簡易的なWebサーバーとして使って内部にjsライブラリをもたせたり、templateノードで作成したhtmlに画像を埋め込みたりできたのでメモです。
手順
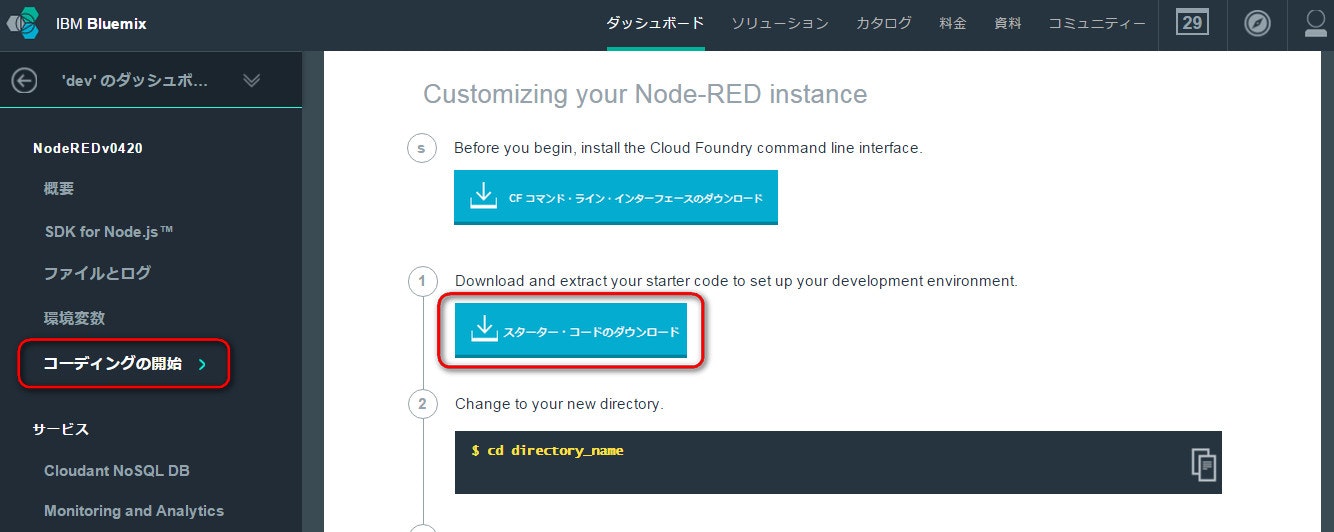
- スターターコードのダウンロード
- httpStaticで指定したフォルダへ配置
- cf push
1. スターターコードのダウンロード
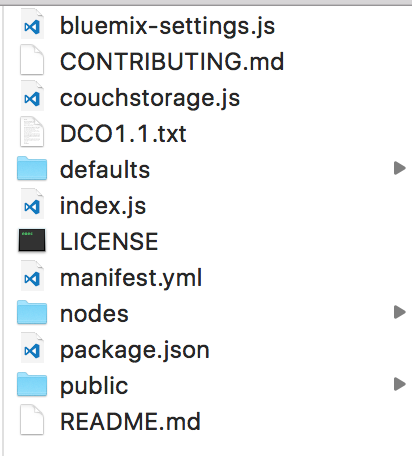
2. httpStaticで指定したフォルダへ配置
bluemix-settings.jsのhttpStaticを確認すると下のようになっています。
bluemix-settings.js
// Move the admin UI
httpAdminRoot: '/red',
// Serve up the welcome page
httpStatic: path.join(__dirname,"public"),
https://nodered.jp/docs/configuration
httpStatic
ここで指定したPathを静的なWebコンテンツとして表示できます。例えば/home/username/.node-red/と指定した場合、/home/username/.node-red/index.htmlを作成すると/へアクセスすると作成したindex.htmlが表示されます。したがってhttpStaticを指定する場合はhttpAdminRootは/より下層のPathにする必要があります。
簡易Webサーバーになっているようです。
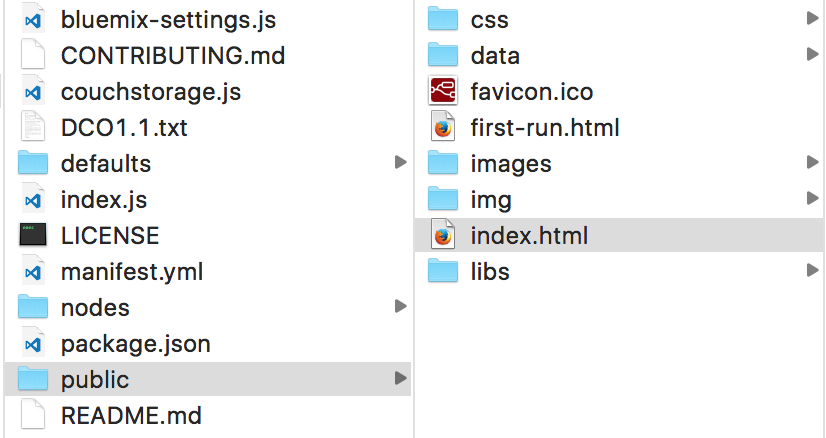
ここにファイルやフォルダを追加します。
(例)

3. cf push
publicに必要なファイルを追加したらcf push
以上です。
/直下に配置できているのが確認できるかと思います。