grid mapの使い方を調べました。
ここでは,インストールとサンプルを1つ動作させます。
ROS
- noetic
Install
sudo apt install ros-noetic-grid-map*
サンプル
READMEに乗っていた最初のサンプルを実行して見ます.
roslaunch grid_map_demos simple_demo.launch
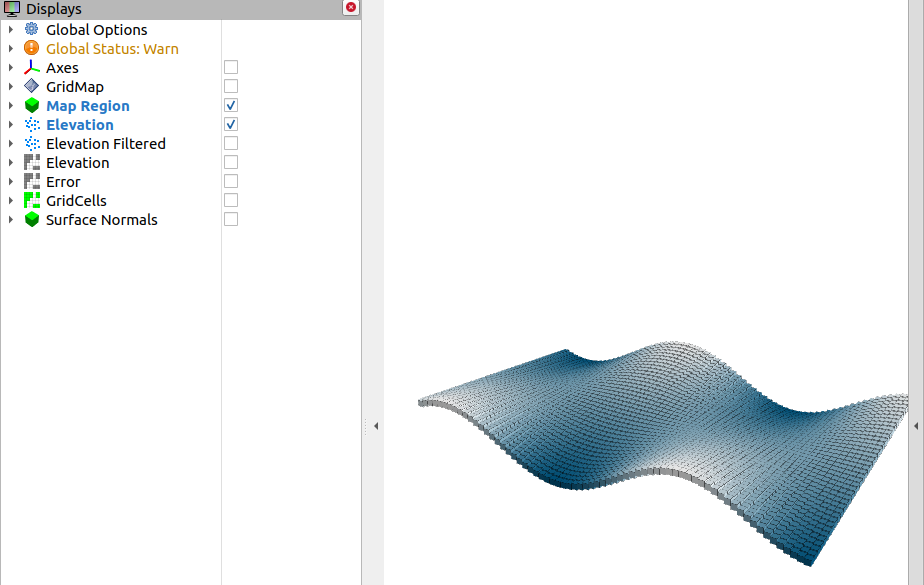
実行すると以下のように波打ったgrid mapが表示されました.
launchファイルの中身は以下のようになっていました.
<launch>
<!-- Launch the grid map simple demo node -->
<node pkg="grid_map_demos" type="simple_demo" name="grid_map_simple_demo" output="screen" />
<!-- Launch the grid map visualizer -->
<node pkg="grid_map_visualization" type="grid_map_visualization" name="grid_map_visualization" output="screen">
<rosparam command="load" file="$(find grid_map_demos)/config/simple_demo.yaml" />
</node>
<!-- Launch RViz with the demo configuration -->
<node name="rviz" pkg="rviz" type="rviz" args="-d $(find grid_map_demos)/rviz/grid_map_demo.rviz" />
</launch>
launchファイルのコードからsimple_demoとgrid_map_visualizationが実行されていることが分かります。
それぞれのノードの役割とトピックについてまとめると以下のようになります。
-
simple_demo:grid mapを作成し配信するノード -
Pub:
grid_map[grid_map_msgs/GridMap] -
grid_map_visualizatoin:grid mapトピックを受け,ROSのPointCloud2などに変換 -
Sub:
grid_map[nav_msgs/OccupancyGrid] -
Pub:
grid_map_pointcloud[sensor_msgs/PointCloud2]
エラー対策
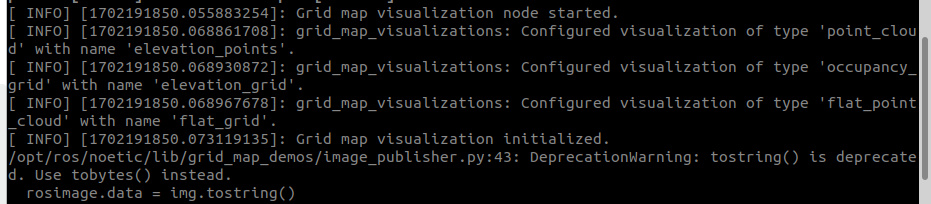
上記launch起動時image_publisher.pyでエラーが発生.
diff --git a/grid_map_demos/scripts/image_publisher.py b/grid_map_demos/scripts/image_publisher.py
index 9c1745d..7b35337 100755
--- a/grid_map_demos/scripts/image_publisher.py
+++ b/grid_map_demos/scripts/image_publisher.py
@@ -40,7 +40,7 @@ def callback(self):
rosimage.width = img.shape[1]
rosimage.height = img.shape[0]
rosimage.step = img.strides[0]
- rosimage.data = img.tostring()
+ rosimage.data = img.tobytes()
rosimage.header.stamp = rospy.Time.now()
rosimage.header.frame_id = 'map'
まとめ
- grid_mapを操作するためのツールが色々用意されている.
- それをPointCloud2などに変換することもできROSとの連携が可能.
次回
次回は,画像をgrid mapに変換するデモを動作させた後,
オリジナルの画像をgrid mapとしてrvizに表示します。