IndexedDB、WebStorageとはざっくりと
IndexedDB
最近の技術。より大きな容量を扱える。
localStorage (Web Storage)
永続的に使えるストレージ。
5MBぐらい(ブラウザによる)。
sessionStorage (Web Storage)
セッションが有効な限り使えるストレージ。
5MBぐらい(ブラウザによる)。
クッキー (Web Storage)
毎回通信を行うためセキュリティ的に微妙らしい。
4KBぐらい。
Web Storageについては以下が分かりやすいかと思います。localStorageとsessionStorageのサンプルコードも載っています。
Web Storage-HTML5のAPI、および、関連仕様
IndexedDBとLocal Storageの違い
IndexedDBを使うモチベーションは以下。
- 大容量
- search API
Local Storageだとkeyによってデータを集めるしかできない。IndexedDBはその辺便利になってるらしい。
Working With IndexedDB by Envato Tuts+
Local Storage is also very well supported, but limited in terms of the total amount of storage you can use. Local Storage doesn't provide a true "search" API as data is only retrieved via key values. Local Storage is great for "specific" things you may want to store, for example, preferences, whereas IndexedDB is better suited for Ad Hoc data (much like a database).
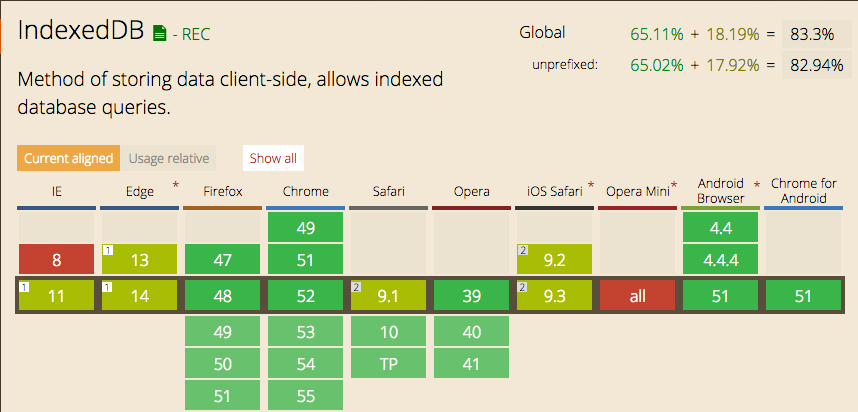
ブラウザのサポート状況
IndexedDBはChrome、Firefoxでは大丈夫っぽい。
http://caniuse.com/#search=indexeddb
localStorageとsessionStorageは問題なく使える。
容量について詳しく
2014年1月の記事ですが、詳しく調査されています。
モダンブラウザのストレージ容量と調査方法まとめ - HTML5 Rocks
ちなみにChromeではこんな感じ。
LocalStorage, SessionStorage ではそれぞれ 10MB まで保存が可能です。
IndexedDB は、デフォルトでは 10MB に達した時点でユーザーに許可を求め、ドメインごとに 250MB まで利用可能になっていますが、...
自分の使っているブラウザでの容量制限をテストできるサイト
Web Storage Support Test