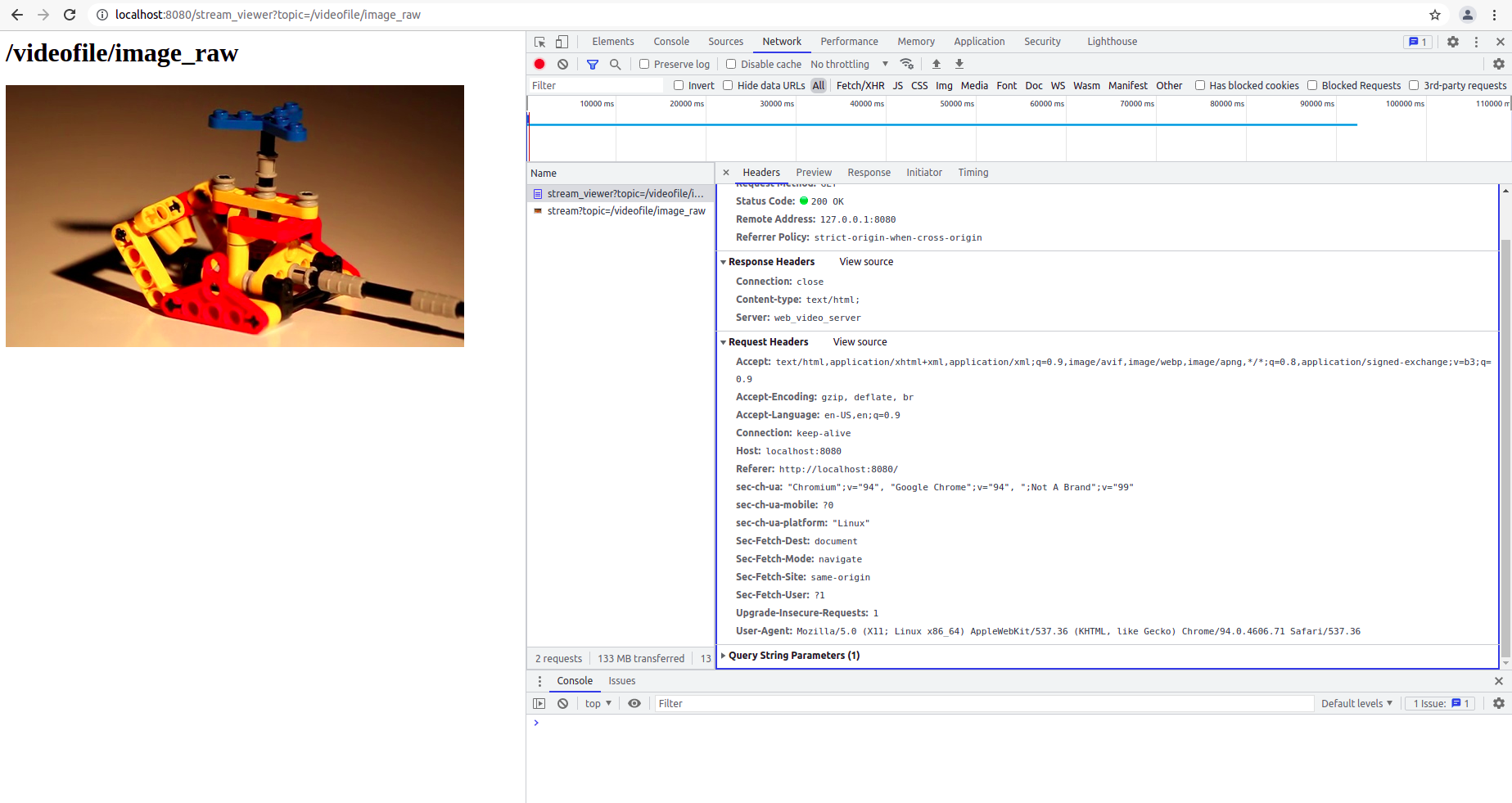
ネットワーク情報を開くと写真のようになっています。
データが連続して送られてきていることが確認できます。
httpリクエスト/レスポンスのソースを確認すると次のようになります。
HTTP/1.0 200 OK
Connection: close
Server: web_video_server
Content-type: text/html;
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Accept-Encoding: gzip, deflate, br
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: localhost:8080
Referer: http://localhost:8080/
sec-ch-ua: "Chromium";v="94", "Google Chrome";v="94", ";Not A Brand";v="99"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Linux"
Sec-Fetch-Dest: document
Sec-Fetch-Mode: navigate
Sec-Fetch-Site: same-origin
Sec-Fetch-User: ?1
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/94.0.4606.71 Safari/537.36
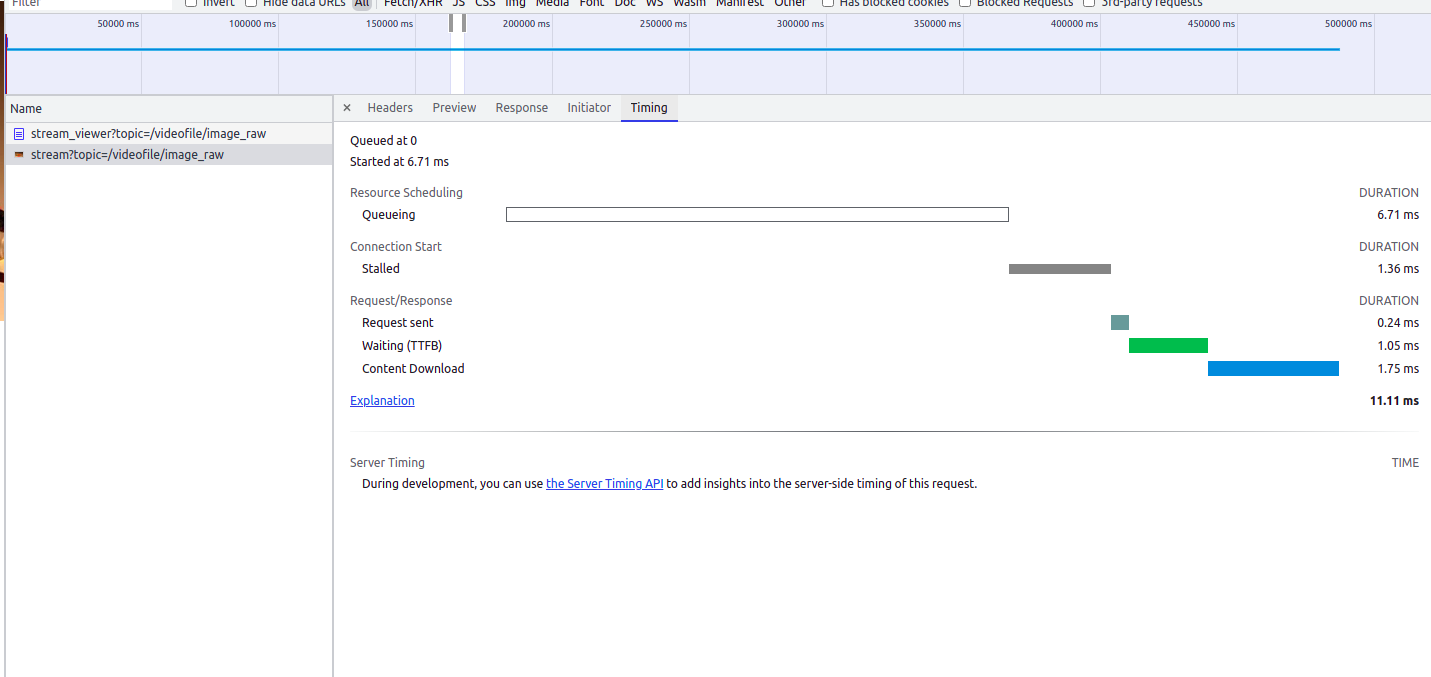
映像遅延を確認します。
Timingという項目をクリックすると遅延情報が分かり写真のようになります。
1フレームでの遅延情報は以下です
Request sent:0.24ms
Waitint:1.05ms
Content Download:1.75ms
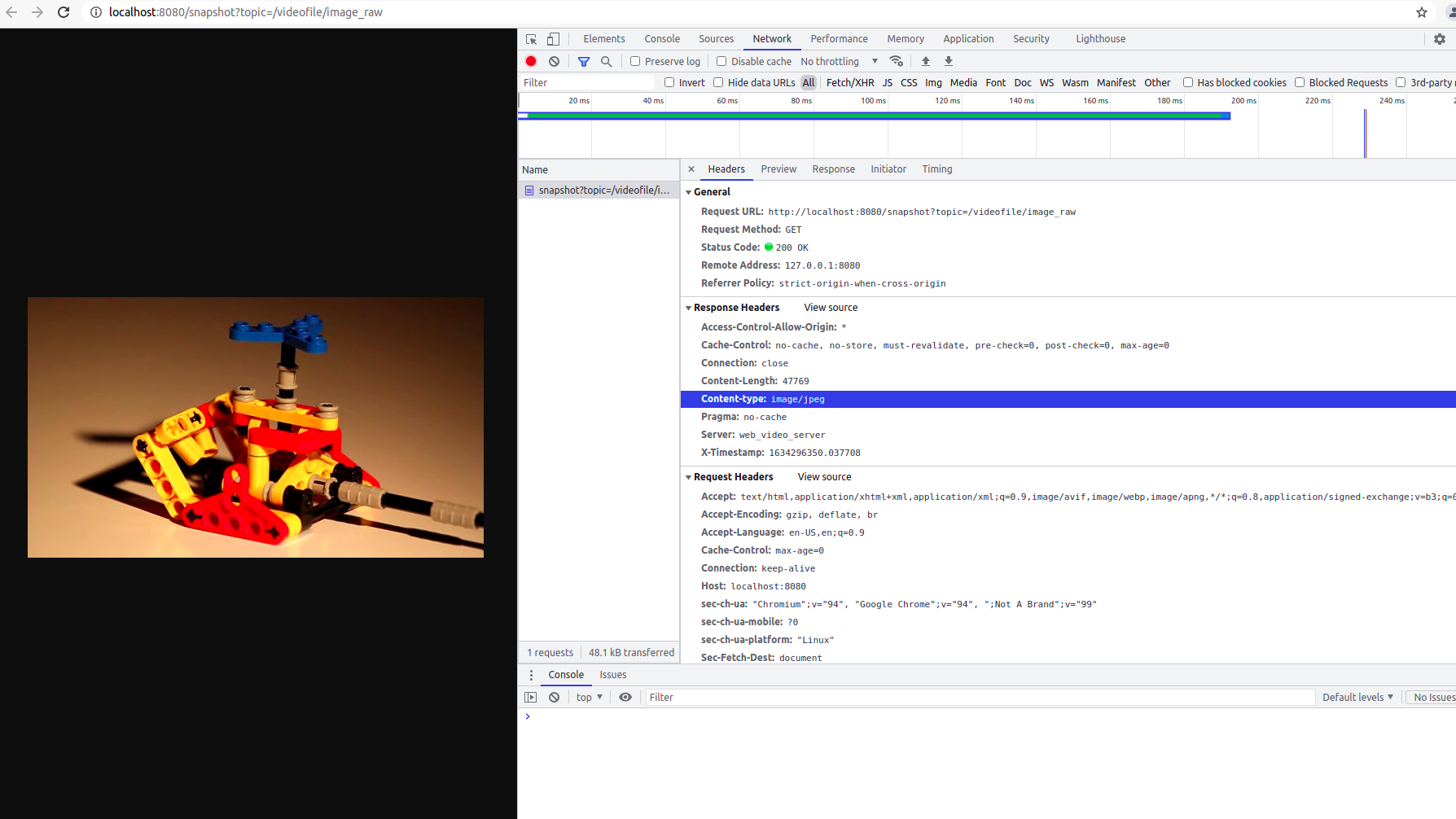
静止画受信
HTTP/1.0 200 OK
Connection: close
Server: web_video_server
Cache-Control: no-cache, no-store, must-revalidate, pre-check=0, post-check=0, max-age=0
X-Timestamp: 1634297436.804383
Pragma: no-cache
Content-type: image/jpeg
Access-Control-Allow-Origin: *
Content-Length: 48135
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Accept-Encoding: gzip, deflate, br
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: localhost:8080
Referer: http://localhost:8080/
sec-ch-ua: "Chromium";v="94", "Google Chrome";v="94", ";Not A Brand";v="99"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Linux"
Sec-Fetch-Dest: document
Sec-Fetch-Mode: navigate
Sec-Fetch-Site: same-origin
Sec-Fetch-User: ?1
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/94.0.4606.71 Safari/537.36
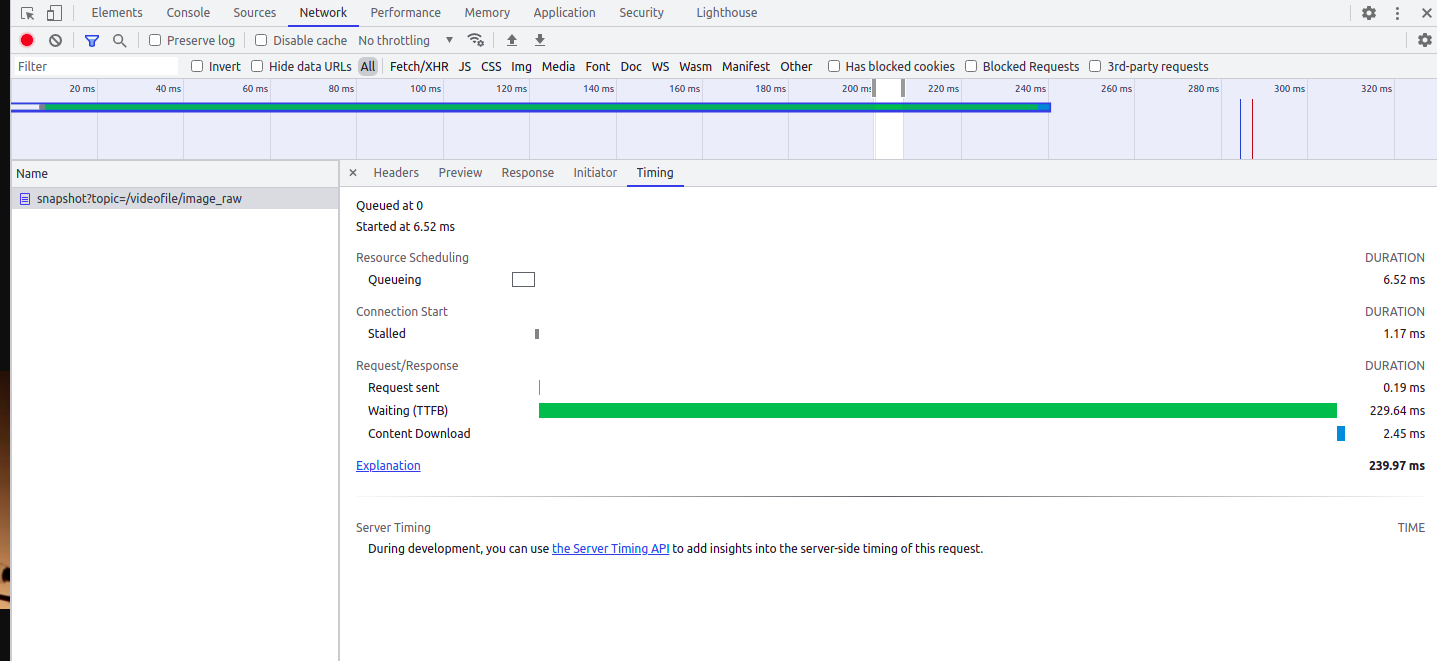
また,Timing情報を見ると遅延時間が確認できます。今回の計測では写真のようになり
Request sent:0.19ms
Waiting: 229.64ms
Content Download: 2.45ms
となりました。
参考