現象
IE11.5ではgetCurrentPositionが2回目以降は必ず
alert(error.message + "[" + error.code + "]");
が「現在地を特定できませんでした。[2]」となる。
対応方法
オプション設定のmaximumAgeを大きく設定すればキャッシュを使うのでその間は失敗にはならないが、
他ブラウザの際にはキャッシュを使いたくない(常に最新の位置が欲しい)かもしれないのでキャッシュを使わない設定で回避してみた
(監視が動くまでは前回の位置情報だけど・・・)
var _tempWatchID = null;
var _tempPosition = null;
var _lockFlag = false;
// 監視開始
function startLocationWatch() {
if (_lockFlag === true) {
return;
}
if (_tempWatchID !== null) {
return;
}
_lockFlag = true;
navigator.geolocation.getCurrentPosition(
function(position) {
monitorLocationInfo(position);
_lockFlag = false;
},
function (error) {
console.log("error");
if(_tempPosition !== null) {
monitorLocationInfo(_tempPosition);
_lockFlag = false;
return;
}
alert(error.message + "[" + error.code + "]");
_lockFlag = false;
},
{ enableHighAccuracy: false, maximumAge: 0, timeout: 10000 }
);
}
function monitorLocationInfo(position) {
_tempPosition = position;
console.log("緯度 : " + position.coords.latitude);
console.log("経度 : " + position.coords.longitude);
console.log("GPS誤差 : " + position.coords.accuracy + "m");
// 監視(デバイスの位置が変化するたびに自動的に呼び出される)
_tempWatchID = navigator.geolocation.watchPosition(function (position) {
_tempPosition = position;
console.log("緯度(監視) : " + position.coords.latitude);
console.log("経度(監視) : " + position.coords.longitude);
console.log("GPS誤差(監視) : " + position.coords.accuracy + "m");
});
}
// 監視停止
function stopLocationWatch() {
if (_tempWatchID === null) {
return;
}
navigator.geolocation.clearWatch(_tempWatchID);
_tempWatchID = null;
};
IE11でGeolocation APIを使う際の注意
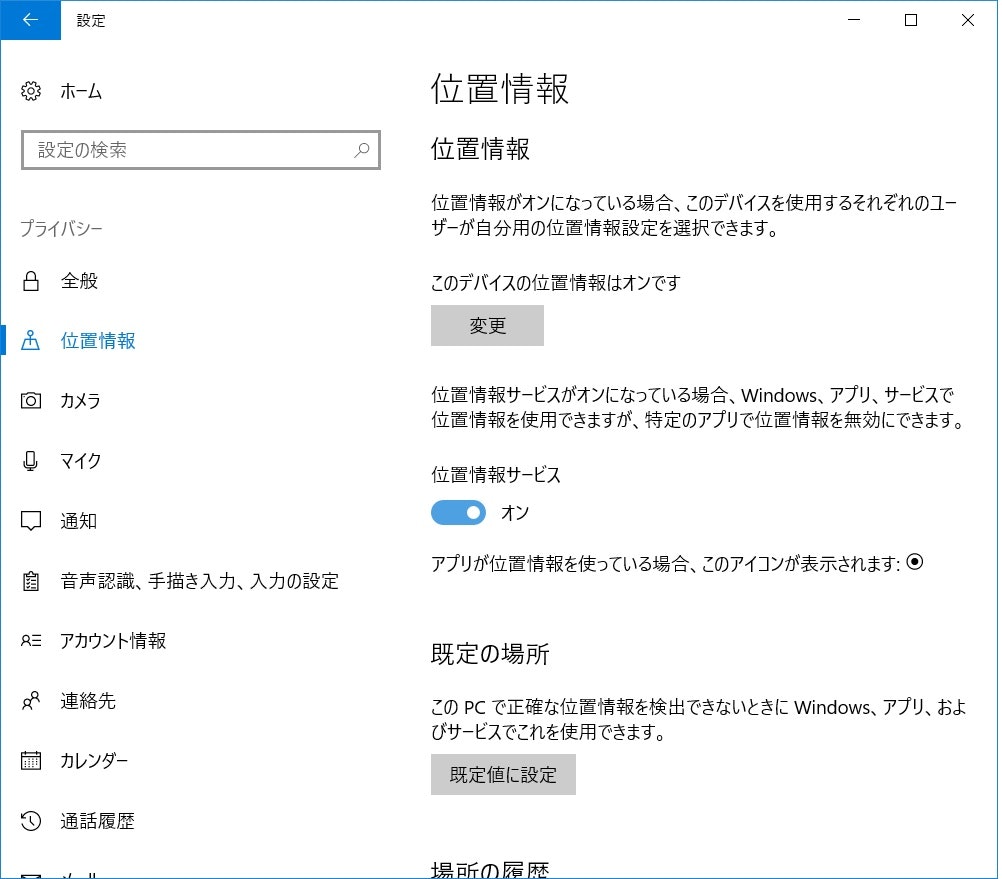
error.codeが1になる場合は位置情報を使用する許可が出来ていないので
Windowsの設定>プライバシー>位置情報から位置情報サービスをONに設定する必要があります。
Chrome等では設定せずとも問題なく動作します。