概要
API Gatewayを使うとき手が届かないむずかゆいところがたくさんあります(HTTPSのみしか受け付けないとか、前段にWAFおけないとか)。このうちのWAFを設定するという部分に今回は取り組んだときのTipsを残しておきます。
- API Gateway + CloudFront + AWS WAF (+ S3)
- AWS WAFのIP Match Conditionのみを利用
前提
以前に投稿した、
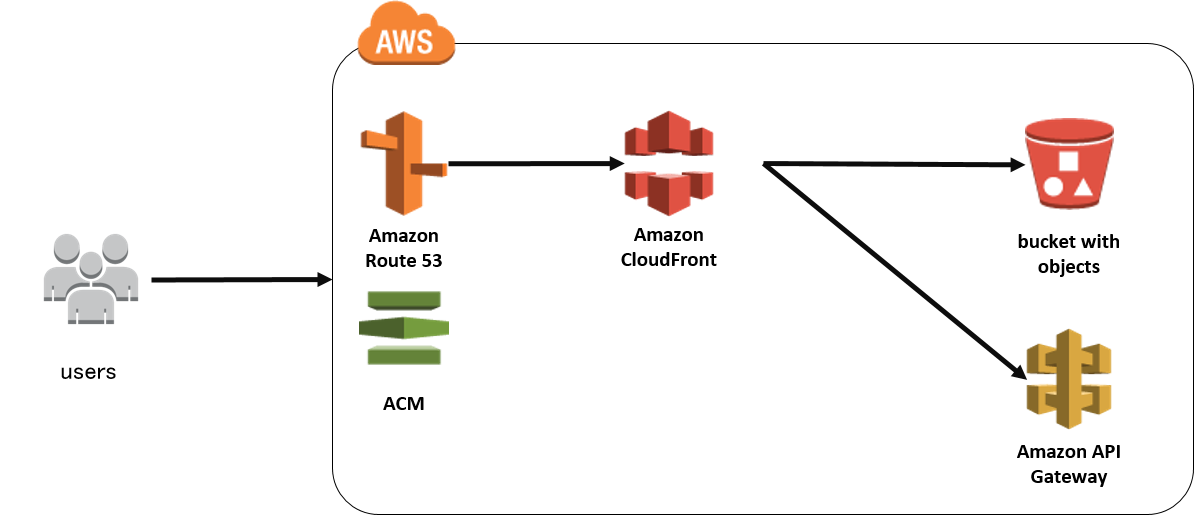
「CloudFrontに複数オリジン(API GatewayオリジンとS3オリジン)の設定」の通り、下記の環境が構築されている前提とします。なお、今回はAPIGatewayの前段におくことがメインなのでS3はオプションです。
アーキテクチャ構成
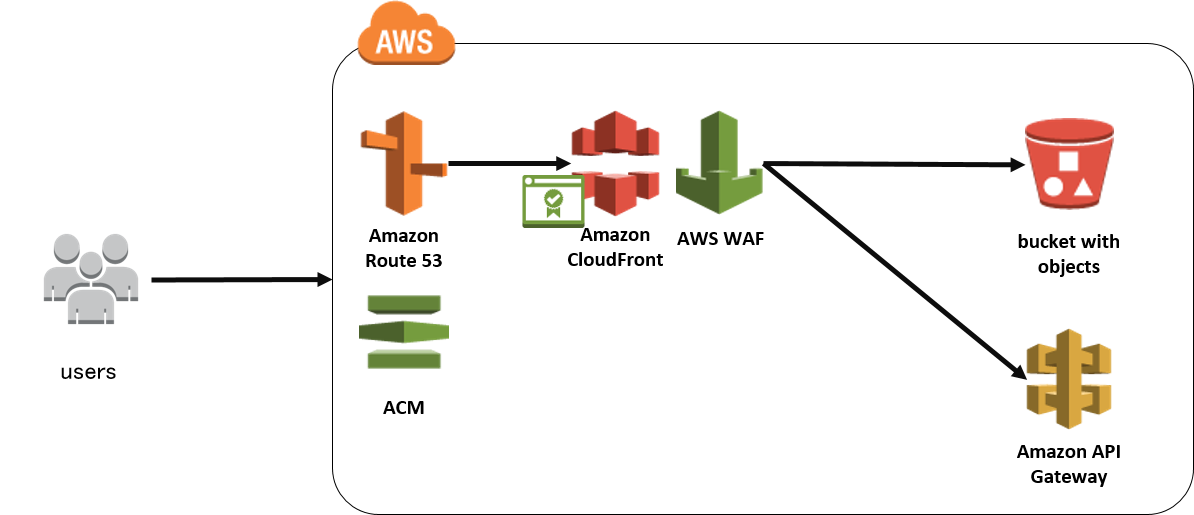
AWS WAFが入ることで下記の構成になります。
AWS WAFの概要
詳細は公式ドキュメントやブログ等でたくさんの方が紹介していただいているのでそちらを参照してください。
- AWS WAF and AWS Shield Documentation(英語)
- Blackbelt seminar(AWS WAF)
- [新機能]AWS WAFの概要簡単まとめ!(reinvent2015)
AWS WAFの設定
今回はIP Match Conditionを設定します。下記手順でコンポーネントを構築していきます。
- IPSetsの作成
- Ruleの作成
- WebACLの作成
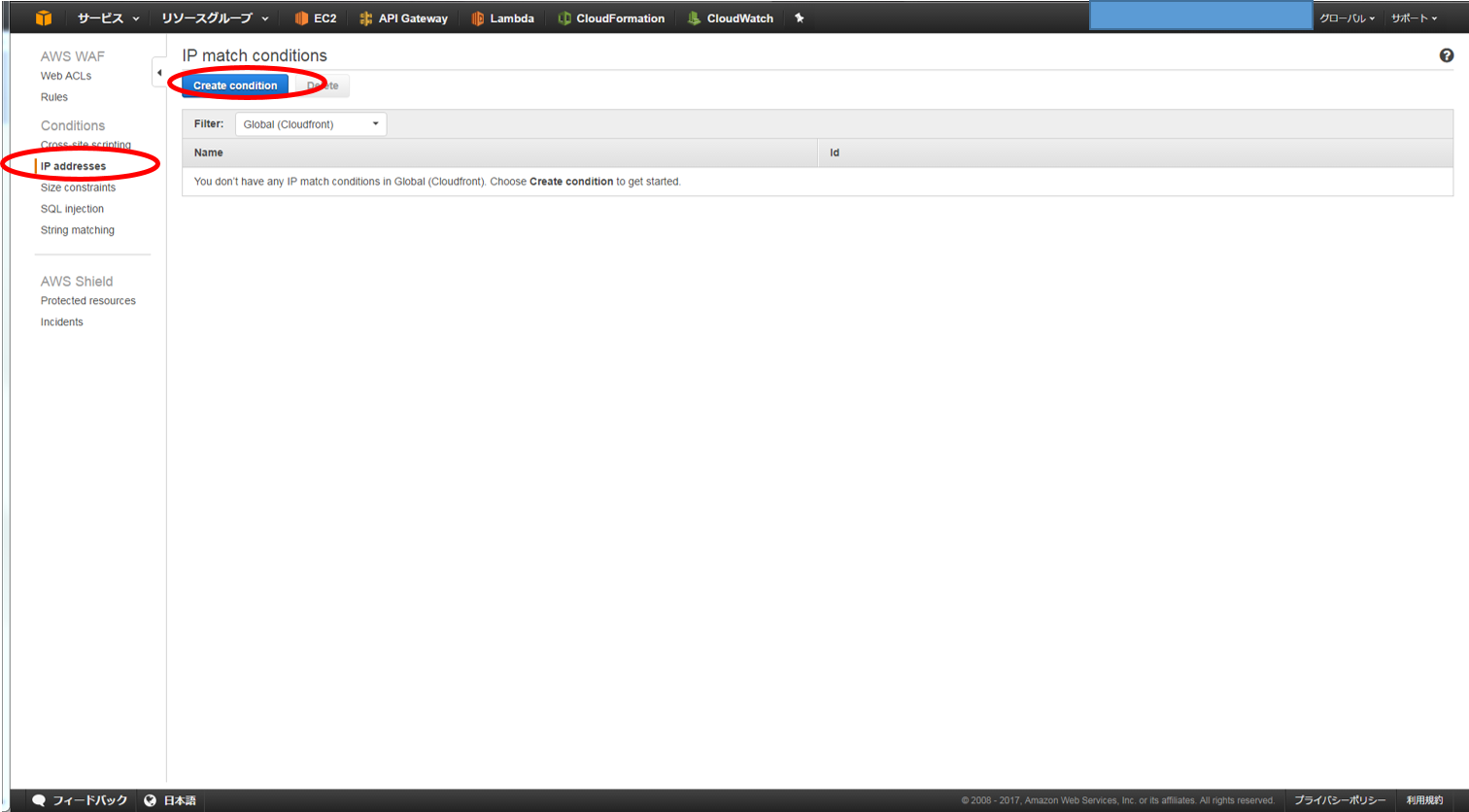
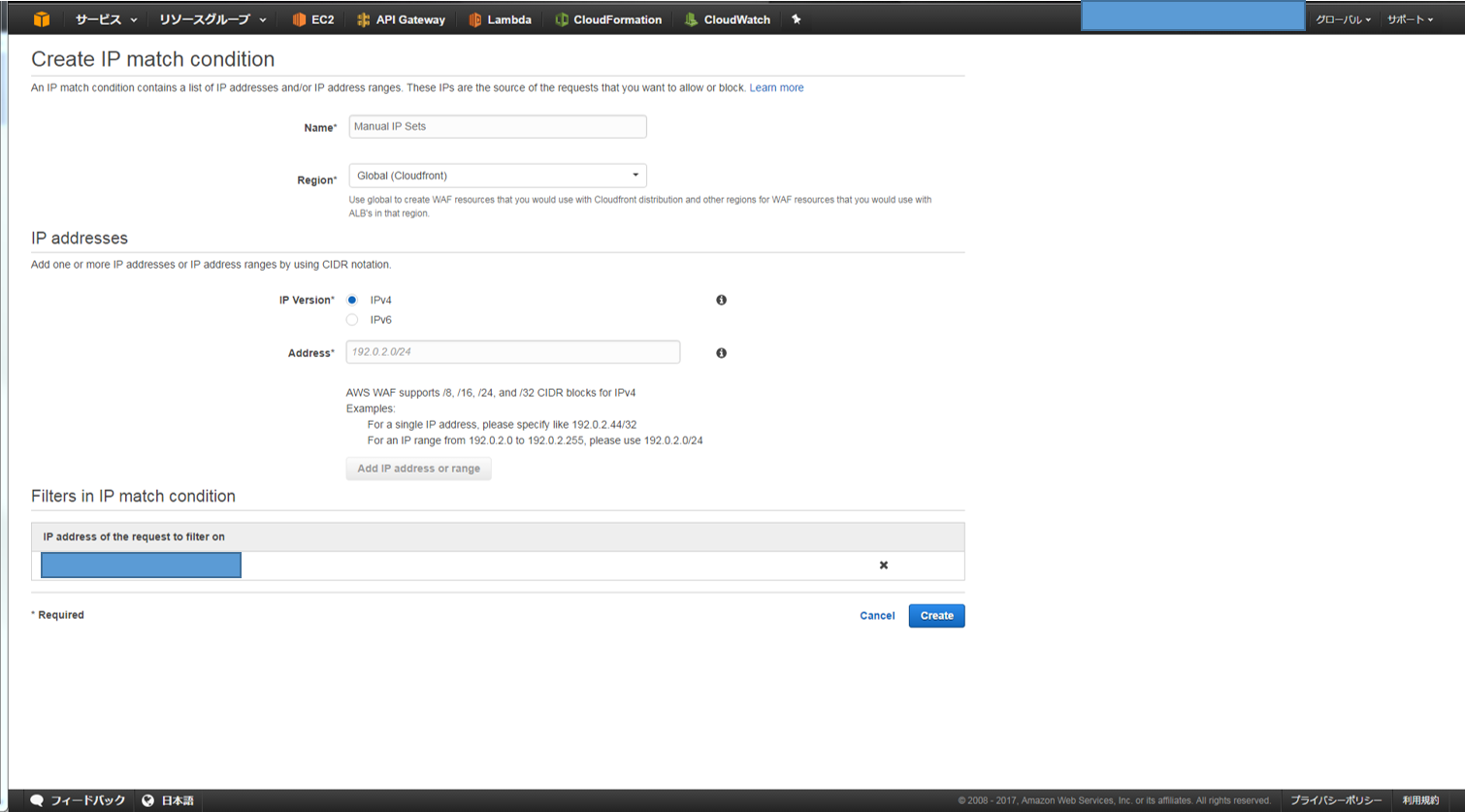
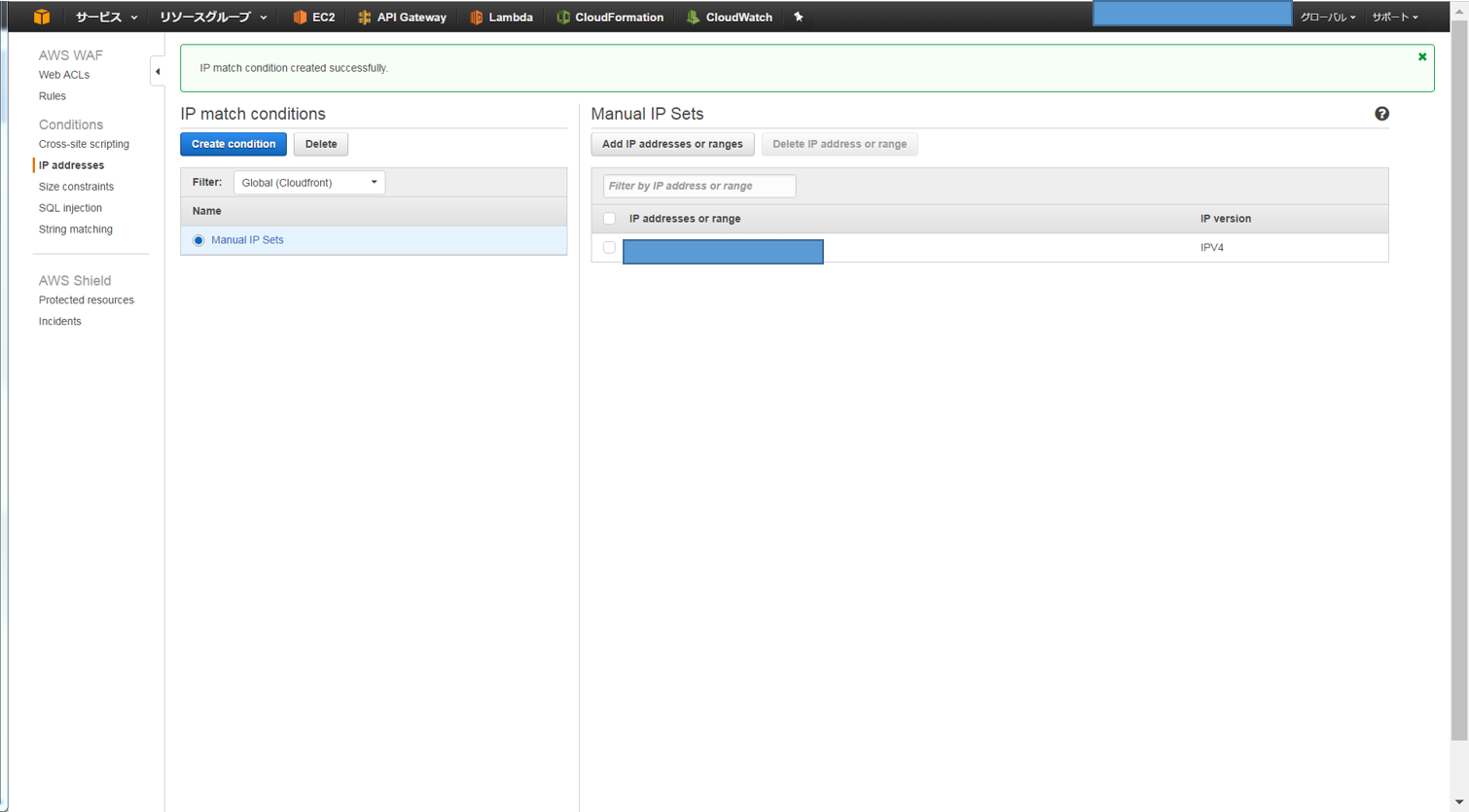
IPSetsの作成
非常に簡単です。CIDR形式でIPを登録してIPアドレスの集合を作るだけです。
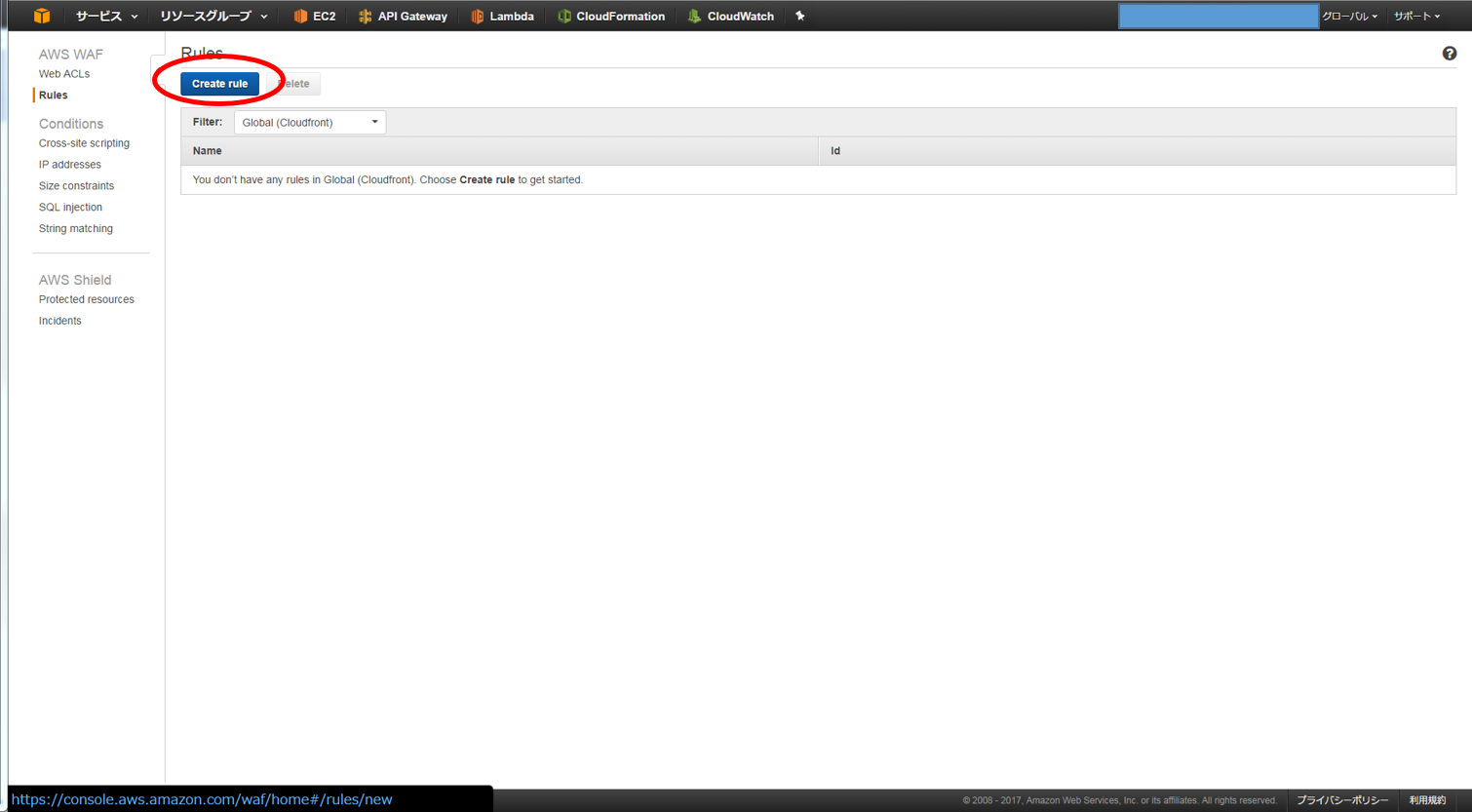
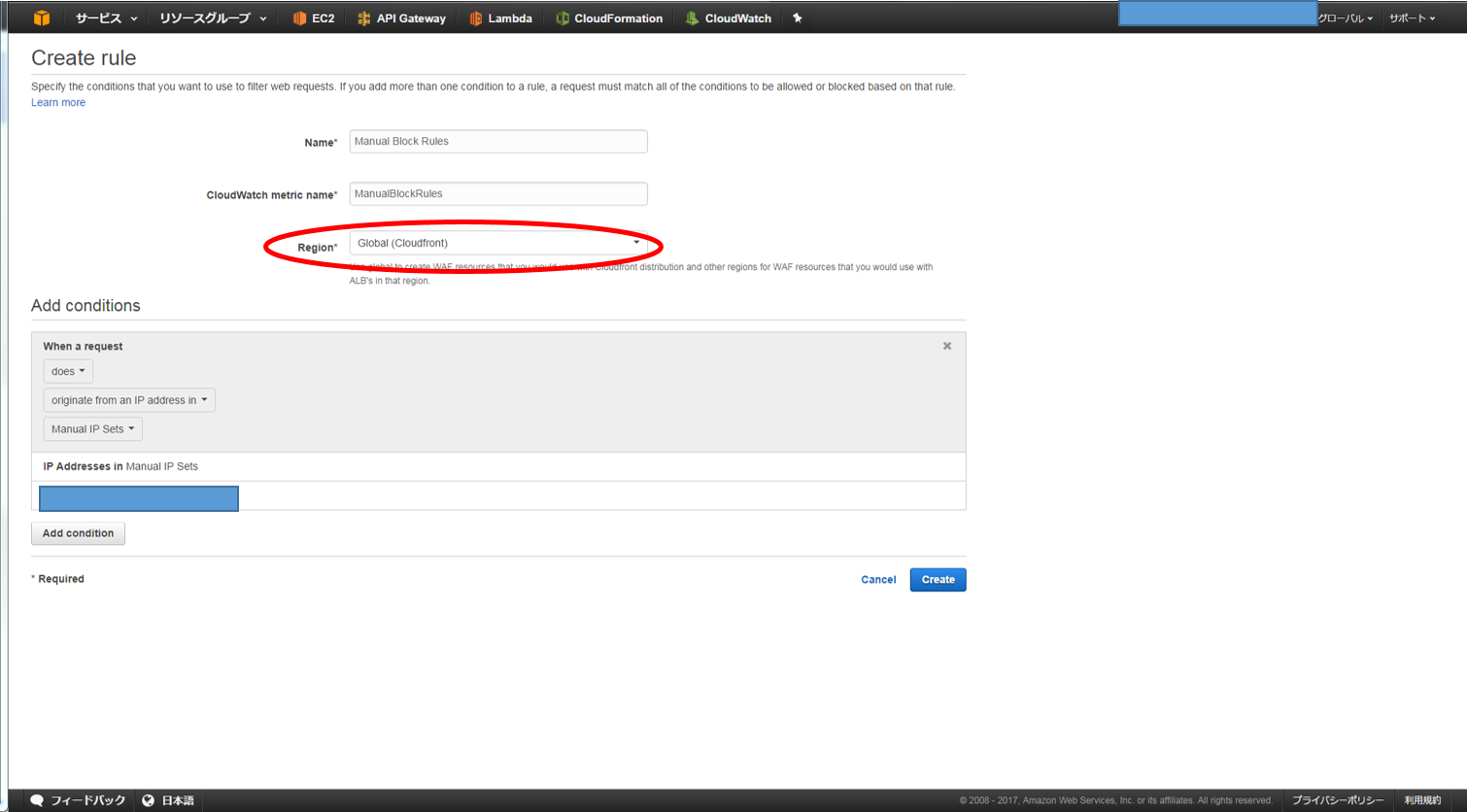
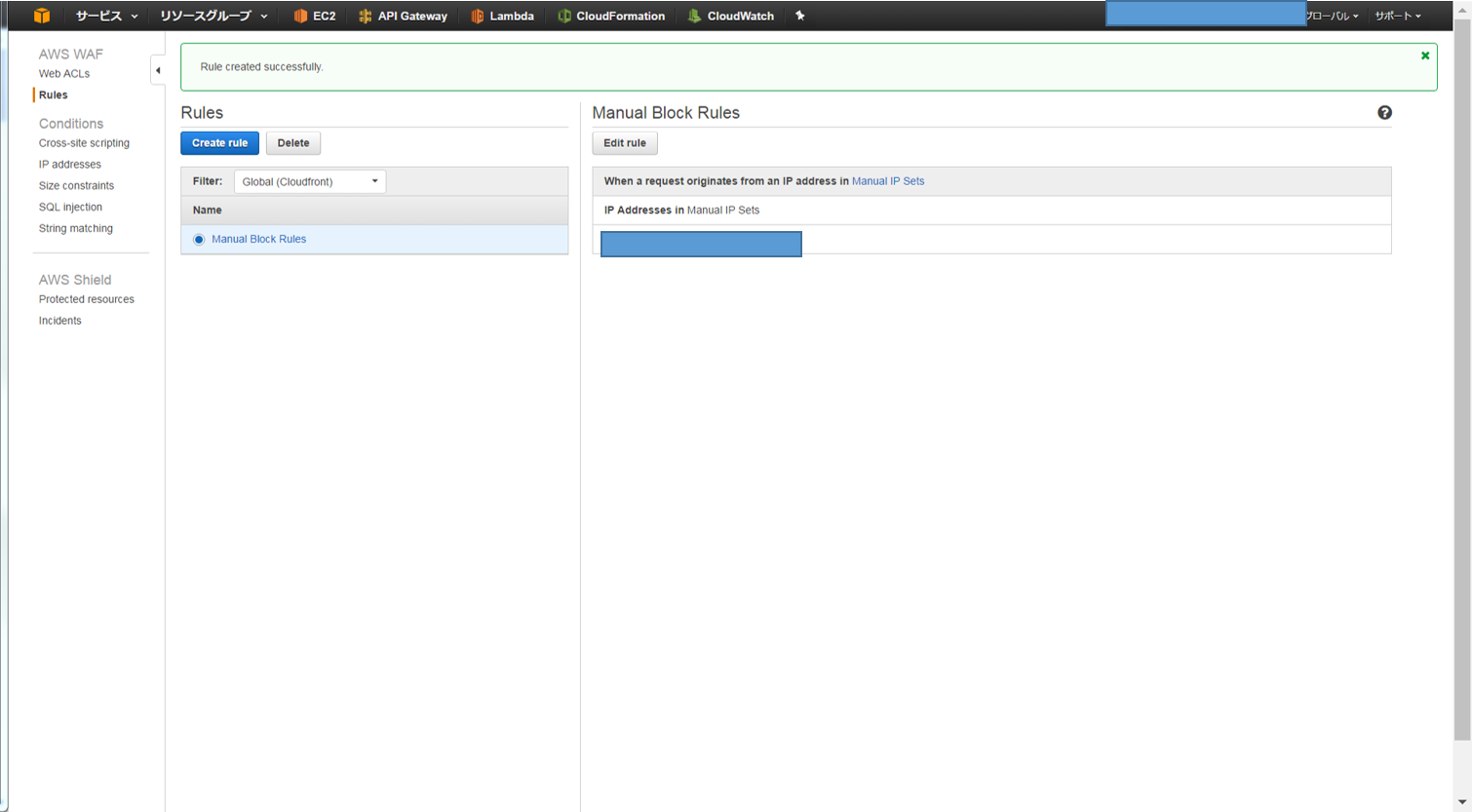
Ruleの作成
CloudFront->APIGatewayへのルーティングになるため、CloudFrontを指定しています。
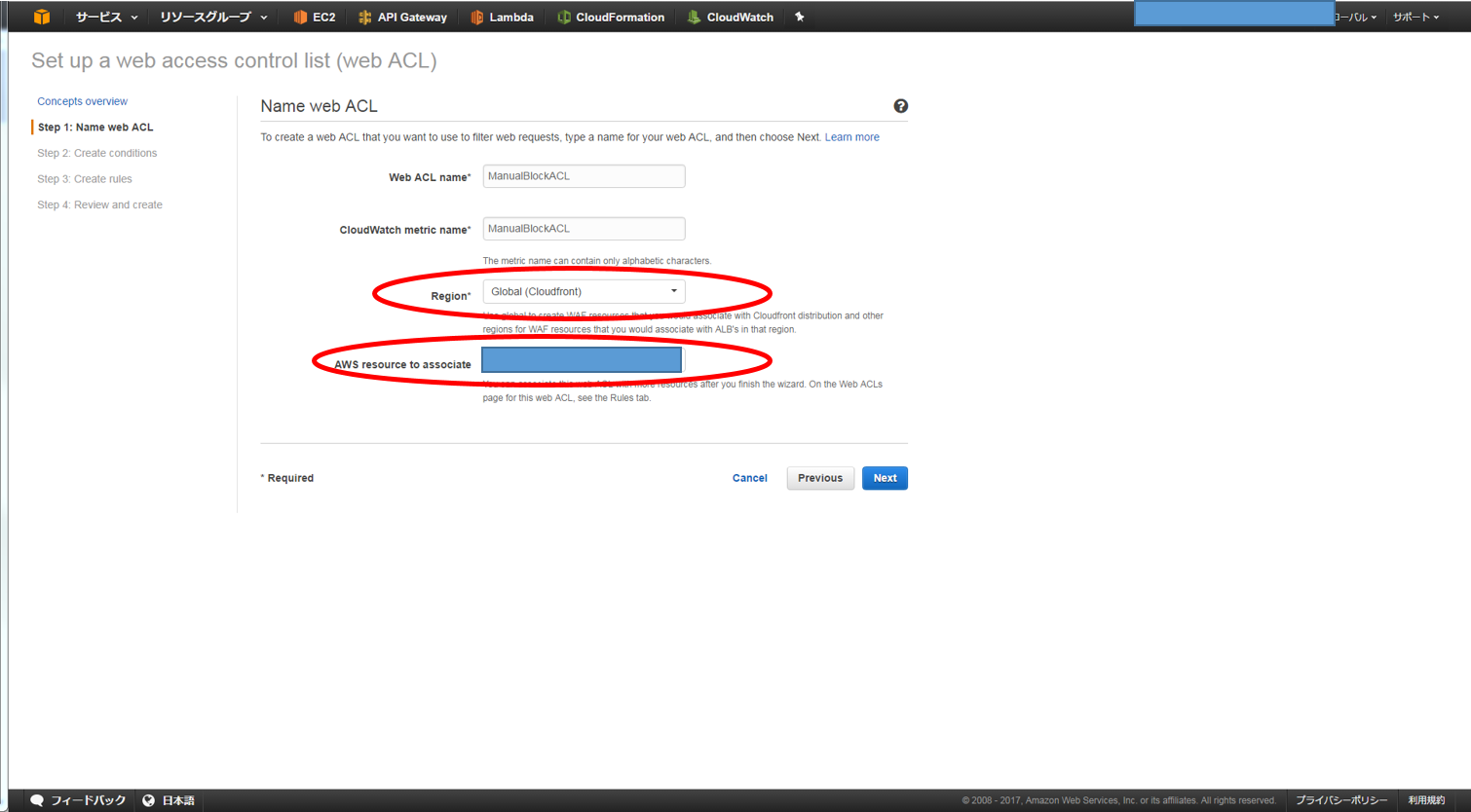
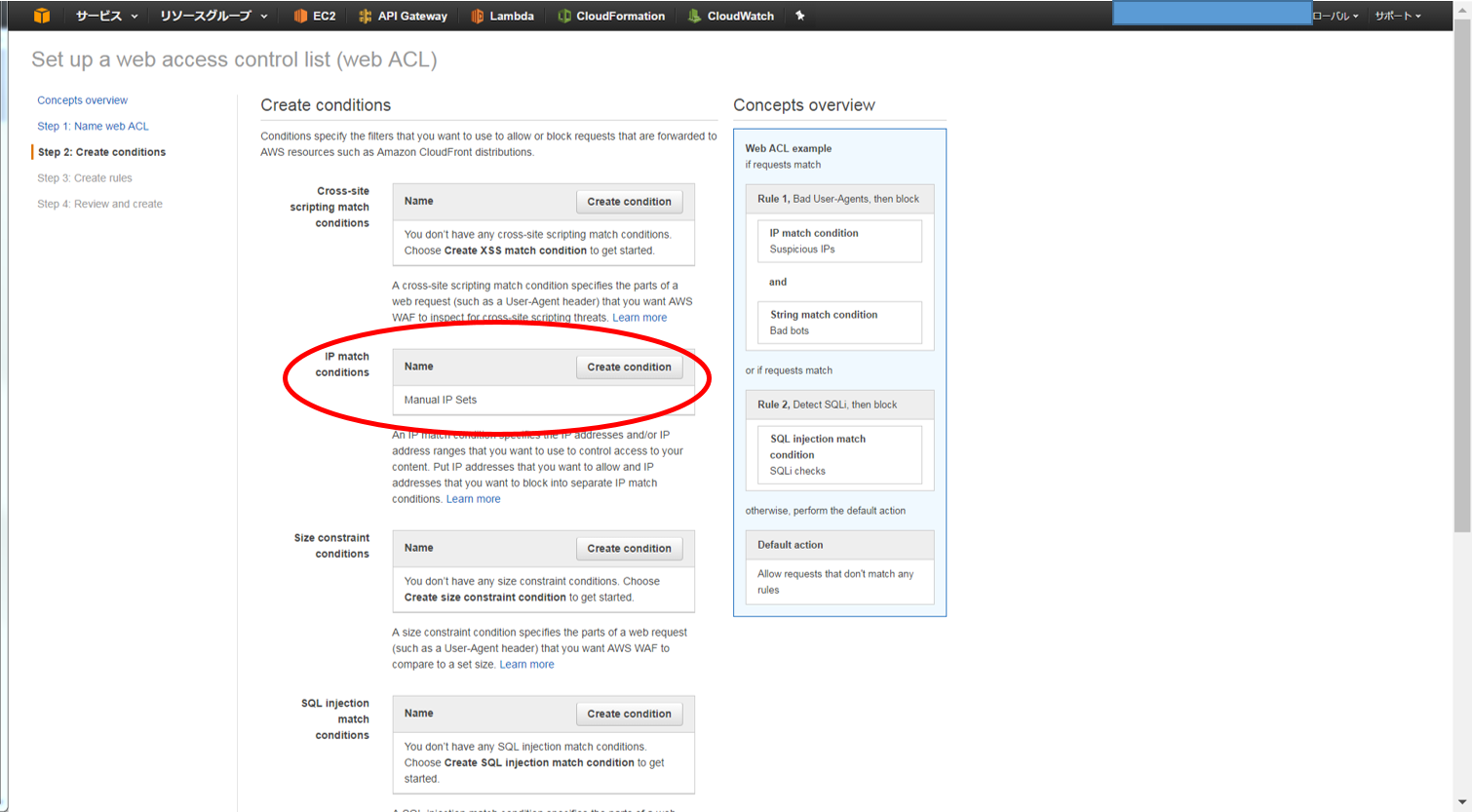
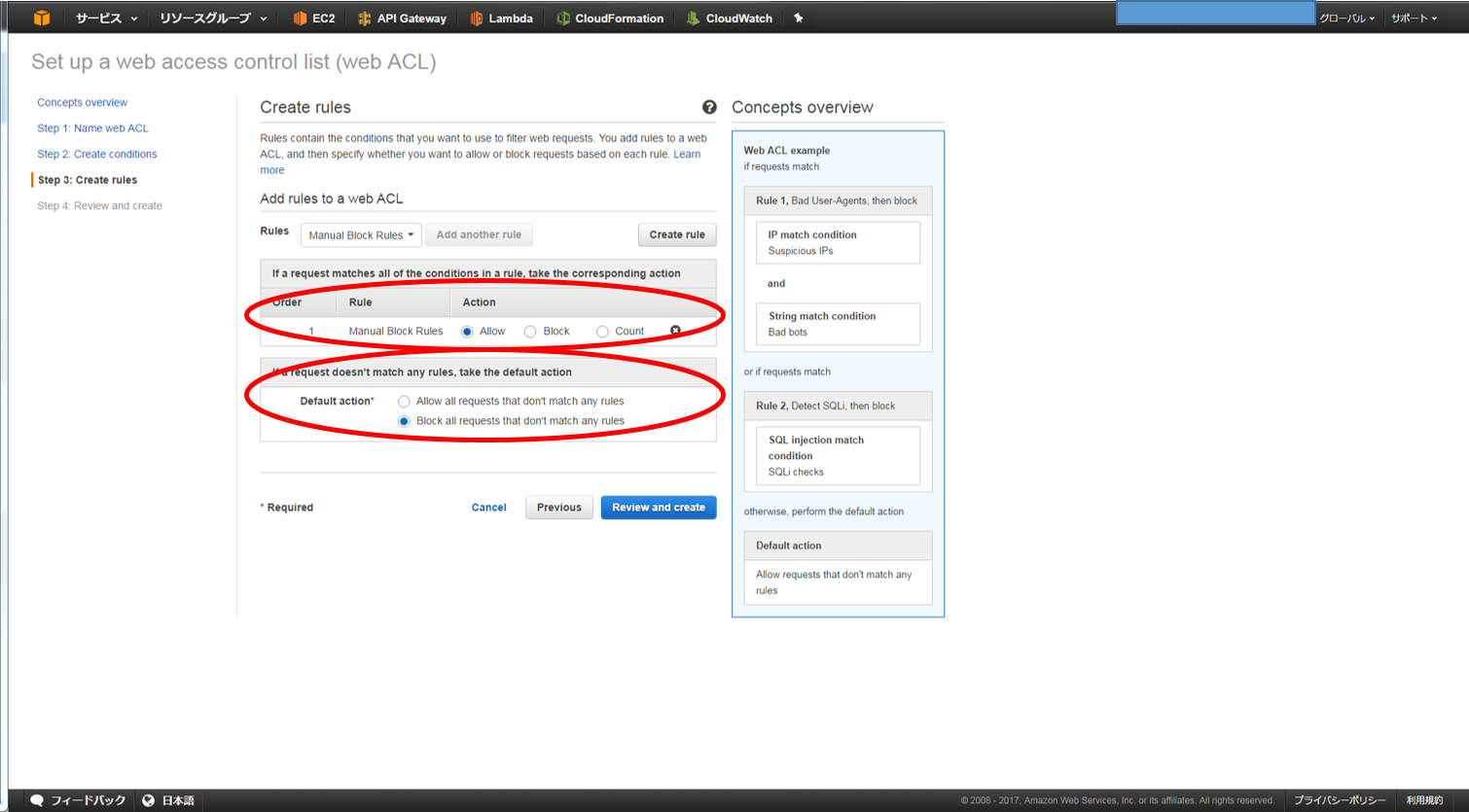
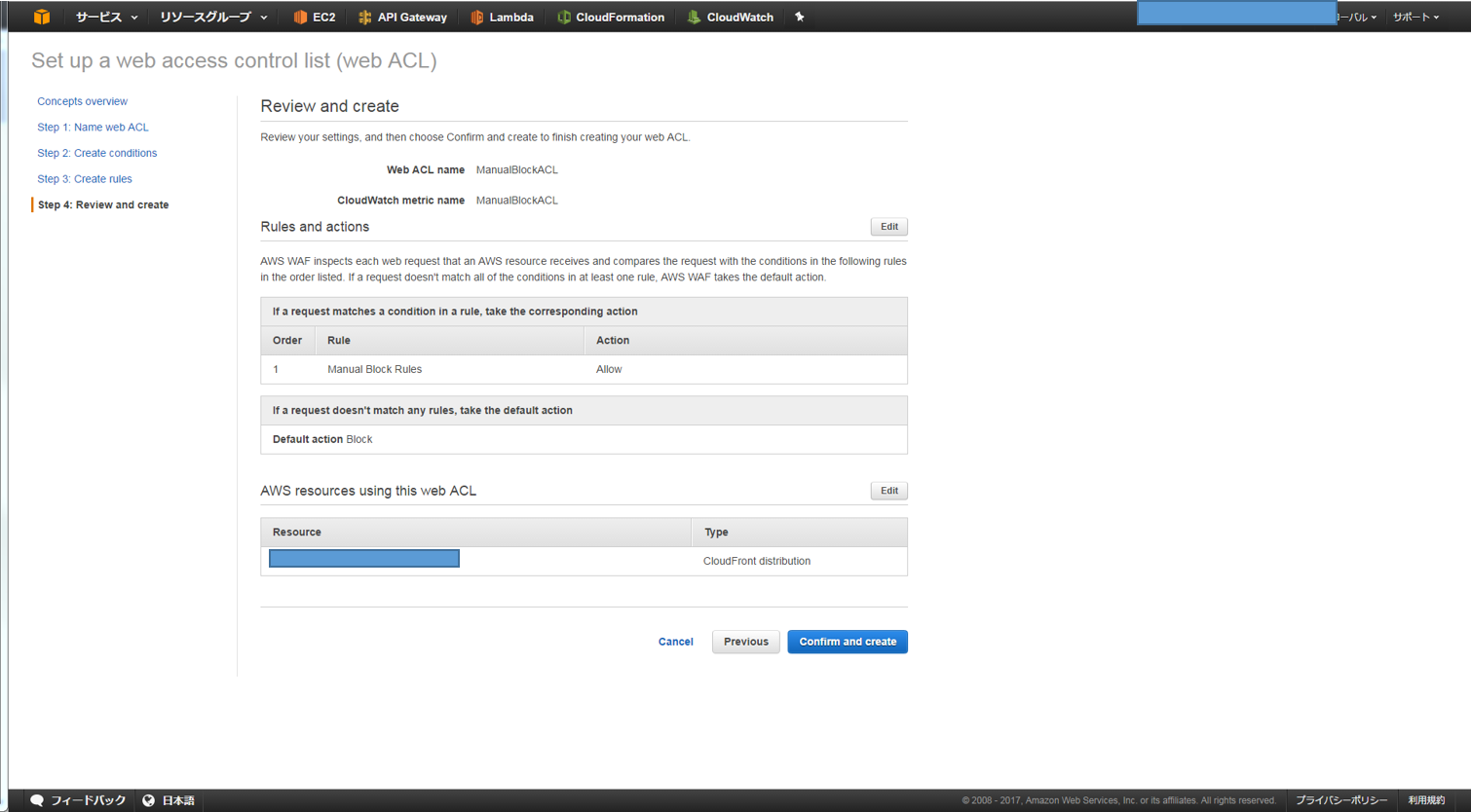
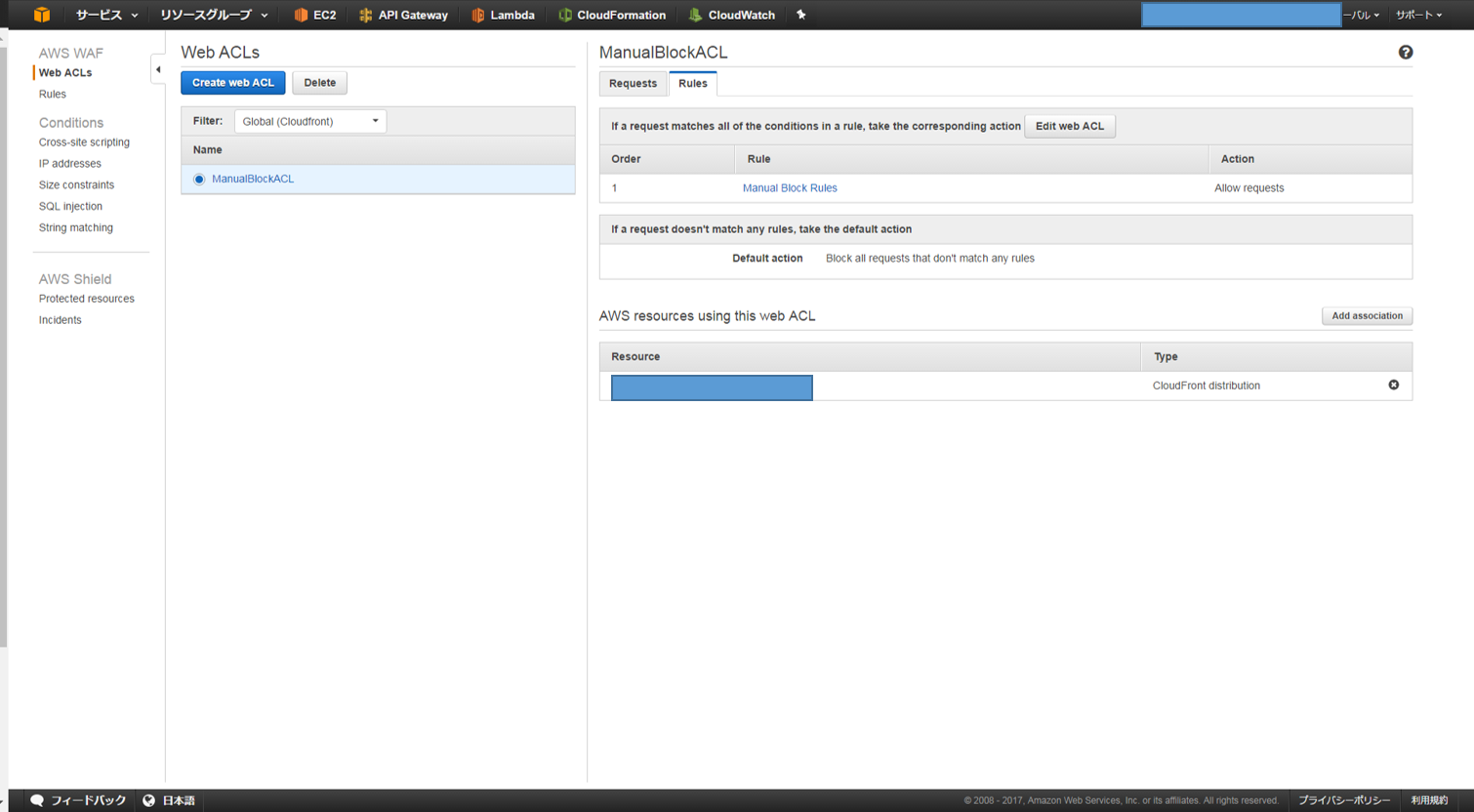
WebACLの作成
作成したIPSets、RulesをWebACLに設定します。
結果
-
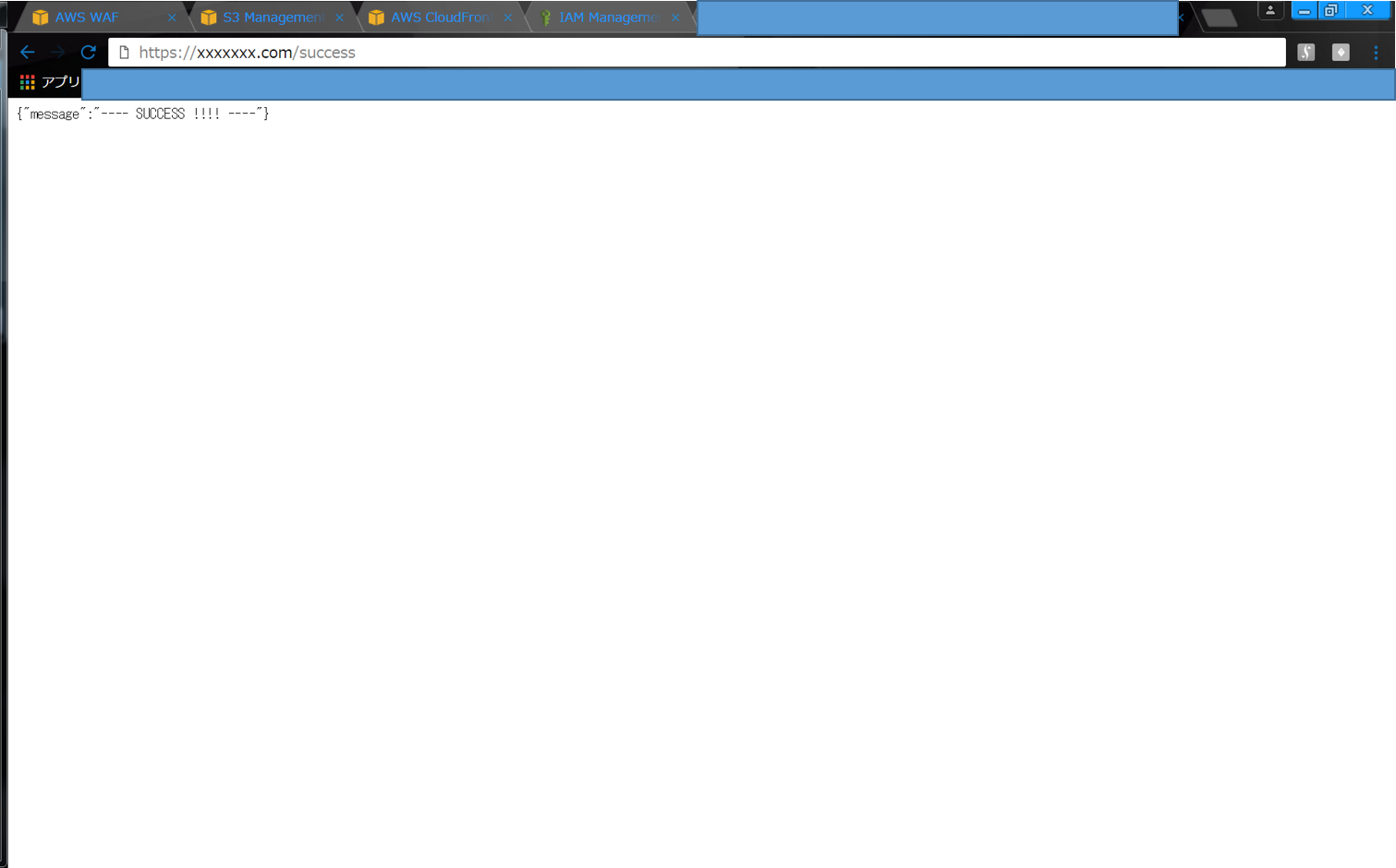
IPSetsに設定したIPからは問題なくアクセスできます。
- API Gatewayは単純にSuccessと返すだけのMockエンドポイントを用意し、prodステージにデプロイしました。
- リソース名:success
- ブラウザから動作確認
- アドレスバーに下記を入力して実行
-
https://xxxxxx.com/success

- API Gatewayは単純にSuccessと返すだけのMockエンドポイントを用意し、prodステージにデプロイしました。
-
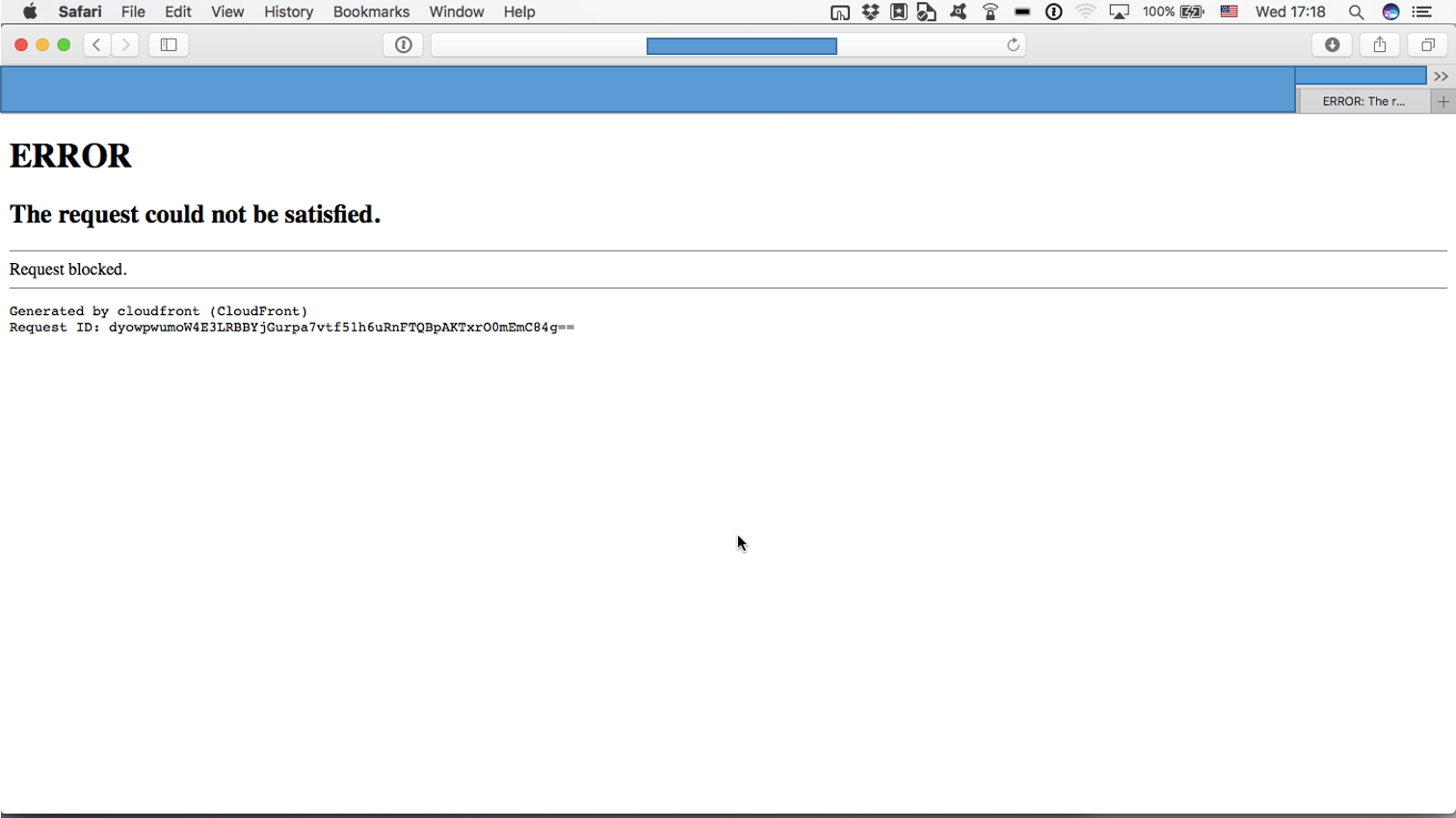
IPSets外のブラウザからアクセスしてみます。
まとめ
- APIGatewayの前段にWAFを置く構成を構築しました。
- IP Match Condition以外にSQLインジェクションやXSSなど他にも設定がたくさんあります。IP Match Conditionだけでいうと超シンプルに作れます。