JavaScriptでOpenStreetMapから画像を取得してきて表示するような地図ツールを使っていた際にスクリプト実行中に地図ツール以外のテキストフィールドが操作を受け付けなくなる現象がありました。カーソルは動かせるがフォーカスしないような現象です。試しもしないで安易に考え、画像のレンダリング中は反応しなくなるのかな程度の考えを持ちましたが、気になって考えて直してみるとJavaScriptで画像をレンダリングしたところでそのようなが現象は今まで起きたこともないし何だろうなと色々と調べてみたところ、この現象はブラウザのデベロッパーツールのCPU使用率が100%で数秒間張り付いていてその間に起きる現象だということが分かりました。
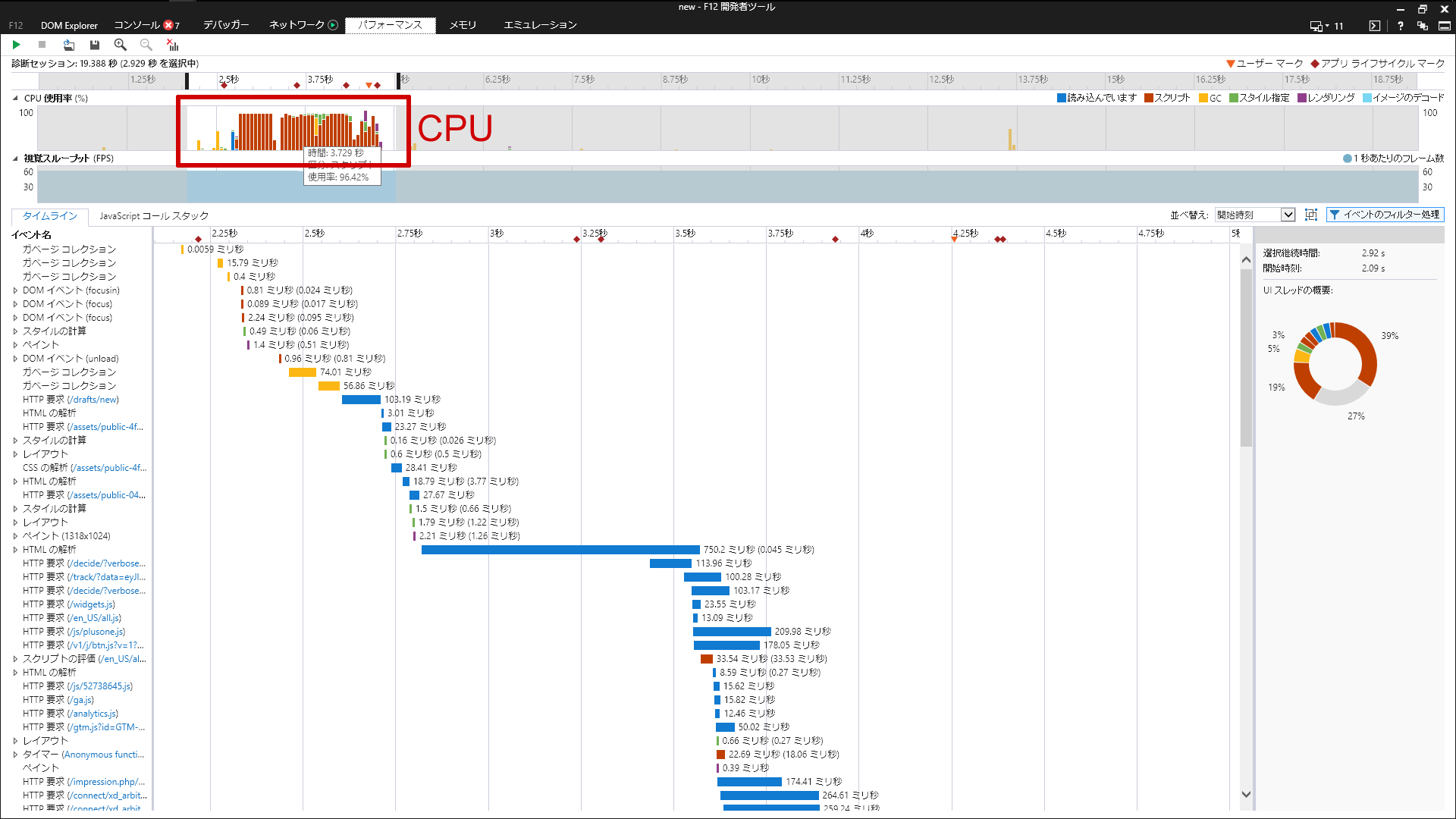
IE11 デベロッパーツールの例
(この画像では現象は起きていませんが以下の赤枠のところが100%で数秒間張り付いていました)

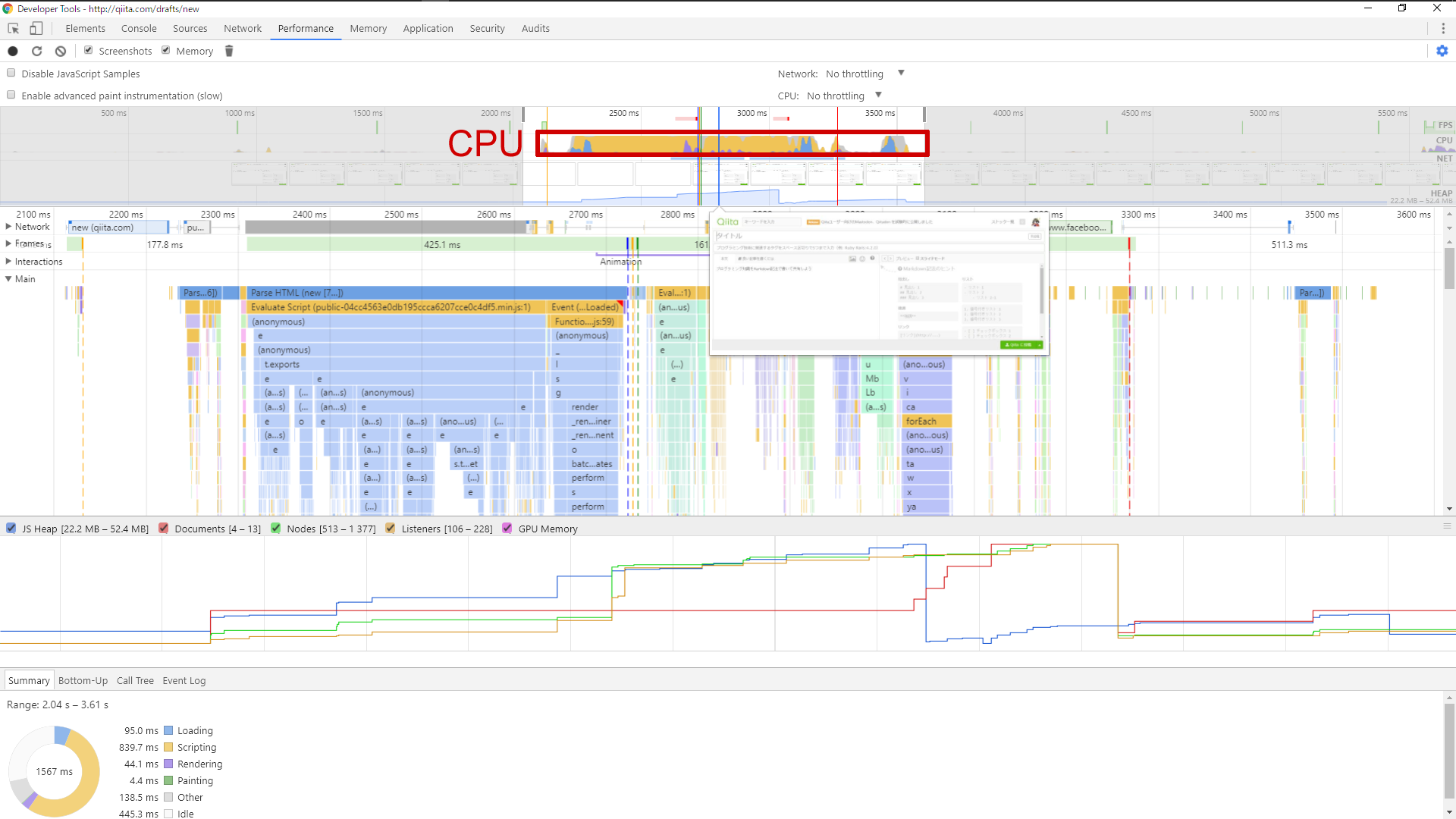
Chrome デベロッパーツールの例
(Chromeでは100%で数秒間張り付くことはありませんでした300msくらいで処理が終わっていました この画像では現象は起きていません)

色々試している途中にこの現象が起きている際に他のウィンドウでは操作を受け付けるのか確認してみたところ問題なく操作を受け付けていたのでブラウザのデベロッパーツールのCPU使用率が何を意味しているのかよくわかりませんでした。(タブだとタブ移動すら受け付けなかったのでウィンドウは切り離して試しました)以下の考えくらいしか浮かびませんでした。
- そのウィンドウの使用可能なCPUがあってその中でのことだから大丈夫なのかもしれない
- JavaScriptがシングルスレッドだから別のCPUを使っているから大丈夫なのかもしれない
CPUの動作に関してはよくわかりませんでしたが、初期読み込み時以外で画面が反応しなくなる際はスクリプト周りのパフォチューが必要かもしれません。