この記事は SkyWay Advent Calendar 2018 16 日目です。
はじめに
勢いでこのアドベント カレンダーに登録したので、慌ててアカウントを作って、アドベント カレンダー 8 日目の「【爆速!】5分でビデオチャットを構築する」を一通り試してみました。
マジで爆速でビデオ チャットが実装できますね、これ。
さてビデオ チャットをする時、自室の様子が背景として映り込むのが気になりませんか?
私は少しだけ気になります。
なので、ビデオ チャットでもクロマキー合成ができないかチャレンジしてみました。
雑なクロマキー合成
普通のクロマキー合成は、緑や青のシートを使って、そのシートの部分だけ他の映像と差し替えますが、当然自宅にあの緑や青のシートが自宅にあるわけではないので、少しだけ頑張ってみます。
処理は大まかに以下の通りです。
- 人が映っていない背景だけをまず準備
video タグから、人が映っていない瞬間を選んで、背景画像用 canvas にフレームを転送しておきます。 - 差し替えたい背景画像も準備
同じサーバー上に配置して、Image オブジェクトで読み込んだら、差し替え画像用 canvas に転送しておきます。 - SkyWay の room オブジェクトに、配信用 canvas の
captureStreamで取得した stream を設定しておきます。 - video タグからとれるフレームと、1. の canvas とピクセル単位で比較して、
似てたらその部分を 2. の canvas ピクセルに差し替え、3. の配信用 canvas に描画します。
これは、requestAnimationFrame で逐次処理を回します。
ピクセルが似ているかどうかの判定は、RGB の色空間でベクトルの内積を使ってます。
テスト用なので、canvas をふんだんに使っています。
結果
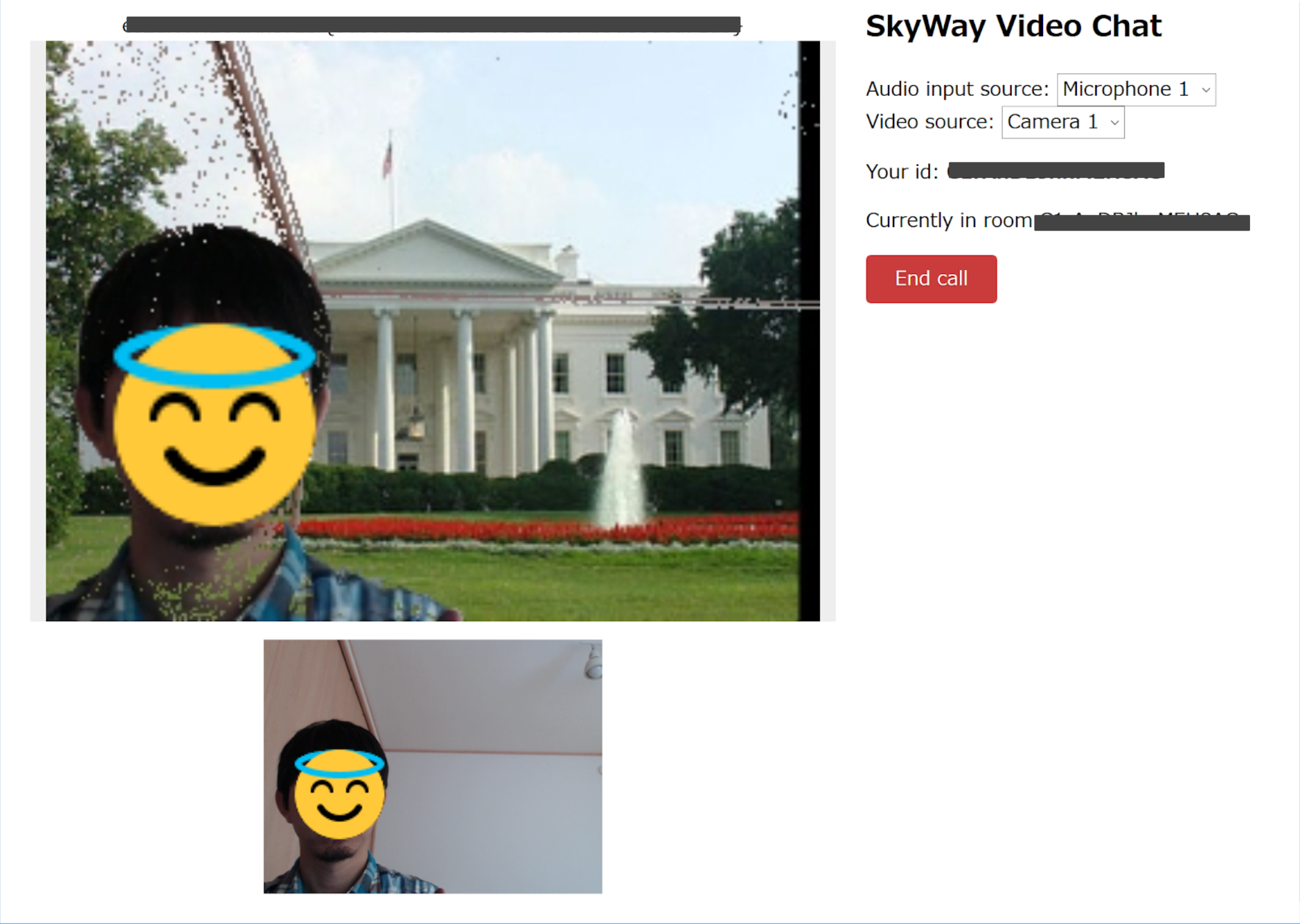
結果がこちらです。
上がクロマキー合成して SkyWay 経由で表示した映像、下が Web カメラで取得したオリジナル映像です。
表示しているページは
https://github.com/skyway/skyway-js-sdk/tree/master/examples/fullmesh-videochat
念願のホワイトハウス前からビデオ チャットに参加することができました!
# 噴水は動きませんけど。
おわりに
天井と壁の境目が丸見えですし、カメラの露出が常時変化するので、ご覧の通り、めちゃくちゃノイズが乗ります。
ちなみに、一番映りがいい画像でこれなので、もっと真面目に処理しないといけないですね。。。