弊社ではGrowiがポータルサイトとして機能していますが、Mattermostが一番社員に伝わる媒体なので、イベントが発生した時に各ユーザが操作せずとも自動でMattermostに通知が飛ぶようにしてみました。
※Growiでは通知機能がSlackAPIを使う方向のようで、Webhookは将来的に廃止されるとなっています。
環境
Growi:5.8.1
Mattermost:7.7.0
連携の流れ
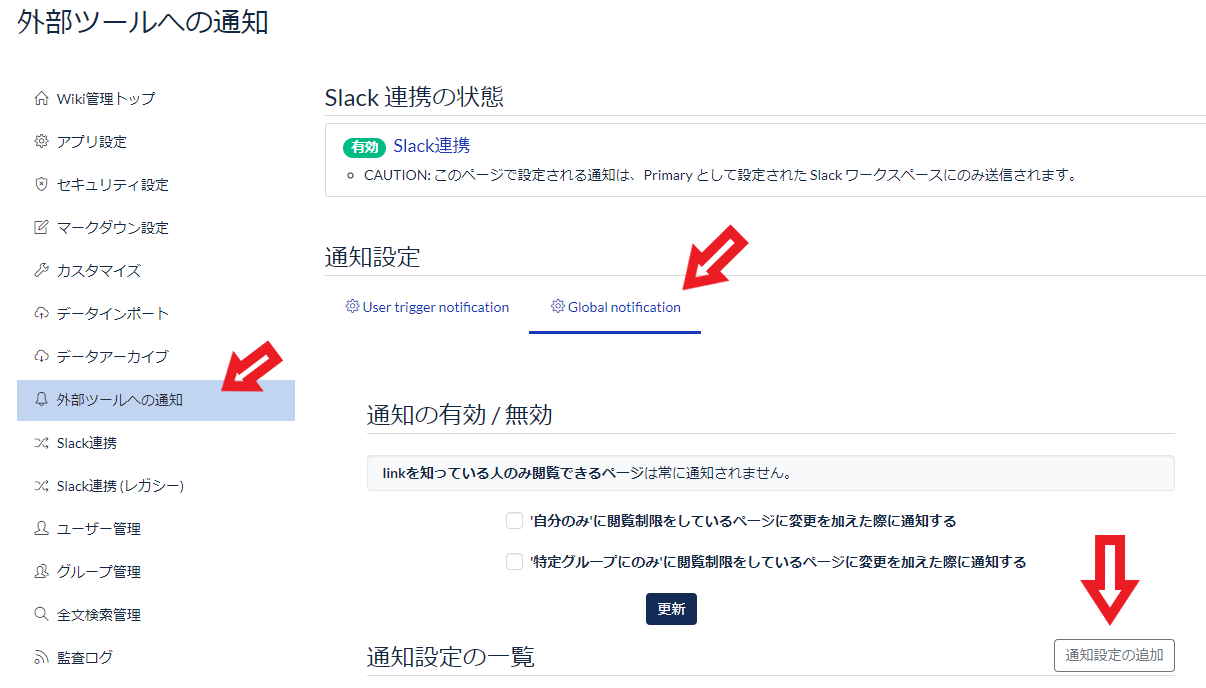
Growiの設定
-
トリガーパス、通知先、トリガーイベントを指定して
更新ボタンを押し、設定を反映します。
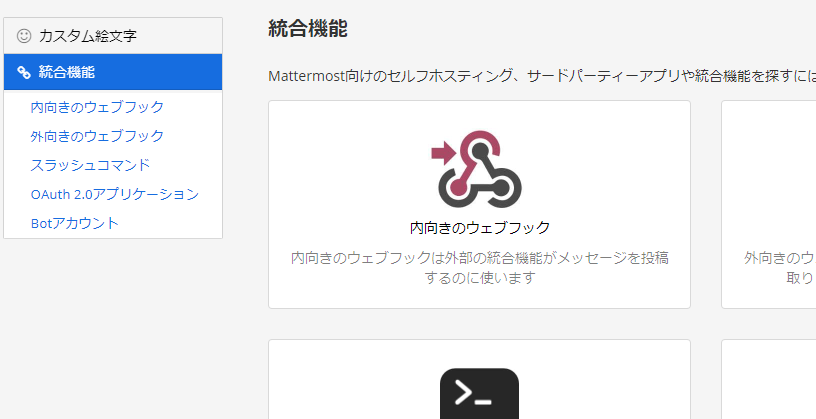
Mattermostの設定
-
統合機能→内向きのウェブフックで、内向きのウェブフックを追加するから設定を追加します。

設定画面見て適当に設定できそうなので細かいことは省略しちゃいますが詳細は下記を参照ください。
https://developers.mattermost.com/integrate/webhooks/incoming/ - Webhook用のURLが生成されるので、次項のIFTTTの設定で利用します。
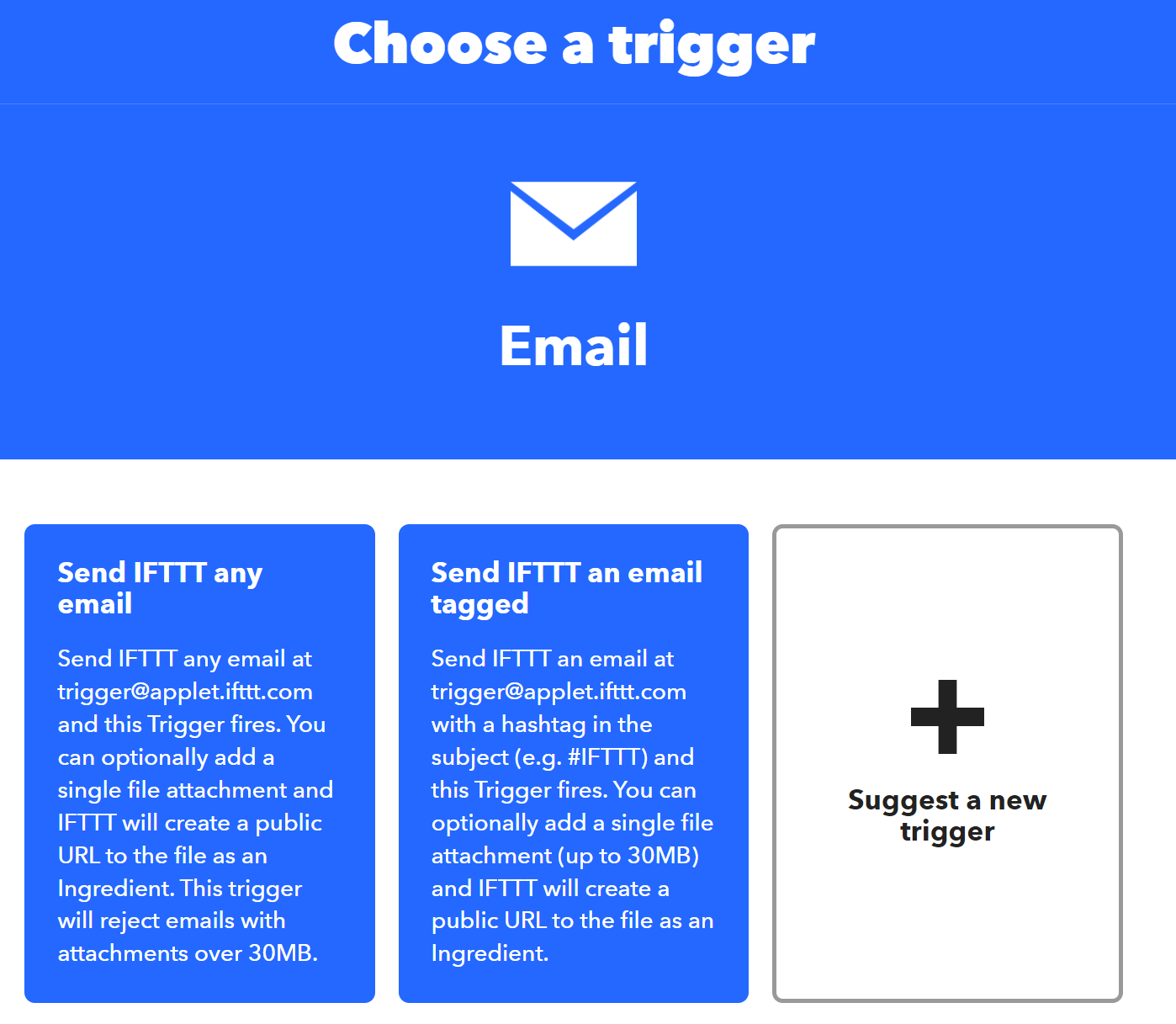
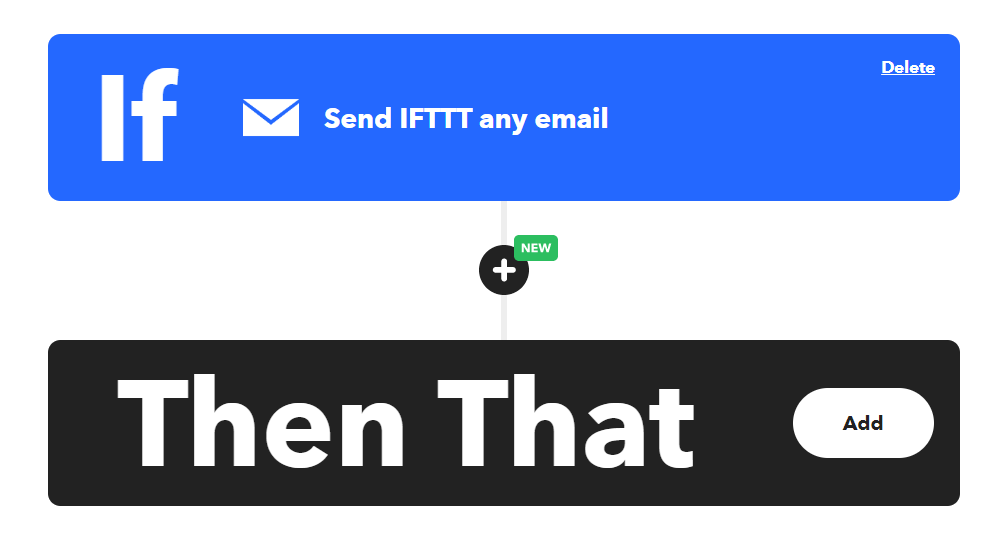
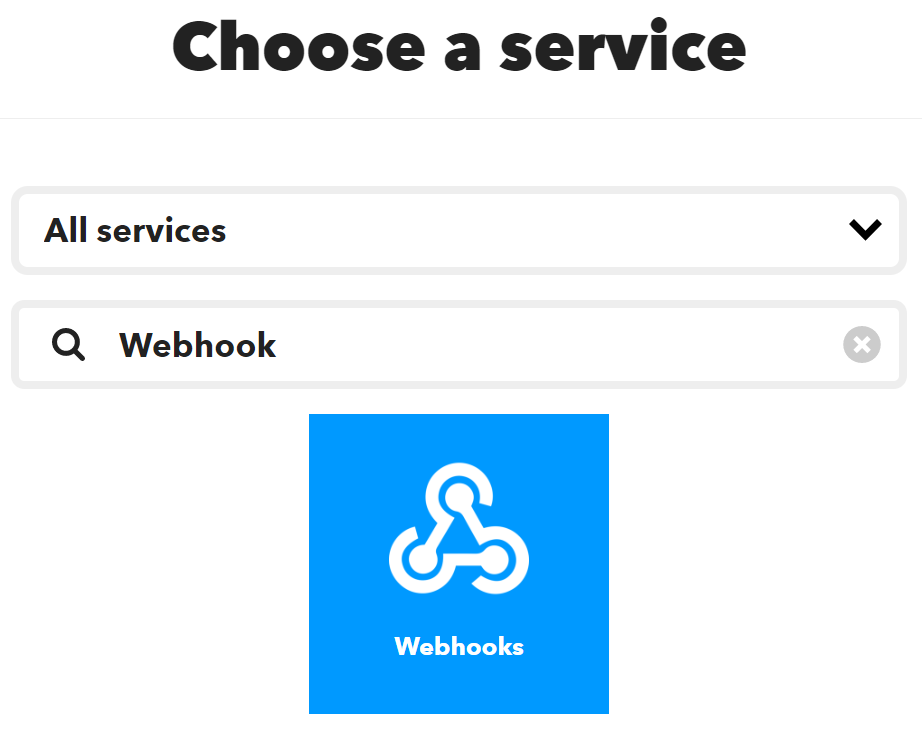
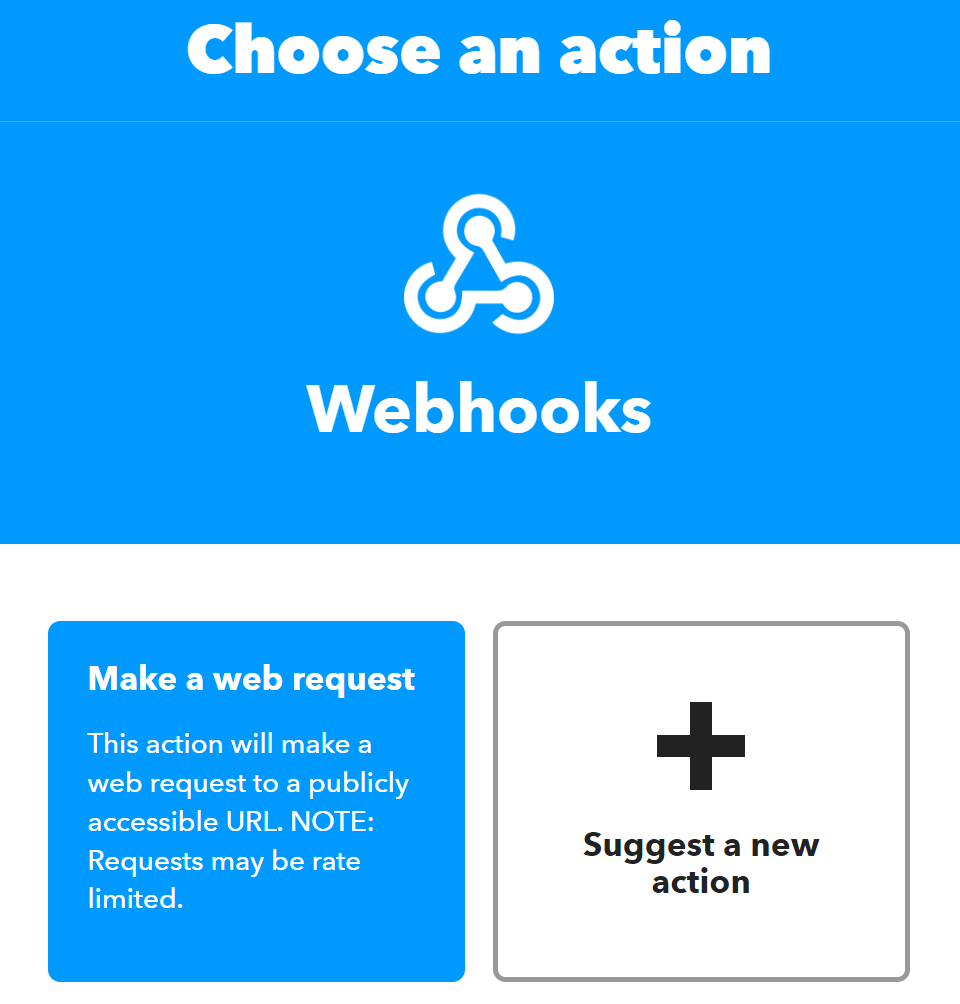
IFTTTの設定
-
Make a web requestでWebhookの設定を行います。

- <URL>
Mattermost側で生成したWebhook用のURLを指定 - <Method>
POST - <Content Type>
application/json - <Additional Headers>
※設定しませんでしたがご自由にカスタマイズを。 - <Body>
{"text": "{{Subject}} \n {{Body}}"}※左記のように設定してみましたがご自由にカスタマイズを。
- <URL>
-
設定を適用して有効化します。
以上で設定は完了なので、Growiで編集などして動作確認してみましょう!