はじめに
この投稿はFujitsu Advent Calendar 2016の23日目の記事です。
Advent Calnderなる面白そうなものが盛り上がっていると聞いて急いでQiitaに登録しました。
普段はアプリのプロト開発等を行なっています。
仕事柄ネットワーク畑の人が周りに多くて「スマホアプリを作ってみたいんだけど今度教えてよ!」ってよく言われます。箱を開けて見ると大体の人が下記の二つで壁を感じているようです。
・ 環境を作るのに挫折した
・ プログラミングはちょっと苦手
そんな方でも大丈夫!ぜひ記事を読みながらトライして下さい。
※本記事で紹介する内容はネイティブでの開発ではありません。
環境準備
なんといってもこいつが大変です。Android studioやeclipseのダウンロードに何時間かかるんだよって話で、インストール終わったと思ったらメモリが足りなくてすぐに固まるなんてよくある話。
monacaアカウント登録する
こちらにアクセスしてアカウント登録を行って下さい。
monacaというサービスで、一言でいうとブラウザでハイブリッドアプリ開発を行えます。
ハイブリッドアプリ開発を説明すると長くなるので簡単にいうとHTML,JS,CSSを利用して様々な環境で動作するアプリを開発できるものと認識してもらえれば問題ありません。興味がある方はググって下さい。
monacaは無料〜で利用できるサービスです。お試しや個人で少し触ってみたいレベルであれば無料で十分だと思います。
無料だと利用できない機能があると思いますが特に問題はありません。
筆者はゴールドアカウントなので少し画面が違うかもしれませんが、もし違う部分があればコメントで指摘をお願いします。
アプリを実行する端末を準備する
iOSやAndroidの端末を用意して下さい。
Google PlayまたはApp Storeからmonacaデバッガーをダウンロードして下さい。
monaca上で開発したアプリをmonacaデバッガー上でデバッグすることができます。
以上で準備はほぼ完了しました。
monacaを使って開発!
開発といっても、ほぼサンプルコードを動かすだけです。
(HTMLやCSSやJSは自分で調べながら試行錯誤して頑張って下さい!)
monacaにログインして下さい。
※IEには対応していないのでchromeまたはsafariの利用をおすすめします。

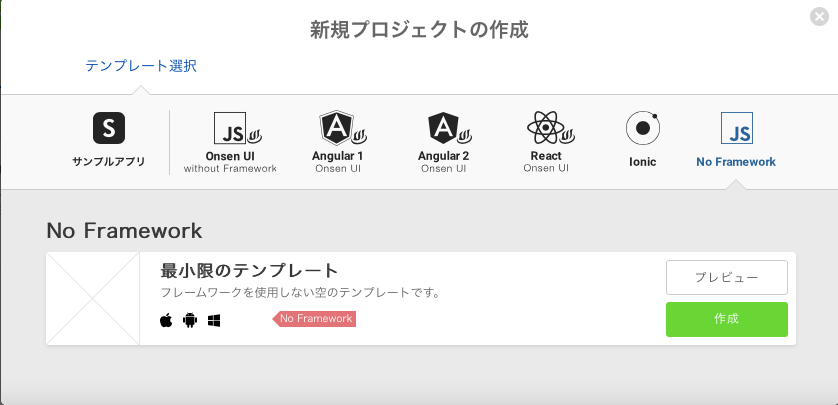
新規プロジェクトの作成で
ここでサンプルアプリを選択して動作させても良いですが、どうせなので1から作成してみましょう。
No Frameworkから最小限のテンプレートを作成して下さい。
適当にプロジェクト名を入れて作成
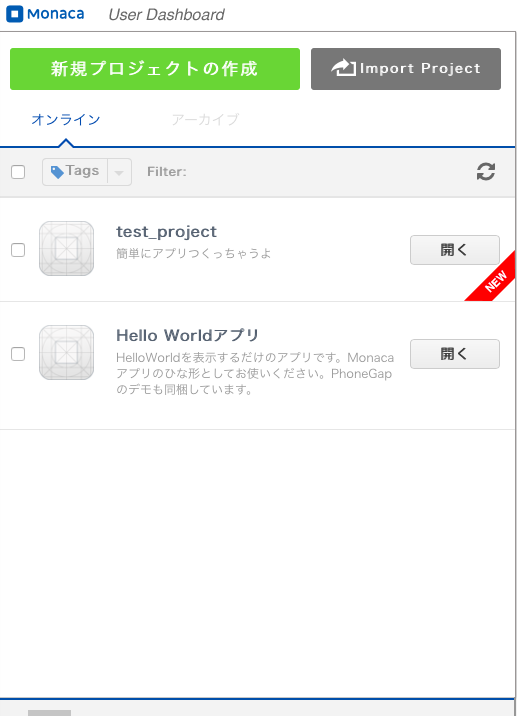
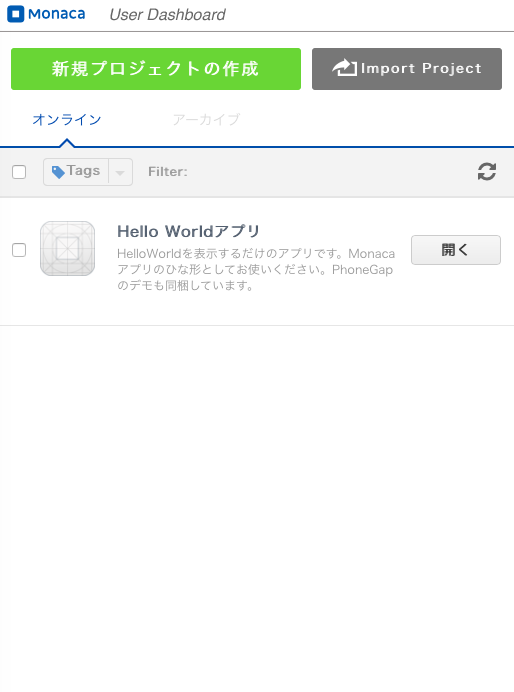
するとダッシュボードにプロジェクトが生成されるのでさっそく開いてみましょう!
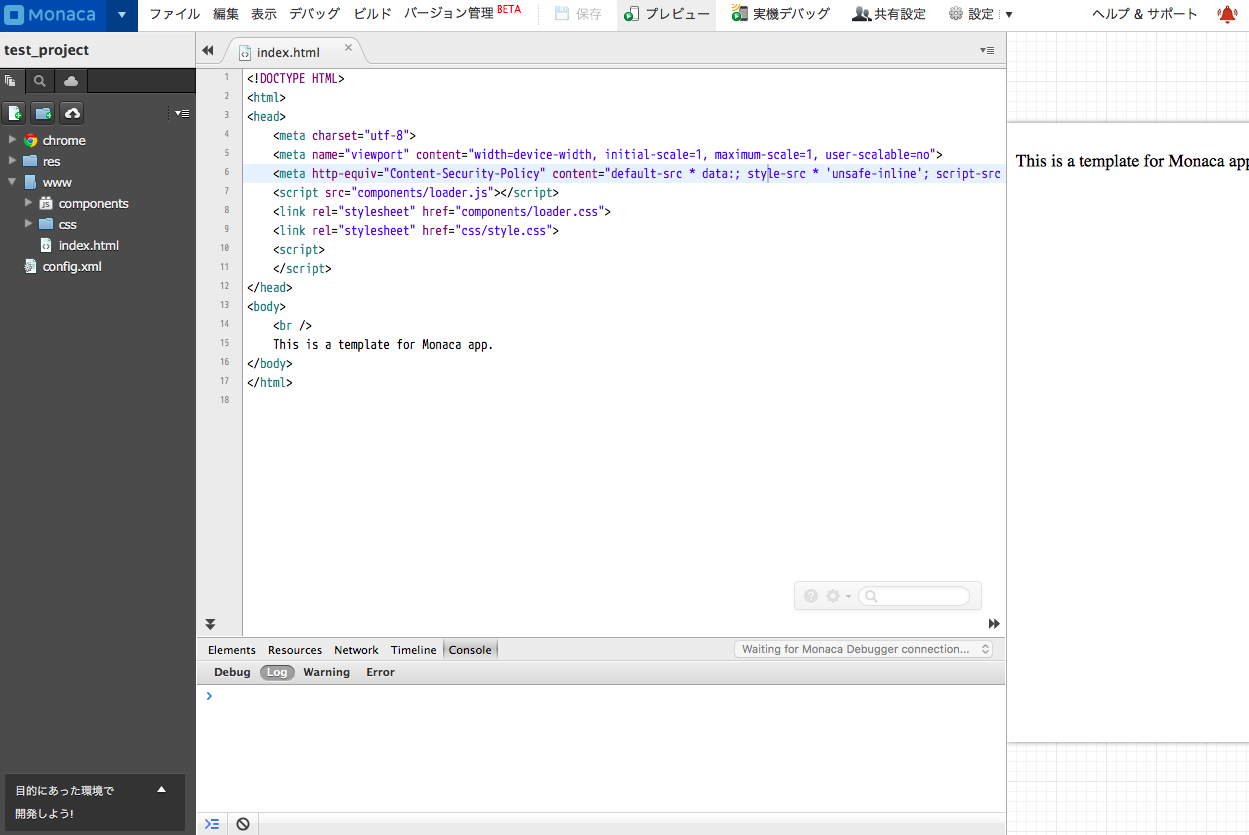
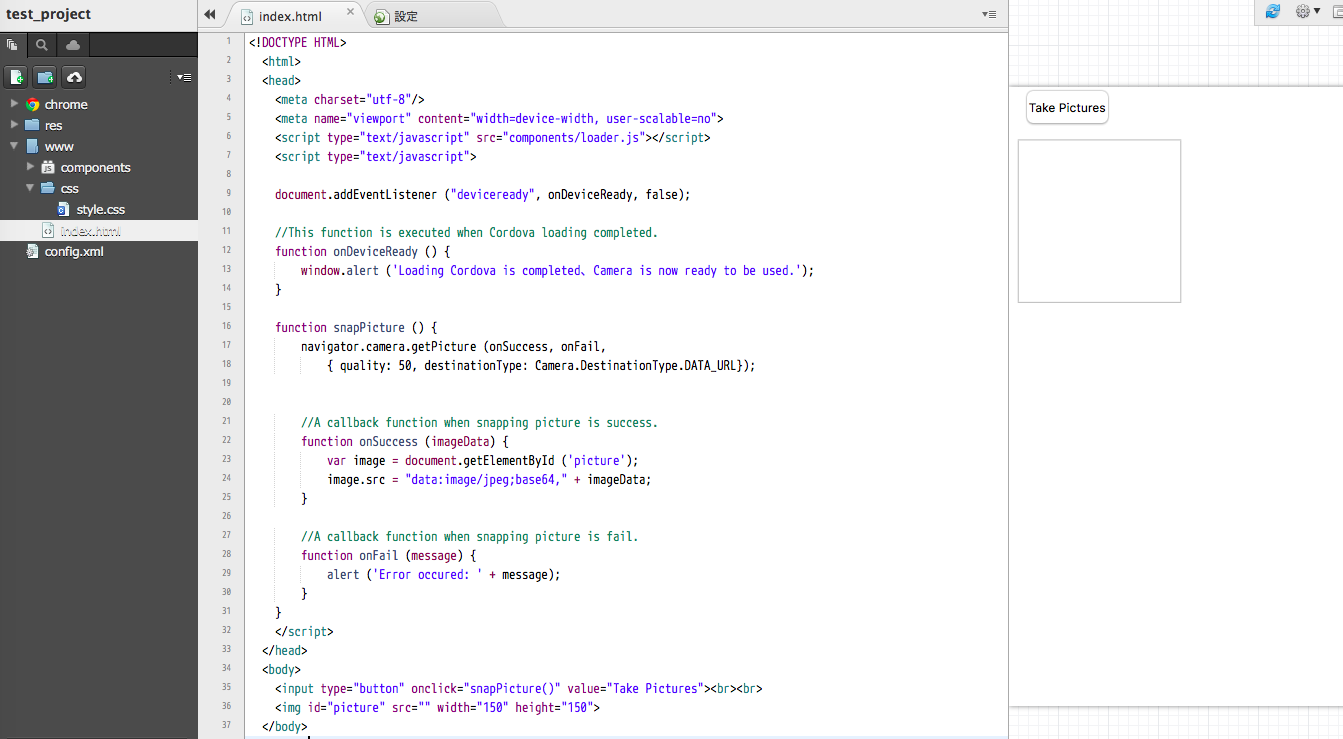
開発環境っぽい画面が出てきましたね。
プロジェクトがツリー状に表示されファイルをダブルクリックすると編集できます。
ここでindex.htmlを編集してしまいましょう!
内容はお任せしますが、monaca公式のドキュメントにある一番上のソースを適当にコピーぺしてindex.htmlを書き換えて下さい。
カメラを使うとスマホアプリっぽいですよね。
index.htmlの画面でCtrl+s or Command+sで保存して下さい。
すると右側のプレビュー部分が今のHTMLで反映されると思います。
ソースの編集もそこそこに次の説明に移ります。
monacaデバッガー登場
1、インストールしたmonacaデバッガーアプリにログインして下さい。(monacアカウントで)
2、作成したプロジェクトを選択する。
(ここで同期されると思います。)
3、monaca画面のプレビューで表示されていた画面と同じ画面が表示される
この状態でindex.htmlを編集して保存するとリアルタイムにmonacaデバッガーの方に反映されます!名前の通りデバッグに便利ですね。
カメラ等、ハードウェアに依存する機能や通信する機能の動作確認を行えます。
アプリのエクスポート(Android)
iOSアプリは開発者ライセンスを持っていないので割愛(iOSユーザーはmonacaデバッガーで満足するorライセンス購入を検討して下さい!)
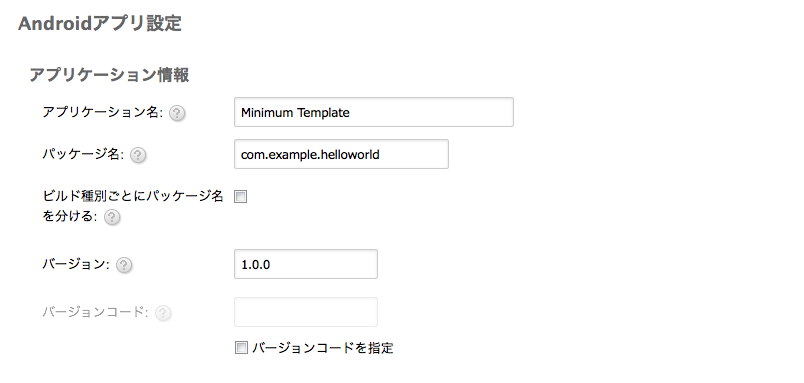
必要な情報を入力
ダッシュボードの右上から設定>Androidアプリ設定でアプリのエクスポートに必要な情報を入力します。
アプリ名、パッケージ名、アプリバージョンは好きな文字を入力して下さい。こだわりがなければ特に変更する必要もないと思います。
後はスプラッシュ画面やアプリアイコンをアップロードする。
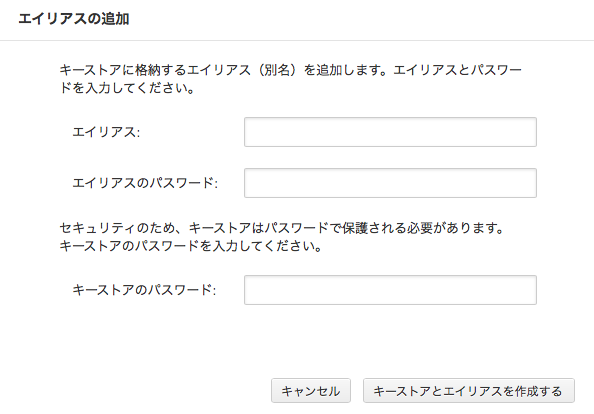
keystoreを作成
先ほどと同じくダッシュボードの右上から設定>Androidキーストア設定
ここでキーストアを作成して下の項目を設定して下さい。
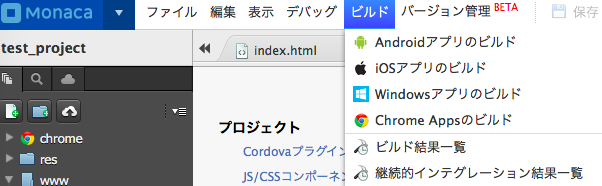
作成することができたら、ダッシューボード画面上部のツールバーからビルド>Androidアプリのビルドを選択
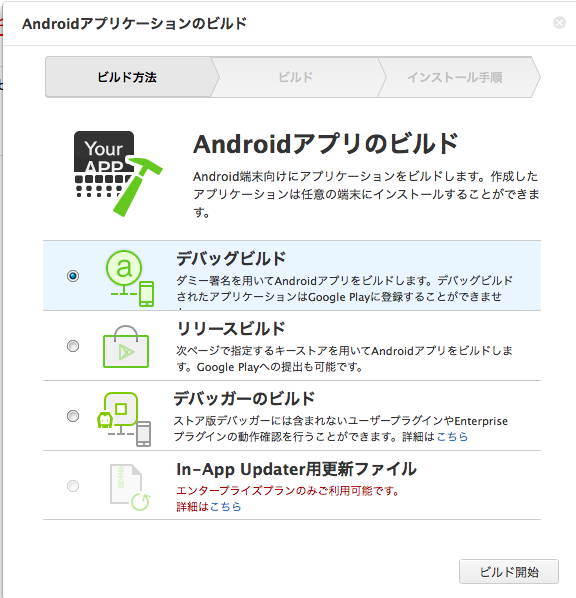
デバッグビルドを選択してビルド開始
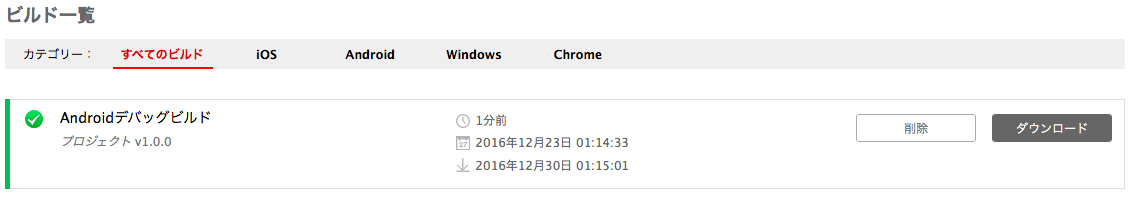
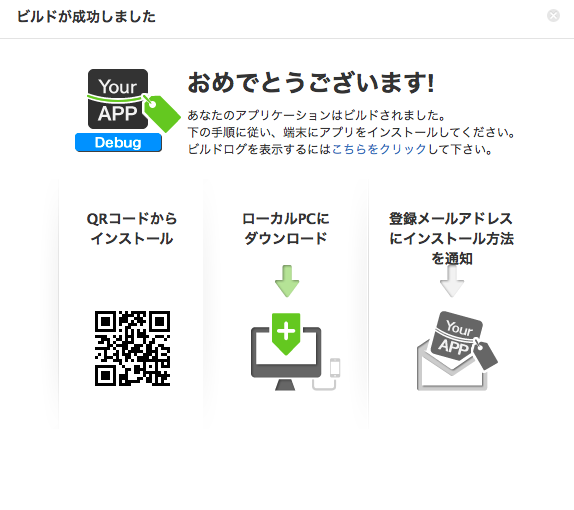
ビルド完了に少し時間がかかります。ビルドが完了したらダウンロードボタンをクリック。
ローカルPCにダウンロードを選択することによってapkファイルが出力されます。
そのapkファイルをAndroid端末に直接ケーブルで入れてAndroid端末で実行することでインストールされます。
最後に
今回は本当に最小の構成ですが、ニフティのmBaaSやIBMのbluemixを組み合わせればもっと複雑なアプリも簡単に開発することができます。
もちろん他のサービスに依存しないことも大切ですが、プロト開発やハッカソン等においてはこういったサービスを知っていて使えることが武器になると思うので、ぜひ活用して見て下さい。
次回はmonacaとどっかのAPIを組み合わせたアプリを作って見たいと思います。