iOSをはじめとするフロントエンド開発において、デザインの微調整は地味に時間を取られる作業です。特にピクセル単位の微妙なズレは見つけづらく、デザイナに確認してもらって初めて気づく場合もあるでしょう。
ここではZeplinとRevealを使って簡単にデザインのズレを確認し、微調整を行う方法について紹介します。
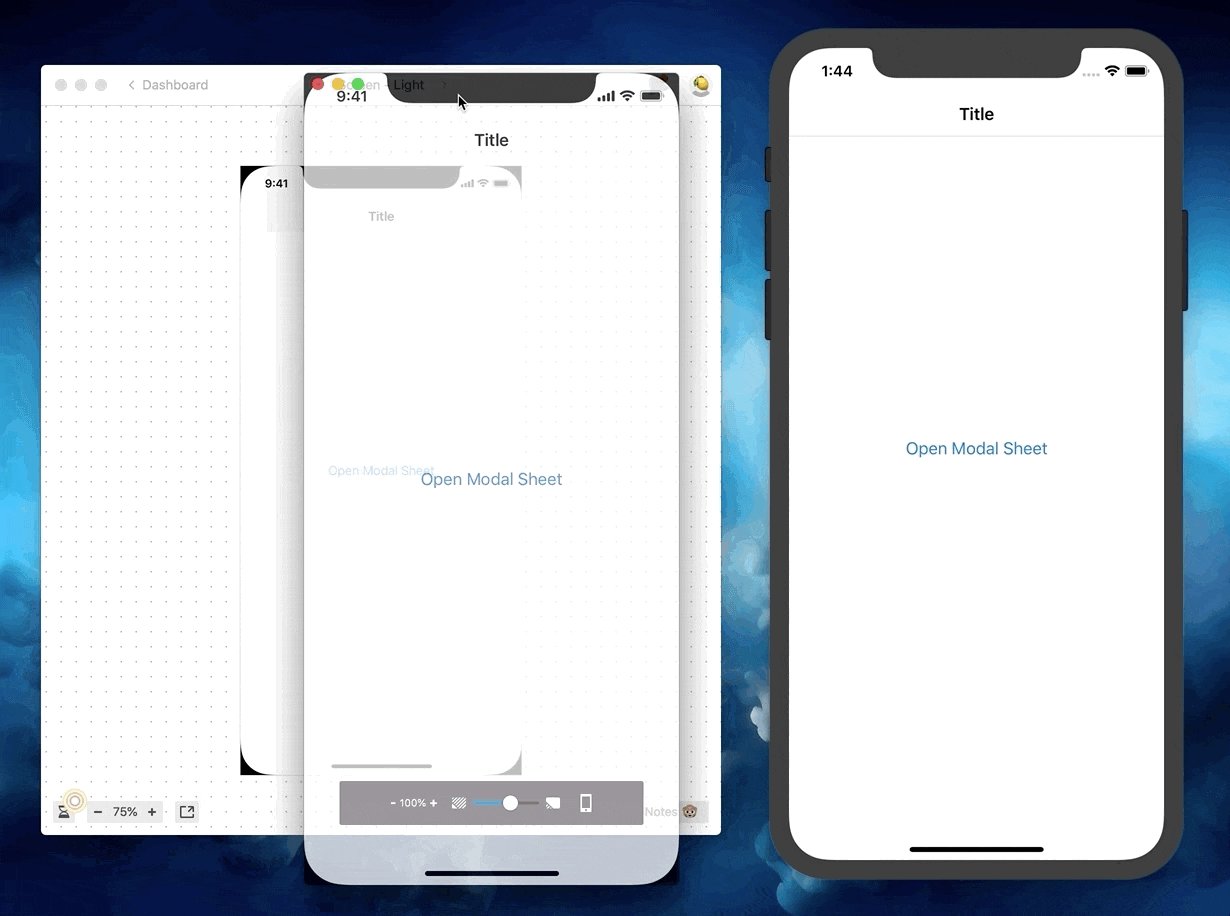
Zeplinのポップアウト機能
Comparing app/website with designs using Pop Out | Zeplin Help Center
ZeplinのmacOSアプリには、スクリーンを透過ウインドウでポップアウトする機能が備わっています。以下のようにして透過したスクリーンをSimulatorに重ねることで、微妙なUIパーツのズレも簡単に確認することができます。
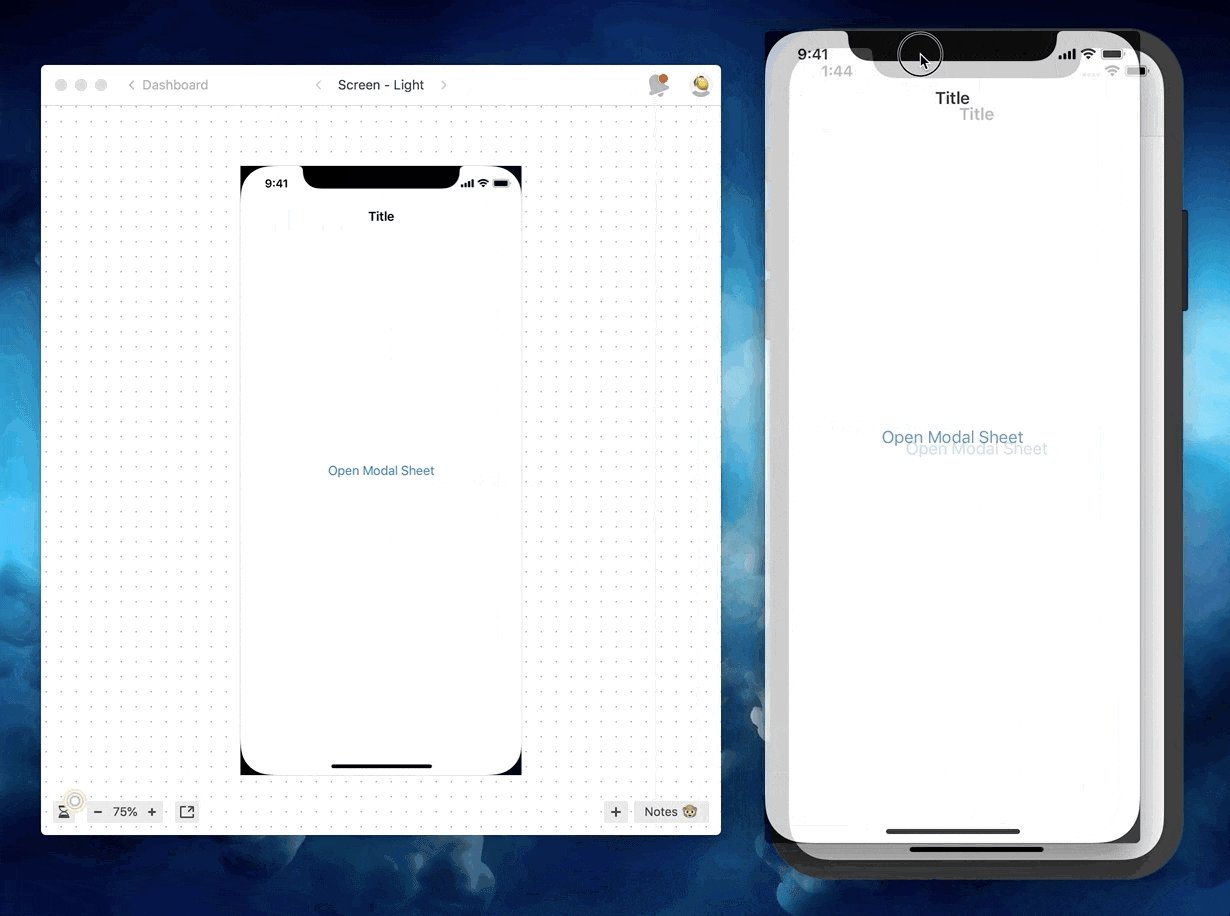
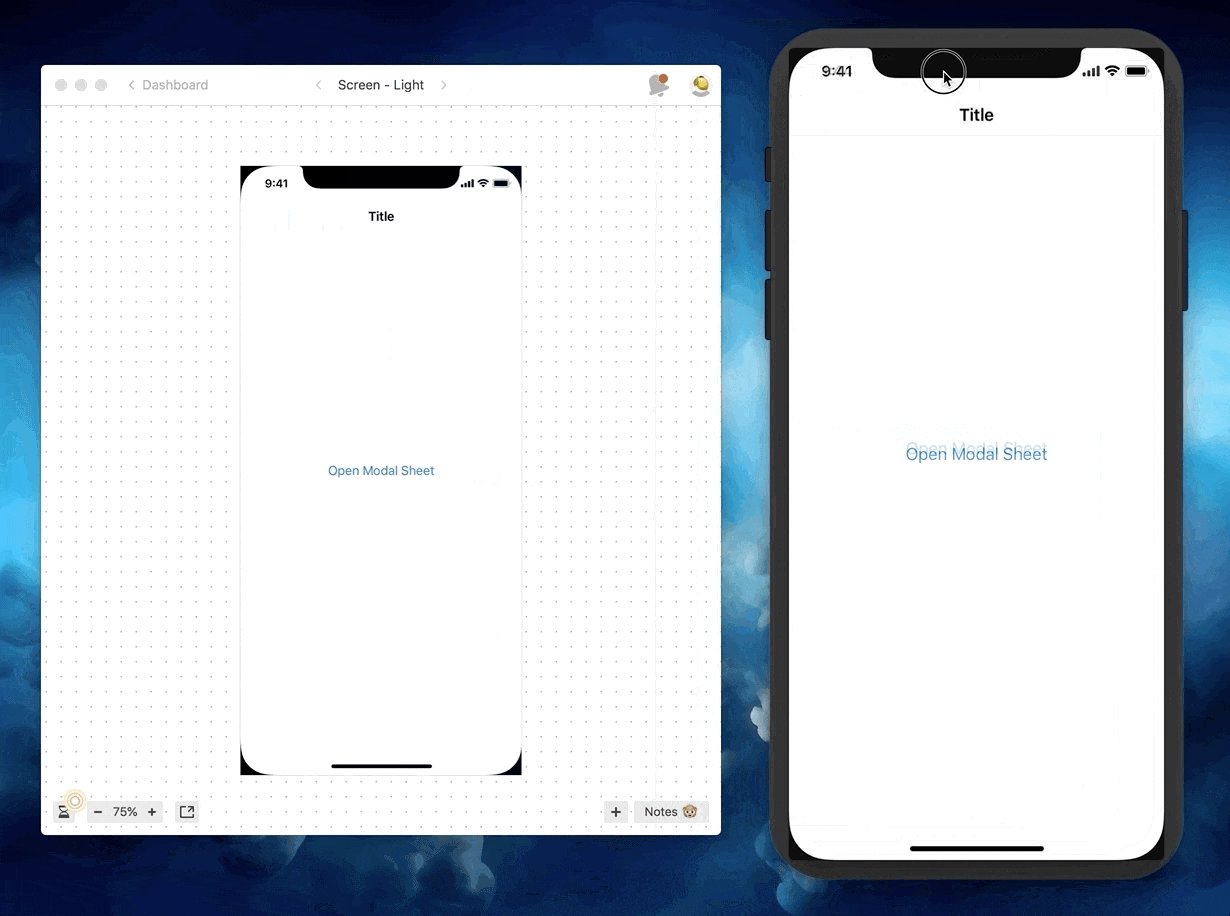
Revealの動的なUI変更機能を組み合わせる
Reveal - Runtime view debugging for iOS & tvOS apps & extensions
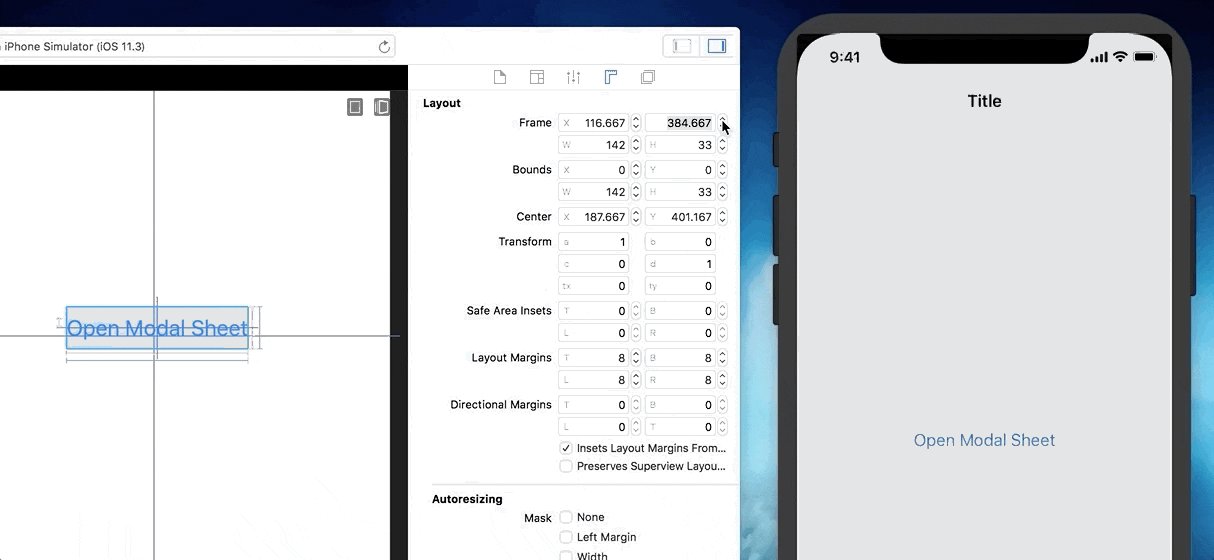
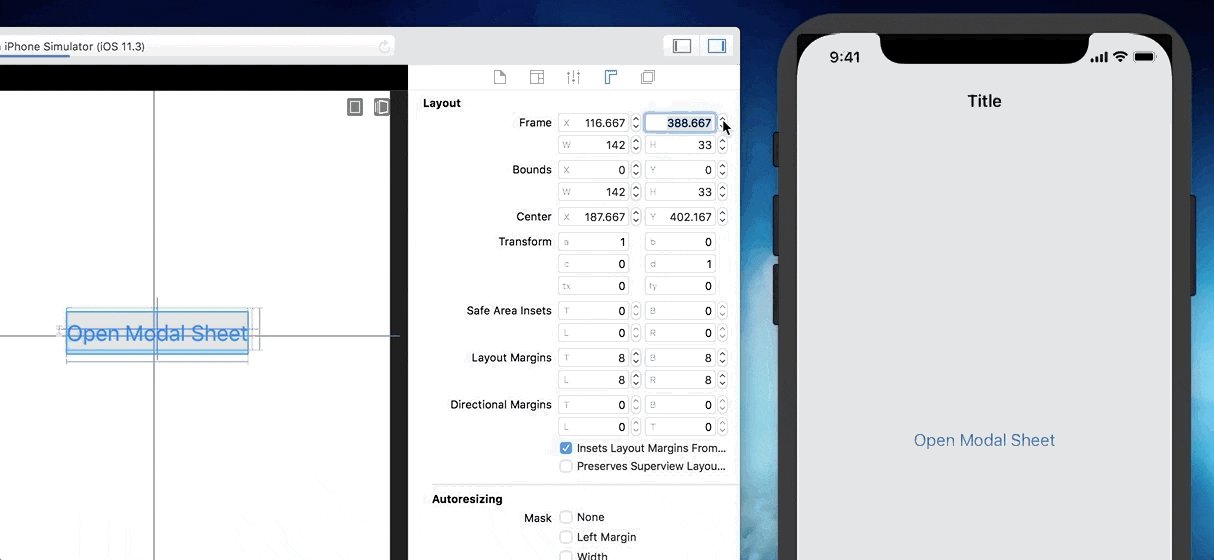
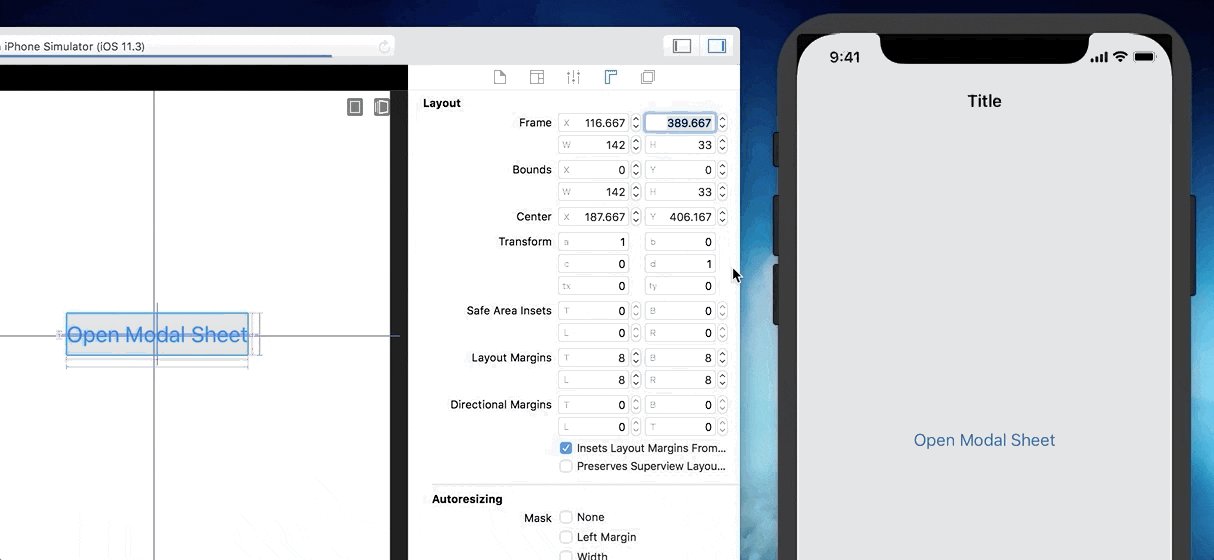
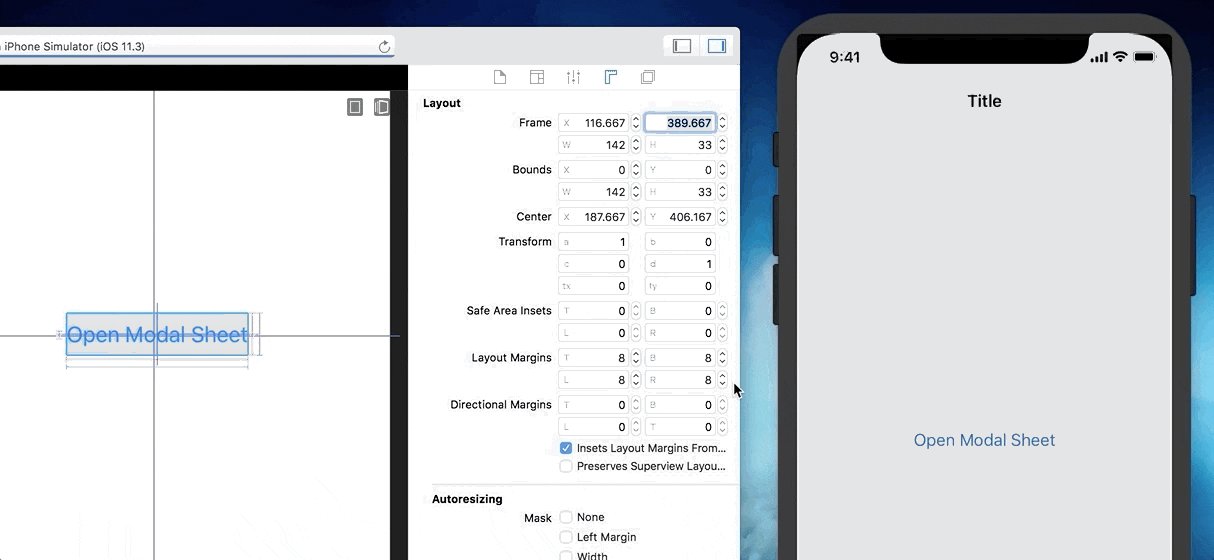
RevealはUIデバッガとしての用途に加え、Simulatorでアプリを実行中にViewの位置やサイズを変更したり、表示しているテキストを差し替えるといった事ができます。
Zeplinのポップアウト画面を重ねながらRevealで位置調整をすれば、何pt動かせばデザインとぴったり合うかが一発で分かり、コードを修正してビルドしてから微妙なズレに気づく・・・といった事を防ぐ事ができます。
(GIFが荒くて見えませんが、ズレていたラベルを動かして重ねているデザインとぴったり揃えています)
以上、ZeplinとRevealを組み合わせて素早くデザイン調整を行う方法についての紹介でした。